Como iniciar o Immersive Reader
Na visão geral, você aprendeu sobre o Leitor Imersivo e como ele implementa técnicas comprovadas para melhorar a compreensão de leitura para alunos de idiomas, leitores emergentes e alunos com diferenças de aprendizagem. Este artigo demonstra como iniciar o Immersive Reader usando JavaScript, Python, Android ou iOS.
Pré-requisitos
- Uma subscrição do Azure. Você pode criar um gratuitamente.
- Um recurso do Immersive Reader configurado para autenticação do Microsoft Entra. Siga estas instruções para se configurar. Salve a saída da sessão em um arquivo de texto para que você possa configurar as propriedades do ambiente.
- Node.js e fios.
- Um IDE como o Visual Studio Code.
Criar um aplicativo Web Node.js com o Express
Crie um aplicativo Web Node.js com a express-generator ferramenta.
npm install express-generator -g
express --view=pug myapp
cd myapp
Instale as dependências do yarn e adicione dependências request e dotenv, que são usadas posteriormente no tutorial.
yarn
yarn add request
yarn add dotenv
Instale as bibliotecas axios e qs com o seguinte comando:
npm install axios qs
Configurar a autenticação
Em seguida, escreva uma API de back-end para recuperar um token de autenticação do Microsoft Entra.
Você precisa de alguns valores da etapa de pré-requisito de configuração de autenticação do Microsoft Entra para esta parte. Consulte novamente o arquivo de texto que você salvou dessa sessão.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Crie um novo arquivo chamado .env na raiz do seu projeto. Cole o código a seguir nele, fornecendo os valores fornecidos quando você criou seu recurso Immersive Reader. Não inclua aspas ou os { caracteres e } .
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Certifique-se de não comprometer esse arquivo no controle do código-fonte, pois ele contém segredos que não devem ser tornados públicos.
Em seguida, abra app.js e adicione o seguinte à parte superior do arquivo. Isso carrega as propriedades definidas no arquivo .env como variáveis de ambiente no Node.
require('dotenv').config();
Abra o arquivo routes\index.js e substitua seu conteúdo pelo código a seguir.
Esse código cria um ponto de extremidade de API que adquire um token de autenticação do Microsoft Entra usando sua senha da entidade de serviço. Ele também recupera o subdomínio. Em seguida, ele retorna um objeto que contém o token e o subdomínio.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
O endpoint da API getimmersivereaderlaunchparams deve ser protegido por trás de alguma forma de autenticação (por exemplo, OAuth) para impedir que usuários não autorizados obtenham tokens para usar em seu serviço e faturamento do Immersive Reader, esse trabalho está além do escopo deste tutorial.
Inicie o Leitor Imersivo com conteúdo de exemplo
Abra views\layout.pug e adicione o seguinte código sob a
headtag , antes delabody. Essasscripttags carregam o SDK do Immersive Reader e o jQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Abra views\index.pug e substitua seu conteúdo pelo código a seguir. Esse código preenche a página com algum conteúdo de exemplo e adiciona um botão que inicia o Leitor Imersivo.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }A nossa aplicação Web está agora pronta. Inicie o aplicativo executando:
npm startAbra o navegador e navegue até
http://localhost:3000. Você deve ver o conteúdo acima na página. Selecione o botão Leitor Imersivo para iniciar o Leitor Imersivo com o seu conteúdo.
Especifique o idioma do seu conteúdo
O Immersive Reader tem suporte para muitos idiomas diferentes. Você pode especificar o idioma do seu conteúdo seguindo estas etapas.
Abra views\index.pug e adicione o seguinte código abaixo da
p(id=content)tag que você adicionou na etapa anterior. Este código adiciona algum conteúdo em espanhol à sua página.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.Em views\index.pug, adicione o seguinte código acima da chamada a
ImmersiveReader.launchAsync. Este código passa o conteúdo espanhol para o leitor imersivo.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Navegue novamente até
http://localhost:3000. Você deve ver o texto em espanhol na página e, quando você seleciona Leitor imersivo, ele também aparece no leitor imersivo.
Especificar o idioma da interface do Immersive Reader
Por padrão, o idioma da interface do Immersive Reader corresponde às configurações de idioma do navegador. Você também pode especificar o idioma da interface do Immersive Reader com o código a seguir.
Em views\index.pug, substitua a chamada para
ImmersiveReader.launchAsync(token, subdomain, content)pelo código a seguir.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Navegar para
http://localhost:3000. Quando você inicia o Leitor Imersivo, a interface é mostrada em francês.
Inicie o Leitor Imersivo com conteúdo de matemática
Você pode incluir conteúdo de matemática no Leitor Imersivo usando MathML.
Modifique views\index.pug para incluir o seguinte código acima da chamada para
ImmersiveReader.launchAsync:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Navegar para
http://localhost:3000. Ao iniciar o Leitor Imersivo e rolar até a parte inferior, você verá a fórmula matemática.
Próximo passo
Pré-requisitos
- Uma subscrição do Azure. Você pode criar um gratuitamente.
- Um recurso do Immersive Reader configurado para autenticação do Microsoft Entra. Siga estas instruções para se configurar. Salve a saída da sessão em um arquivo de texto para que você possa configurar as propriedades do ambiente.
- Um IDE como o Visual Studio Code.
- Git.
- Clone o SDK do leitor imersivo do GitHub.
Você pode instalar as seguintes ferramentas como parte das instruções neste guia:
- Python e pip. A partir do Python 3.4, pip é incluído por padrão com os instaladores binários do Python.
- Frasco
- Jinja
- virtualenv e virtualenvwrapper-win para Windows ou virtualenvwrapper para OSX
- O módulo de pedidos
Configurar credenciais de autenticação
Crie um novo arquivo chamado .env no diretório raiz do seu projeto. Cole os seguintes nomes e valores nele. Forneça os valores fornecidos quando você criou seu recurso Leitor Imersivo.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Não confirme esse arquivo no controle do código-fonte porque ele contém segredos que não devem ser tornados públicos.
Proteja o ponto de extremidade da API getimmersivereadertoken por trás de alguma forma de autenticação, como OAuth. A autenticação impede que usuários não autorizados obtenham tokens para usar em seu serviço e cobrança do Immersive Reader. Esse trabalho está além do escopo deste tutorial.
Criar um aplicativo Web Python no Windows
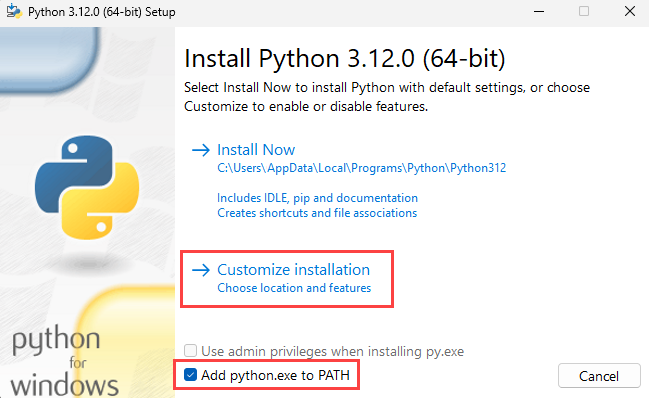
Instale o Python.
Marque a caixa de seleção Adicionar Python ao PATH e selecione Instalação personalizada.

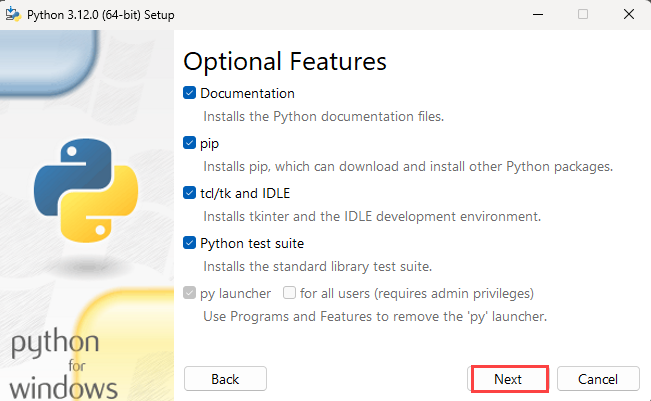
Adicione Recursos Opcionais marcando caixas de seleção e selecione Avançar.

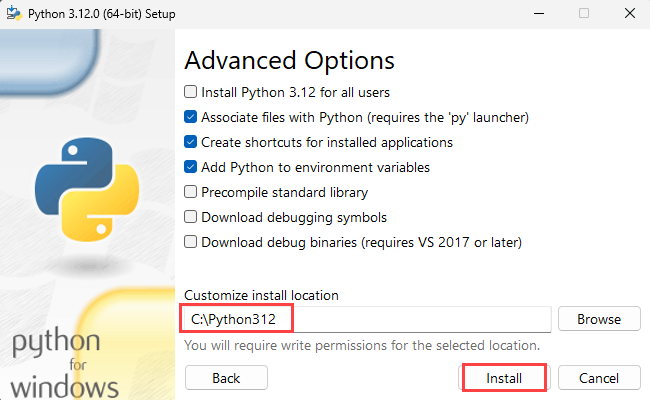
Em Opções Avançadas, defina o caminho de instalação como sua pasta raiz, por exemplo, C:\Python312. Em seguida, selecione Instalar.
Gorjeta
Quando você define um caminho de instalação personalizado, a variável PATH ainda pode apontar para o caminho de instalação padrão. Verifique se o PATH aponta para a pasta personalizada.

Depois que a instalação do Python estiver concluída, abra um prompt de comando e use cd para ir para a pasta Python Scripts.
cd C:\Python312\Scripts
Instale o Flask.
pip install flask
Instale Jinja2. É um mecanismo de modelo completo para Python.
pip install jinja2
Instale virtualenv. Esta ferramenta cria ambientes Python isolados.
pip install virtualenv
Instale virtualenvwrapper-win. A ideia por trás do virtualenvwrapper é facilitar o uso do virtualenv.
pip install virtualenvwrapper-win
Instale o módulo de solicitações. Requests é uma biblioteca HTTP licenciada do Apache2, escrita em Python.
pip install requests
Instale o módulo python-dotenv. Este módulo lê o par chave-valor do arquivo .env e os adiciona à variável de ambiente.
pip install python-dotenv
Crie um ambiente virtual.
mkvirtualenv.bat quickstart-python
Use cd para ir para a pasta raiz do projeto de exemplo.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Conecte o projeto de exemplo com o ambiente. Esta ação mapeia o ambiente virtual recém-criado para a pasta raiz do projeto de exemplo.
setprojectdir .
Ative o ambiente virtual.
activate
O projeto agora deve estar ativo e você verá algo como (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python> no prompt de comando.
Desative o ambiente.
deactivate
O (quickstart-python) prefixo deve desaparecer porque o ambiente está desativado.
Para reativar o ambiente, execute workon quickstart-python a partir da pasta raiz do projeto de exemplo.
workon quickstart-python
Inicie o Leitor Imersivo com conteúdo de exemplo
Quando o ambiente estiver ativo, execute o projeto de exemplo inserindo flask run a partir da pasta raiz do projeto de exemplo.
flask run
Abra o navegador e vá para http://localhost:5000.
Criar um aplicativo Web Python no OSX
Instale o Python.
A pasta raiz do Python, por exemplo, Python312agora deve estar na pasta Aplicativos. Abra o Terminal e use cd para ir para a pasta Python.
cd Python312
Instale o pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Execute o código a seguir para instalar o pip para o usuário conectado no momento para evitar problemas de permissões.
python get-pip.py --user
sudo nano /etc/paths
- Digite sua senha, quando solicitado.
- Adicione o caminho da instalação do pip à variável PATH.
- Vá para a parte inferior do arquivo e insira o caminho que deseja adicionar como o último item da lista, por exemplo,
PATH=$PATH:/usr/local/bin. - Selecione CTRL+X para sair.
- Digite Y para salvar o buffer modificado.
Está feito! Para testá-lo, em uma nova janela do Terminal, digite echo $PATH.
Instale o Flask.
pip install flask --user
Instale Jinja2. É um mecanismo de modelo completo para Python.
pip install Jinja2 --user
Instale virtualenv. Esta ferramenta cria ambientes Python isolados.
pip install virtualenv --user
Instale virtualenvwrapper. A ideia por trás do virtualenvwrapper é facilitar o uso do virtualenv.
pip install virtualenvwrapper --user
Instale o módulo de solicitações. Requests é uma biblioteca HTTP licenciada do Apache2, escrita em Python.
pip install requests --user
Instale o módulo python-dotenv. Este módulo lê o par chave-valor do arquivo .env e os adiciona à variável de ambiente.
pip install python-dotenv --user
Escolha uma pasta onde deseja manter seus ambientes virtuais e execute este comando:
mkdir ~/.virtualenvs
Use cd para ir para a pasta de aplicativo de exemplo Python do Immersive Reader SDK.
cd immersive-reader-sdk/js/samples/quickstart-python
Crie um ambiente virtual.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Conecte o projeto de exemplo com o ambiente. Esta ação mapeia o ambiente virtual recém-criado para a pasta raiz do projeto de exemplo.
setprojectdir .
Ative o ambiente virtual.
activate
O projeto agora deve estar ativo e você verá algo como (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python> no prompt de comando.
Desative o ambiente.
deactivate
O (quickstart-python) prefixo deve desaparecer porque o ambiente está desativado.
Para reativar o ambiente, execute workon quickstart-python a partir da pasta raiz do projeto de exemplo.
workon quickstart-python
Inicie o Leitor Imersivo com conteúdo de exemplo
Quando o ambiente estiver ativo, execute o projeto de exemplo inserindo flask run a partir da pasta raiz do projeto de exemplo.
flask run
Abra o navegador e vá para http://localhost:5000.
Próximo passo
Pré-requisitos
- Uma subscrição do Azure. Você pode criar um gratuitamente.
- Um recurso do Immersive Reader configurado para autenticação do Microsoft Entra. Siga estas instruções para se configurar. Salve a saída da sessão em um arquivo de texto para que você possa configurar as propriedades do ambiente.
- Git.
- Clone o SDK do leitor imersivo do GitHub.
- Android Studio.
Configurar credenciais de autenticação
Inicie o Android Studio e abra o projeto Immersive Reader SDK no diretório immersive-reader-sdk/js/samples/quickstart-java-android (Java) ou no diretório immersive-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Gorjeta
Talvez seja necessário deixar o sistema atualizar os plug-ins do Gradle para pelo menos a versão 8.
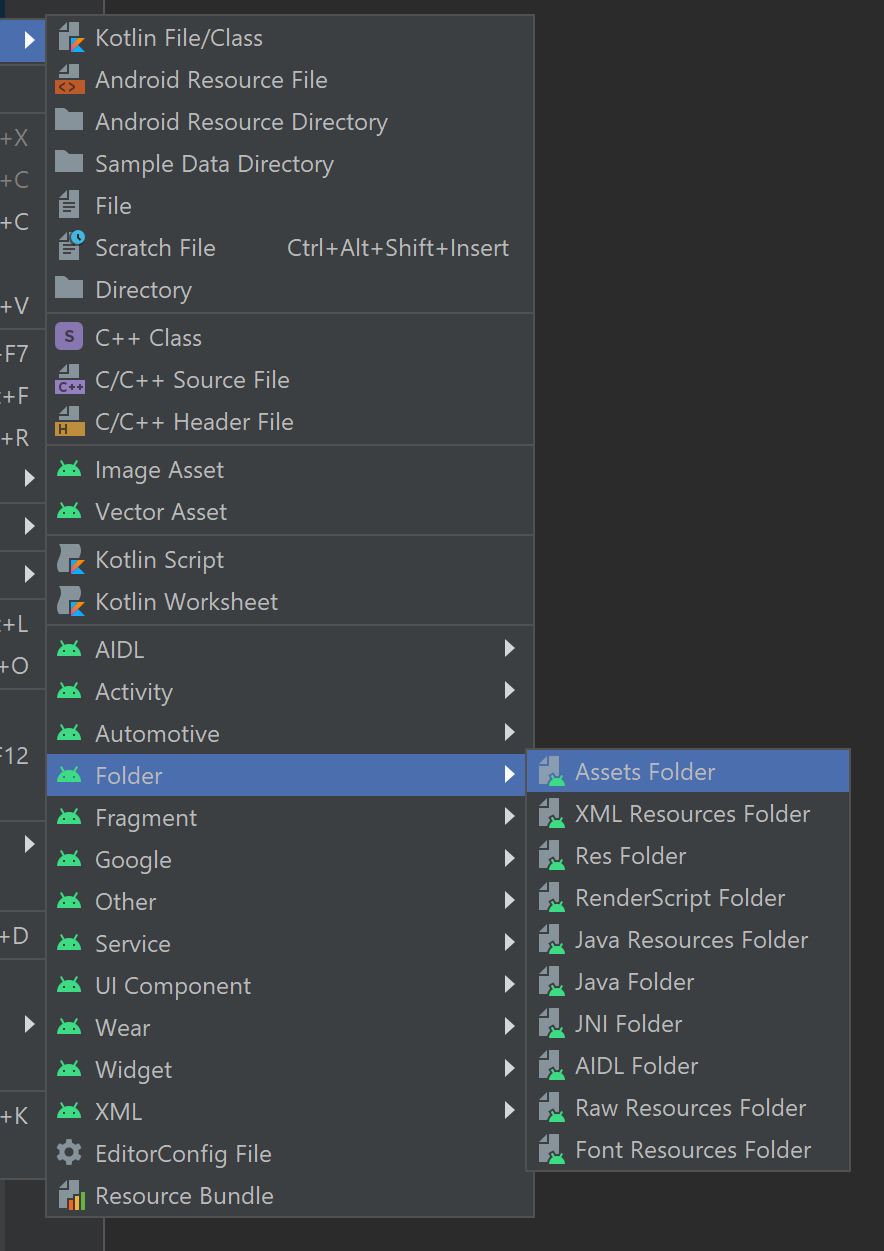
Para criar uma nova pasta de ativos, clique com o botão direito do mouse no aplicativo e selecione Pasta ->Pasta de ativos na lista suspensa.

Clique com o botão direito do mouse em ativos e selecione Novo ->Arquivo. Nomeie o arquivo env.

Adicione os seguintes nomes e valores e forneça valores conforme apropriado. Não confirme esse arquivo no controle do código-fonte porque ele contém segredos que não devem ser tornados públicos.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Inicie o Leitor Imersivo com conteúdo de exemplo
Escolha um emulador de dispositivo no AVD Manager e execute o projeto.
Próximos passos
Pré-requisitos
- Uma subscrição do Azure. Você pode criar um gratuitamente.
- Um recurso do Immersive Reader configurado para autenticação do Microsoft Entra. Siga estas instruções para se configurar. Salve a saída da sessão em um arquivo de texto para que você possa configurar as propriedades do ambiente.
- macOS e Xcode.
- Git.
- Clone o SDK do leitor imersivo do GitHub.
Configurar credenciais de autenticação
No Xcode, selecione Abrir projeto existente. Abra o arquivo immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
No menu superior, selecione Esquema de edição>do esquema de produtos>.
No modo de exibição Executar, selecione a guia Argumentos.
Na seção Variáveis de Ambiente, adicione os seguintes nomes e valores. Forneça os valores fornecidos quando você criou seu recurso Leitor Imersivo.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Não confirme essa alteração no controle do código-fonte porque ela contém segredos que não devem ser tornados públicos.
Inicie o Leitor Imersivo com conteúdo de exemplo
No Xcode, selecione um simulador de dispositivo e execute o projeto a partir dos controles ou digite Ctrl+R.