Trabalhando com formulários HTML em sites de Páginas da Web do ASP.NET (Razor)
por Tom FitzMacken
Este artigo descreve como processar um formulário HTML (com caixas de texto e botões) quando você está trabalhando em um site do Páginas da Web do ASP.NET (Razor).
O que você aprenderá:
- Como criar um formulário HTML.
- Como ler a entrada do usuário do formulário.
- Como validar a entrada do usuário.
- Como restaurar valores de formulário depois que a página é enviada.
Estes são os conceitos de programação ASP.NET introduzidos no artigo:
- O objeto
Request.- Validação de entrada.
- Codificação HTML.
Versões de software usadas no tutorial
- Páginas da Web do ASP.NET (Razor) 3
Este tutorial também funciona com Páginas da Web do ASP.NET 2.
Criando um formulário HTML simples
Crie um novo site.
Na pasta raiz, crie uma página da Web chamada Form.cshtml e insira a seguinte marcação:
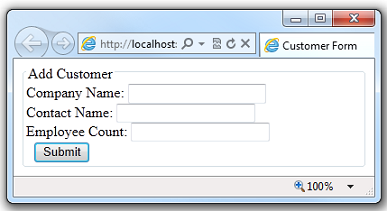
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post" > <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body> </html>Inicie a página no navegador. (No WebMatrix, no workspace Arquivos , clique com o botão direito do mouse no arquivo e selecione Iniciar no navegador.) Um formulário simples com três campos de entrada e um botão Enviar é exibido.

Neste ponto, se você clicar no botão Enviar , nada acontecerá. Para tornar o formulário útil, você precisa adicionar algum código que será executado no servidor.
Lendo a entrada do usuário do formulário
Para processar o formulário, você adiciona código que lê os valores de campo enviados e faz algo com eles. Este procedimento mostra como ler os campos e exibir a entrada do usuário na página. (Em um aplicativo de produção, você geralmente faz coisas mais interessantes com a entrada do usuário. Você fará isso no artigo sobre como trabalhar com bancos de dados.)
Na parte superior do arquivo Form.cshtml, insira o seguinte código:
@{ if (IsPost) { string companyname = Request.Form["companyname"]; string contactname = Request.Form["contactname"]; int employeecount = Request.Form["employees"].AsInt(); <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } }Quando o usuário solicita a página pela primeira vez, somente o formulário vazio é exibido. O usuário (que será você) preenche o formulário e, em seguida, clica em Enviar. Isso envia (posta) a entrada do usuário para o servidor. Por padrão, a solicitação vai para a mesma página (ou seja, Form.cshtml).
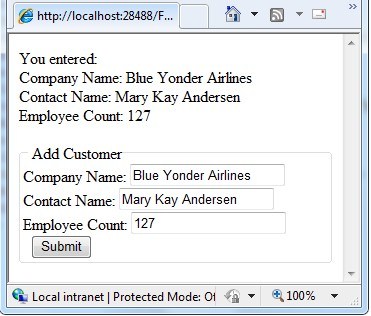
Quando você envia a página desta vez, os valores inseridos são exibidos logo acima do formulário:

Examine o código da página. Primeiro, use o
IsPostmétodo para determinar se a página está sendo postada, ou seja, se um usuário clicou no botão Enviar . Se for uma postagem,IsPostretornará true. Essa é a maneira padrão em Páginas da Web do ASP.NET determinar se você está trabalhando com uma solicitação inicial (uma solicitação GET) ou um postback (uma solicitação POST). (Para obter mais informações sobre GET e POST, consulte a barra lateral "HTTP GET e POST e a propriedade IsPost" em Introdução à programação Páginas da Web do ASP.NET usando a sintaxe Razor.)Em seguida, você obtém os valores que o usuário preencheu do
Request.Formobjeto e os coloca em variáveis para mais tarde. ORequest.Formobjeto contém todos os valores que foram enviados com a página, cada um identificado por uma chave. A chave é equivalente aonameatributo do campo de formulário que você deseja ler. Por exemplo, para ler ocompanynamecampo (caixa de texto), useRequest.Form["companyname"].Os valores de formulário são armazenados no
Request.Formobjeto como cadeias de caracteres. Portanto, quando você precisa trabalhar com um valor como um número ou uma data ou algum outro tipo, você precisa convertê-lo de uma cadeia de caracteres para esse tipo. No exemplo, oAsIntmétodo doRequest.Formé usado para converter o valor do campo funcionários (que contém uma contagem de funcionários) em um inteiro.Inicie a página no navegador, preencha os campos do formulário e clique em Enviar. A página exibe os valores inseridos.
Dica
Codificação HTML para aparência e segurança
O HTML tem usos especiais para caracteres como <, >e &. Se esses caracteres especiais aparecerem onde não são esperados, eles poderão arruinar a aparência e a funcionalidade da sua página da Web. Por exemplo, o navegador interpreta o < caractere (a menos que seja seguido por um espaço) como o início de um elemento HTML, como <b> ou <input ...>. Se o navegador não reconhecer o elemento, ele simplesmente descartará a cadeia de caracteres que começa com < até atingir algo que ele reconhece novamente. Obviamente, isso pode resultar em alguma renderização estranha na página.
A codificação HTML substitui esses caracteres reservados por um código que os navegadores interpretam como o símbolo correto. Por exemplo, o < caractere é substituído < por e o > caractere é substituído >por . O navegador renderiza essas cadeias de caracteres de substituição como os caracteres que você deseja ver.
É uma boa ideia usar a codificação HTML sempre que você exibe cadeias de caracteres (entrada) que você obteve de um usuário. Se você não fizer isso, um usuário poderá tentar fazer com que sua página da Web execute um script mal-intencionado ou faça outra coisa que comprometa a segurança do site ou isso não é o que você pretende. (Isso é particularmente importante se você receber a entrada do usuário, armazená-la em algum lugar e exibi-la mais tarde, por exemplo, como um comentário de blog, revisão do usuário ou algo assim.)
Para ajudar a evitar esses problemas, Páginas da Web do ASP.NET codifica automaticamente em HTML qualquer conteúdo de texto que você produz do código. Por exemplo, quando você exibe o conteúdo de uma variável ou uma expressão usando código como @MyVar, Páginas da Web do ASP.NET codifica automaticamente a saída.
Validando entradas de usuário
Os usuários cometem erros. Você pede que eles preencham um campo e eles se esqueçam, ou você pede que eles insiram o número de funcionários e eles digitem um nome. Para garantir que um formulário tenha sido preenchido corretamente antes de processá-lo, valide a entrada do usuário.
Este procedimento mostra como validar todos os três campos de formulário para garantir que o usuário não os deixou em branco. Você também marcar que o valor da contagem de funcionários é um número. Se houver erros, você exibirá uma mensagem de erro que informa ao usuário quais valores não foram aprovados na validação.
No arquivo Form.cshtml , substitua o primeiro bloco de código pelo seguinte código:
@{ Validation.RequireField("companyname", "Company name is required."); Validation.RequireField("contactname", "Contact name is required."); Validation.RequireField("employees", "Employee count is required."); Validation.Add("employees", Validator.Integer()); if (IsPost) { var companyname = Request.Form["companyname"]; var contactname = Request.Form["contactname"]; var employeecount = Request.Form["employees"]; if(Validation.IsValid()){ <text> You entered: <br /> Company Name: @companyname <br /> Contact Name: @contactname <br /> Employee Count: @employeecount <br /> </text> } } }Para validar a entrada do usuário, use o
Validationauxiliar . Registre os campos necessários chamandoValidation.RequireField. Registre outros tipos de validação chamandoValidation.Adde especificando o campo a ser validado e o tipo de validação a ser executada.Quando a página é executada, ASP.NET faz toda a validação para você. Você pode marcar os resultados chamando
Validation.IsValid, que retornará true se tudo for passado e false se algum campo tiver falhado na validação. Normalmente, você chamaValidation.IsValidantes de executar qualquer processamento na entrada do usuário.Atualize o
<body>elemento adicionando três chamadas aoHtml.ValidationMessagemétodo , desta forma:<body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>Para exibir mensagens de erro de validação, você pode chamar Html.
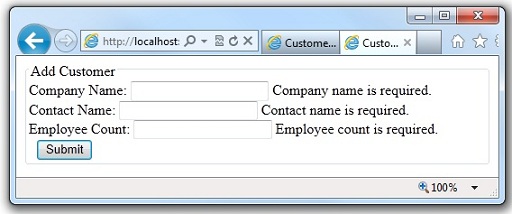
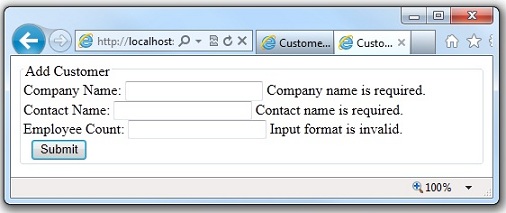
ValidationMessagee passe o nome do campo para o qual você deseja a mensagem.Execute a página. Deixe os campos em branco e clique em Enviar. Você vê mensagens de erro.

Adicione uma cadeia de caracteres (por exemplo, "ABC") ao campo Contagem de Funcionários e clique em Enviar novamente. Desta vez, você verá um erro que indica que a cadeia de caracteres não está no formato certo, ou seja, um inteiro.

Páginas da Web do ASP.NET fornece mais opções para validar a entrada do usuário, incluindo a capacidade de executar automaticamente a validação usando o script do cliente, para que os usuários obtenham comentários imediatos no navegador. Consulte a seção Recursos Adicionais mais tarde para obter mais informações.
Restaurando valores de formulário após postbacks
Ao testar a página na seção anterior, talvez você tenha notado que, se você tivesse um erro de validação, tudo o que inseriu (não apenas os dados inválidos) tinha sumido e precisava inserir novamente os valores para todos os campos. Isso ilustra um ponto importante: quando você envia uma página, processa-a e renderiza a página novamente, a página é recriada do zero. Como você viu, isso significa que todos os valores que estavam na página quando ela foi enviada são perdidos.
No entanto, você pode corrigir isso facilmente. Você tem acesso aos valores que foram enviados (no Request.Form objeto , para que você possa preencher esses valores novamente nos campos de formulário quando a página for renderizada.
No arquivo Form.cshtml , substitua os
valueatributos dos<input>elementos usando ovalueatributo .:<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method="post"> <fieldset> <legend>Add Customer</legend> <div> <label for="CompanyName">Company Name:</label> <input type="text" name="CompanyName" value="@Request.Form["companyname"]" /> @Html.ValidationMessage("companyname") </div> <div> <label for="ContactName">Contact Name:</label> <input type="text" name="ContactName" value="@Request.Form["contactname"]" /> @Html.ValidationMessage("contactname") </div> <div> <label for="Employees">Employee Count:</label> <input type="text" name="Employees" value="@Request.Form["employees"]" /> @Html.ValidationMessage("employees") </div> <div> <label> </label> <input type="submit" value="Submit" class="submit" /> </div> </fieldset> </form> </body>O
valueatributo dos<input>elementos foi definido para ler dinamicamente o valor do campo doRequest.Formobjeto. Na primeira vez que a página é solicitada, os valores noRequest.Formobjeto estão todos vazios. Isso é bom, porque dessa forma o formulário está em branco.Inicie a página no navegador, preencha os campos do formulário ou deixe-os em branco e clique em Enviar. Uma página que mostra os valores enviados é exibida.