Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Importante
A partir de 1º de maio de 2025, o Azure AD B2C não estará mais disponível para compra para novos clientes. Saiba mais nas nossas Perguntas Frequentes.
Para autorizar o acesso a uma API Web, você pode atender somente solicitações que incluam um token de acesso válido que o Azure Ative Directory B2C (Azure AD B2C) emite. Este artigo mostra como habilitar a autorização do Azure AD B2C para sua API Web. Depois de concluir as etapas neste artigo, somente os utilizadores que obtiverem um token de acesso válido terão autorização para aceder aos seus endpoints da API web.
Pré-requisitos
Antes de começar, leia um dos seguintes artigos, que abordam como configurar a autenticação para aplicativos que chamam APIs da Web. Em seguida, siga as etapas neste artigo para substituir a API da Web de exemplo por sua própria API da Web.
- Configurar a autenticação em um aplicativo ASP.NET Core de exemplo
- Configurar a autenticação em um exemplo de aplicativo de página única (SPA)
Visão geral
A autenticação baseada em tokens garante que as solicitações a uma API da Web incluam um token de acesso válido.
O aplicativo conclui as seguintes etapas:
Ele autentica usuários com o Azure AD B2C.
Adquire um token de acesso com as permissões (âmbitos) necessárias para o endpoint da API web.
Ele passa o token de acesso como um token de portador no cabeçalho de autenticação da solicitação HTTP usando este formato:
Authorization: Bearer <access token>
A API da Web conclui as seguintes etapas:
Ele lê o token de portador do cabeçalho de autorização na solicitação HTTP.
Ele valida o token.
Ele valida as permissões (escopos) no token.
Ele lê as declarações que são codificadas no token (opcional).
Ele responde à solicitação HTTP.
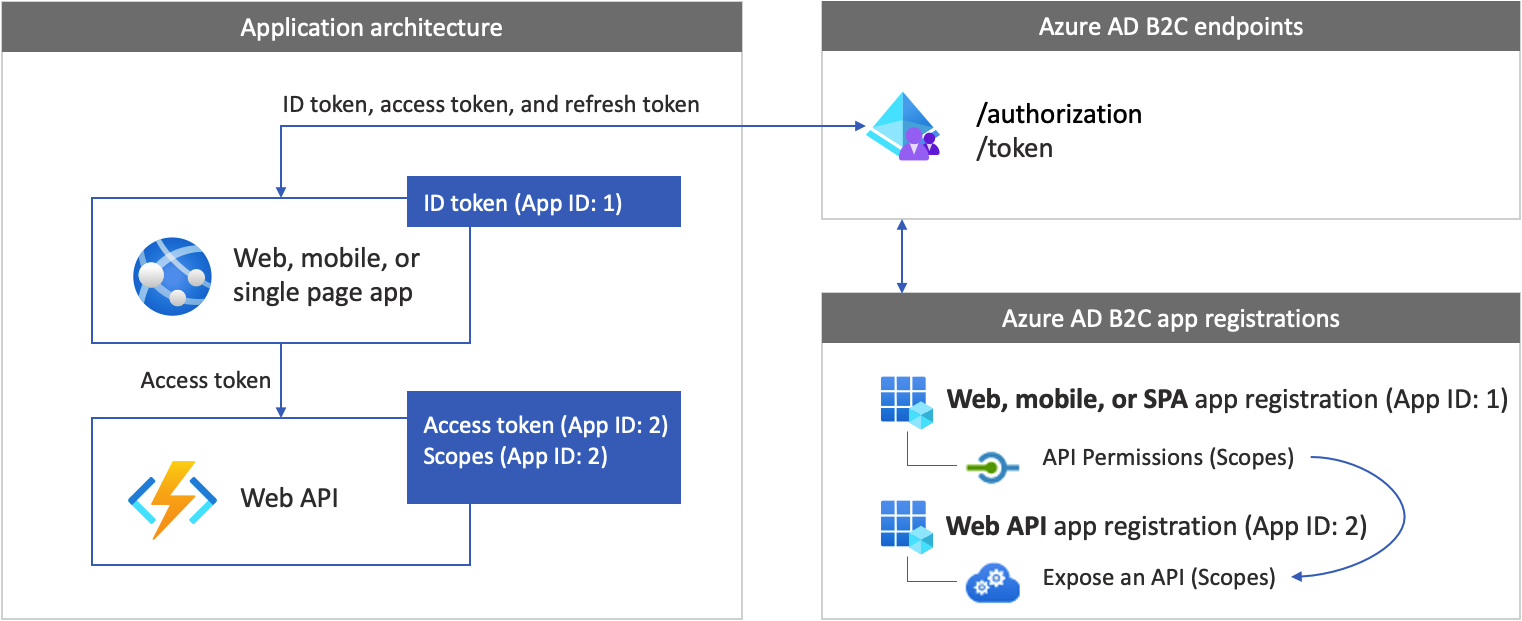
Visão geral do registro do aplicativo
Para permitir que seu aplicativo entre com o Azure AD B2C e chame uma API Web, você precisa registrar dois aplicativos no diretório do Azure AD B2C.
O registo da aplicação web, móvel ou SPA permite que a aplicação inicie sessão com o Azure AD B2C. O processo de registro do aplicativo gera uma ID do aplicativo, também conhecida como ID do cliente, que identifica exclusivamente seu aplicativo (por exemplo, ID do aplicativo: 1).
O registro da API da Web permite que seu aplicativo chame uma API da Web protegida. O registo expõe as permissões da API web (escopos). O processo de registro do aplicativo gera uma ID de aplicativo, que identifica exclusivamente sua API da Web (por exemplo, ID de aplicativo: 2). Conceda ao seu aplicativo (ID do aplicativo: 1) permissões para os escopos da API da Web (ID do aplicativo: 2).
Os registros do aplicativo e a arquitetura do aplicativo são descritos no diagrama a seguir:

Prepare seu ambiente de desenvolvimento
Nas próximas seções, você cria um novo projeto de API da Web. Selecione sua linguagem de programação, ASP.NET Core ou Node.js. Certifique-se de que tem um computador com um dos seguintes softwares:
- Código do Visual Studio
- C# para Visual Studio Code (versão mais recente)
- SDK do .NET 5.0
Etapa 1: Criar uma API da Web protegida
Crie um novo projeto de API da Web. Primeiro, selecione a linguagem de programação que deseja usar, ASP.NET Core ou Node.js.
Use o comando dotnet new. O dotnet new comando cria uma nova pasta chamada TodoList com os ativos do projeto da API da Web. Abra o diretório e, em seguida, abra o Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
Quando for solicitado a "adicionar os ativos necessários ao projeto", selecione Sim.
Etapa 2: Instalar as dependências
Adicione a biblioteca de autenticação ao seu projeto de API da Web. A biblioteca de autenticação analisa o cabeçalho de autenticação HTTP, valida o token e extrai declarações. Para obter mais informações, consulte a documentação da biblioteca.
Para adicionar a biblioteca de autenticação, instale o pacote executando o seguinte comando:
dotnet add package Microsoft.Identity.Web
Etapa 3: Iniciar a biblioteca de autenticação
Adicione o código necessário para iniciar a biblioteca de autenticação.
Abra Startup.cs e, no início da classe, adicione as seguintes using declarações:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
Encontre a função ConfigureServices(IServiceCollection services) Em seguida, antes da linha de código services.AddControllers();, adicione o seguinte segmento de código:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Encontre a função Configure Em seguida, imediatamente após a app.UseRouting(); linha de código, adicione o seguinte trecho de código:
app.UseAuthentication();
Após a alteração, seu código deve se parecer com o seguinte trecho:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Etapa 4: Adicionar os endpoints
Adicione dois pontos de extremidade à sua API da Web:
- Ponto final anónimo
/public. Este ponto de extremidade retorna a data e a hora atuais. Use-o para depurar sua API da Web com chamadas anônimas. - Ponto de extremidade protegido
/hello. Este endpoint retorna o valor danamedeclaração dentro do token de acesso.
Para adicionar o ponto de extremidade anônimo:
Na pasta /Controllers , adicione um arquivo PublicController.cs e adicione-o ao seguinte trecho de código:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
Para adicionar o ponto de extremidade protegido:
Na pasta /Controllers , adicione um arquivo HelloController.cs e adicione-o ao seguinte código:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
O HelloController controlador é decorado com o AuthorizeAttribute, que limita o acesso apenas a usuários autenticados.
O controlador também está decorado com o [RequiredScope("tasks.read")]. O RequiredScopeAttribute verifica se a API da Web é chamada com os escopos corretos, tasks.read.
Etapa 5: Configurar o servidor Web
Em um ambiente de desenvolvimento, defina a API da Web para escutar o número da porta de solicitações HTTP ou HTTPS recebidas. Neste exemplo, use a porta HTTP 6000 e a porta HTTPS 6001. O URI base da API da Web será http://localhost:6000 para HTTP e https://localhost:6001 HTTPS.
Adicione o seguinte trecho JSON ao arquivo appsettings.json .
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Etapa 6: Configurar a API da Web
Adicione configurações a um arquivo de configuração. O arquivo contém informações sobre seu provedor de identidade do Azure AD B2C. A aplicação de API web usa esta informação para validar o token de acesso que a aplicação web passa como um token portador.
Na pasta raiz do projeto, abra o arquivo appsettings.json e adicione as seguintes configurações:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
No arquivo appsettings.json , atualize as seguintes propriedades:
| Seção | Chave | Valor |
|---|---|---|
| AzureAdB2C | Instância | A primeira parte do nome do inquilino do Azure AD B2C (por exemplo, https://contoso.b2clogin.com). |
| AzureAdB2C | Domínio | O nome completo do inquilino do Azure AD B2C (por exemplo, ). |
| AzureAdB2C | ID do Cliente | O ID do aplicativo de API da Web. No diagrama anterior, é o aplicativo com App ID: 2. Para saber como obter seu ID de registro de aplicativo de API da Web, consulte Pré-requisitos. |
| AzureAdB2C | IdPolíticaRegistoInícioSessão | Os fluxos do utilizador ou política personalizada. Para saber como obter seu fluxo de usuário ou política, consulte Pré-requisitos. |
Etapa 7: Executar e testar a API da Web
Por fim, execute a API Web com as configurações de ambiente do Azure AD B2C.
No shell de comando, inicie o aplicativo Web executando o seguinte comando:
dotnet run
Você verá a saída a seguir, o que significa que seu aplicativo está em execução e pronto para receber solicitações.
Now listening on: http://localhost:6000
Para parar o programa, na linha de comando, selecione Ctrl+C. Você pode executar novamente o aplicativo usando o node app.js comando.
Sugestão
Como alternativa, para executar o dotnet run comando, você pode usar o depurador de código do Visual Studio. O depurador interno do Visual Studio Code ajuda a acelerar o loop de edição, compilação e depuração.
Abra um navegador e aceda a http://localhost:6000/public. Na janela do navegador, você verá o seguinte texto exibido, juntamente com a data e hora atuais.
Etapa 8: Chamar a API da Web do seu aplicativo
Tente aceder ao endpoint da API web protegida sem um token de acesso. Abra um navegador e aceda a http://localhost:6000/hello. A API retorna uma mensagem de erro HTTP não autorizada, confirmando que a API da Web está protegida com um token de portador.
Continue a configurar seu aplicativo para chamar a API da Web. Para obter orientações, consulte a seção Pré-requisitos .
Assista a este vídeo para saber mais sobre algumas práticas recomendadas ao integrar o Azure AD B2C a uma API.
Conteúdo relacionado
Obtenha o exemplo completo no GitHub:
- Obtenha a API da Web usando a biblioteca de identidades da Microsoft.