Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
pela Microsoft
Este artigo explica como usar o ReCaptcha (uma medida de segurança) para impedir que programas automatizados (bots) executem tarefas em um site do Páginas da Web do ASP.NET (Razor).
O que você aprenderá:
- Como adicionar um teste CAPTCHA ao seu site.
Estes são os ASP.NET recursos introduzidos no artigo:
- O
ReCaptchaauxiliar.Observação
As informações neste artigo se aplicam ao Páginas da Web do ASP.NET 1.0 e às Páginas da Web 2.
Sobre CAPTCHAs
Sempre que você permite que as pessoas se registrem em seu site ou até mesmo apenas insira um nome e uma URL (como para um comentário no blog), você pode receber uma enxurrada de nomes falsos. Geralmente, eles são deixados por programas automatizados (bots) que tentam deixar URLs em todos os sites que podem encontrar. (Uma motivação comum é postar as URLs dos produtos à venda.)
Você pode ajudar a garantir que um usuário seja uma pessoa real e não um programa de computador usando um CAPTCHA para validar os usuários quando eles se registram ou inserem seu nome e site. CAPTCHA significa teste de Turing público totalmente automatizado para diferenciar seres humanos de computadores. Um CAPTCHA é um teste do tipo desafio-resposta no qual o usuário é solicitado a fazer algo que é fácil para uma pessoa, mas difícil para um programa automatizado. O tipo mais comum de CAPTCHA é aquele em que você vê algumas letras distorcidas e é solicitado a digitá-las. (A distorção serve para dificultar a decifração das letras pelos bots.)
Adicionando um teste ReCaptcha
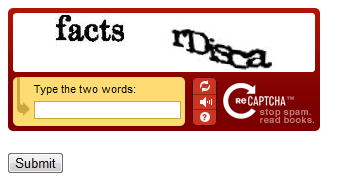
Em ASP.NET páginas, você pode usar o ReCaptcha auxiliar para renderizar um teste CAPTCHA baseado no serviço ReCaptcha. O auxiliar ReCaptcha exibe uma imagem de duas palavras distorcidas que os usuários precisam inserir corretamente antes que a página seja validada. A resposta do usuário é validada pelo serviço ReCaptcha.Net.

Registre seu site com o serviço ReCaptcha. Quando concluir o registro, você obterá uma chave pública e uma chave privada.
Adicione o ASP.NET Web Helpers Library ao seu site, conforme descrito em Instalando auxiliares em um site de Páginas da Web do ASP.NET, caso ainda não tenha feito isso.
Se você ainda não tiver um arquivo _AppStart.cshtml , na pasta raiz de um site, crie um arquivo chamado _AppStart.cshtml.
Adicione as seguintes
Recaptchaconfigurações auxiliares no arquivo _AppStart.cshtml :@using Microsoft.Web.Helpers; @{ // Add the PublicKey and PrivateKey strings with your public // and private keys. Obtain your PublicKey and PrivateKey // at the ReCaptcha.Net (http://recaptcha.net) website. ReCaptcha.PublicKey = "your-public-key"; ReCaptcha.PrivateKey = "your-private-key"; }Defina as
PublicKeypropriedades ePrivateKeyusando suas próprias chaves públicas e privadas.Salve o arquivo _AppStart.cshtml e feche-o.
Na pasta raiz de um site, crie uma nova página chamada Recaptcha.cshtml.
Substitua o conteúdo existente pelo seguinte:
@using Microsoft.Web.Helpers; @{ var showRecaptcha = true; if (IsPost) { if (ReCaptcha.Validate()) { @:Your response passed! showRecaptcha = false; } else{ @:Your response didn't pass! } } } <!DOCTYPE html> <html> <head> <title>Testing Global Recaptcha Keys</title> </head> <body> <form action="" method="post"> @if(showRecaptcha == true){ if(ReCaptcha.PrivateKey != ""){ <p>@ReCaptcha.GetHtml()</p> <input type="submit" value="Submit" /> } else { <p>You can get your public and private keys at the ReCaptcha.Net website (http://recaptcha.net). Then add the keys to the _AppStart.cshtml file.</p> } } </form> </body> </html>Execute a página Recaptcha.cshtml em um navegador. Se o
PrivateKeyvalor for válido, a página exibirá o controle ReCaptcha e um botão. Se você não tivesse definido as chaves globalmente em _AppStart.html, a página exibiria um erro.
Insira as palavras para o teste. Se você passar no teste ReCaptcha, verá uma mensagem para esse efeito. Caso contrário, você verá uma mensagem de erro e o controle ReCaptcha será exibido novamente.
Observação
Se o computador estiver em um domínio que usa o servidor proxy, talvez seja necessário configurar o defaultproxy elemento do arquivo Web.config . O exemplo a seguir mostra um arquivo Web.config com o defaultproxy elemento configurado para permitir que o serviço ReCaptcha funcione.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.net>
<defaultProxy>
<proxy
usesystemdefault = "false"
proxyaddress="http://myProxy.MyDomain.com"
bypassonlocal="true"
autoDetect="False"
/>
</defaultProxy>
</system.net>
</configuration>