Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Tom FitzMacken
Este tutorial fornece uma visão geral de como programar em ASP.NET páginas da Web com sintaxe Razor.
O que você aprenderá:
- A sintaxe básica "Razor" que você usa para programar em ASP.NET páginas da Web.
- Um pouco de C# básico, que é a linguagem de programação que você usará.
- Alguns conceitos fundamentais de programação para páginas da Web.
- Como instalar pacotes (componentes que contêm código pré-construído) para usar com seu site.
- Como usar auxiliares para executar tarefas comuns de programação.
Recursos/tecnologias discutidos:
- NuGet e o gerenciador de pacotes.
- O
Gravatarajudante.
Este tutorial é principalmente um exercício de introdução à sintaxe de programação que você usará para ASP.NET páginas da Web. Você aprenderá sobre a sintaxe e o código do Razor escrito na linguagem de programação C#. Você teve um vislumbre dessa sintaxe no tutorial anterior; Neste tutorial, explicaremos mais a sintaxe.
Prometemos que este tutorial envolve a maior parte da programação que você verá em um único tutorial e que é o único tutorial que é apenas sobre programação. Nos tutoriais restantes deste conjunto, você realmente criará páginas que fazem coisas interessantes.
Você também aprenderá sobre ajudantes. Um auxiliar é um componente — um pedaço de código empacotado — que você pode adicionar a uma página. O ajudante realiza um trabalho para você que, de outra forma, poderia ser tedioso ou complexo de fazer manualmente.
Criando uma página para brincar com o Razor
Nesta seção, você brincará um pouco com o Razor para ter uma noção da sintaxe básica.
Inicie o WebMatrix se ele ainda não estiver em execução. Você usará o site criado no tutorial anterior (Introdução às páginas da Web). Para reabri-lo, clique em Meus Sites e escolha WebPageMovies:

Selecione o espaço de trabalho Arquivos .
Na faixa de opções, clique em Novo para criar uma página. Selecione CSHTML e nomeie a nova página como TestRazor.cshtml.
Clique em OK.
Copie o seguinte para o arquivo, substituindo completamente o que já está lá.
Observação
Quando você copia o código ou a marcação dos exemplos para uma página, o recuo e o alinhamento podem não ser os mesmos do tutorial. No entanto, o recuo e o alinhamento não afetam a forma como o código é executado.
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
Examinando a página de exemplo
A maior parte do que você vê é HTML comum. No entanto, no topo há este bloco de código:
@{
// Working with numbers.
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings).
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects.
var rightNow = DateTime.Now;
}
Observe as seguintes coisas sobre esse bloco de código:
- O caractere @ ASP.NET informa que o que se segue é o código Razor, não o HTML. ASP.NET tratará tudo após o caractere @ como código até encontrar algum HTML novamente. (Neste caso, esse é o <! DOCTYPE> .
- As chaves ( { e } ) incluem um bloco de código Razor se o código tiver mais de uma linha. As chaves ASP.NET informam onde o código desse bloco começa e termina.
- Os caracteres // marcam um comentário — ou seja, uma parte do código que não será executada.
- Cada instrução deve terminar com um ponto e vírgula (;). (Não comentários, no entanto.)
- Você pode armazenar valores em variáveis, que você cria (declara) com a palavra-chave var. Ao criar uma variável, você dá a ela um nome, que pode incluir letras, números e sublinhado (_). Os nomes de variáveis não podem começar com um número e não podem usar o nome de uma palavra-chave de programação (como var).
- Você coloca cadeias de caracteres (como "ASP.NET" e "Páginas da Web") entre aspas. (Elas devem ser aspas duplas.) Os números não estão entre aspas.
- Espaços em branco fora das aspas não importam. As quebras de linha geralmente não importam; A exceção é que você não pode dividir uma cadeia de caracteres entre aspas entre linhas. Recuo e alinhamento não importam.
Algo que não é óbvio neste exemplo é que todo código diferencia maiúsculas de minúsculas. Isso significa que a variável TheSum é uma variável diferente das variáveis que podem ser chamadas de theSum ou thesum. Da mesma forma, var é uma palavra-chave, mas Var não é.
Objetos, propriedades e métodos
Depois, há a expressão DateTime.Now. Em termos simples, DateTime é um objeto. Um objeto é algo com o qual você pode programar - uma página, uma caixa de texto, um arquivo, uma imagem, uma solicitação da web, uma mensagem de e-mail, um registro de cliente, etc. Os objetos têm uma ou mais propriedades que descrevem suas características. Um objeto de caixa de texto tem uma propriedade Text (entre outras), um objeto de solicitação tem uma propriedade Url (e outras), uma mensagem de email tem uma propriedade From e uma propriedade To e assim por diante. Os objetos também têm métodos que são os "verbos" que podem executar. Você trabalhará muito com objetos.
Como você pode ver no exemplo, DateTime é um objeto que permite programar datas e horas. Ele tem uma propriedade chamada Now que retorna a data e a hora atuais.
Usando código para renderizar marcação na página
No corpo da página, observe o seguinte:
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
Novamente, o caractere @ ASP.NET diz que o que se segue é código, não HTML. Na marcação, você pode adicionar @ seguido por uma expressão de código e ASP.NET renderizará o valor dessa expressão nesse ponto. No exemplo, @a renderizará qualquer que seja o valor da variável chamada a, @product renderizará o que estiver na variável chamada produto e assim por diante.
Você não está limitado a variáveis, no entanto. Em alguns casos aqui, o caractere @ precede uma expressão:
- @(a*b) renderiza o produto de tudo o que está nas variáveis a e b. (O operador * significa multiplicação.)
- @(technology + " " + product) renderiza os valores nas variáveis technology e product depois de concatená-los e adicionar um espaço entre eles. O operador (+) para concatenar cadeias de caracteres é o mesmo que o operador para adicionar números. ASP.NET geralmente pode dizer se está trabalhando com números ou com strings e faz a coisa certa com o operador +.
- @Request.Url renderiza a propriedade Url do objeto Request. O objeto Request contém informações sobre a solicitação atual do navegador e, é claro, a propriedade Url contém a URL dessa solicitação atual.
O exemplo também foi projetado para mostrar que você pode trabalhar de maneiras diferentes. Você pode fazer cálculos no bloco de código na parte superior, colocar os resultados em uma variável e, em seguida, renderizar a variável na marcação. Ou você pode fazer cálculos em uma expressão diretamente na marcação. A abordagem que você usa depende do que você está fazendo e, até certo ponto, de sua própria preferência.
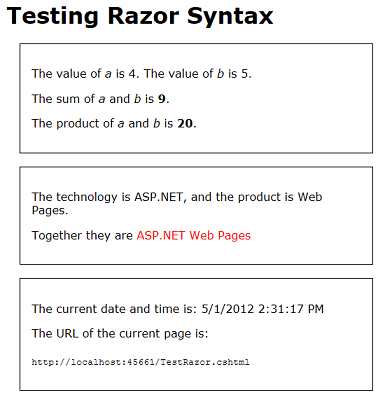
Vendo o código em ação
Clique com o botão direito do mouse no nome do arquivo e escolha Iniciar no navegador. Você vê a página no navegador com todos os valores e expressões resolvidos na página.

Olhe para a fonte no navegador.

Como você espera de sua experiência no tutorial anterior, nenhum código Razor está na página. Tudo o que você vê são os valores reais de exibição. Quando você executa uma página, na verdade está fazendo uma solicitação para o servidor Web integrado ao WebMatrix. Quando a solicitação é recebida, ASP.NET resolve todos os valores e expressões e renderiza seus valores na página. Em seguida, ele envia a página para o navegador.
Dica
Navalha e C#
Até agora, dissemos que você está trabalhando com a sintaxe do Razor. Isso é verdade, mas não é a história completa. A linguagem de programação real que você está usando é chamada de C#. O C# foi criado pela Microsoft há mais de uma década e se tornou uma das principais linguagens de programação para a criação de aplicativos do Windows. Todas as regras que você viu sobre como nomear uma variável e como criar instruções e assim por diante são, na verdade, todas as regras da linguagem C#.
Razor refere-se mais especificamente ao pequeno conjunto de convenções de como você incorpora esse código em uma página. Por exemplo, a convenção de usar @ para marcar o código na página e usar @{ } para inserir um bloco de código é o aspecto Razor de uma página. Os ajudantes também são considerados parte do Razor. A sintaxe Razor é usada em mais lugares do que apenas em ASP.NET páginas da Web. (Por exemplo, ele também é usado em ASP.NET exibições MVC.)
Mencionamos isso porque, se você procurar informações sobre programação ASP.NET páginas da Web, encontrará muitas referências ao Razor. No entanto, muitas dessas referências não se aplicam ao que você está fazendo e, portanto, podem ser confusas. E, de fato, muitas de suas perguntas sobre programação serão realmente sobre trabalhar com C# ou trabalhar com ASP.NET. Portanto, se você procurar especificamente informações sobre o Razor, talvez não encontre as respostas de que precisa.
Adicionando alguma lógica condicional
Um dos grandes recursos sobre o uso de código em uma página é que você pode alterar o que acontece com base em várias condições. Nesta parte do tutorial, você vai brincar com algumas maneiras de alterar o que é exibido na página.
O exemplo será simples e um tanto artificial para que possamos nos concentrar na lógica condicional. A página que você criará fará o seguinte:
- Mostre um texto diferente na página, dependendo se é a primeira vez que a página é exibida ou se você clicou em um botão para enviá-la. Esse será o primeiro teste condicional.
- Exibir a mensagem somente se um determinado valor for passado na cadeia de caracteres de consulta da URL (http://...? show=true). Esse será o segundo teste condicional.
No WebMatrix, crie uma página e nomeie-a como TestRazorPart2.cshtml. (Na faixa de opções, clique em Novo, escolha CSHTML, nomeie o arquivo e clique em OK.)
Substitua o conteúdo dessa página pelo seguinte:
@{
var message = "This is the first time you've requested the page.";
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<p>@message</p>
<p><input type="submit" value="Submit" /></p>
</div>
</form>
</body>
</html>
O bloco de código na parte superior inicializa uma variável chamada message com algum texto. No corpo da página, o conteúdo da variável de mensagem é exibido dentro de um <elemento p> . A marcação também contém um <elemento de entrada> para criar um botão Enviar .
Execute a página para ver como funciona agora. Por enquanto, é basicamente uma página estática, mesmo se você clicar no botão Enviar .
Volte para o WebMatrix. Dentro do bloco de código, adicione o seguinte código realçado após a linha que inicializa a mensagem:
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
}
O bloco if { }
O que você acabou de adicionar foi uma condição if. No código, a condição if tem uma estrutura como esta:
if(some condition){
One or more statements here that run if the condition is true;
}
A condição a ser testada está entre parênteses. Tem que ser um valor ou uma expressão que retorna verdadeiro ou falso. Se a condição for verdadeira, ASP.NET executará a instrução ou instruções que estão dentro das chaves. (Essas são as partes da lógica se-então.) Se a condição for falsa, o bloco de código será ignorado.
Aqui estão alguns exemplos de condições que você pode testar em uma instrução if:
if(currentValue > 12) { ... }
if(dueDate <= DateTime.Today) { ... }
if(IsDone == true) { ... }
if(IsPost) { ... }
if(!IsPost) { ... }
if(a != 0) { ... }
if(fileProcessingIsDone != true && displayMessage == false) { ... }
Você pode testar variáveis em relação a valores ou expressões usando um operador lógico ou operador de comparação: igual a (==), maior que (>), menor que (<), maior ou igual a (>=) e menor ou igual a (<=). O operador != significa não igual a — por exemplo, if(a != 0) significa se a não é igual a 0.
Observação
Certifique-se de observar que o operador de comparação para igual a (==) não é o mesmo que =. O operador = é usado apenas para atribuir valores (var a=2). Se você misturar esses operadores, obterá um erro ou obterá alguns resultados estranhos.
Para testar se algo é verdadeiro, a sintaxe completa é if(IsDone == true). Mas você também pode usar o atalho if(IsDone). Se não houver nenhum operador de comparação, ASP.NET pressupõe que você está testando true.
O operador ! por si só significa um NÃO lógico. Por exemplo, a condição if(! IsPost) significa se IsPost não for verdadeiro.
Você pode combinar condições usando um operador lógico AND (&&) ou lógico OR (||). Por exemplo, a última das condições if nos exemplos anteriores significa que se FileProcessingIsDone não estiver definido como true E displayMessage estiver definido como false.
O bloco else
Uma última coisa sobre blocos if: um bloco if pode ser seguido por um bloco else. Um bloco else é útil se você tiver que executar um código diferente quando a condição for falsa. Confira um exemplo simples:
var message = "";
if(errorOccurred == true)
{
message = "Sorry, an error occurred.";
}
else
{
message = "The process finished without errors!";
}
Você verá alguns exemplos em tutoriais posteriores desta série em que o uso de um bloco else é útil.
Testando se a solicitação é um envio (post)
Há mais, mas vamos voltar ao exemplo, que tem a condição if(IsPost){ ... }. IsPost é, na verdade, uma propriedade da página atual. Na primeira vez que a página é solicitada, IsPost retorna false. No entanto, se você clicar em um botão ou enviar a página de outra forma, ou seja, publicá-la, o IsPost retornará true. Portanto, o IsPost permite determinar se você está lidando com um envio de formulário. (Em termos de verbos HTTP, se a solicitação for uma operação GET, IsPost retornará false. Se a solicitação for uma operação POST, IsPost retornará true.) Em um tutorial posterior, você trabalhará com formulários de entrada, onde esse teste se torna particularmente útil.
Execute a página. Como esta é a primeira vez que a página é solicitada, você vê "Esta é a primeira vez que você solicita a página". Essa string é o valor para o qual você inicializou a variável de mensagem. Há um teste if(IsPost), mas isso retorna false no momento, então o código dentro do bloco if não é executado.
Clique no botão Enviar . A página é solicitada novamente. Como antes, a variável de mensagem é definida como "Esta é a primeira vez ...". Mas desta vez, o teste if(IsPost) retorna true, então o código dentro do bloco if é executado. O código altera o valor da variável de mensagem para um valor diferente, que é o que é renderizado na marcação.
Agora adicione uma condição if na marcação. Abaixo do <elemento p> que contém o botão Enviar , adicione a seguinte marcação:
@if(IsPost){
<p>You submitted the page at @DateTime.Now</p>
}
Você está adicionando código dentro da marcação, então você tem que começar com @. Depois, há um teste if semelhante ao que você adicionou anteriormente no bloco de código. Dentro das chaves, no entanto, você está adicionando HTML comum - pelo menos, é comum até chegar a @DateTime.Now. Este é outro pequeno código Razor, então, novamente, você precisa adicionar @ na frente dele.
O ponto aqui é que você pode adicionar condições if no bloco de código na parte superior e na marcação. Se você usar uma condição if no corpo da página, as linhas dentro do bloco poderão ser marcação ou código. Nesse caso, e como acontece sempre que você mistura marcação e código, você deve usar @ para deixar claro para ASP.NET onde está o código.
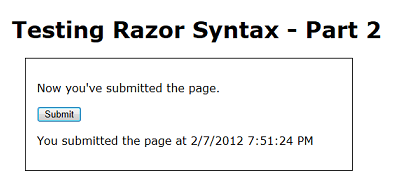
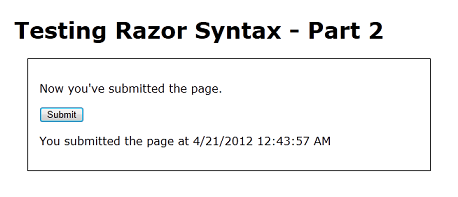
Execute a página e clique em Enviar. Desta vez, você não apenas verá uma mensagem diferente ao enviar ("Agora você enviou..."), mas também verá uma nova mensagem que lista a data e a hora.

Testando o valor de uma cadeia de caracteres de consulta
Mais um teste. Desta vez, você adicionará um bloco if que testa um valor chamado show que pode ser passado na cadeia de caracteres de consulta. (Assim: http://localhost:43097/TestRazorPart2.cshtml?show=true) Você mudará a página para que a mensagem exibida ("Esta é a primeira vez ...", etc.) seja exibida apenas se o valor de show for true.
Na parte inferior (mas dentro) do bloco de código na parte superior da página, adicione o seguinte:
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
O bloco de código completo agora se parece com o exemplo a seguir. (Lembre-se de que, quando você copia o código para sua página, o recuo pode parecer diferente. Mas isso não afeta a forma como o código é executado.)
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
O novo código no bloco inicializa uma variável chamada showMessage como false. Em seguida, ele faz um teste if para procurar um valor na cadeia de caracteres de consulta. Quando você solicita a página pela primeira vez, ela tem um URL como este:
http://localhost:43097/TestRazorPart2.cshtml
O código determina se a URL contém uma variável chamada show na cadeia de caracteres de consulta, como esta versão da URL:
http://localhost:43097/TestRazorPart2.cshtml?show=true
O teste em si examina a propriedade QueryString do objeto Request. Se a cadeia de caracteres de consulta contiver um item chamado show e se esse item estiver definido como true, o bloco if será executado e definirá a variável showMessage como true.
Há um truque aqui, como você pode ver. Como o nome diz, a string de consulta é uma string. No entanto, você só poderá testar verdadeiro e falso se o valor que você está testando for um valor booleano (verdadeiro/falso). Antes de testar o valor da variável show na cadeia de caracteres de consulta, você precisa convertê-la em um valor booliano. Isso é o que o método AsBool faz — ele pega uma string como entrada e a converte em um valor booleano. Claramente, se a cadeia de caracteres for "true", o método AsBool converterá esse valor em true. Se o valor da string for qualquer outra coisa, AsBool retornará false.
Dica
Tipos de dados e métodos as()
Dissemos apenas até agora que, quando você cria uma variável, usa a palavra-chave var. Essa não é toda a história, no entanto. Para manipular valores — para adicionar números, ou concatenar cadeias de caracteres, ou comparar datas, ou testar verdadeiro/falso — o C# tem que trabalhar com uma representação interna apropriada do valor. O C# geralmente pode descobrir qual deve ser essa representação (ou seja, que tipo são os dados) com base no que você está fazendo com os valores. De vez em quando, porém, não pode fazer isso. Caso contrário, você precisa ajudar indicando explicitamente como o C# deve representar os dados. O método AsBool faz isso — ele informa ao C# que um valor de cadeia de caracteres de "true" ou "false" deve ser tratado como um valor booliano. Existem métodos semelhantes para representar cadeias de caracteres como outros tipos também, como AsInt (tratar como um inteiro), AsDateTime (tratar como uma data/hora), AsFloat (tratar como um número de ponto flutuante) e assim por diante. Ao usar esses métodos As( ), se o C# não puder representar o valor da cadeia de caracteres conforme solicitado, você verá um erro.
Na marcação da página, remova ou comente este elemento (aqui é mostrado comentado):
<!-- <p>@message</p> -->
Exatamente onde você removeu ou comentou esse texto, adicione o seguinte:
@if(showMessage) {
<p>@message</p>
}
O teste if diz que, se a variável showMessage for true, renderize um <elemento p> com o valor da variável message.
Resumo da lógica condicional
Caso você não tenha certeza do que acabou de fazer, aqui está um resumo.
- A variável de mensagem é inicializada para uma string padrão ("Esta é a primeira vez ...").
- Se a solicitação de página for o resultado de um envio (post), o valor de message será alterado para "Agora você enviou ..."
- A variável showMessage é inicializada como false.
- Se a cadeia de caracteres de consulta contiver ?show=true, a variável showMessage será definida como true.
- Na marcação, se showMessage for true, um <elemento p> será renderizado que mostra o valor de message. (Se showMessage for false, nada será renderizado nesse ponto da marcação.)
- Na marcação, se a solicitação for uma postagem, um <elemento p> será renderizado que exibe a data e a hora.
Execute a página. Não há mensagem, porque showMessage é false, portanto, na marcação, o teste if(showMessage) retorna false.
Clique em Enviar. Você vê a data e a hora, mas ainda não há mensagem.
No navegador, vá para a caixa URL e adicione o seguinte ao final da URL: ?show=true e pressione Enter.

A página é exibida novamente. (Como você alterou o URL, esta é uma nova solicitação, não um envio.) Clique em Enviar novamente. A mensagem é exibida novamente, assim como a data e a hora.

Na URL, altere ?show=true para ?show=false e pressione Enter. Envie a página novamente. A página está de volta ao que você começou - sem mensagem.
Como observado anteriormente, a lógica deste exemplo é um pouco artificial. No entanto, ele aparecerá em muitas de suas páginas e assumirá uma ou mais das formas que você viu aqui.
Instalando um Helper (Exibindo uma Imagem Gravatar)
Algumas tarefas que as pessoas geralmente desejam fazer em páginas da web exigem muito código ou exigem conhecimento extra. Exemplos: exibição de um gráfico para dados; colocar um botão "Curtir" do Facebook em uma página; envio de e-mail do seu site; cortar ou redimensionar imagens; usando o PayPal para o seu site. Para facilitar esse tipo de coisa, ASP.NET Páginas da Web permite que você use auxiliares. Auxiliares são componentes que você instala em um site e que permitem executar tarefas típicas usando apenas algumas linhas de código Razor.
ASP.NET Web Pages tem alguns auxiliares integrados. No entanto, muitos auxiliares estão disponíveis em pacotes (suplementos) que são fornecidos usando o gerenciador de pacotes NuGet. O NuGet permite que você selecione um pacote para instalar e, em seguida, cuida de todos os detalhes da instalação.
Nesta parte do tutorial, você instalará um auxiliar que permite exibir uma imagem do Gravatar ("avatar reconhecido globalmente"). Você aprenderá duas coisas. Uma delas é como encontrar e instalar um ajudante. Você também aprenderá como um auxiliar facilita a execução de algo que, de outra forma, você precisaria fazer usando muito código que você mesmo teria que escrever.
Você pode registrar seu próprio Gravatar no site do Gravatar em http://www.gravatar.com/, mas não é essencial criar uma conta Gravatar para realizar esta parte do tutorial.
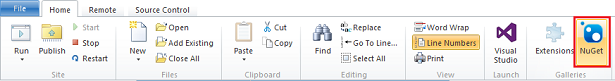
No WebMatrix, clique no botão NuGet .

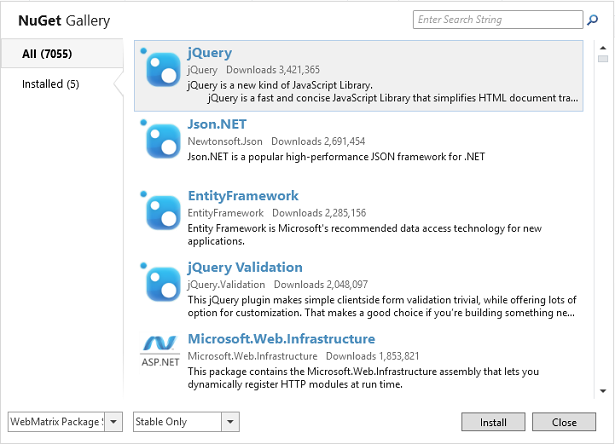
Isso inicia o gerenciador de pacotes NuGet e exibe os pacotes disponíveis. (Nem todos os pacotes são auxiliares; alguns adicionam funcionalidade ao próprio WebMatrix, alguns são modelos adicionais e assim por diante.) Você pode receber uma mensagem de erro sobre incompatibilidade de versão. Você pode ignorar essa mensagem de erro clicando em OK e prosseguindo com este tutorial.

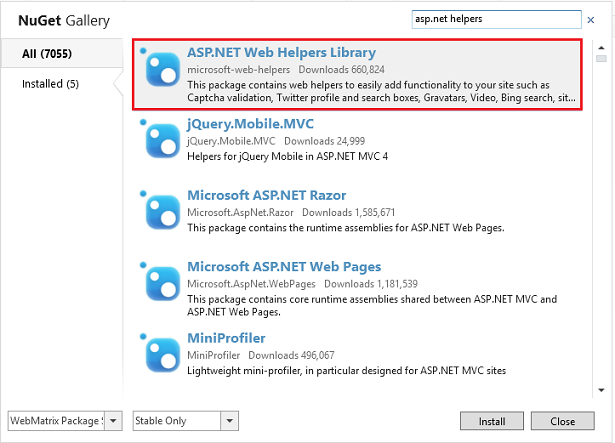
Na caixa de pesquisa, digite "asp.net ajudantes". O NuGet mostra os pacotes que correspondem aos termos de pesquisa.

A Biblioteca de Auxiliares da Web do ASP.NET contém código para simplificar muitas tarefas comuns, incluindo o uso de imagens do Gravatar. Selecione o pacote ASP.NET Biblioteca de Auxiliares da Web e clique em Instalar para iniciar o instalador. Selecione Sim quando perguntado se deseja instalar o pacote e aceite os termos para concluir a instalação.
É isso. O NuGet baixa e instala tudo, incluindo quaisquer componentes adicionais que possam ser necessários (dependências).
Se por algum motivo você tiver que desinstalar um auxiliar, o processo é muito semelhante. Clique no botão NuGet , clique na guia Instalado e escolha o pacote que você deseja desinstalar.
Usando um auxiliar em uma página
Agora você usará o auxiliar que acabou de instalar. O processo para adicionar um auxiliar a uma página é semelhante para a maioria dos auxiliares.
No WebMatrix, crie uma página e nomeie-a GravatarTest.cshml. (Você está criando uma página especial para testar o auxiliar, mas pode usar auxiliares em qualquer página do seu site.)
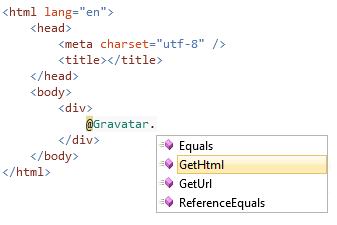
Dentro do <elemento body> , adicione um <elemento div> . Dentro do <elemento div> , digite isto:
@Gravatar.
O caractere @ é o mesmo caractere que você está usando para marcar o código Razor. Gravatar é o objeto auxiliar com o qual você está trabalhando.
Assim que você digitar o ponto (.), o WebMatrix exibirá uma lista de métodos (funções) que o auxiliar do Gravatar disponibiliza:

Esse recurso é conhecido como IntelliSense. Ele ajuda você a codificar fornecendo opções apropriadas ao contexto. O IntelliSense funciona com HTML, CSS, código ASP.NET, JavaScript e outras linguagens com suporte no WebMatrix. É outro recurso que facilita o desenvolvimento de páginas da Web no WebMatrix.
Pressione G no teclado e você verá que o IntelliSense localiza o método GetHtml. O IntelliSense insere o método selecionado (GetHtml) para você. Digite um parêntese aberto e observe que o parêntese de fechamento é adicionado automaticamente. Digite seu endereço de e-mail entre aspas entre os dois parênteses. Se você tiver uma conta Gravatar, sua foto de perfil será devolvida. Se você não tiver uma conta Gravatar, uma imagem padrão será retornada. Quando terminar, a linha terá esta aparência:
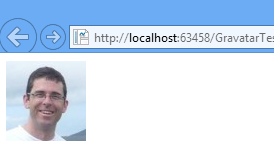
@Gravatar.GetHtml("john@contoso.com")
Agora visualize a página em um navegador. Sua imagem ou a imagem padrão é exibida, dependendo se você tem uma conta Gravatar.


Para ter uma ideia do que o auxiliar está fazendo por você, exiba o código-fonte da página no navegador. Junto com o HTML que você tinha em sua página, você vê um elemento de imagem que inclui um identificador. Este é o código que o auxiliar renderizou na página no local onde você tinha @Gravatar.GetHtml. O ajudante pegou as informações que você forneceu e gerou o código que fala diretamente com o Gravatar para recuperar a imagem correta para a conta fornecida.
O método GetHtml também permite que você personalize a imagem fornecendo outros parâmetros. O código a seguir mostra como solicitar que uma imagem tenha uma largura e altura de 40 pixels e use uma imagem padrão especificada chamada wavatar se a conta especificada não existir.
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
Esse código produz algo parecido com o seguinte resultado (a imagem padrão varia aleatoriamente).

A seguir
Para manter este tutorial curto, tivemos que nos concentrar apenas em alguns princípios básicos. Naturalmente, há muito mais no Razor e no C#. Você aprenderá mais à medida que passar por esses tutoriais. Se você estiver interessado em aprender mais sobre os aspectos de programação do Razor e do C# agora, leia uma introdução mais completa aqui: Introdução à programação da Web ASP.NET usando a sintaxe do Razor.
O próximo tutorial apresenta como trabalhar com um banco de dados. Nesse tutorial, você começará a criar o aplicativo de exemplo que permite listar seus filmes favoritos.
Listagem completa da página TestRazor
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
Listagem completa da página TestRazorPart2
@{
var message = "This is the first time you've requested the page.";
if (IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if (Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<!--<p>@message</p>-->
@if(showMessage){
<p>@message</p>
}
<p><input type="submit" value="Submit" /></p>
@if (IsPost) {
<p>You submitted the page at @DateTime.Now</p>
}
</div>
</form>
</body>
</html>
Listagem completa da página GravatarTest
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
@Gravatar.GetHtml("john@contoso.com")
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
</div>
</body>
</html>