Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
por Tom FitzMacken
Este artigo explica como proteger um site do Páginas da Web do ASP.NET (Razor) para que algumas das páginas estejam disponíveis apenas para pessoas que fazem logon. (Você também verá como criar páginas que qualquer pessoa pode acessar.)
O que você aprenderá:
- Como criar um site que tenha uma página de registro e uma página de logon para que, para algumas páginas, você possa limitar o acesso somente a membros.
- Como criar páginas públicas e somente membros.
- Como definir funções, que são grupos que têm permissões de segurança diferentes em seu site e como atribuir usuários a uma função.
- Como usar o CAPTCHA para impedir que programas automatizados (bots) criem contas de membro.
Estes são os ASP.NET recursos introduzidos no artigo:
- O modelo de site do WebMatrix Starter.
- O
WebSecurityauxiliar e aRolesclasse.- O
ReCaptchaauxiliar.Versões de software usadas no tutorial
- Páginas da Web do ASP.NET (Razor) 2
- WebMatrix 3
- Biblioteca de Auxiliares da Web do ASP.NET
Você pode configurar seu site para que os usuários possam fazer logon nele, ou seja, para que o site dê suporte à associação. Isso pode ser útil por muitos motivos. Por exemplo, seu site pode ter páginas que devem estar disponíveis apenas para membros. Em alguns casos, você pode exigir que os usuários façam logon para enviar comentários ou deixar um comentário.
Mesmo que seu site dê suporte à associação, os usuários não precisam necessariamente fazer logon antes de usarem algumas das páginas no site. Os usuários que não estão conectados são conhecidos como usuários anônimos.
Um usuário pode se registrar em seu site e, em seguida, fazer logon no site. O site requer um nome de usuário (um endereço de email) e uma senha para confirmar se os usuários são quem eles afirmam ser. Esse processo de fazer logon e confirmar a identidade de um usuário é conhecido como autenticação.
Você pode configurar a segurança e a associação de maneiras diferentes:
Se você estiver usando o WebMatrix, uma maneira fácil é criar como um novo site com base no modelo site inicial. Esse modelo já está configurado para segurança e associação e já tem uma página de registro, uma página de logon e assim por diante.
O site criado pelo modelo também tem a opção de permitir que os usuários façam logon usando um site externo como Facebook, Google ou Twitter.
Se você quiser adicionar segurança a um site existente ou se não quiser usar o modelo site inicial, poderá criar sua própria página de registro, página de logon e assim por diante.
Este artigo se concentra na primeira opção : como adicionar segurança usando o modelo site inicial. Ele também fornece algumas informações básicas sobre como implementar sua própria segurança e, em seguida, fornece links para obter mais informações sobre como fazer isso. Também há informações sobre como habilitar logons externos, que são descritas mais detalhadamente em um artigo separado.
Criando a segurança do site usando o modelo de site inicial
No WebMatrix, você pode usar o modelo site inicial para criar um site que contém o seguinte:
- Um banco de dados usado para armazenar nomes de usuário e senhas para seus membros.
- Uma página de registro em que usuários anônimos (novos) podem se registrar.
- Uma página de logon e logoff.
- Uma página de recuperação e redefinição de senha.
O procedimento a seguir descreve como criar o site e configurá-lo.
Inicie o WebMatrix e, na página Início Rápido , selecione Site do Modelo.
Selecione o modelo site inicial e clique em OK. O WebMatrix cria um novo site.
No painel esquerdo, clique no seletor de workspace Arquivos .
Na pasta raiz do seu site, abra o arquivo _AppStart.cshtml , que é um arquivo especial usado para conter configurações globais. Ele contém algumas instruções que são comentadas usando os
//caracteres:Essas instruções configuram o
WebMailauxiliar, que pode ser usado para enviar emails. O sistema de associação pode usar o email para enviar mensagens de confirmação quando os usuários se registram ou quando desejam alterar suas senhas. (Por exemplo, depois que os usuários se registram, eles recebem um email que inclui um link em que podem clicar para concluir o processo de registro.)O envio de email requer acesso a um servidor SMTP, conforme descrito em Adicionar Email a um site de Páginas da Web do ASP.NET. Você armazenará as configurações de email nesse arquivo central _AppStart.cshtml para que não precise codiá-las repetidamente em cada página que possa enviar emails. (Você não precisa definir configurações de SMTP para configurar um banco de dados de registro; só precisará de configurações de SMTP se quiser validar os usuários do alias de email e permitir que os usuários redefinam uma senha esquecida.)
Remova a marca de comentário das instruções removendo
//de na frente de cada uma delas.Se você não quiser configurar a confirmação por email, ignore esta etapa e a próxima etapa. Se os valores SMTP não estiverem definidos, a nova conta estará disponível imediatamente sem um email de confirmação.
Modifique as seguintes configurações relacionadas ao email no código:
Defina
WebMail.SmtpServercomo o nome do servidor SMTP ao qual você tem acesso.Deixe
WebMail.EnableSsldefinido comotrue. Essa configuração protege as credenciais enviadas para o servidor SMTP criptografando-as.Defina
WebMail.UserNamecomo o nome de usuário para sua conta de servidor SMTP.Defina
WebMail.Passwordcomo a senha da sua conta de servidor SMTP.Defina
WebMail.Fromcomo seu próprio endereço de email. Esse é o endereço de email do qual a mensagem é enviada.Observação
Ponta Para obter informações adicionais sobre os valores dessas propriedades, consulte Definindo configurações de Email em Personalizando Site-Wide comportamento para Páginas da Web do ASP.NET.
Salve e feche _AppStart.cshtml.
Execute a página Default.cshtml em um navegador.

Observação
Se você vir um erro informando que uma propriedade deve ser uma instância do
ExtendedMembershipProvider, o site pode não ser configurado para usar o sistema de associação Páginas da Web do ASP.NET (SimpleMembership). Às vezes, isso pode ocorrer se o servidor de um provedor de hospedagem estiver configurado de forma diferente do servidor local. Para corrigir isso, adicione o seguinte elemento ao arquivo Web.config do site:<appSettings> <add key="enableSimpleMembership" value="true" /> </appSettings>Adicione esse elemento como um filho do
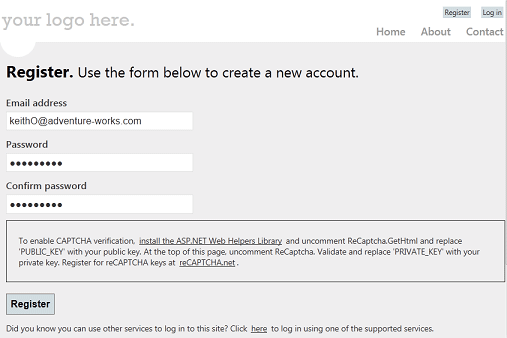
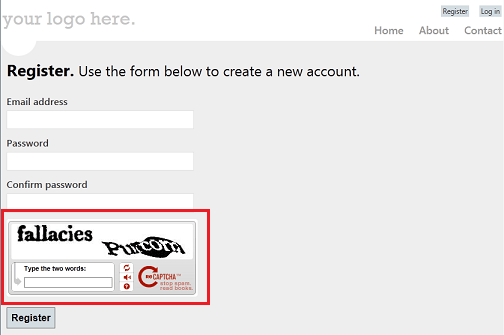
<configuration>elemento e como um par do<system.web>elemento .No canto superior direito da página, clique no link Registrar . A página Register.cshtml é exibida.
Insira um nome de usuário e uma senha e clique em Registrar.

Quando você criou o site a partir do modelo site inicial, um banco de dados chamado StarterSite.sdf foi criado na pasta App_Data do site. Durante o registro, as informações do usuário são adicionadas ao banco de dados. Se você definir os valores de SMTP, uma mensagem será enviada para o endereço de email usado para que você possa concluir o registro.

Acesse seu programa de email e localize a mensagem, que terá seu código de confirmação e um hiperlink para o site.
Clique no hiperlink para ativar sua conta. O hiperlink de confirmação abre uma página de confirmação de registro.

Clique no link Logon e faça logon usando a conta que você registrou.
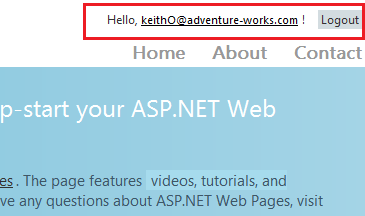
Depois que você fizer logon, os links Logon e Registrar serão substituídos por um link de Logoff . Seu nome de logon é exibido como um link. (O link permite que você vá para uma página em que você pode alterar sua senha.)

Observação
Por padrão, ASP.NET páginas da Web enviam credenciais para o servidor em texto não criptografado (como texto legível por humanos). Um site de produção deve usar HTTP seguro (https://, também conhecido como a camada de soquetes seguros ou SSL) para criptografar informações confidenciais trocadas com o servidor. Você pode exigir que as mensagens de email sejam enviadas usando SSL definindo
WebMail.EnableSsl=truecomo no exemplo anterior. Para obter mais informações sobre SSL, consulte Protegendo comunicações da Web: certificados, SSL e https://.
Funcionalidade de associação adicional no site
Seu site contém outras funcionalidades que permitem que os usuários gerenciem suas contas. Os usuários podem fazer o seguinte:
- Altere suas senhas. Depois de fazer logon, eles podem clicar no nome de usuário (que é um link). Isso os leva a uma página em que eles podem criar uma nova senha (Account/ChangePassword.cshtml).
- Recuperar uma senha esquecida. Na página de logon, há um link (Você esqueceu sua senha?) que leva os usuários para uma página (Account/ForgotPassword.cshtml) em que eles podem inserir um endereço de email. O site envia uma mensagem de email que tem um link que pode ser clicado para definir uma nova senha (Account/PasswordReset.cshtml).
Você também pode permitir que os usuários também possam fazer logon usando um site externo, conforme explicado posteriormente.
Criando uma página de Members-Only
Por enquanto, qualquer pessoa pode navegar até qualquer página em seu site. Mas talvez você queira ter páginas disponíveis apenas para pessoas que fizeram logon (ou seja, para membros). ASP.NET permite criar páginas que só podem ser acessadas por membros conectados. Normalmente, se usuários anônimos tentarem acessar uma página somente membros, você os redirecionará para a página de logon.
Neste procedimento, você criará uma pasta que conterá páginas disponíveis apenas para usuários conectados.
Na raiz do site, crie uma nova pasta. (Na faixa de opções, clique na seta abaixo de Novo e escolha Nova Pasta.)
Nomeie a nova pasta Membros.
Dentro da pasta Membros , crie uma nova página e a nomee MembrosInformation.cshtml.
Substitua o conteúdo existente pelo seguinte código e marcação:
@{ if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login?returnUrl=" + Request.Url.LocalPath); } Layout = "~/_SiteLayout.cshtml"; Page.Title = "Members Information"; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Members Information</title> </head> <body> <p>You can only see this information if you've logged into the site.</p> </body> </html>Esse código testa a
IsAuthenticatedpropriedade doWebSecurityobjeto , que retornatruese o usuário tiver feito logon. Se o usuário não estiver conectado, o código chamaráResponse.Redirectpara enviar o usuário para a página Login.cshtml na pasta Conta .A URL do redirecionamento inclui um
returnUrlvalor de cadeia de caracteres de consulta que usaRequest.Url.LocalPathpara definir o caminho da página atual. Se você definir oreturnUrlvalor na cadeia de caracteres de consulta como esta (e se a URL de retorno for um caminho local), a página de logon retornará os usuários para esta página depois que eles fizerem logon.O código também define a página _SiteLayout.cshtml como sua página de layout. (Para obter mais informações sobre páginas de layout, consulte Criando um layout consistente em sites de Páginas da Web do ASP.NET.)
Execute o site. Se você ainda estiver conectado, clique no botão Logoff na parte superior da página.
No navegador, solicite a página /Members/MembersInformation. Por exemplo, a URL pode ter esta aparência:
http://localhost:38366/Members/MembersInformation(O número da porta (38366) provavelmente será diferente em sua URL.)
Você é redirecionado para a página Login.cshtml porque não está conectado.
Faça logon usando a conta que você criou anteriormente. Você será redirecionado de volta para a página MembersInformation . Como você está conectado, desta vez você vê o conteúdo da página.
Para proteger o acesso a várias páginas, você pode fazer isso:
- Adicione a marcar de segurança a cada página.
- Crie uma página _PageStart.cshtml na pasta em que você mantém páginas protegidas e adicione a segurança marcar lá. A página _PageStart.cshtml atua como uma espécie de página global para todas as páginas na pasta. Essa técnica é explicada mais detalhadamente em Personalizando Site-Wide Comportamento para Páginas da Web do ASP.NET.
Criando segurança para grupos de usuários (funções)
Se seu site tiver muitos membros, não será eficiente marcar permissão para cada usuário individualmente antes de deixá-los ver uma página. O que você pode fazer em vez disso é criar grupos ou funções aos quais membros individuais pertencem. Em seguida, você pode marcar permissões com base na função. Nesta seção, você criará uma função de "administrador" e criará uma página acessível aos usuários que estão nessa função (que pertencem).
O sistema de associação ASP.NET é configurado para dar suporte a funções. No entanto, ao contrário do registro de associação e do logon, o modelo site inicial não contém páginas que ajudam você a gerenciar funções. (Gerenciar funções é uma tarefa administrativa em vez de uma tarefa de usuário.) No entanto, você pode adicionar grupos diretamente no banco de dados de associação no WebMatrix.
No WebMatrix, clique no seletor de workspace Bancos de dados.
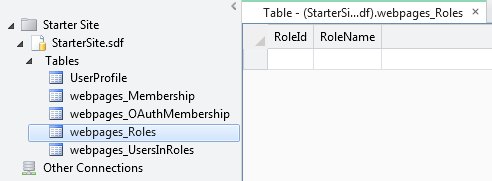
No painel esquerdo, abra o nó StarterSite.sdf , abra o nó Tabelas e clique duas vezes na tabela webpages_Roles .

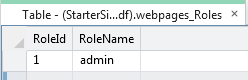
Adicione uma função chamada "admin". O campo RoleId é preenchido automaticamente. (É a chave primária e foi definida como um campo de identificação, conforme explicado em Introdução ao trabalho com um banco de dados em sites de Páginas da Web do ASP.NET.)
Anote qual é o valor para o campo RoleId . (Se essa for a primeira função que você está definindo, será 1.)

Feche a tabela webpages_Roles .
Abra a tabela UserProfile .
Anote o valor UserId de um ou mais usuários na tabela e feche a tabela.
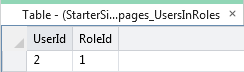
Abra a tabela webpages_UserInRoles e insira um UserID e um valor RoleID na tabela. Por exemplo, para colocar o usuário 2 na função "administrador", você inseriria esses valores:

Feche a tabela webpages_UsersInRoles .
Agora que você tem funções definidas, você pode configurar uma página acessível aos usuários que estão nessa função.
Na pasta raiz do site, crie uma nova página chamada AdminError.cshtml e substitua o conteúdo existente pelo código a seguir. Essa será a página para a qual os usuários serão redirecionados se não tiverem permissão para acessar uma página.
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Admin-only Error"; } <p>You must log in as an admin to access that page.</p>Na pasta raiz do site, crie uma nova página chamada AdminOnly.cshtml e substitua o código existente pelo seguinte código:
@{ Layout = "~/_SiteLayout.cshtml"; PageData["Title"] = "Administrators only"; } @if ( Roles.IsUserInRole("admin")) { <span> Welcome <b>@WebSecurity.CurrentUserName</b>! </span> } else { Response.Redirect("~/AdminError"); }O
Roles.IsUserInRolemétodo retornarátruese o usuário atual for um membro da função especificada (nesse caso, a função de "administrador").Execute Default.cshtml em um navegador, mas não faça logon. (Se você já estiver conectado, faça logoff.)
Na barra de endereços do navegador, adicione AdminOnly na URL. (Em outras palavras, solicite o arquivo AdminOnly.cshtml .) Você é redirecionado para a página AdminError.cshtml porque não está conectado como usuário na função "administrador".
Retorne a Default.cshtml e faça logon como o usuário que você adicionou à função de "administrador".
Navegue até a página AdminOnly.cshtml . Desta vez, você verá a página.
Impedindo que programas automatizados ingressem em seu site
A página de logon não impedirá que programas automatizados (às vezes chamados de robôs web ou bots) se registrem no seu site. Este procedimento descreve como habilitar um teste ReCaptcha para a página de registro.

Registre seu site com o serviço ReCaptcha. Quando concluir o registro, você receberá uma chave pública e uma chave privada.
Adicione a biblioteca de auxiliares da Web ASP.NET ao seu site, conforme descrito em Instalando auxiliares em um site de Páginas da Web do ASP.NET, caso ainda não tenha feito isso.
Na pasta Conta , abra o arquivo chamado Register.cshtml.
No código na parte superior da página, localize as seguintes linhas e descompacte-as removendo os caracteres de
//comentário:if (!ReCaptcha.Validate("PRIVATE_KEY")) { ModelState.AddError("recaptcha", "Captcha response was not correct"); }Substitua
PRIVATE_KEYpor sua própria chave privada ReCaptcha.Na marcação da página, remova os
@*caracteres de comentário e*@das seguintes linhas na marcação da página:@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha")Substitua
PUBLIC_KEYpela sua chave.Se você ainda não o removeu, remova o elemento que contém o
<div>texto que começa com "Para habilitar a verificação CAPTCHA ...". (Remova todo<div>o elemento e seu conteúdo.)Execute Default.cshtml em um navegador. Se você estiver conectado ao site, clique no link Logoff .
Clique no link Registrar e teste o registro usando o teste CAPTCHA.

Para obter mais informações sobre o ReCaptcha auxiliar, consulte Using a CATPCHA to Prevent Automated Programs (Bots) from Using Your ASP.NET Web Site.
Permitir que os usuários façam logon usando um site externo
O modelo site inicial inclui código e marcação que permitem que os usuários façam logon usando Facebook, Windows Live, Twitter, Google ou Yahoo. Por padrão, essa funcionalidade não está habilitada. O procedimento geral para usar permitir que os usuários façam logon usando esses provedores externos é o seguinte:
- Decida qual dos sites externos você deseja dar suporte.
- Se necessário, acesse esse site e configure um aplicativo de logon. (Por exemplo, você precisa fazer isso para permitir logons do Facebook.)
- Em seu site, configure o provedor. Na maioria dos casos, você só precisa descompactar algum código no arquivo _AppStart.cshtml .
- Adicione marcação à página de registro que permite que as pessoas se vinculem ao site externo para fazer logon. Normalmente, você pode copiar a marcação necessária e alterar um pouco o texto.
Você pode encontrar instruções passo a passo no tópico Habilitando o logon de sites externos em um site de Páginas da Web do ASP.NET.
Depois que um usuário faz logon de outro site, o usuário retorna ao seu site e associa esse logon ao seu site. Na verdade, isso cria uma entrada de associação em seu site para o logon externo do usuário. Isso permite que você use as instalações normais de associação (como funções) com o logon externo.
Adicionando segurança a um site existente
O procedimento anterior neste artigo depende do uso do modelo site inicial como base para a segurança do site. Se não for prático para você começar a partir do modelo site inicial ou copiar as páginas relevantes de um site com base nesse modelo, você pode implementar o mesmo tipo de segurança em seu próprio site codificando-o por conta própria. Você cria os mesmos tipos de páginas – registro, logon e assim por diante – e, em seguida, usa auxiliares e classes para configurar a associação.
O processo básico é descrito na postagem de blog A maneira mais básica de implementar ASP.NET segurança razor. A maior parte do trabalho é feita usando os seguintes métodos e propriedades do WebSecurity auxiliar:
- WebSecurty.UserExists, WebSecurity.CreateUserAndAccount. Esses métodos permitem determinar se alguém já está registrado e registrá-lo.
- WebSecurty.IsAuthenticated. Essa propriedade permite determinar se o usuário atual está conectado. Isso é útil para redirecionar usuários para uma página de logon se eles ainda não estiverem conectados.
- WebSecurity.Login, WebSecurity.Logout. Esses métodos registram ou saem de um usuário.
- WebSecurity.CurrentUserName. Essa propriedade é útil para exibir o nome conectado do usuário atual (se o usuário estiver conectado).
- WebSecurity.ConfirmAccount. Esse método será útil se você configurar a confirmação de email para registro. (Detalhes são descritos na postagem do blog Usando o recurso de confirmação para segurança de Páginas da Web do ASP.NET.)
Para gerenciar funções, você pode usar as classes Funções e Associação , conforme descrito na entrada do blog.
Recursos adicionais
- Personalizar o comportamento de todo o site
- Protegendo comunicações da Web: certificados, SSL e https://
- A maneira mais básica de implementar ASP.NET segurança do Razor e Usar o recurso de confirmação para segurança Páginas da Web do ASP.NET. Estas são postagens de blog que descrevem como implementar ASP.NET recursos de associação sem usar o modelo site inicial .
- Habilitar logon de sites externos em um site de Páginas da Web do ASP.NET
- Referência da API da Classe WebSecurity (MSDN)
- Referência da API de Classe SimpleRoleProvider (MSDN)
- Referência da API de Classe SimpleMembershipProvider (MSDN)