Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
APLICA-SE A: Developer | Basic | Basic v2 | Standard | Standard v2 | Premium | Premium v2
O compartilhamento de recursos entre origens (CORS) é um mecanismo baseado em cabeçalho HTTP que permite que um servidor indique qualquer origem (domínio, esquema ou porta) diferente da sua própria a partir da qual um navegador deve permitir o carregamento de recursos.
Para permitir que os visitantes do portal do desenvolvedor do Gerenciamento de API usem o console de teste interativo nas páginas de referência da API, habilite uma política CORS para APIs em sua instância de Gerenciamento de API. Se o nome de domínio do portal do desenvolvedor não for uma origem permitida para solicitações de API entre domínios, os usuários do console de teste verão um erro CORS.
Para determinados cenários, você pode configurar o portal do desenvolvedor como um proxy CORS em vez de habilitar uma política CORS para APIs.
Pré-requisitos
- Concluir o início rápido seguinte: Criar uma instância da Gestão de API do Azure
Vá para a sua instância de Gestão de API
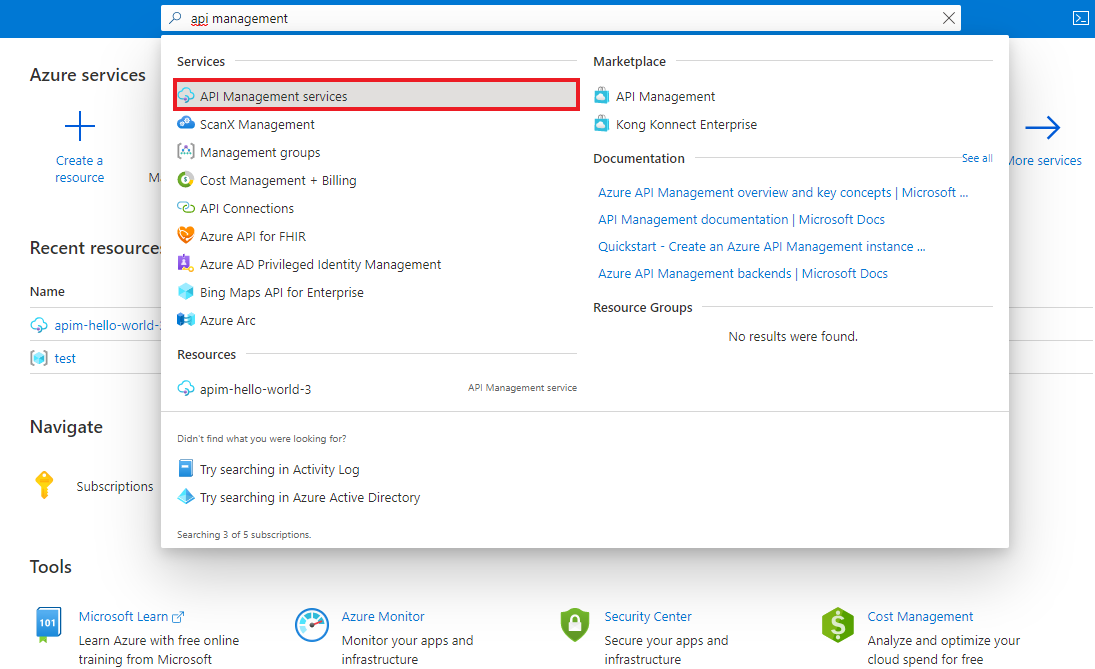
No Portal do Azure , procure e selecione Serviços de Gestão de API:
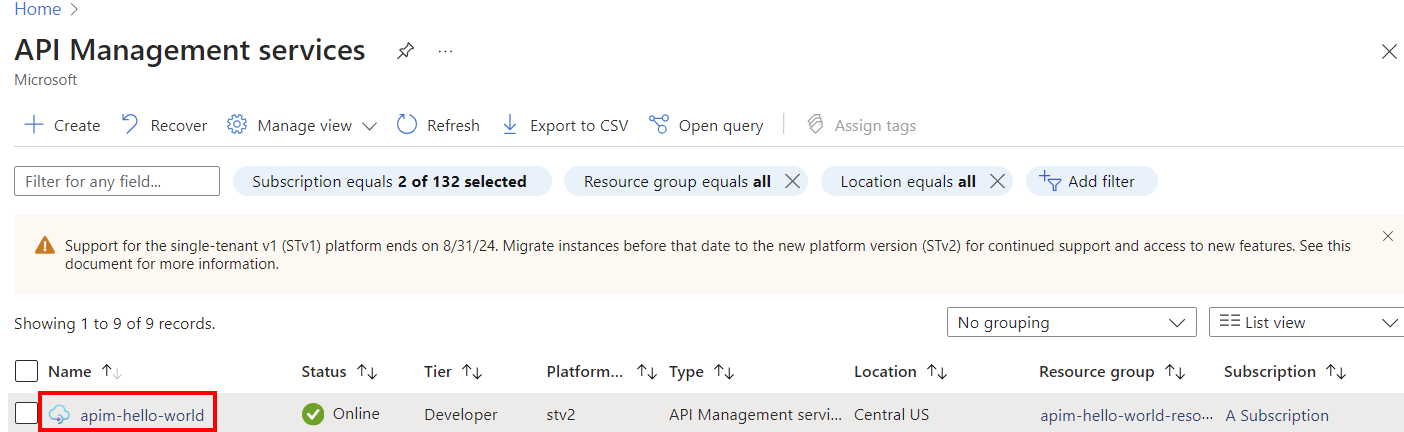
Na página de serviços de Gerenciamento de API, selecione sua instância de Gerenciamento de API:
Habilitar a política CORS para APIs
Você pode habilitar uma configuração para configurar uma política CORS automaticamente para todas as APIs em sua instância de Gerenciamento de API. Você também pode configurar manualmente uma política CORS.
Observação
Apenas uma política CORS é executada. Se você especificar várias políticas CORS (por exemplo, no nível da API e no nível de todas as APIs), seu console interativo pode não funcionar conforme o esperado.
Ativar a política CORS automaticamente
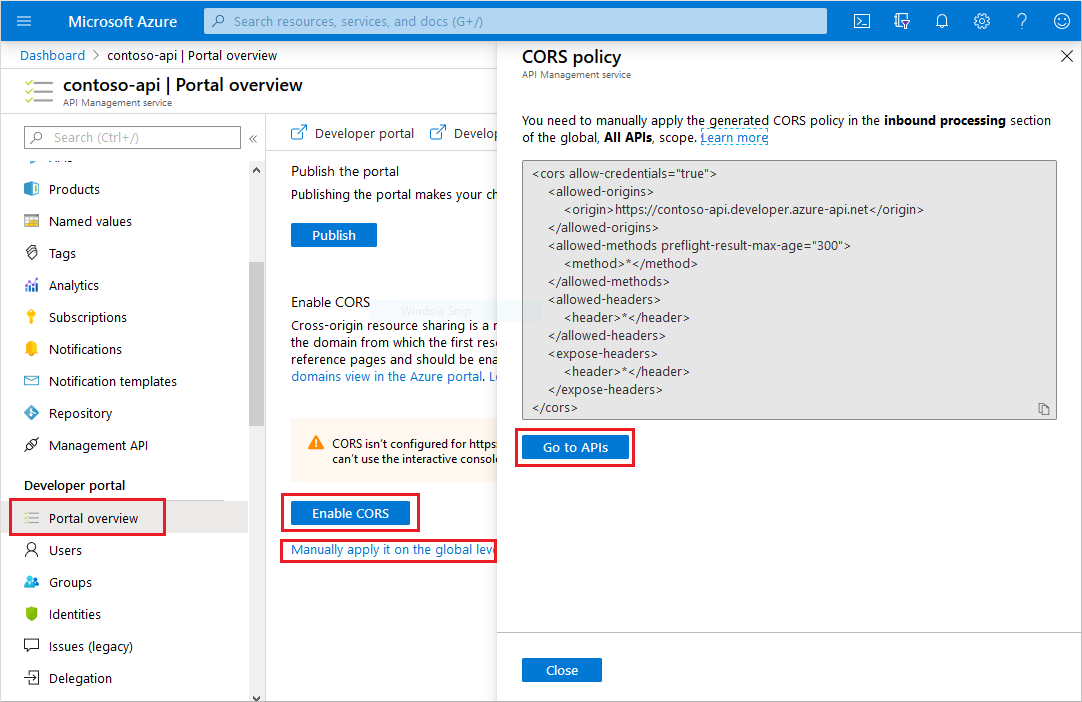
- No menu esquerdo da instância de Gerenciamento de API, em Portal do desenvolvedor, selecione Visão geral do portal.
- Em Habilitar CORS, o status da configuração da política CORS é exibido. Uma caixa de aviso indica uma política ausente ou mal configurada.
- Para habilitar o CORS no portal do desenvolvedor para todas as APIs, selecione Habilitar CORS.

Ativar a política CORS manualmente
- Selecione o link Aplicá-lo manualmente no nível global para ver o código de política gerado.
- Navegue até Todas as APIs na seção APIs da sua instância de Gerenciamento de API.
- Selecione o <ícone /> na seção Processamento de entrada .
- No editor de políticas, insira a <política na seção de entrada> do arquivo XML. Verifique se o valor de origem< corresponde ao> domínio do portal do desenvolvedor.
Observação
Se você aplicar a política CORS no escopo do produto, em vez do escopo da(s) API(s), e sua API usar a autenticação de chave de assinatura por meio de um cabeçalho, o console não funcionará.
O navegador emite automaticamente uma OPTIONS solicitação HTTP, que não contém um cabeçalho com a chave de assinatura. Devido à chave de assinatura ausente, o Gerenciamento de API não pode associar a OPTIONS chamada a um Produto, portanto, não pode aplicar a política CORS.
Como solução alternativa, você pode passar a chave de assinatura em um parâmetro de consulta.
Configuração CORS para nome de domínio personalizado
Se você configurar um domínio personalizado para o portal do desenvolvedor e quiser que os visitantes usem o console de teste nas páginas de referência da API, certifique-se de habilitar o CORS para o nome de domínio personalizado do portal do desenvolvedor.
Ao configurar o domínio personalizado, você pode habilitar uma configuração para adicionar uma origem para o domínio personalizado do portal do desenvolvedor na política CORS. Se o CORS já estiver habilitado para o domínio padrão, ambas as origens serão incluídas na política do CORS. Você pode alterar as configurações da política CORS a qualquer momento.
Opção de proxy CORS
Para alguns cenários (por exemplo, se o gateway de Gerenciamento de API estiver isolado de rede), você pode optar por configurar o portal do desenvolvedor como um proxy CORS em si, em vez de habilitar uma política CORS para suas APIs. O proxy CORS roteia as chamadas de API do console interativo através do back-end do portal em sua instância de Gerenciamento de API.
Observação
Se as APIs forem expostas por meio de um gateway auto-hospedado ou se seu serviço estiver em uma rede virtual, a conectividade do serviço de back-end do portal do desenvolvedor do Gerenciamento de API com o gateway será necessária.
Para configurar o proxy CORS, acesse o portal do desenvolvedor como administrador:
- Na página Visão geral da sua instância de Gerenciamento de API, selecione Portal do desenvolvedor. O portal do desenvolvedor abre-se numa nova aba do navegador.
- No menu esquerdo da interface administrativa, selecione Páginas>APIs>Detalhes.
- Na página APIs: Details , selecione o widget Operation: Details e selecione Edit widget.
- Selecione Usar proxy CORS.
- Salve as alterações no portal e publique novamente o portal.
Configuração CORS para portal do desenvolvedor auto-hospedado
Se você hospedar automaticamente o portal do desenvolvedor, a seguinte configuração será necessária para habilitar o CORS:
Especifique o ponto de extremidade de back-end do portal usando a opção
backendUrlnos arquivos de configuração. Caso contrário, o portal auto-hospedado não está ciente do local do serviço de back-end.Adicione valores de domínio Origin à configuração do portal auto-hospedado especificando os ambientes onde o portal auto-hospedado está hospedado. Mais informações
Conteúdo relacionado
- Para obter mais informações sobre como configurar uma política, consulte Definir ou editar políticas.
- Para obter detalhes sobre a política CORS, consulte a referência da política CORS .