Criar e publicar um item personalizado do Marketplace do Azure Stack Hub
Cada item publicado no Marketplace do Azure Stack Hub utiliza o formato Pacote da Galeria do Azure (.azpkg). A ferramenta Azure Gallery Packager permite-lhe criar um pacote personalizado da Galeria do Azure que pode carregar para o Marketplace do Azure Stack Hub, que pode ser transferido pelos utilizadores. O processo de implementação utiliza um modelo do Azure Resource Manager.
Itens do Marketplace
Os exemplos neste artigo mostram como criar uma única oferta do Marketplace de VM, do tipo Windows ou Linux.
Pré-requisitos
Antes de criar o item do marketplace da VM, faça o seguinte:
- Carregue a imagem de VM personalizada para o portal do Azure Stack Hub, seguindo as instruções em Adicionar uma imagem de VM ao Azure Stack Hub.
- Siga as instruções neste artigo para empacotar a imagem (criar um .azpkg) e carregá-la para o Marketplace do Azure Stack Hub.
Criar um item do Marketplace
Para criar um item de marketplace personalizado, faça o seguinte:
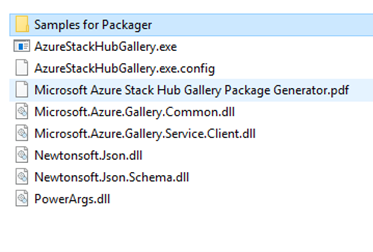
Transfira a ferramenta Azure Gallery Packager:

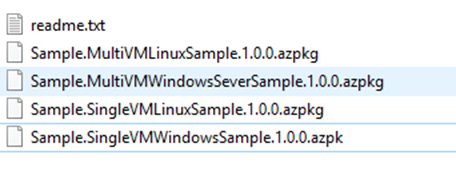
A ferramenta inclui pacotes de exemplo que estão no formato .azpkg e têm de ser extraídos primeiro. Pode mudar o nome das extensões de ficheiro de ".azpkg" para ".zip" ou utilizar uma ferramenta de arquivo à sua escolha:

Depois de extraído, o ficheiro .zip contém os modelos de Resource Manager do Linux ou do Windows Azure que estão disponíveis. Pode reutilizar os modelos de Resource Manager pré-fabricados e modificar os respetivos parâmetros com os detalhes do produto do item que irá mostrar no portal do Azure Stack Hub. Em alternativa, pode reutilizar o ficheiro .azpkg e ignorar os seguintes passos para personalizar o seu próprio pacote de galeria.
Crie um modelo do Azure Resource Manager ou utilize os nossos modelos de exemplo para Windows/Linux. Estes modelos de exemplo são fornecidos na ferramenta de empacotador .zip ficheiro que transferiu no passo 1. Pode utilizar o modelo e alterar os campos de texto ou pode transferir um modelo pré-configurado a partir do GitHub. Para obter mais informações sobre OS modelos do Azure Resource Manager, veja Modelos do Azure Resource Manager.
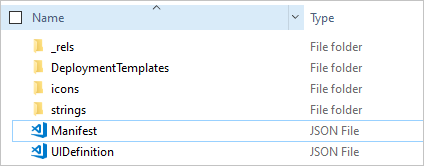
O pacote Galeria deve conter a seguinte estrutura:

Substitua os seguintes valores realçados (aqueles com números) no modelo Manifest.json pelo valor que forneceu ao carregar a sua imagem personalizada.
Nota
Nunca codifice segredos como chaves de produto, palavra-passe ou quaisquer informações identificáveis pelo cliente no modelo de Resource Manager do Azure. Os ficheiros JSON de modelo são acessíveis sem a necessidade de autenticação depois de publicados na galeria. Armazene todos os segredos no Key Vault e chame-os a partir do modelo.
Recomenda-se que, antes de publicar o seu próprio modelo personalizado, tente publicar o exemplo tal como está e certifique-se de que funciona no seu ambiente. Depois de verificar que este passo funciona, elimine o exemplo da galeria e faça alterações iterativas até estar satisfeito com o resultado.
O modelo seguinte é um exemplo do ficheiro Manifest.json:
{ "$schema": "https://gallery.azure.com/schemas/2015-10-01/manifest.json#", "name": "Test", (1) "publisher": "<Publisher name>", (2) "version": "<Version number>", (3) "displayName": "ms-resource:displayName", (4) "publisherDisplayName": "ms-resource:publisherDisplayName", (5) "publisherLegalName": "ms-resource:publisherDisplayName", (6) "summary": "ms-resource:summary", "longSummary": "ms-resource:longSummary", "description": "ms-resource:description", "longDescription": "ms-resource:description", "links": [ { "displayName": "ms-resource:documentationLink", "uri": "http://go.microsoft.com/fwlink/?LinkId=532898" } ], "artifacts": [ { "isDefault": true } ], "images": [{ "context": "ibiza", "items": [{ "id": "small", "path": "icons\\Small.png", (7) "type": "icon" }, { "id": "medium", "path": "icons\\Medium.png", "type": "icon" }, { "id": "large", "path": "icons\\Large.png", "type": "icon" }, { "id": "wide", "path": "icons\\Wide.png", "type": "icon" }] }] }A lista seguinte explica os valores numerados anteriores no modelo de exemplo:
- (1) - O nome da oferta.
- (2) - O nome do publicador, sem espaço.
- (3) - A versão do modelo, sem espaço.
- (4) - O nome que os clientes veem.
- (5) - O nome do publicador que os clientes veem.
- (6) - O nome legal do editor.
- (7) - O caminho e o nome de cada ícone.
Para todos os campos que se referem a ms-resource, tem de alterar os valores adequados dentro do ficheiro strings/resources.json :
{ "displayName": "<OfferName.PublisherName.Version>", "publisherDisplayName": "<Publisher name>", "summary": "Create a simple VM", "longSummary": "Create a simple VM and use it", "description": "<p>This is just a sample of the type of description you could create for your gallery item!</p><p>This is a second paragraph.</p>", "documentationLink": "Documentation" }A estrutura de ficheiros dos modelos de implementação é apresentada da seguinte forma:

Substitua os valores da imagem no ficheiro createuidefinition.json pelo valor que forneceu ao carregar a sua imagem personalizada.
Para garantir que o recurso pode ser implementado com êxito, teste o modelo com as APIs do Azure Stack Hub.
Se o modelo depender de uma imagem de máquina virtual (VM), siga as instruções para adicionar uma imagem de VM ao Azure Stack Hub.
Guarde o modelo do Azure Resource Manager na pasta /Contoso.TodoList/DeploymentTemplates/.
Selecione os ícones e o texto do item do Marketplace. Adicione ícones à pasta Ícones e adicione texto ao ficheiro de recursos na pasta Cadeias . Utilize a convenção de nomenclatura pequena, média, grande e larga para ícones. Veja a Referência da IU do item do Marketplace para obter uma descrição detalhada destes tamanhos.
Nota
Todos os quatro tamanhos de ícones (pequeno, médio, grande, largo) são necessários para criar o item do Marketplace corretamente.
Para mais edições para Manifest.json, veja Referência: Marketplace item manifest.json.
Quando terminar de modificar os ficheiros, converta-os num ficheiro .azpkg. Efetua a conversão com a ferramenta AzureGallery.exe e o pacote de galeria de exemplo que transferiu anteriormente. Execute o seguinte comando:
.\AzureStackHubGallery.exe package -m c:\<path>\<gallery package name>\manifest.json -o c:\TempNota
O caminho de saída pode ser qualquer caminho que escolher e não tem de estar abaixo da unidade C:. No entanto, o caminho completo para o ficheiro manifest.json e para o pacote de saída tem de existir. Por exemplo, se o caminho de saída for
C:\<path>\galleryPackageName.azpkg, a pastaC:\<path>tem de existir.
Publicar um item do Marketplace
Utilize o PowerShell ou Explorador de Armazenamento do Azure para carregar o item do Marketplace (.azpkg) para o armazenamento de Blobs do Azure. Pode carregar para o armazenamento local do Azure Stack Hub ou carregar para o Armazenamento do Azure, que é uma localização temporária para o pacote. Certifique-se de que o blob está acessível publicamente.
Para importar o pacote de galeria para o Azure Stack Hub, o primeiro passo é ligar remotamente (RDP) à VM cliente, para copiar o ficheiro que acabou de criar para o Azure Stack Hub.
Adicionar um contexto:
$ArmEndpoint = "https://adminmanagement.local.azurestack.external" Add-AzEnvironment -Name "AzureStackAdmin" -ArmEndpoint $ArmEndpoint Connect-AzAccount -EnvironmentName "AzureStackAdmin"Execute o seguinte script para importar o recurso para a galeria:
Add-AzsGalleryItem -GalleryItemUri ` https://sample.blob.core.windows.net/<temporary blob name>/<offerName.publisherName.version>.azpkg -VerboseSe encontrar um erro ao executar Add-AzsGalleryItem, poderá ter duas versões do
gallery.adminmódulo instaladas. Remova todas as versões do módulo e instale a versão mais recente. Para obter os passos para desinstalar os módulos do PowerShell, veja Desinstalar versões existentes dos módulos do PowerShell do Azure Stack Hub.Verifique se tem uma conta de Armazenamento válida disponível para armazenar o item. Pode obter o valor no
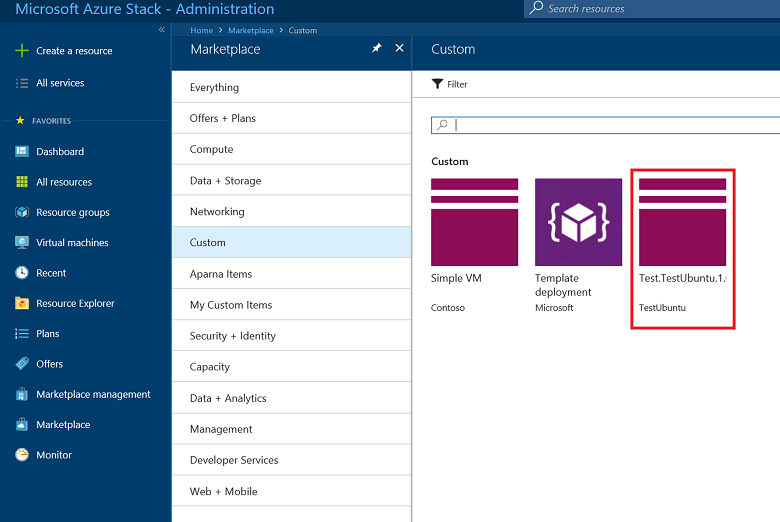
GalleryItemURIportal de administrador do Azure Stack Hub. Selecione Conta de armazenamento –> Propriedades do Blob –> URL, com a extensão .azpkg. A conta de armazenamento destina-se apenas a uma utilização temporária, para poder publicar no marketplace.Depois de concluir o pacote da galeria e carregá-lo com Add-AzsGalleryItem, a VM personalizada deverá agora aparecer no Marketplace, bem como na vista Criar um recurso . Tenha em atenção que o pacote de galeria personalizado não está visível na Gestão do Marketplace.
Assim que o item tiver sido publicado com êxito no marketplace, pode eliminar o conteúdo da conta de armazenamento.
Todos os artefactos de galeria predefinidos e os artefactos da galeria personalizados estão agora acessíveis sem autenticação nos seguintes URLs:
https://galleryartifacts.adminhosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.jsonhttps://galleryartifacts.hosting.[Region].[externalFQDN]/artifact/20161101/[TemplateName]/DeploymentTemplates/Template.json
Pode remover um item do Marketplace com o cmdlet Remove-AzGalleryItem . Por exemplo:
Remove-AzsGalleryItem -Name <Gallery package name> -Verbose
Nota
A IU do Marketplace pode apresentar um erro depois de remover um item. Para corrigir o erro, clique em Definições no portal. Em seguida, selecione Eliminar modificações em Personalização do portal.
Referência: Marketplace item manifest.json
Informações de identidade
| Name | Necessário | Tipo | Restrições | Descrição |
|---|---|---|---|---|
| Nome | X | String | [A-Za-z0-9]+ | |
| Publisher | X | String | [A-Za-z0-9]+ | |
| Versão | X | String | SemVer v2 |
Metadados
| Name | Necessário | Tipo | Restrições | Descrição |
|---|---|---|---|---|
| DisplayName | X | String | Recomendação de 80 carateres | O portal poderá não apresentar o nome do item corretamente se tiver mais de 80 carateres. |
| PublisherDisplayName | X | String | Recomendação de 30 carateres | O portal poderá não apresentar corretamente o nome do publicador se tiver mais de 30 carateres. |
| PublisherLegalName | X | String | Máximo de 256 carateres | |
| Resumo | X | String | 60 a 100 carateres | |
| LongSummary | X | String | 140 a 256 carateres | Ainda não aplicável no Azure Stack Hub. |
| Descrição | X | HTML | 500 a 5000 carateres |
Imagens
O Marketplace utiliza os seguintes ícones:
| Name | Width | Height | Notas |
|---|---|---|---|
| Largo | 255 px | 115 px | Sempre necessário |
| Grande | 115 px | 115 px | Sempre necessário |
| Médio | 90 px | 90 px | Sempre necessário |
| Pequeno | 40 px | 40 px | Sempre necessário |
| Captura de ecrã | 533 px | 324 px | Opcional |
Categorias
Cada item do Marketplace deve ser etiquetado com uma categoria que identifique onde o item aparece na IU do portal. Pode escolher uma das categorias existentes no Azure Stack Hub (Computação, Dados + Armazenamento, etc.) ou escolher uma nova.
Ligações
Cada item do Marketplace pode incluir várias ligações para conteúdo adicional. As ligações são especificadas como uma lista de nomes e URIs:
| Name | Necessário | Tipo | Restrições | Descrição |
|---|---|---|---|---|
| DisplayName | X | String | Máximo de 64 carateres. | |
| URI | X | URI |
Propriedades adicionais
Além dos metadados anteriores, os autores do Marketplace podem fornecer dados de par chave/valor personalizados da seguinte forma:
| Name | Necessário | Tipo | Restrições | Descrição |
|---|---|---|---|---|
| DisplayName | X | String | Máximo de 25 carateres. | |
| Valor | X | String | Máximo de 30 carateres. |
Limpeza de HTML
Para qualquer campo que permita HTML, são permitidos os seguintes elementos e atributos:
h1, h2, h3, h4, h5, p, ol, ul, li, a[target|href], br, strong, em, b, i
Referência: IU do item do Marketplace
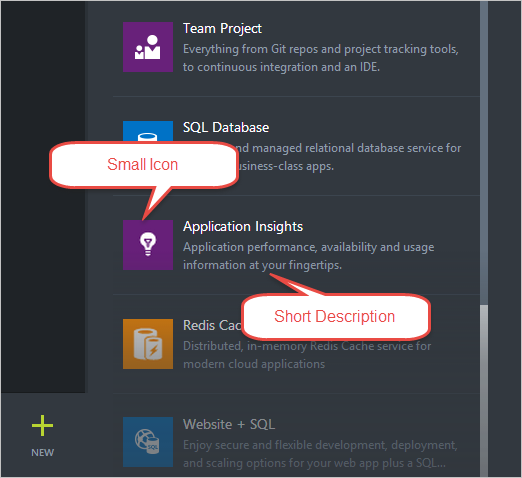
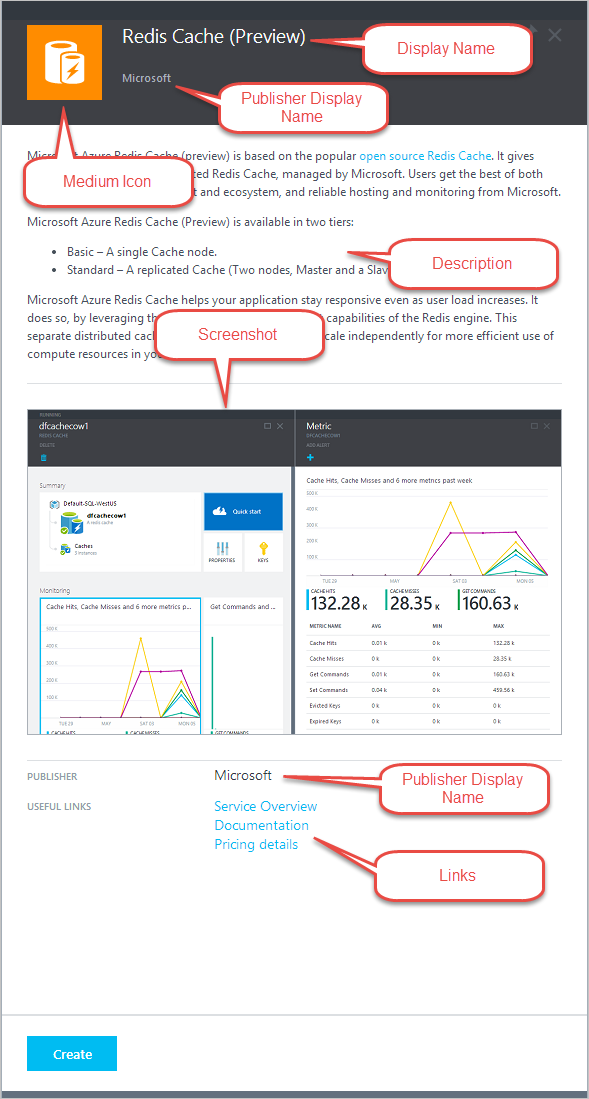
Os ícones e o texto dos itens do Marketplace, conforme visto no portal do Azure Stack Hub, são os seguintes.
Criar painel

Painel de detalhes do item do Marketplace

Passos seguintes
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários