Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Tom FitzMacken
Este artigo explica como você pode usar o Visual Studio ou o Visual Web Developer Express para programar sites de Páginas da Web do ASP.NET (Razor).
O que você aprenderá
- O que você precisa instalar (se alguma coisa) para trabalhar com Páginas da Web do ASP.NET em sua versão do Visual Studio.
- Como adicionar suporte para Páginas da Web do ASP.NET ao Visual Web Developer 2010 Express.
- Como usar recursos no Visual Studio para trabalhar com ASP.NET páginas razor, incluindo o IntelliSense e o depurador.
Versões de software usadas no tutorial
- Páginas da Web do ASP.NET (Razor) 3
- Visual Studio 2013
- WebMatrix 3
Este tutorial também funciona com Páginas da Web do ASP.NET 2, Visual Studio 2012, Visual Studio 2010 e WebMatrix 2.
Você pode programar ASP.NET páginas da Web com sintaxe Razor usando WebMatrix ou muitos outros editores de código. Você também pode usar o Microsoft Visual Studio, que é um IDE (ambiente de desenvolvimento integrado) completo que fornece um conjunto avançado de ferramentas para criar muitos tipos de aplicativos (não apenas sites). Para trabalhar com ASP.NET páginas Razor, você pode usar o Visual Studio 2017.
Dois recursos particularmente úteis que o Visual Studio fornece para programação com ASP.NET páginas da Web do Razor são:
- IntelliSense. O recurso IntelliSense integrado ao Visual Studio é mais abrangente do que o IntelliSense no WebMatrix.
- Depurador. O depurador permite solucionar problemas de código interrompendo um programa enquanto ele está em execução, examinando variáveis e percorrendo o código linha por linha.
Usando o Visual Studio com diferentes versões do Páginas da Web do ASP.NET
Para desenvolver ASP.NET aplicativos Web no Visual Studio 2017, instale o ASP.NET e a carga de trabalho de desenvolvimento para a Web.
O Visual Studio 2012 e Visual Studio 2013 incluem suporte para Páginas da Web do ASP.NET. (Os pacotes necessários para dar suporte a Páginas da Web do ASP.NET são instalados quando você instala o Visual Studio.)
O Visual Studio 2010 não inclui suporte por padrão para Páginas da Web do ASP.NET. Para usar Páginas da Web do ASP.NET com o Visual Studio 2010, você deve instalar o pacote MVC ASP.NET. Para obter Páginas da Web do ASP.NET 2, instale ASP.NET MVC 4.
A tabela a seguir resume o suporte para Páginas da Web do ASP.NET em diferentes versões do Visual Studio.
| Visual Studio 2010 | Visual Studio 2012 | Visual Studio 2013 | |
|---|---|---|---|
| Páginas da Web do ASP.NET 2 | Instalar ASP.NET MVC 4 | (Incluído) | (Incluído) |
| Páginas da Web do ASP.NET 3 | Atualizar para Páginas da Web do ASP.NET 3 por meio do NuGet | (Incluído) |
Para trabalhar com o Visual Studio 2010, consulte Instalando o suporte para Páginas da Web do ASP.NET no Visual Studio 2010.
Iniciando o Visual Studio do WebMatrix
Se você iniciou um projeto no WebMatrix e deseja alternar para o Visual Studio, o WebMatrix fornece um botão para abrir facilmente o projeto no Visual Studio. Você deve ter o Visual Studio instalado no computador para que esse botão seja habilitado. A imagem a seguir mostra o botão no WebMatrix.

Quando você clica no botão, o projeto é aberto no Visual Studio. Você pode alternar entre o WebMatrix e o Visual Studio sem problemas. Você será notificado se algum arquivo tiver sido alterado no outro ambiente e precisar ser recarregado para obter as alterações mais recentes.
Criando ASP.NET site Razor no Visual Studio
Para criar um site do ASP.NET Razor no Visual Studio:
Abra o Visual Studio.
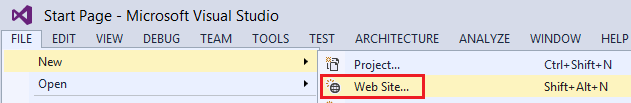
No menu Arquivo , clique em Novo Site.

Na caixa de diálogo Novo Site , selecione o idioma a ser usado (Visual C# ou Visual Basic).
Selecione o modelo ASP.NET Site (Razor).

Clique em OK.
Seu novo projeto existe e é preenchido com algumas páginas da Web padrão para ajudá-lo a começar.
Usando IntelliSense
Agora que você criou um site, poderá ver como o IntelliSense funciona no Visual Studio.
No site que você acabou de criar, abra a página Default.cshtml .
Após as
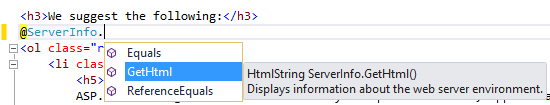
<h3>marcas na página, digite@ServerInfo.(incluindo o ponto). Observe como o IntelliSense exibe os métodos disponíveis para oServerInfoauxiliar em uma lista suspensa.
Selecione o
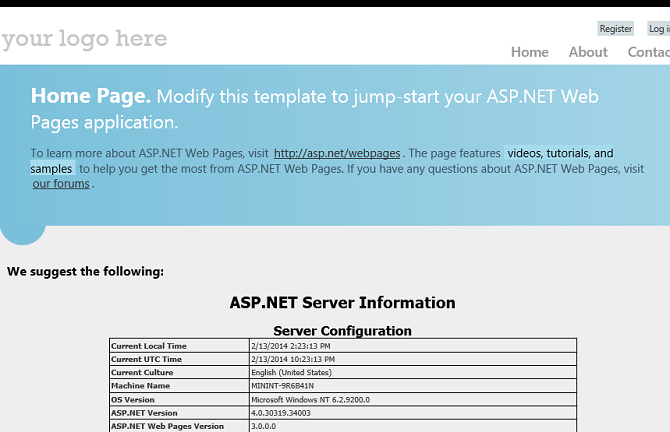
GetHtmlmétodo na lista e pressione Enter. O IntelliSense preenche automaticamente o método . (Assim como acontece com qualquer método em C#, você deve adicionar()caracteres após o método .) O código concluído para oGetHtmlmétodo é semelhante ao exemplo a seguir:@ServerInfo.GetHtml()Pressione Ctrl+F5 para executar a página. Essa é a aparência da página quando exibida em um navegador:

Feche o navegador.
Usando o depurador
Na parte superior da página Default.cshtml , após a linha que começa com
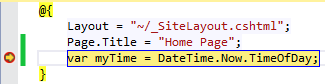
Page.Title, adicione a seguinte linha de código:var myTime = DateTime.Now.TimeOfDay;Na margem cinza do editor à esquerda do código, clique ao lado dessa nova linha para adicionar um ponto de interrupção. Um ponto de interrupção é um marcador que informa ao depurador para parar de executar o programa nesse ponto para que você possa ver o que está acontecendo.

Remova a chamada para o
ServerInfo.GetHtmlmétodo e adicione uma chamada à@myTimevariável em seu lugar. Essa chamada exibe o valor de hora atual retornado pela nova linha de código.Pressione F5 para executar a página no depurador. A página é interrompida no ponto de interrupção que você definiu. A imagem a seguir mostra a aparência da página no editor com o ponto de interrupção (em amarelo).

Na barra de ferramentas Depurar, clique no botão Intervir (ou pressione F11) para executar a próxima linha de código. Cada vez que você clica nesse botão, avança a execução para a próxima linha de código.

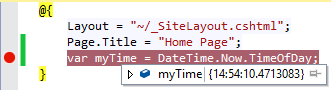
Examine o valor da variável mantendo o
myTimeponteiro do mouse sobre ela ou inspecionando os valores exibidos nas janelas Locais e Pilha de Chamadas . O Visual Studio exibe o valor da variável.
Quando terminar de examinar a variável e percorrer o código, pressione F5 para continuar executando a página sem parar em cada linha. Quando você terminar de percorrer todo o código, o navegador exibirá a página.
Para saber mais sobre o depurador e sobre como depurar código no Visual Studio, consulte Passo a passo: depurando páginas da Web no Visual Web Developer.
Usando o Razor em projetos do ASP.NET MVC com o Visual Studio
A sintaxe Razor também é usada extensivamente em projetos MVC ASP.NET. O MVC é uma maneira poderosa e baseada em padrões de criar sites dinâmicos. Se seu site Páginas da Web do ASP.NET se tornar difícil de manter, convém considerar convertê-lo em um aplicativo MVC ASP.NET. Para obter um exemplo de criação de um aplicativo MVC, consulte Introdução com ASP.NET MVC 5.
Instalando o suporte para Páginas da Web do ASP.NET no Visual Studio 2010
Esta seção mostra como instalar o Visual Web Developer Express 2010 e as Ferramentas do Páginas da Web do ASP.NET para Visual Studio.
Se você ainda não tiver o Web Platform Installer, baixe-o da seguinte URL:
Execute o Web Platform Installer.
Clique na guia Produtos .

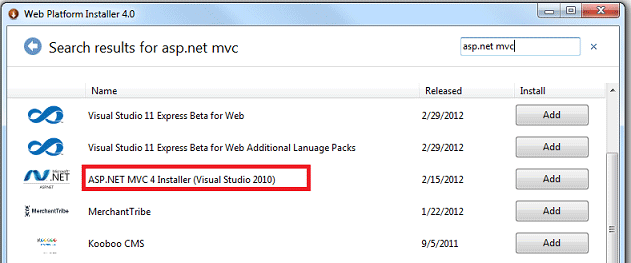
Pesquise ASP.NET MVC 4 (para Páginas da Web do ASP.NET 2) e clique em Adicionar. Esses produtos incluem ferramentas do Visual Studio para criar sites ASP.NET Razor.

Selecione Instalar para concluir a instalação.