Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Importante
A partir de 1º de maio de 2025, o Azure AD B2C não estará mais disponível para compra para novos clientes. Saiba mais nas nossas Perguntas Frequentes.
Neste tutorial, saiba como integrar a autenticação do Azure Ative Directory B2C (Azure AD B2C) com a Arkose Labs Arkose Protect Platform. Os produtos da Arkose Labs ajudam as organizações contra ataques de bots, invasão de contas e aberturas fraudulentas de contas.
Pré-requisitos
Para começar, você precisará:
- Uma assinatura do Azure
- Se não tiver uma, pode obter uma conta gratuita do Azure
- Um tenant do Azure AD B2C vinculado à sua assinatura do Azure
- Uma conta Arkose Labs
- Ir para arkoselabs.com para solicitar uma demonstração
Descrição do cenário
A integração dos produtos Arkose Labs inclui os seguintes componentes:
- Arkose Protect Platform - Um serviço para proteger contra bots e outros abusos automatizados
-
Fluxo de usuário de inscrição do Azure AD B2C - A experiência de inscrição que usa a plataforma Arkose Labs
- Conectores HTML, JavaScript e API personalizados integram-se com a plataforma Arkose
-
Azure Functions - O seu ponto de extremidade de API hospedado, compatível com o recurso de conectores de API
- Esta API valida o token de sessão do Arkose Labs no lado do servidor.
- Saiba mais na Visão geral do Azure Functions
O diagrama a seguir ilustra como a plataforma Arkose Labs se integra ao Azure AD B2C.

- Um usuário se inscreve e cria uma conta. O usuário seleciona Enviar e um desafio de imposição do Arkose Labs aparece.
- O usuário completa o desafio. O Azure AD B2C envia o status para o Arkose Labs para gerar um token.
- A Arkose Labs envia o token para o Azure AD B2C.
- O Azure AD B2C chama uma API Web intermediária para passar o formulário de inscrição.
- O formulário de inscrição vai para Arkose Labs para verificação de token.
- A Arkose Labs envia os resultados da verificação para a API web intermediária.
- A API envia um resultado de sucesso ou falha para o Azure AD B2C.
- Se o desafio for bem-sucedido, um formulário de inscrição vai para o Azure AD B2C, que conclui a autenticação.
Solicite uma demonstração da Arkose Labs
- Aceda a arkoselabs.com para reservar uma demonstração.
- Crie uma conta.
- Navegue até a página de login do Arkose Portal .
- No painel, navegue até as configurações do site.
- Localize a sua chave pública e a chave privada. Você usará essas informações mais tarde.
Observação
Os valores-chave públicos e privados são ARKOSE_PUBLIC_KEY e ARKOSE_PRIVATE_KEY.
Consulte Azure-Samples/active-directory-b2c-node-sign-up-user-flow-arkose.
Integrar com o Azure AD B2C
Criar um atributo personalizado ArkoseSessionToken
Para criar um atributo personalizado:
- Entre no portal do Azure e navegue até Azure AD B2C.
- Selecione Atributos do utilizador.
- Selecione Adicionar.
- Digite ArkoseSessionToken como o nome do atributo.
- Selecione Criar.
Saiba mais: Definir atributos personalizados no Azure Ative Directory B2C
Criar um fluxo de usuário
O fluxo de utilizador é para registo e início de sessão, ou apenas registo. O fluxo de utilizadores do Arkose Labs aparece durante o registo.
Crie fluxos de usuário e políticas personalizadas no Azure Ative Directory B2C. Se estiver usando um fluxo de usuário, use Recomendado.
Nas configurações de fluxo do usuário, vá para Atributos do usuário.
Selecione a declaração ArkoseSessionToken .

Configurar HTML, JavaScript e layout de página personalizados
- Aceda a Azure-Samples/active-directory-b2c-node-sign-up-user-flow-arkose.
- Encontre o modelo HTML com tags JavaScript
<script>. Estes fazem três coisas:
Carregue o script do Arkose Labs, que renderiza seu widget e faz a validação do Arkose Labs do lado do cliente.
Oculte o rótulo
extension_ArkoseSessionTokene o elemento de entrada, correspondentes ao atributo personalizadoArkoseSessionToken.Quando um usuário conclui o desafio Arkose Labs, a resposta do usuário é verificada e um token é gerado. A callback
arkoseCallbackno JavaScript personalizado define o valor deextension_ArkoseSessionTokenpara o valor do token gerado. Esse valor é enviado para o ponto de extremidade da API.Observação
Vá para developer.arkoselabs.com para obterClient-Side instruções. Siga as etapas para usar o HTML e JavaScript personalizados para seu fluxo de usuário.
No Azure-Samples, modifique selfAsserted.html arquivo para que
<ARKOSE_PUBLIC_KEY>corresponda ao valor gerado para a validação do lado do cliente.Hospede a página HTML num endpoint web com CORS (Cross-Origin Resource Sharing) ativo.
Suporte CORS para o Armazenamento do Azure.
Observação
Se você tiver HTML personalizado, copie e cole os
<script>elementos em sua página HTML.No portal do Azure, vá para Azure AD B2C.
Navegue até Fluxos de usuário.
Selecione seu fluxo de usuário.
Selecione Layouts de página.
Selecione Layout da página de inscrição da conta local.
Em Usar conteúdo de página personalizado, selecione SIM.
Em Usar conteúdo de página personalizado, cole o URI HTML personalizado.
(Opcional) Se você usa provedores de identidade social, repita as etapas para a página de inscrição de conta social.

No fluxo de usuários, vá para Propriedades.
Selecione Ativar JavaScript.
Saiba mais: Habilitar JavaScript e versões de layout de página no Azure Ative Directory B2C
Crie e implante sua API
Esta seção pressupõe que você use o Visual Studio Code para implantar o Azure Functions. Você pode usar o portal, terminal ou prompt de comando do Azure para implantar.
Vá para Visual Studio Marketplace para instalar o Azure Functions for Visual Studio Code.
Executar a API localmente
- No código do Visual Studio, na navegação à esquerda, vá para a extensão do Azure.
- Selecione a pasta Projeto Local para sua Função do Azure local.
- Pressione F5 ou selecione Depurar>Iniciar Depuração. Este comando utiliza a configuração de depuração criada para a Função do Azure.
- O Azure Function gera arquivos para desenvolvimento local, instala dependências e as ferramentas Function Core, se necessário.
- No painel Terminal do Visual Studio Code, a saída da ferramenta Function Core é exibida.
- Quando o host é iniciado, selecione Alt+clique na URL local na saída.
- O navegador abre e executa a função.
- No explorador do Azure Functions, clique com o botão direito do rato na função para ver o URL da função alojada localmente.
Adicionar variáveis de ambiente
O exemplo nesta seção protege o ponto de extremidade da API da Web ao usar a autenticação HTTP Básica. Saiba mais na página da Internet Engineering Task Force RFC 7617: A autenticação básica.
O nome de usuário e a senha são armazenados como variáveis de ambiente, não como parte do repositório. Saiba mais em Código e teste o Azure Functions localmente, Arquivo de configurações locais.
- Na pasta raiz, crie um arquivo local.settings.json.
- Copie e cole o seguinte código no arquivo:
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"FUNCTIONS_WORKER_RUNTIME": "node",
"BASIC_AUTH_USERNAME": "<USERNAME>",
"BASIC_AUTH_PASSWORD": "<PASSWORD>",
"ARKOSE_PRIVATE_KEY": "<ARKOSE_PRIVATE_KEY>",
"B2C_EXTENSIONS_APP_ID": "<B2C_EXTENSIONS_APP_ID>"
}
}
- O BASIC_AUTH_USERNAME e BASIC_AUTH_PASSWORD são as credenciais para autenticar a chamada de API para sua Função do Azure. Selecione valores.
-
<
> ARKOSE_PRIVATE_KEY é o segredo do lado do servidor que você gerou na plataforma Arkose Labs.
- Ele chama a API de validação do lado do servidor do Arkose Labs para validar o valor do
ArkoseSessionTokengerado pelo front-end. - Consulte Server-Side Instruções.
- Ele chama a API de validação do lado do servidor do Arkose Labs para validar o valor do
- < > B2C_EXTENSIONS_APP_ID é a ID do aplicativo usada pelo Azure AD B2C para armazenar atributos personalizados no diretório.
Navegue até Registos de aplicações.
Pesquise por b2c-extensions-app.
No painel Visão geral , copie a ID do aplicativo (cliente).
Remova os
-caracteres.
Implantar o aplicativo na Web
Implante sua Função do Azure na nuvem. Saiba mais com a documentação do Azure Functions.
Copie a URL da Web do ponto de extremidade da sua Função do Azure.
Após a implantação, selecione a opção Carregar configurações .
As suas variáveis de ambiente são carregadas nas configurações da aplicação do serviço de aplicação. Saiba mais sobre Configurações do aplicativo no Azure.
Observação
Você pode gerenciar seu aplicativo de função. Consulte também, Implantar arquivos de projeto para saber mais sobre o desenvolvimento de código do Visual Studio para o Azure Functions.
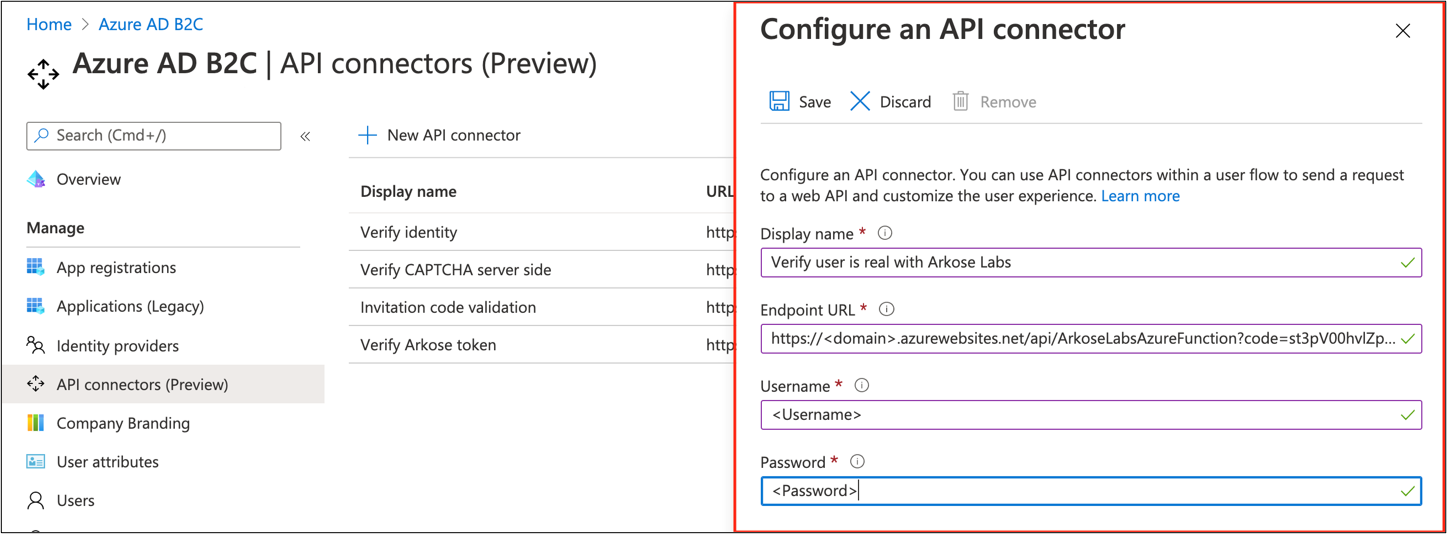
Configurar e habilitar o conector de API
Crie um conector de API. Veja, Adicionar um conector de API a um fluxo de registo de utilizador.
Habilite-o para seu fluxo de usuários.

- Endpoint URL - A URL da Função que você/tu copiou quando implantaste/desenvolveste a Azure Function
- Nome de usuário - O nome de usuário que você definiu
- Palavra-passe - A palavra-passe que definiu
Nas configurações do conector de API para seu fluxo de usuário, selecione o conector de API a ser invocado em Antes de criar o usuário.
A API valida o
ArkoseSessionTokenvalor.
Testar o fluxo do usuário
- Abra o locatário do Azure AD B2C.
- Em Políticas, selecione Fluxos de utilizadores.
- Selecione o fluxo de usuário criado.
- Selecione Executar fluxo de utilizador.
- Em Aplicativo , selecione o aplicativo registrado (o exemplo é JWT).
- Em URL de resposta, selecione o URL de redirecionamento.
- Selecione Executar fluxo de utilizador.
- Execute o fluxo de inscrição.
- Crie uma conta.
- Terminar sessão.
- Execute o fluxo de entrada.
- Selecione Continuar.
- Um quebra-cabeça da Arkose Labs aparece.
Recursos
-
Azure-Samples/fluxo-de-assinatura-de-utilizador-node-do-active-directory-b2c-arkose
- Localizar o fluxo de usuário de inscrição do Azure AD B2C
- Visão geral da política personalizada do Azure AD B2C
- Tutorial: Criar fluxos de usuário e políticas personalizadas no Azure Ative Directory B2C