Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Boas-vindas! Esta provavelmente não é a página que você estava esperando. Enquanto trabalhamos em uma correção, este link deve levá-lo ao artigo certo:
Pedimos desculpas pelo inconveniente e agradecemos a sua paciência enquanto trabalhamos para resolver este problema.
Neste guia rápido, você baixa e executa um exemplo de código que demonstra como uma aplicação de página única (SPA) JavaScript React pode autenticar utilizadores e aceder ao Microsoft Graph usando o fluxo de autorização com código. O exemplo de código demonstra como obter um token de acesso para chamar a API do Microsoft Graph ou qualquer API da Web.
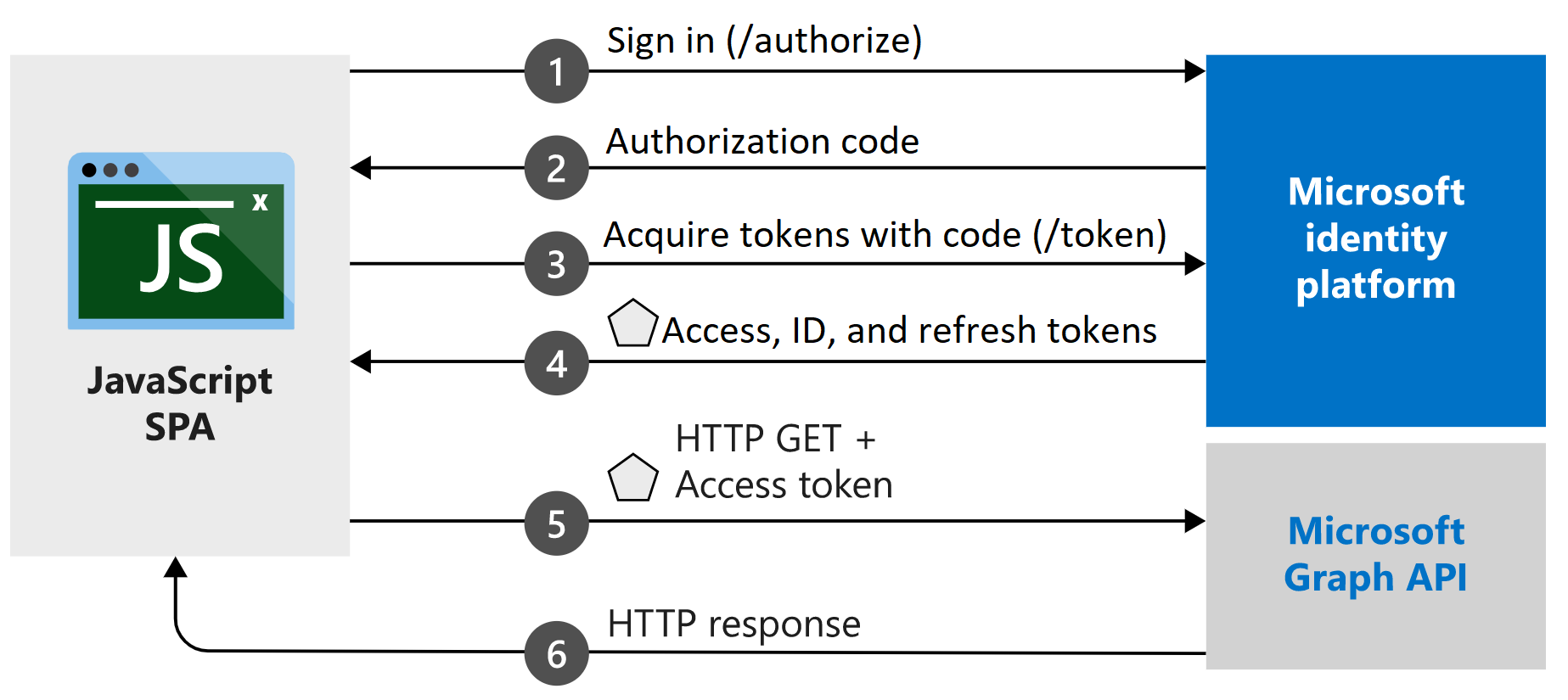
Consulte Como funciona o exemplo para obter uma ilustração.
Pré-requisitos
- Subscrição do Azure - Crie uma subscrição do Azure gratuitamente
- Node.js
- Visual Studio Code ou outro editor de código
Etapa 1: Configurar seu aplicativo no portal do Azure
Este exemplo de código requer um URI de redirecionamento de http://localhost:3000/.
 Seu aplicativo está configurado com esses atributos.
Seu aplicativo está configurado com esses atributos.
Passo 2: Transferir o projeto
Execute o projeto com um servidor Web usando Node.js
Nota
Enter_the_Supported_Account_Info_Here
Etapa 3: Seu aplicativo está configurado e pronto para ser executado
Configuramos o seu projeto com valores das propriedades da sua aplicação.
Etapa 4: Executar o projeto
Execute o projeto com um servidor Web usando Node.js:
Para iniciar o servidor, execute os seguintes comandos de dentro do diretório do projeto:
npm install npm startNavegue até
http://localhost:3000/.Selecione Entrar para iniciar o processo de entrada e chame a API do Microsoft Graph.
Na primeira vez que iniciar sessão, ser-lhe-á pedido que forneça o seu consentimento para permitir que a aplicação aceda ao seu perfil e inicie sessão. Depois de iniciar sessão com êxito, clique em Solicitar informações de perfil para apresentar as informações do seu perfil na página.
Mais informações
Como funciona a amostra

msal.js
A biblioteca MSAL.js autentica os utilizadores e solicita os tokens usados para aceder a uma API protegida pela plataforma de identidade da Microsoft.
Se você tiver Node.js instalado, poderá baixar a versão mais recente usando o Gerenciador de Pacotes Node.js (npm):
npm install @azure/msal-browser @azure/msal-react
Próximos passos
Para obter um guia passo a passo detalhado sobre como criar o aplicativo de fluxo de código de autenticação usando o React, consulte o seguinte tutorial: