Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Importante
A partir de 1º de maio de 2025, o Azure AD B2C não estará mais disponível para compra para novos clientes. Saiba mais nas nossas Perguntas Frequentes.
Antes de começar, use o seletor Escolha um tipo de política na parte superior desta página para escolher o tipo de política que você está configurando. O Azure Ative Directory B2C oferece dois métodos para definir como os usuários interagem com seus aplicativos: por meio de fluxos de usuário predefinidos ou por meio de políticas personalizadas totalmente configuráveis. As etapas exigidas neste artigo são diferentes para cada método.
Com os modelos HTML do Azure Ative Directory B2C (Azure AD B2C), você pode criar as experiências de identidade de seus usuários. Seus modelos HTML podem conter apenas determinadas tags e atributos HTML. Tags HTML básicas, como b, i, u, h1< e >hr< são permitidas. ><><><> Tags mais avançadas, como <script> e <iframe> , são removidas por motivos de segurança, mas a tag deve ser adicionada <script> à <head> tag. A partir da versão 2.1.21 / unifiedssp versão 2.1.10 / multifactor versão 1.2.10 em diante, o B2C não suporta a adição de scripts na <body> tag (pois isso pode representar um risco para ataques de script entre sites). A migração de scripts existentes de para <body> pode, às vezes, exigir a reescrita de scripts existentes com observadores de <head> mutação para um funcionamento adequado.
A <script> tag deve ser adicionada à tag de <head> duas maneiras:
Adicionando o
deferatributo, que especifica que o script é baixado em paralelo à análise da página, o script é executado depois que a página terminar de analisar:<script src="my-script.js" defer></script>Adicionar
asyncatributo que especifica que o script é baixado em paralelo à análise da página e, em seguida, o script é executado assim que estiver disponível (antes que a análise seja concluída):<script src="my-script.js" async></script>
Para habilitar o JavaScript e avançar tags e atributos HTML:
- Selecione um layout de página
- Habilitá-lo no fluxo de usuários usando o portal do Azure
- Utilize b2clogin.com nos seus pedidos
- Selecione um layout de página
- Adicionar um elemento à sua política personalizada
- Utilize b2clogin.com nos seus pedidos
Pré-requisitos
- Crie um fluxo de usuários para que os usuários possam se inscrever e entrar em seu aplicativo.
- Registar uma aplicação Web.
- Conclua as etapas em Iniciar com políticas personalizadas no Active Directory B2C. Este tutorial orienta você sobre como atualizar arquivos de política personalizados para usar sua configuração de locatário do Azure AD B2C.
- Registar uma aplicação Web.
Comece a configurar uma versão de layout de página
Se você pretende habilitar o código do lado do cliente JavaScript, os elementos nos quais você baseia seu JavaScript devem ser imutáveis. Se não forem imutáveis, quaisquer alterações podem causar um comportamento inesperado nas suas páginas de utilizador. Para evitar esses problemas, imponha o uso de um layout de página e especifique uma versão de layout de página para garantir que as definições de conteúdo nas quais você baseou seu JavaScript sejam imutáveis. Mesmo que você não pretenda habilitar o JavaScript, você pode especificar uma versão de layout de página para suas páginas.
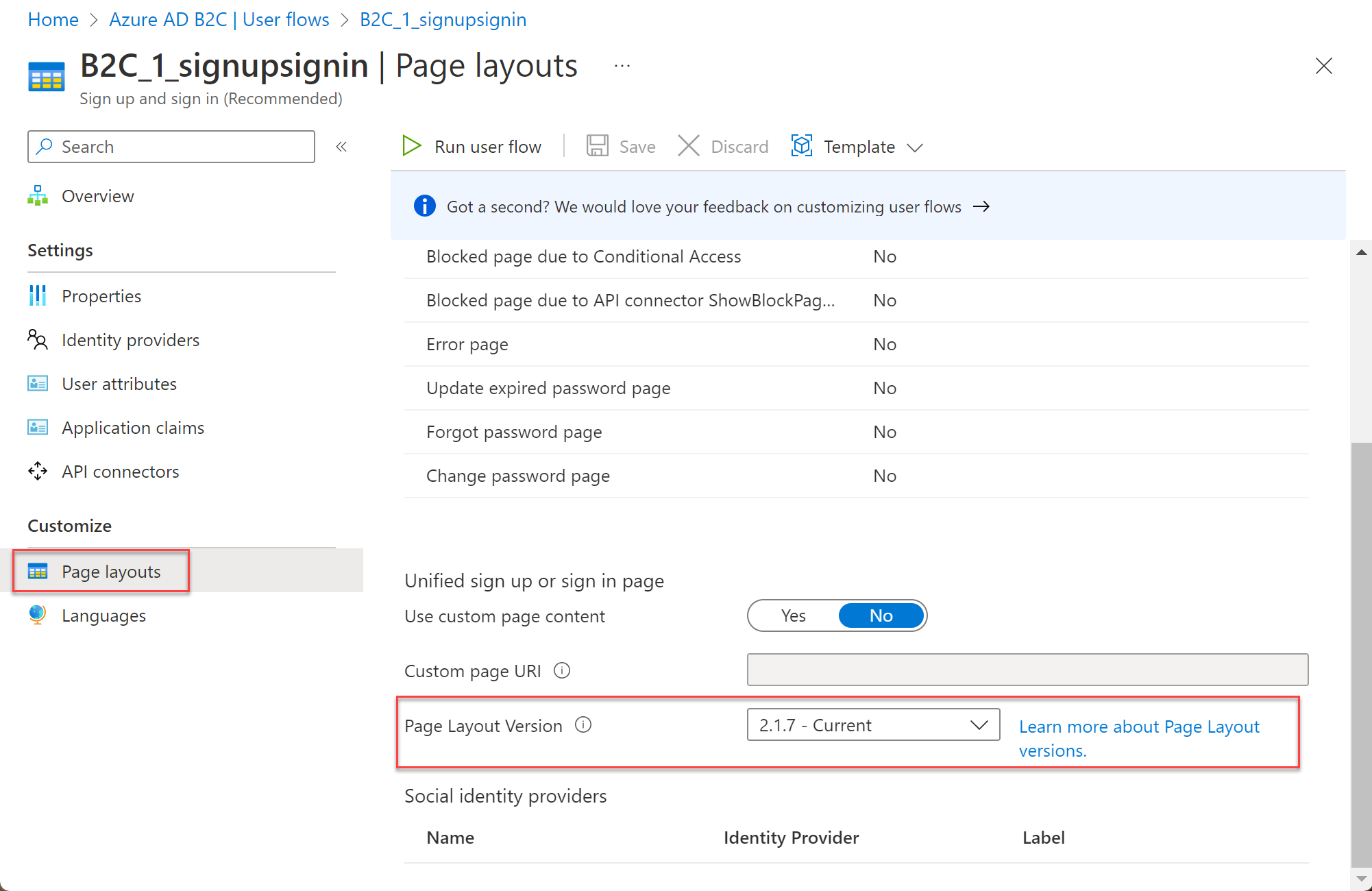
Para especificar uma versão de layout de página para suas páginas de fluxo de usuário:
- Em seu locatário do Azure AD B2C, selecione Fluxos de usuário.
- Selecione sua política (por exemplo, "B2C_1_SignupSignin") para abri-la.
- Selecione Layouts de página. Escolha um nome de layout e, em seguida, escolha a versão de layout de página.
Para obter informações sobre as diferentes versões de layout de página, consulte o log de alteração de versão de layout de página.

Para especificar uma versão de layout de página para suas páginas de política personalizadas:
- Selecione um layout de página para os elementos da interface do usuário do seu aplicativo.
- Defina uma versão de layout de página com versão de página
contractpara todas as definições de conteúdo em sua política personalizada. O formato do valor deve conter a palavracontract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
O exemplo a seguir mostra os identificadores de definição de conteúdo e o DataUri correspondente com contrato de página:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
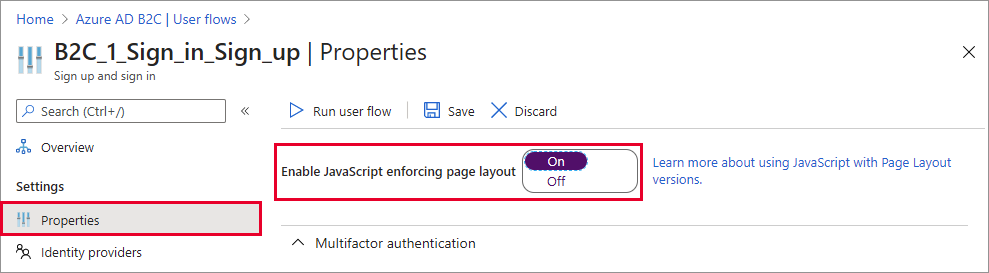
Ativar JavaScript
Nas Propriedades do fluxo de usuário, você pode habilitar o JavaScript. A ativação do JavaScript também impõe o uso de um layout de página. Em seguida, você pode definir a versão de layout de página para o fluxo de usuário, conforme descrito na próxima seção.

Você habilita a execução de script adicionando o elemento ScriptExecution ao elemento RelyingParty .
Abra o arquivo de política personalizado. Por exemplo, SignUpOrSignin.xml.
Adicione o elemento ScriptExecution ao elemento RelyingParty :
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Salve e carregue o arquivo.
Diretrizes para o uso de JavaScript
Siga estas diretrizes ao personalizar a interface do seu aplicativo usando JavaScript:
- Não:
- vincular um evento click em
<a>elementos HTML. - estabeleça uma dependência do código ou dos comentários do Azure AD B2C.
- alterar a ordem ou hierarquia dos elementos HTML do Azure AD B2C. Use uma política do Azure AD B2C para controlar a ordem dos elementos da interface do usuário.
- vincular um evento click em
- Você pode chamar qualquer serviço RESTful tendo em consideração os seguintes aspetos.
- Talvez seja necessário definir o CORS do serviço RESTful para permitir chamadas HTTP do lado do cliente.
- Certifique-se de que o seu serviço RESTful é seguro e utiliza apenas o protocolo HTTPS.
- Não use JavaScript diretamente para chamar pontos de extremidade do Azure AD B2C.
- Você pode incorporar seu JavaScript ou vincular a arquivos JavaScript externos. Ao usar um arquivo JavaScript externo, certifique-se de usar o URL absoluto e não um URL relativo.
- Estruturas JavaScript:
- O Azure AD B2C usa uma versão específica do jQuery. Não inclua outra versão do jQuery. Usar mais de uma versão na mesma página causa problemas.
- O uso de RequireJS não é suportado.
- A maioria das estruturas JavaScript não é suportada pelo Azure AD B2C.
- As configurações do Azure AD B2C podem ser lidas chamando
window.SETTINGSobjetos ,window.CONTENTcomo o idioma atual da interface do usuário. Não altere o valor desses objetos. - Para personalizar a mensagem de erro do Azure AD B2C, use a localização em uma política.
- Se algo pode ser alcançado usando uma política, geralmente é a maneira recomendada.
- Recomendamos que você use nossos controles de interface do usuário existentes, como botões, em vez de ocultá-los e implementar associações de clique em seus próprios controles de interface do usuário. Essa abordagem garante que sua experiência de usuário continue a funcionar corretamente, mesmo quando lançamos novas atualizações de contrato de página.
Exemplos de JavaScript
Mostrar ou ocultar uma palavra-passe
Uma maneira comum de ajudar seus clientes com o sucesso da inscrição é permitir que eles vejam o que inseriram como senha. Essa opção ajuda os usuários a se inscreverem, permitindo que eles vejam e façam correções facilmente em suas senhas, se necessário. Qualquer campo do tipo senha tem uma caixa de seleção com um rótulo Mostrar senha . Isso permite que o usuário veja a senha em texto sem formatação. Inclua este trecho de código em seu modelo de inscrição ou login para uma página autodeclarada:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Adicionar termos de utilização
Inclua o seguinte código na sua página onde pretende incluir uma caixa de verificação Termos de Utilização . Esta caixa de verificação é normalmente necessária nas páginas de registo da conta local e da conta social.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://learn.microsoft.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
No código, substitua termsOfUseUrl pelo link para o seu contrato de termos de uso. Para seu diretório, crie um novo atributo de usuário chamado termsOfUse e inclua termsOfUse como um atributo de usuário.
Como alternativa, você pode adicionar um link na parte inferior das páginas autodeclaradas, sem usar JavaScript. Use a seguinte localização:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Substitua termsOfUseUrl pelo link para a política de privacidade e os termos de uso da sua organização.
Próximos passos
Encontre mais informações sobre como Personalizar a interface do usuário do seu aplicativo no Azure Ative Directory B2C.