Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Neste guia de início rápido, comece a usar o serviço Tradutor para traduzir texto usando uma linguagem de programação de sua escolha. Para este projeto, recomendamos usar o nível de preço gratuito (F0), enquanto você está aprendendo a tecnologia e, posteriormente, atualizar para um nível pago para produção.
Pré-requisitos
Você precisa de uma assinatura ativa do Azure. Se não tiver uma subscrição do Azure, pode criar uma gratuitamente
Depois de ter sua assinatura do Azure, crie um recurso de Tradutor no portal do Azure.
Após o recurso ser implantado, selecione Ir para o recurso e recupere a sua chave e o endpoint.
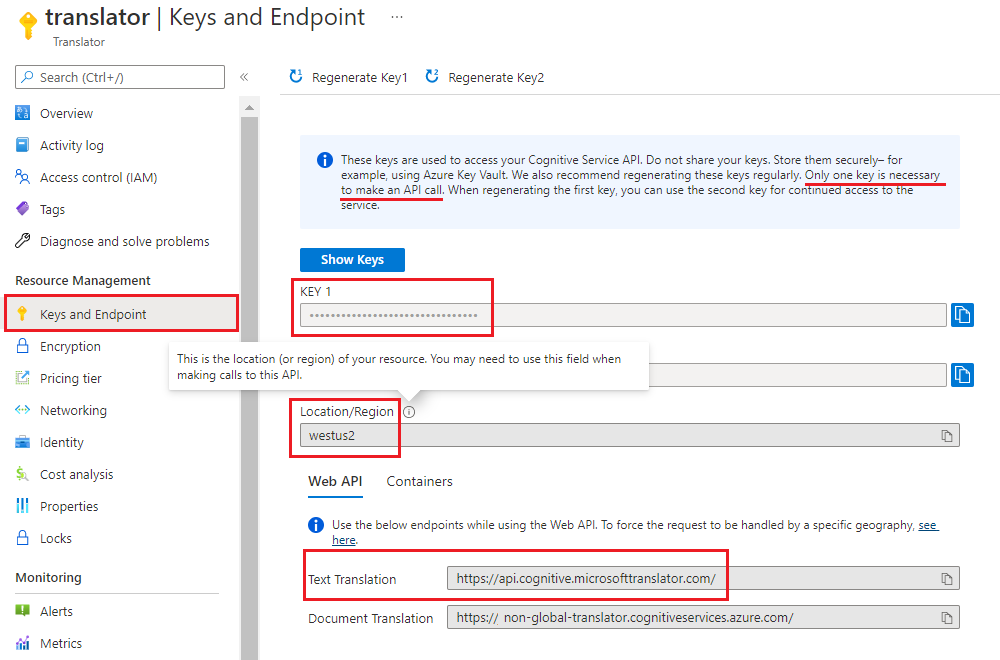
Obtenha a chave, o ponto de extremidade e a região do recurso e conecte seu aplicativo ao serviço Tradutor. Cole esses valores no código posteriormente no início rápido. Pode encontrá-los na página Chaves e Endpoint do portal do Azure.

Configurar seu ambiente C#/.NET
Para este início rápido, usamos a versão mais recente do IDE do Visual Studio para criar e executar o aplicativo.
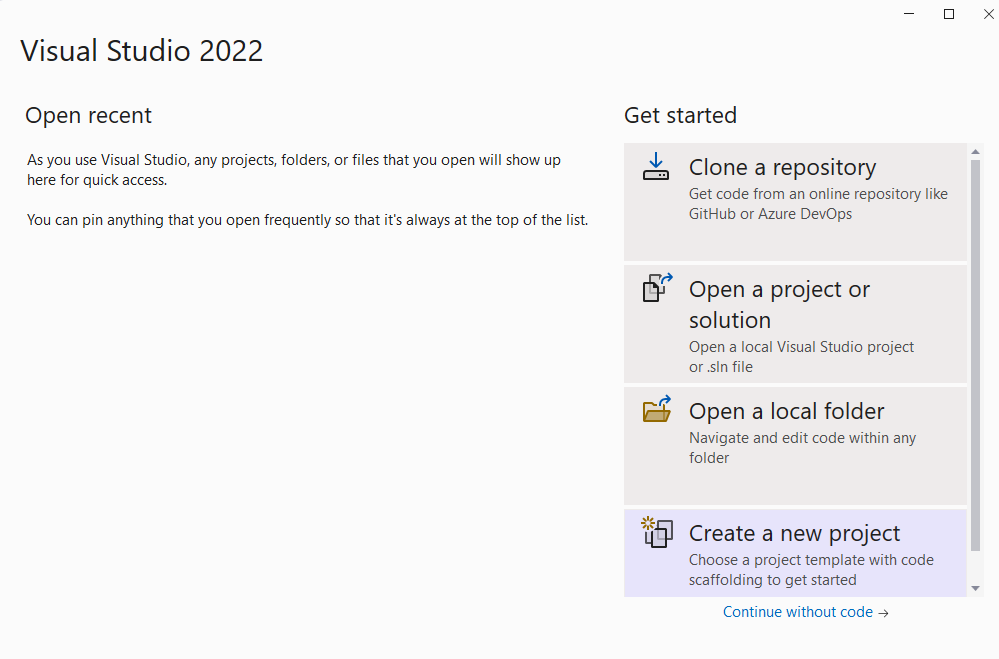
Inicie o Visual Studio.
Na página Introdução, escolha Criar um novo projeto.

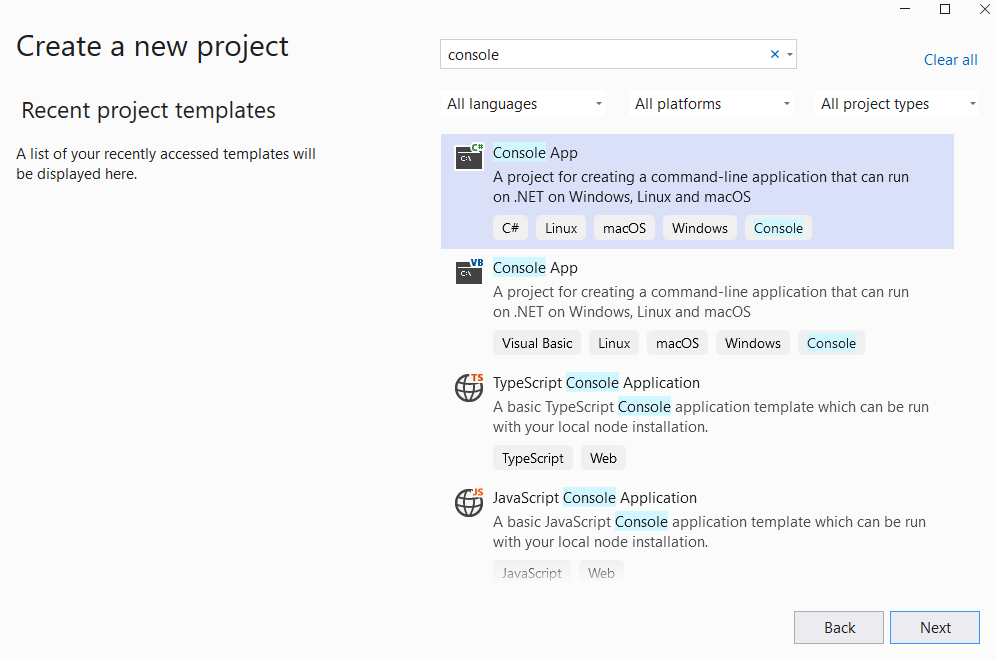
Na página Criar um novo projeto, insira console na caixa de pesquisa. Escolha o modelo Aplicação de Console, em seguida, escolha Avançar.

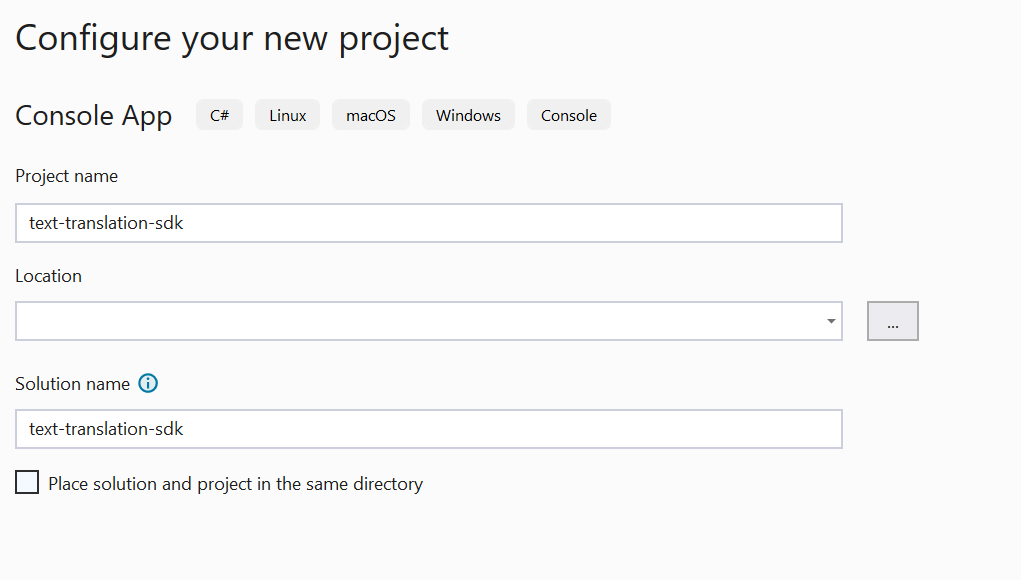
Na janela de diálogo Configurar seu novo projeto, digite
text-translation-sdkna caixa Nome do projeto. Em seguida, escolha Next.
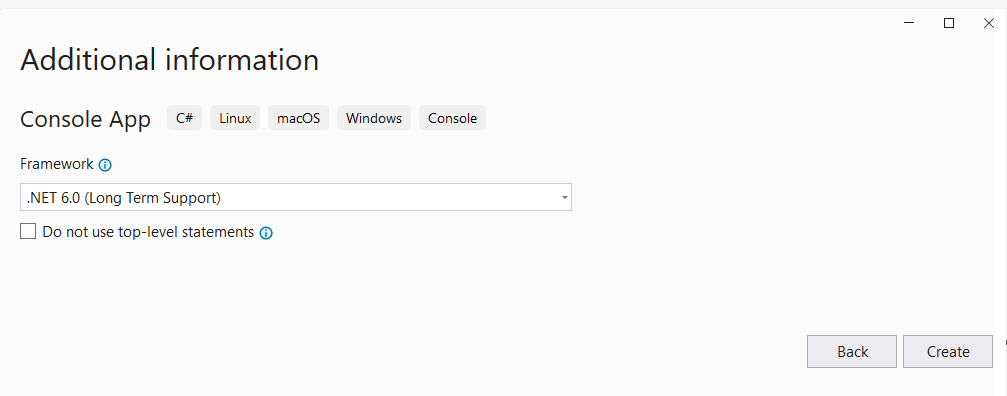
Na janela de diálogo Informações adicionais, selecione .NET 6.0 (Suporte de longo prazo) e, em seguida, selecione Criar.

Instalar a biblioteca de cliente com o NuGet
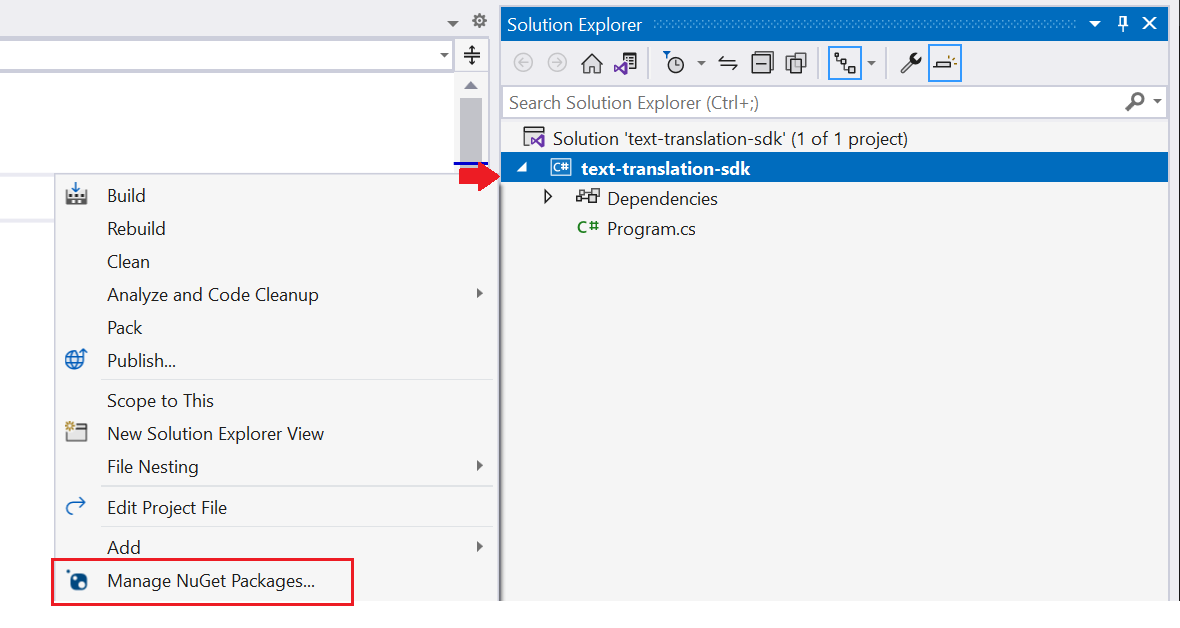
Clique com o botão direito do mouse em seu projeto Translator-text-sdk e selecione
Manage NuGet Packages...
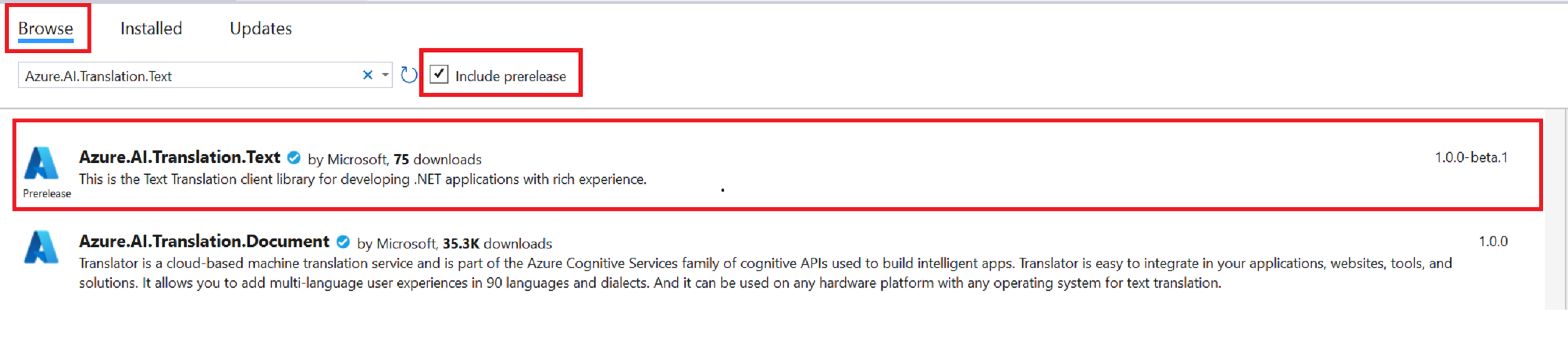
Selecione o separador
Browsee a caixa de seleçãoInclude prereleasee digite Azure.AI.Translation.Text.
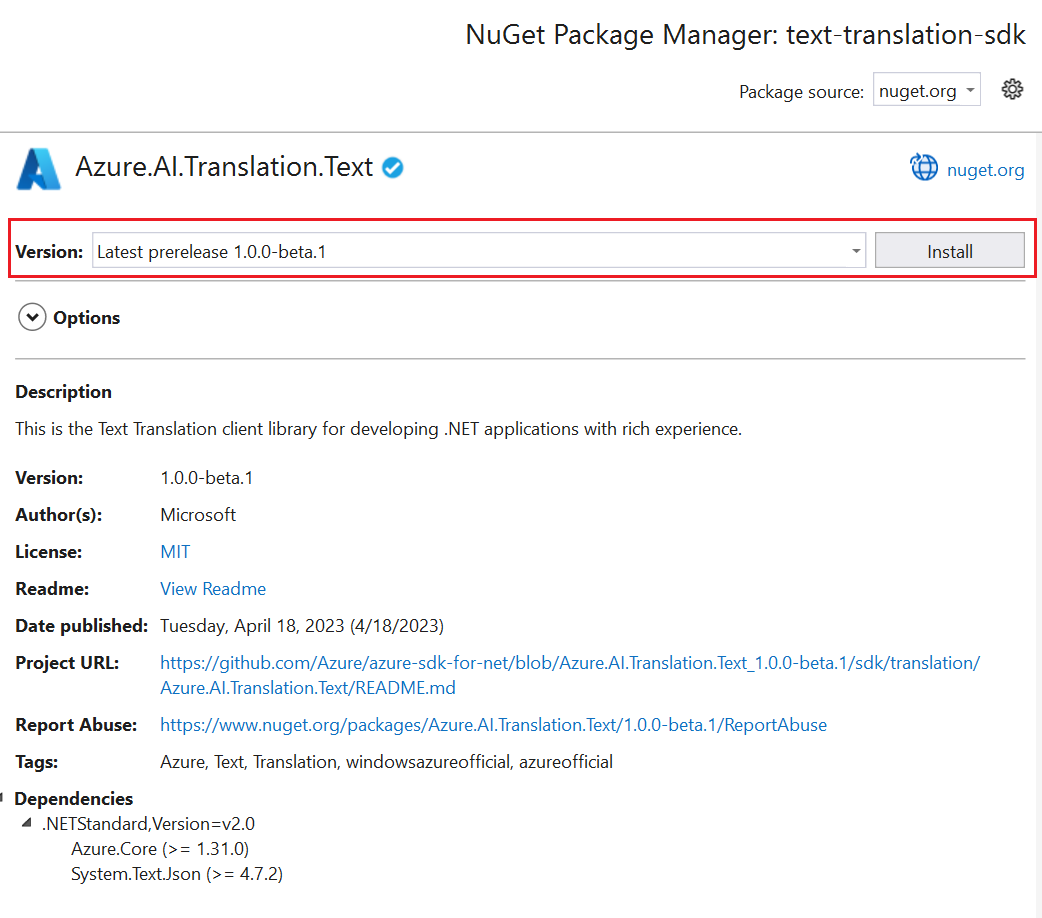
Selecione a versão
1.0.0-beta.1no menu suspenso e instale o pacote no seu projeto.
Compilar a aplicação
Para interagir com o serviço Translator usando a biblioteca de cliente, você precisa criar uma instância da TextTranslationClientclasse. Para fazer isso, crie um AzureKeyCredential com o seu key no portal do Azure e uma instância de TextTranslationClient com o AzureKeyCredential. A autenticação varia um pouco, dependendo se o recurso usa o ponto de extremidade regional ou global. Para este projeto, autentique-se usando o endpoint global. Para obter mais informações sobre como usar um ponto de extremidade regional, consulteSDKs de texto do tradutor.
Observação
- A partir do .NET 6, novos projetos usando o
consolemodelo geram um novo estilo de programa que difere das versões anteriores. - A nova saída usa recursos recentes do C# que simplificam o código que você precisa escrever.
- Quando você usa a versão mais recente, você só precisa escrever o corpo do método
Main. Não é necessário incluir instruções de nível superior, diretivas de uso global ou diretivas de uso implícito. - Para obter mais informações, consulte Novos modelos C# geram instruções de nível superior.
Abra o arquivo Program.cs.
Exclua o código existente, incluindo a linha
Console.WriteLine("Hello World!"), e insira o seguinte exemplo de código no arquivo Program.cs do seu aplicativo:
Exemplo de código
Importante
Lembre-se de remover a chave do seu código quando terminar e nunca publicá-la publicamente. Para produção, use uma maneira segura de armazenar e acessar suas credenciais, como o Azure Key Vault. Para obter mais informações, consulte Segurança dos serviços de IA do Azure.
Traduzir texto
Observação
Neste exemplo, estamos a utilizar o endpoint global. Se você estiver usando um ponto de extremidade regional, consulte Criar um cliente de tradução de texto.
using Azure;
using Azure.AI.Translation.Text;
string key = "<your-key>";
AzureKeyCredential credential = new(key);
TextTranslationClient client = new(credential);
try
{
string targetLanguage = "fr";
string inputText = "This is a test.";
Response<IReadOnlyList<TranslatedTextItem>> response = await client.TranslateAsync(targetLanguage, inputText).ConfigureAwait(false);
IReadOnlyList<TranslatedTextItem> translations = response.Value;
TranslatedTextItem translation = translations.FirstOrDefault();
Console.WriteLine($"Detected languages of the input text: {translation?.DetectedLanguage?.Language} with score: {translation?.DetectedLanguage?.Score}.");
Console.WriteLine($"Text was translated to: '{translation?.Translations?.FirstOrDefault().To}' and the result is: '{translation?.Translations?.FirstOrDefault()?.Text}'.");
}
catch (RequestFailedException exception)
{
Console.WriteLine($"Error Code: {exception.ErrorCode}");
Console.WriteLine($"Message: {exception.Message}");
}
Execute seu aplicativo
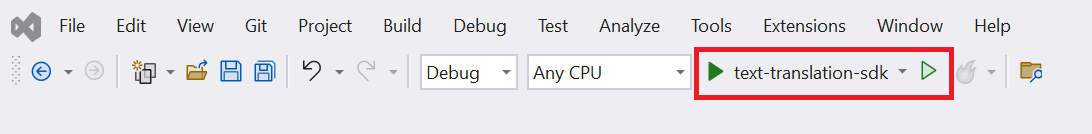
Depois de adicionar o exemplo de código ao seu aplicativo, escolha o botão verde Iniciar ao lado de formRecognizer_quickstart para criar e executar o programa ou pressione F5.

Aqui está um trecho da saída esperada:

Configurar seu ambiente Java
Observação
O SDK de tradução de texto do Azure para Java é testado e suportado nas plataformas Windows, Linux e macOS. Ele não é testado em outras plataformas e não suporta implantações do Android.
Para este início rápido, usamos a ferramenta de automação de construção Gradle para criar e executar o aplicativo.
Você deve ter a versão mais recente do Visual Studio Code ou seu IDE preferido. ConsulteJava no Visual Studio Code.
Sugestão
- O Visual Studio Code oferece um Coding Pack para Java para Windows e macOS.O pacote de codificação é um pacote de VS Code, o Java Development Kit (JDK) e uma coleção de extensões sugeridas pela Microsoft. O Coding Pack também pode ser usado para corrigir um ambiente de desenvolvimento existente.
- Se você estiver usando o VS Code e o Coding Pack For Java, instale a extensão Gradle for Java .
Se você não estiver usando o Visual Studio Code, certifique-se de ter o seguinte instalado em seu ambiente de desenvolvimento:
Um Java Development Kit (OpenJDK) de versão 8 ou posterior.
Gradle, versão 6.8 ou posterior.
Criar um novo projeto Gradle
Na janela do console (como cmd, PowerShell ou Bash), crie um novo diretório para seu aplicativo chamado text-translation-app e navegue até ele.
mkdir text-translation-app && text-translation-appmkdir text-translation-app; cd text-translation-appExecute o
gradle initcomando a partir do diretório text-translation-app. Este comando cria arquivos de compilação essenciais para o Gradle, incluindo build.gradle.kts, que é usado em tempo de execução para criar e configurar seu aplicativo.gradle init --type basicQuando solicitado a escolher uma DSL, selecione Kotlin.
Aceite o nome do projeto padrão (text-translation-app) selecionando Return ou Enter.
Observação
Pode levar alguns minutos para que todo o aplicativo seja criado, mas logo você verá várias pastas e arquivos, incluindo
build-gradle.kts.Atualize
build.gradle.ktscom o código a seguir. A classe principal é Traduzir:plugins { java application } application { mainClass.set("Translate") } repositories { mavenCentral() } dependencies { implementation("com.azure:azure-ai-translation-text:1.0.0-beta.1") }
Crie sua aplicação Java
No diretório text-translation-app, execute o seguinte comando:
mkdir -p src/main/javaO comando cria a seguinte estrutura de diretórios:

Navegue até o
javadiretório e crie um arquivo chamadoTranslate.java.Sugestão
Você pode criar um novo arquivo usando o PowerShell.
Abra uma janela do PowerShell no diretório do projeto mantendo pressionada a tecla Shift e clicando com o botão direito do mouse na pasta.
Digite o seguinte comandoNew-Item Translate.java.
Você também pode criar um novo arquivo em seu IDE chamado
Translate.javae salvá-lo nojavadiretório.
Copie e cole o exemplo de código de tradução de texto a seguir em seu arquivo Translate.java .
- Atualize
"<your-key>","<your-endpoint>"e"<region>"com valores da sua instância do Tradutor no portal do Azure.
- Atualize
Exemplo de código
Traduzir texto
Importante
Lembre-se de remover a chave do seu código quando terminar e nunca publicá-la publicamente. Para produção, use uma maneira segura de armazenar e acessar suas credenciais, como o Azure Key Vault. Para obter mais informações, consulte Segurança dos serviços de IA do Azure.
Para interagir com o serviço Translator usando a biblioteca de cliente, você precisa criar uma instância da TextTranslationClientclasse. Para fazer isso, crie um AzureKeyCredential com o seu key no portal do Azure e uma instância de TextTranslationClient com o AzureKeyCredential. A autenticação varia um pouco, dependendo se o recurso usa o ponto de extremidade regional ou global. Para este projeto, autentique-se usando o endpoint global. Para obter mais informações sobre como usar um ponto de extremidade regional, consulteSDKs de texto do tradutor.
Observação
Neste exemplo, estamos usando o ponto de extremidade global. Se você estiver usando um ponto de extremidade regional, consulte Criar um cliente de tradução de texto.
import java.util.List;
import java.util.ArrayList;
import com.azure.ai.translation.text.models.*;
import com.azure.ai.translation.text.TextTranslationClientBuilder;
import com.azure.ai.translation.text.TextTranslationClient;
import com.azure.core.credential.AzureKeyCredential;
/**
* Translate text from known source language to target language.
*/
public class Translate {
public static void main(String[] args) {
String apiKey = "<your-key>";
AzureKeyCredential credential = new AzureKeyCredential(apiKey);
TextTranslationClient client = new TextTranslationClientBuilder()
.credential(credential)
.buildClient();
String from = "en";
List<String> targetLanguages = new ArrayList<>();
targetLanguages.add("es");
List<InputTextItem> content = new ArrayList<>();
content.add(new InputTextItem("This is a test."));
List<TranslatedTextItem> translations = client.translate(targetLanguages, content, null, from, TextType.PLAIN, null, null, null, false, false, null, null, null, false);
for (TranslatedTextItem translation : translations) {
for (Translation textTranslation : translation.getTranslations()) {
System.out.println("Text was translated to: '" + textTranslation.getTo() + "' and the result is: '" + textTranslation.getText() + "'.");
}
}
}
}
Crie e execute o aplicativo**
Depois de adicionar o exemplo de código ao seu aplicativo, navegue de volta para o diretório principal do projeto — text-translation-app.
Crie seu aplicativo com o
buildcomando (você deve receber uma mensagem BUILD SUCCESSFUL ):gradle buildExecute seu aplicativo com o
runcomando (você deve receber uma mensagem BUILD SUCCESSFUL ):gradle run
Aqui está um trecho da saída esperada:

Configurar o ambiente Node.js
Para este início rápido, usamos o ambiente de tempo de execução Node.js JavaScript para criar e executar o aplicativo.
Certifique-se de que tem a versão mais recente do Node.js. O Gestor de Pacotes Node (npm) está incluído na instalação do Node.js.
Sugestão
Se você é novo no Node.js, experimente o módulo Introdução ao Node.js Learn.
Em uma janela de console (como cmd, PowerShell ou Bash), crie e navegue até um novo diretório para seu aplicativo chamado
text-translation-app.mkdir text-translation-app && cd text-translation-appmkdir text-translation-app; cd text-translation-appExecute o comando npm init para inicializar o aplicativo e organizar seu projeto.
npm initEspecifique os atributos do seu projeto aceitando os prompts apresentados no terminal.
- Os atributos mais importantes são nome, número da versão e ponto de entrada.
- Recomendamos manter
index.jscomo o nome do ponto de entrada. A descrição, o comando de teste, o repositório GitHub, palavras-chave, autor e informações de licença são atributos opcionais — eles podem ser ignorados para este projeto. - Aceite as sugestões entre parênteses selecionando Devolver ou Enter.
- Depois de concluir os prompts, um arquivo
package.jsonserá criado no diretório da aplicação de tradução de texto.
Instalar a biblioteca de cliente
Abra uma janela de terminal e instale a biblioteca de Azure Text translation cliente para JavaScript com npm:
npm i @azure-rest/ai-translation-text@1.0.0-beta.1
Compilar a aplicação
Para interagir com o serviço Translator usando a biblioteca de cliente, você precisa criar uma instância da TextTranslationClientclasse. Para fazer isso, a partir do portal do Azure, crie um TranslateCredential com o seu key e <region> e uma instância TextTranslationClient. Para obter mais informações, consulteSDKs de texto do tradutor.
Crie o
index.jsarquivo no diretório do aplicativo.Sugestão
Você pode criar um novo arquivo usando o PowerShell.
Abra uma janela do PowerShell no diretório do projeto mantendo pressionada a tecla Shift e clicando com o botão direito do mouse na pasta.
Digite o seguinte comando New-Item index.js.
Você também pode criar um novo arquivo nomeado
index.jsem seu IDE e salvá-lo notext-translation-appdiretório.
Copie e cole o exemplo de código de tradução de texto a seguir em seu
index.jsarquivo. Atualize<your-endpoint>e<your-key>com valores da sua instância do Azure Portal Translator.
Exemplo de código
Importante
Lembre-se de remover a chave do seu código quando terminar e nunca publicá-la publicamente. Para produção, use uma maneira segura de armazenar e acessar suas credenciais, como o Azure Key Vault. Para obter mais informações, consulte Segurança dos serviços de IA do Azure.
Traduzir texto
Observação
Neste exemplo, estamos usando um ponto de extremidade regional. Se você estiver usando o ponto de extremidade global, consulte Criar um cliente de tradução de texto.
const TextTranslationClient = require("@azure-rest/ai-translation-text").default
const apiKey = "<your-key>";
const endpoint = "<your-endpoint>";
const region = "<region>";
async function main() {
console.log("== Text translation sample ==");
const translateCredential = {
key: apiKey,
region,
};
const translationClient = new TextTranslationClient(endpoint,translateCredential);
const inputText = [{ text: "This is a test." }];
const translateResponse = await translationClient.path("/translate").post({
body: inputText,
queryParameters: {
to: "fr",
from: "en",
},
});
const translations = translateResponse.body;
for (const translation of translations) {
console.log(
`Text was translated to: '${translation?.translations[0]?.to}' and the result is: '${translation?.translations[0]?.text}'.`
);
}
}
main().catch((err) => {
console.error("An error occurred:", err);
process.exit(1);
});
module.exports = { main };
Execute seu aplicativo
Depois de adicionar o exemplo de código ao seu aplicativo, execute o programa:
Navegue até a pasta onde você tem seu aplicativo de tradução de texto (text-translation-app).
Digite o seguinte comando no seu terminal:
node index.js
Aqui está um trecho da saída esperada:

Configure seu projeto Python
Certifique-se de que você tem a versão mais recente do Python 3.x. O pacote do instalador do Python (pip) está incluído na instalação do Python.
Sugestão
Se você é novo no Python, tente o módulo Introdução ao Python Learn.
Abra uma janela de terminal e instale a
Azure Text translationbiblioteca de cliente para Python compip:pip install azure-ai-translation-text==1.0.0b1
Compilar a aplicação
Para interagir com o serviço Translator usando a biblioteca de cliente, você precisa criar uma instância da TextTranslationClientclasse. Para fazer isso, crie um TranslatorCredential com o seu key no portal do Azure e uma instância TextTranslationClient. Para obter mais informações, consulteSDKs de texto do tradutor.
Crie um novo arquivo Python chamado text-translation-app.py em seu editor ou IDE preferido.
Copie e cole o exemplo de código de tradução de texto a seguir no arquivo text-translation-app.py. Atualize
<your-key>,<your-endpoint>e<region>com os valores da sua instância do Tradutor no portal do Azure.
Exemplo de código
Importante
Lembre-se de remover a chave do seu código quando terminar e nunca publicá-la publicamente. Para produção, use uma maneira segura de armazenar e acessar suas credenciais, como o Azure Key Vault. Para obter mais informações, consulte Segurança dos serviços de IA do Azure.
Traduzir texto
Observação
Neste exemplo, estamos usando um ponto de extremidade regional. Se você estiver usando o ponto de extremidade global, consulte Criar um cliente de tradução de texto.
from azure.ai.translation.text import TextTranslationClient, TranslatorCredential
from azure.ai.translation.text.models import InputTextItem
from azure.core.exceptions import HttpResponseError
# set `<your-key>`, `<your-endpoint>`, and `<region>` variables with the values from the Azure portal
key = "<your-key>"
endpoint = "<your-endpoint>"
region = "<region>"
credential = TranslatorCredential(key, region)
text_translator = TextTranslationClient(endpoint=endpoint, credential=credential)
try:
source_language = "en"
target_languages = ["es", "it"]
input_text_elements = [ InputTextItem(text = "This is a test") ]
response = text_translator.translate(content = input_text_elements, to = target_languages, from_parameter = source_language)
translation = response[0] if response else None
if translation:
for translated_text in translation.translations:
print(f"Text was translated to: '{translated_text.to}' and the result is: '{translated_text.text}'.")
except HttpResponseError as exception:
print(f"Error Code: {exception.error.code}")
print(f"Message: {exception.error.message}")
Execute o aplicativo
Depois de adicionar o exemplo de código ao seu aplicativo, compile e execute o programa:
Navegue até a pasta onde você tem seu arquivo text-translation-app.py .
Digite o seguinte comando no seu terminal:
python text-translation-app.py
Aqui está um trecho da saída esperada:

É isso, parabéns! Neste início rápido, você usou um SDK de tradução de texto para traduzir texto.
Próximos passos
Saiba mais sobre as opções de desenvolvimento de tradução de texto: