Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
O Serviço de Aplicações do Azure oferece um serviço de alojamento na Web altamente dimensionável e com correção automática. O Serviço de Aplicativo tem suporte interno para autenticação e autorização do usuário. Este tutorial mostra como proteger as suas aplicações com a autenticação e autorização do Serviço de Aplicações. Ele usa um front-end Express.js com vistas. A autenticação e autorização do Serviço de Aplicativo oferecem suporte a todos os tempos de execução de idioma. Você pode aprender como aplicá-lo ao seu idioma preferido seguindo este tutorial.
O Serviço de Aplicativo do Azure fornece um serviço de hospedagem na Web altamente escalável e auto-corrigido usando o sistema operacional Linux. O Serviço de Aplicativo tem suporte interno para autenticação e autorização do usuário. Este tutorial mostra como proteger as suas aplicações com a autenticação e autorização do Serviço de Aplicações. Ele usa um front-end Express.js com vistas. A autenticação e autorização do Serviço de Aplicativo oferecem suporte a todos os tempos de execução de idioma. Você pode aprender como aplicá-lo ao seu idioma preferido seguindo este tutorial.
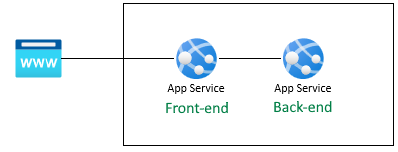
A autenticação neste procedimento é fornecida na camada da plataforma de hospedagem pelo Serviço de Aplicativo do Azure. Você deve implantar o aplicativo front-end e back-end e configurar a autenticação para que esse aplicativo Web seja usado com êxito.

Depois de concluir esse cenário, continue para o próximo tutorial para saber como se conectar aos serviços do Azure como um usuário autenticado. Os cenários comuns incluem acessar o Armazenamento do Azure ou um banco de dados como o usuário que tem habilidades específicas ou acesso a tabelas ou arquivos específicos.
Neste tutorial, você:
- Ativar a autenticação e autorização incorporadas
- Proteger aplicações contra pedidos não autenticados
- Usar o Microsoft Entra ID como o provedor de identidade
- Aceder a uma aplicação remota em nome do utilizador autenticado
- Proteger chamadas entre serviços com autenticação de tokens
- Utilizar tokens de acesso a partir do código do servidor
Pré-requisitos
Se não tiver uma conta do Azure, crie uma conta gratuita antes de começar.
Use o ambiente Bash no Azure Cloud Shell. Para obter mais informações, consulte Introdução ao Azure Cloud Shell.
Se preferir executar comandos de referência da CLI localmente, instale a CLI do Azure. Se estiver a utilizar o Windows ou macOS, considere executar a CLI do Azure num contentor Docker. Para obter mais informações, consulte Como executar a CLI do Azure em um contêiner do Docker.
Se estiver a utilizar uma instalação local, inicie sessão no CLI do Azure ao utilizar o comando az login. Para concluir o processo de autenticação, siga os passos apresentados no seu terminal. Para outras opções de entrada, consulte Autenticar no Azure usando a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure na primeira utilização. Para obter mais informações sobre extensões, consulte Usar e gerenciar extensões com a CLI do Azure.
Execute o comando az version para localizar a versão e as bibliotecas dependentes instaladas. Para atualizar para a versão mais recente, execute o comando az upgrade.
Obter o perfil de utilizador
O aplicativo front-end está configurado para usar com segurança a API back-end. O aplicativo front-end fornece um login da Microsoft para o usuário e, em seguida, permite que o usuário obtenha seu perfil falso do back-end. Este tutorial usa um perfil falso para simplificar as etapas para concluir o cenário.
Antes de o código-fonte ser executado no front-end, o App Service injeta a informação autenticada accessToken a partir do cabeçalho x-ms-token-aad-access-token do App Service. Em seguida, o código-fonte front-end acessa e envia o accessToken para o servidor back-end. O servidor front-end envia o token como o bearerToken para acessar com segurança a API back-end. O servidor backend valida o bearerToken antes de o passar para o código-fonte backend. Uma vez que o código-fonte back-end receba o bearerToken, ele poderá ser usado.
No próximo tutorial desta série, a bearerToken é trocado por um token com um escopo destinado a aceder à API do Microsoft Graph. A API do Microsoft Graph retorna as informações de perfil do usuário.
Clonar a aplicação de exemplo
No Azure Cloud Shell, execute o seguinte comando para clonar o repositório de exemplo.
git clone https://github.com/Azure-Samples/js-e2e-web-app-easy-auth-app-to-app
Criar e implantar aplicativos
Crie o grupo de recursos, o plano do aplicativo Web e o aplicativo Web e, em seguida, implante em uma única etapa.
Aceda ao diretório da aplicação Web
frontend.cd js-e2e-web-app-easy-auth-app-to-app/frontendCrie e implante o aplicativo Web front-end com o comando az webapp up . O nome do aplicativo Web deve ser globalmente exclusivo. Substitua
<front-end-app-name>por um nome exclusivo.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --os-type Windows --location "West Europe" --runtime "NODE:24LTS"Aceda ao diretório da aplicação Web
backend.cd ../backendImplante o aplicativo Web back-end no mesmo grupo de recursos e plano de aplicativo. O nome do aplicativo Web deve ser globalmente exclusivo. Substitua
<back-end-app-name>por uma sequência exclusiva de letras e números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --os-type Windows --location "West Europe" --runtime "NODE:24LTS"
Aceda ao diretório da aplicação Web
frontend.cd frontendCrie e implante o aplicativo Web front-end com o comando az webapp up . O nome do aplicativo Web deve ser globalmente exclusivo. Substitua
<front-end-app-name>por uma sequência exclusiva de letras e números.az webapp up --resource-group myAuthResourceGroup --name <front-end-app-name> --plan myPlan --sku FREE --location "West Europe" --os-type Linux --runtime "NODE:24-lts"Aceda ao diretório da aplicação Web
backend.cd ../backendImplante o aplicativo Web back-end no mesmo grupo de recursos e plano de aplicativo. O nome do aplicativo Web deve ser globalmente exclusivo. Substitua
<back-end-app-name>por uma sequência exclusiva de letras e números.az webapp up --resource-group myAuthResourceGroup --name <back-end-app-name> --plan myPlan --sku FREE --location "West Europe" --runtime "NODE:24-lts"
Configurar configuração da aplicação
O aplicativo front-end precisa conhecer a URL do aplicativo back-end para solicitações de API. Use o seguinte comando da CLI do Azure para definir a configuração do aplicativo. O URL deve ser https://<back-end-app-name>.azurewebsites.net.
az webapp config appsettings set --resource-group myAuthResourceGroup --name <front-end-app-name> --settings BACKEND_URL="https://<back-end-app-name>.azurewebsites.net"
É o front-end que faz chamadas para o back-end
Navegue até ao aplicativo front-end e retorne o perfil falso do backend. Essa ação valida se o front-end está solicitando com êxito o perfil do back-end e se o back-end está retornando o perfil.
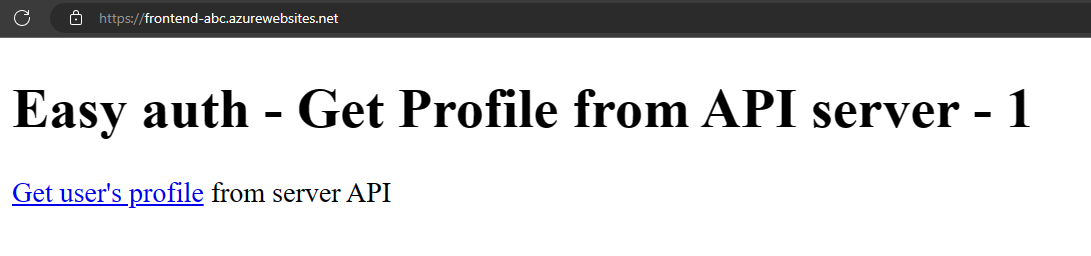
Abra o aplicativo Web front-end em um navegador:
https://<front-end-app-name>.azurewebsites.net.
Selecione o link Obter perfil do usuário .
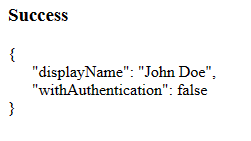
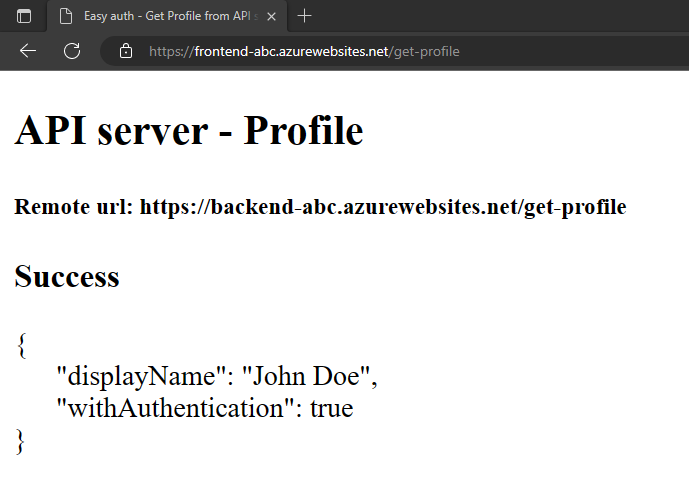
Veja o perfil falso retornado da aplicação Web back-end.

O
withAuthenticationvalor false indica que a autenticação ainda não está configurada.
Configurar a autenticação
Nesta seção, habilite a autenticação e a autorização para os dois aplicativos Web. Este tutorial usa o Microsoft Entra ID como o provedor de identidade.
Você também configura o aplicativo front-end para:
- Conceder ao aplicativo front-end acesso ao aplicativo back-end
- Configurar o Serviço de Aplicações para devolver um token utilizável
- Use o token no seu código
Para obter mais informações, consulte Configurar a autenticação do Microsoft Entra para a sua aplicação nos Serviços de Aplicações.
Habilitar autenticação e autorização para aplicativo back-end
No portal do Azure, procure e selecione Grupos de recursos.
Em Grupos de recursos, localize e selecione o seu grupo de recursos. Em Visão geral, selecione seu aplicativo back-end.
No menu esquerdo do seu aplicativo back-end, selecione Configurações>Autenticação, e, em seguida, selecione Adicionar fornecedor de identidade.
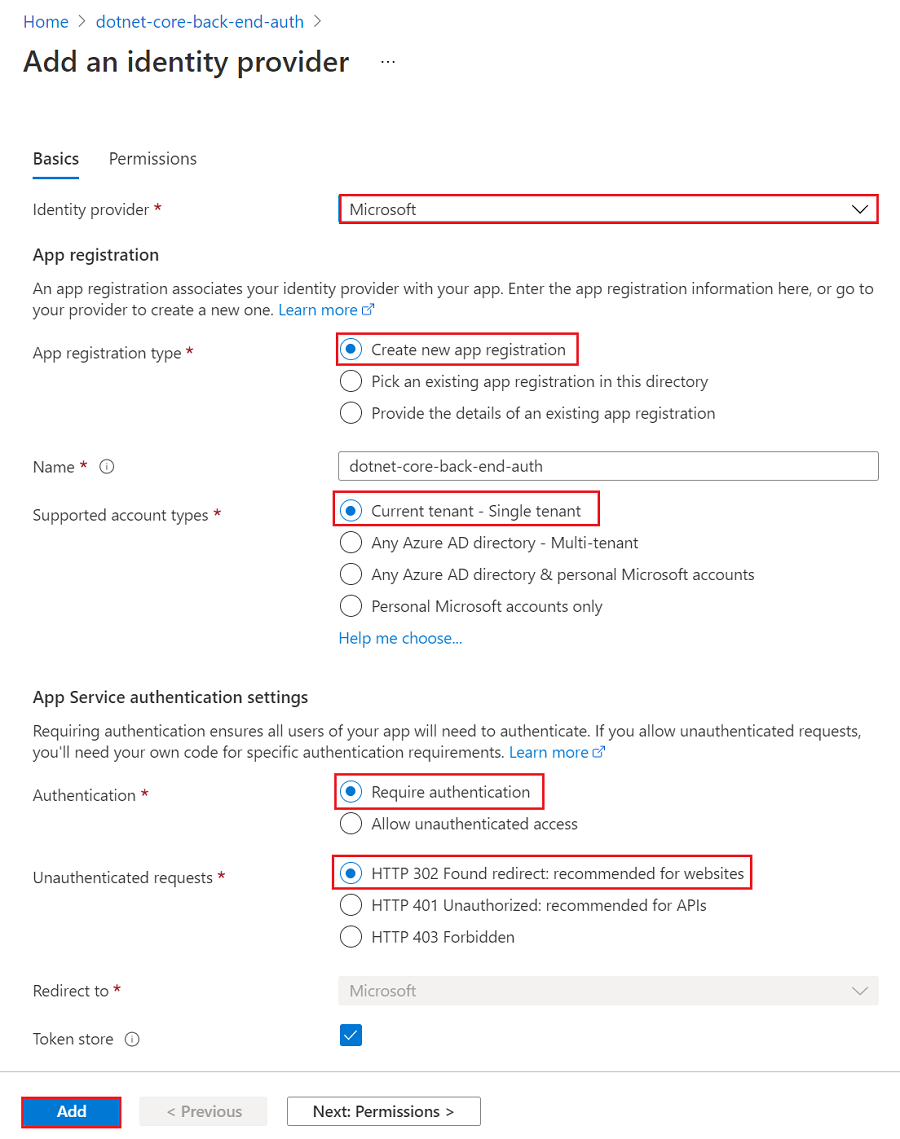
Na página Adicionar um provedor de identidade , para Provedor de identidade, selecione Microsoft para entrar usando as identidades Microsoft e Microsoft Entra.
Selecione um valor para Expiração do segredo do cliente.

Para os outros valores, aceite as configurações padrão e selecione Adicionar.
A página Autenticação é aberta. Copie a ID do cliente do aplicativo Microsoft Entra para o bloco de notas. Vai precisar deste valor mais à frente.

Se parar aqui, terá uma aplicação autónoma que a autenticação e autorização do Serviço de Aplicativo protegem. As seções restantes mostram como proteger uma solução de vários aplicativos transferindo o usuário autenticado do front-end para o back-end.
Habilitar autenticação e autorização para aplicativo front-end
No portal do Azure, procure e selecione Grupos de recursos.
Em Grupos de recursos, localize e selecione o seu grupo de recursos. Em Visão geral, selecione seu aplicativo front-end.
No menu esquerdo do seu aplicativo front-end, selecioneAutenticação de> e, em seguida, selecione Adicionar provedor de identidade.
Na página Adicionar um provedor de identidade , para Provedor de identidade, selecione Microsoft para entrar usando as identidades Microsoft e Microsoft Entra.
Selecione um valor para Expiração do segredo do cliente. Para os outros valores, aceite as configurações padrão e selecione Adicionar.
A página Autenticação é aberta. Copie a ID do cliente do aplicativo Microsoft Entra para o bloco de notas. Vai precisar deste valor mais à frente.
Dar permissão de acesso do aplicativo front-end ao aplicativo back-end
Você habilitou a autenticação e a autorização para ambos os aplicativos. Para concluir a autenticação, você precisa fazer três coisas:
- Expor o aplicativo back-end como uma API definindo um escopo
- Conceder ao aplicativo front-end acesso ao aplicativo back-end
- Configurar o Serviço de Aplicações para devolver um token utilizável
- Use o token no seu código
Observação
Antes de conceder ao aplicativo frontend acesso ao back-end, você deve expor a API de back-end definindo um URI de ID de Aplicativo e definindo pelo menos um escopo. Isso permite que o back-end seja selecionável em "Minhas APIs" ao atribuir permissões de API.
Gorjeta
Se você encontrar erros e reconfigurar as configurações de autenticação/autorização do aplicativo, os tokens no repositório de tokens podem não ser regenerados a partir das novas configurações. Para garantir que seus tokens se regenerem, você precisa sair e entrar novamente em seu aplicativo. Uma abordagem é usar seu navegador no modo privado. Feche e reabra o navegador no modo privado depois de alterar as configurações em seus aplicativos.
Nesta seção, você concede ao aplicativo front-end acesso ao aplicativo back-end em nome do usuário. Tecnicamente, você concede ao aplicativo AD do front-end as permissões para acessar o aplicativo AD do back-end em nome do usuário.
Na página Autenticação do aplicativo front-end, em Provedor de identidade, selecione o nome do aplicativo front-end. Este registro de aplicativo foi gerado automaticamente para você.
Selecione Gerenciar>permissões de API no menu à esquerda.
Selecione Adicionar uma permissão e, em seguida, selecione
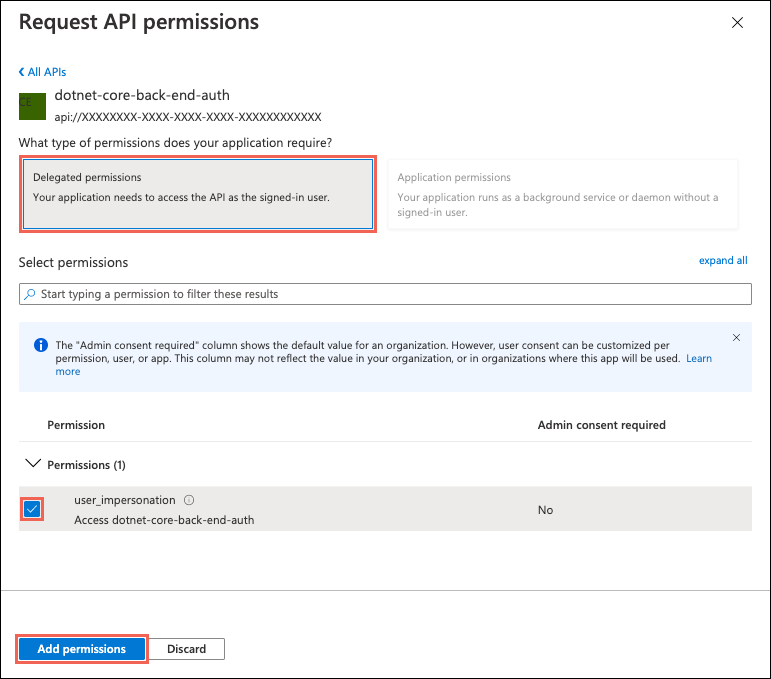
Na página Solicitar permissões de API para o aplicativo back-end, selecione Permissões delegadas e user_impersonation e, em seguida, selecione Adicionar permissões.

Configurar o Serviço de Aplicações para devolver um token de acesso utilizável
O aplicativo front-end agora tem as permissões necessárias para acessar o aplicativo back-end como o usuário conectado. Nesta seção, configure a autenticação e a autorização do Serviço de Aplicativo para fornecer um token de acesso utilizável para acessar o back-end. Para esta etapa, você precisa da ID do cliente do back-end, que você copiou de Habilitar autenticação e autorização para aplicativo back-end.
No Cloud Shell, execute os seguintes comandos no aplicativo front-end para adicionar o scope parâmetro à configuração de autenticação identityProviders.azureActiveDirectory.login.loginParameters. Substitua front-end-app-name<>
az extension add --name authV2
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <front-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.login += {"loginParameters":["scope=openid offline_access api://<back-end-client-id>/user_impersonation"]}')
az webapp auth set --resource-group myAuthResourceGroup --name <front-end-app-name> --body "$authSettings"
Os comandos adicionam uma loginParameters propriedade com outros escopos personalizados. Aqui está uma explicação dos escopos solicitados:
-
openidjá é solicitado pelo Serviço de Aplicativo por padrão. Para obter mais informações, consulte Escopos do OpenID Connect. - offline_access está incluído aqui por conveniência, caso você queira atualizar tokens.
-
api://<back-end-client-id>/user_impersonationé uma API exposta no registo de aplicação no back-end. É o escopo que oferece um JWT que inclui o aplicativo back-end como um público simbólico.
Gorjeta
- Para exibir o
api://<back-end-client-id>/user_impersonationescopo no portal do Azure, vá para a página Autenticação do aplicativo back-end, selecione o link em Provedor de identidade e selecione Expor uma API no menu à esquerda. - Para configurar os escopos necessários usando uma interface da Web, consulte Atualizar tokens de autenticação.
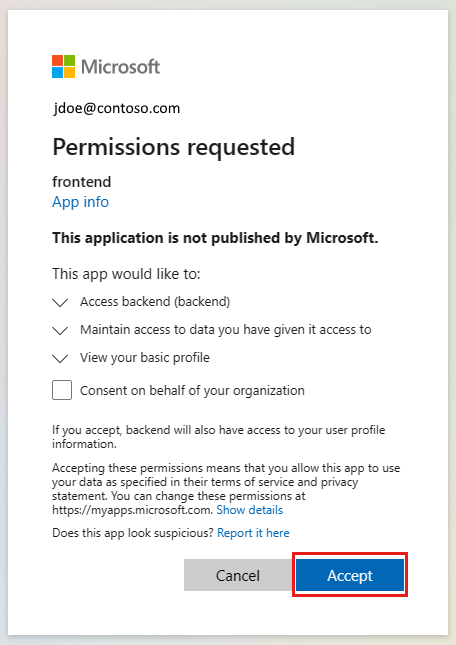
- Alguns escopos exigem o consentimento do administrador ou do usuário. Esse requisito faz com que a página de solicitação de consentimento apareça quando um usuário entra no aplicativo front-end no navegador. Para evitar essa página de consentimento, adicione o registro do aplicativo do front-end como um aplicativo cliente autorizado na página Expor uma API . Selecione Adicionar um aplicativo cliente e forneça a ID do cliente do registro do aplicativo do front-end.
As suas aplicações estão agora configuradas. O front-end agora está pronto para acessar o back-end com um token de acesso adequado.
Para obter informações sobre como configurar o token de acesso para outros provedores, consulte Atualizar tokens de provedor de identidade.
Configurar o App Service de back-end para aceitar um token somente do App Service de front-end
Você também deve configurar o Serviço de Aplicativo back-end para aceitar exclusivamente um token do Serviço de Aplicativo front-end. Não fazer essa configuração resulta em um erro 403: Proibido quando você passa o token do front-end para o back-end.
Você pode implementar essa abordagem usando o mesmo processo da CLI do Azure usado na etapa anterior.
Obtenha o
appIddo Serviço de Aplicativo front-end. Você pode obter esse valor na página Autenticação do Serviço de Aplicativo front-end.Execute a seguinte CLI do Azure, substituindo o
<back-end-app-name>e<front-end-app-id>.
authSettings=$(az webapp auth show -g myAuthResourceGroup -n <back-end-app-name>)
authSettings=$(echo "$authSettings" | jq '.properties' | jq '.identityProviders.azureActiveDirectory.validation.defaultAuthorizationPolicy.allowedApplications += ["<front-end-app-id>"]')
az webapp auth set --resource-group myAuthResourceGroup --name <back-end-app-name> --body "$authSettings"
O front-end chama o back-end autenticado
A aplicação front-end precisa passar a autenticação do utilizador com o escopo correto user_impersonation para o back-end. As etapas a seguir revisam o código fornecido no exemplo para essa funcionalidade.
Veja o código-fonte do aplicativo front-end:
Use o cabeçalho injetado
x-ms-token-aad-access-tokendo Serviço de Aplicativo front-end para obter programaticamente o accessToken do usuário.// ./src/server.js const accessToken = req.headers['x-ms-token-aad-access-token'];Use o accessToken no
Authenticationcabeçalho como obearerTokenvalor.// ./src/remoteProfile.js // Get profile from backend const response = await fetch(remoteUrl, { cache: "no-store", // no caching -- for demo purposes only method: 'GET', headers: { 'Authorization': `Bearer ${accessToken}` } }); if (response.ok) { const { profile } = await response.json(); console.log(`profile: ${profile}`); } else { // error handling }Este tutorial retorna um perfil falso para simplificar o cenário. O próximo tutorial desta série demonstra como trocar o back-end
bearerTokenpor um novo token com o escopo de um serviço downstream do Azure, como o Microsoft Graph.
O back-end retorna o perfil para o front-end
Se a solicitação do front-end não for autorizada, o Serviço de Aplicativo back-end rejeitará a solicitação com um código de erro HTTP 401 antes que a solicitação chegue ao código do aplicativo. Quando o código de back-end for atingido, porque inclui um token autorizado, extraia o bearerToken para obter o accessToken.
Veja o código-fonte do aplicativo back-end:
// ./src/server.js
const bearerToken = req.headers['Authorization'] || req.headers['authorization'];
if (bearerToken) {
const accessToken = bearerToken.split(' ')[1];
console.log(`backend server.js accessToken: ${!!accessToken ? 'found' : 'not found'}`);
// TODO: get profile from Graph API
// provided in next article in this series
// return await getProfileFromMicrosoftGraph(accessToken)
// return fake profile for this tutorial
return {
"displayName": "John Doe",
"withAuthentication": !!accessToken ? true : false
}
}
Navegue até as aplicações
Use o site front-end em um navegador. A URL é
https://<front-end-app-name>.azurewebsites.net/.O navegador solicita sua autenticação para o aplicativo Web. Conclua a autenticação.

Após a conclusão da autenticação, o aplicativo front-end retorna a home page do aplicativo.

Selecione Obter perfil de usuário. Essa ação passa a sua autenticação no token de portador para o backend.
O back end responde com o nome de perfil falso codificado fixamente:
John Doe.
O valor
withAuthenticationindica que a autenticação está agora configurada.
Limpeza de recursos
Nos passos anteriores, criou os recursos do Azure num grupo de recursos.
Exclua o grupo de recursos executando o seguinte comando no Cloud Shell. Este comando pode demorar alguns minutos a ser executado.
az group delete --name myAuthResourceGroupUse o ID do Cliente dos aplicativos de autenticação, que encontrou anteriormente e anotou nas
Enable authentication and authorizationseções para os aplicativos de back-end e front-end.Exclua os registos de aplicações para o frontend e o backend.
# delete app - do this for both frontend and backend client ids az ad app delete --id <client-id>
Perguntas mais frequentes
Como faço para testar essa autenticação na minha máquina de desenvolvimento local?
A autenticação neste procedimento é fornecida na camada da plataforma de hospedagem pelo Serviço de Aplicativo do Azure. Não há emulador equivalente. Você deve implantar as aplicações front-end e back-end e configurar a autenticação para cada uma delas, permitindo assim o uso das suas funcionalidades de autenticação.
A aplicação não está a exibir um perfil falso, como posso debugá-lo?
As aplicações front-end e back-end têm /debug rotas para ajudar a depurar a autenticação quando esta aplicação não retorna o perfil falso. A rota de depuração do front-end fornece as partes críticas para validar:
Variáveis de ambiente:
- O
BACKEND_URLestá configurado corretamente comohttps://<back-end-app-name>.azurewebsites.net. Não inclua essa barra final ou a rota.
- O
Cabeçalhos HTTP:
- Os
x-ms-token-*cabeçalhos são injetados.
- Os
O nome do perfil do Microsoft Graph para usuário conectado é exibido.
O escopo da aplicação front-end para o token possui
user_impersonation. Se o seu escopo não incluir esse valor, pode ser uma questão de tempo. Verifique osloginparâmetros do seu aplicativo front-end nos recursos do Azure. Aguarde alguns minutos para a replicação da autenticação.
O código-fonte do aplicativo foi implantado corretamente em cada aplicativo Web?
No portal do Azure para o aplicativo Web, selecione Ferramentas de Desenvolvimento>Ferramentas Avançadas e, em seguida, selecione Ir. Esta ação abre um novo separador ou janela do navegador.
Na nova guia do navegador, selecione Procurar Diretório>Site wwwroot.
Verifique se o seguinte está no diretório:
- package.json
- node_modules.tar.gz
- /src/index.js
Verifique se a propriedade package.json
nameé igual ao nome da Web, oufrontendbackend.Se você alterou o código-fonte e precisa reimplantar, use o comando az webapp up do diretório que tem o arquivo package.json para esse aplicativo.
A aplicação foi iniciada corretamente?
Ambas as aplicações web devem retornar algo quando a página inicial for solicitada. Se você não conseguir acessar /debug em um aplicativo Web, o aplicativo não foi iniciado corretamente. Revise os logs de erro desse aplicativo Web.
- No portal do Azure para o aplicativo Web, selecione Ferramentas de Desenvolvimento>Ferramentas Avançadas e, em seguida, selecione Ir. Esta ação abre um novo separador ou janela do navegador.
- Na nova guia do navegador, selecione Procurar Diretório>Logs de Implantação.
- Revise cada log para encontrar quaisquer problemas relatados.
A aplicação front-end é capaz de comunicar-se com a aplicação back-end?
Como a aplicação front-end invoca a aplicação back-end através do código fonte do servidor, esse comportamento não é algo que você consiga observar no tráfego de rede do navegador. Use a lista a seguir para determinar o sucesso da solicitação de perfil de back-end:
O aplicativo Web back-end retorna quaisquer erros para o aplicativo front-end se ele tiver sido atingido. Se o alvo não for alcançado, o aplicativo front-end informará o código de status e a mensagem.
- 401: O usuário não passou a autenticação corretamente. Essa mensagem pode indicar que o escopo não está definido corretamente.
- 404: O URL para o servidor não corresponde a uma rota que o servidor tem
Use os logs de streaming do aplicativo back-end para assistir enquanto você faz a solicitação de front-end para o perfil do usuário. Há informações de depuração no código-fonte com
console.log, o que ajuda a determinar a localização da falha.
O que acontece quando o token de front-end expira?
O token de acesso expira ao fim de algum tempo. Para obter informações sobre como atualizar seus tokens de acesso sem exigir que os usuários se autentiquem novamente com seu aplicativo, consulte Atualizar tokens de provedor de identidade.
Se eu tiver um aplicativo baseado em navegador no aplicativo front-end, ele pode falar diretamente com o back-end?
Essa abordagem requer que o código do servidor passe o token de acesso para o código JavaScript em execução no navegador do cliente. Como não há como proteger o token de acesso no navegador, não recomendamos essa abordagem. Atualmente, recomendamos o padrão Backend-for-Frontend.
Se aplicado ao exemplo neste tutorial, o código do navegador na aplicação front-end faria chamadas de API em sessão autenticada ao código do servidor, atuando como intermediário. O código do servidor no aplicativo front-end faria as chamadas de API para o aplicativo back-end usando o valor do cabeçalho x-ms-token-aad-access-token como token de autenticação. Todas as chamadas do código do navegador para o código do servidor são protegidas pela sessão autenticada.
Próximo passo
Avance para o próximo tutorial para saber como usar a identidade desse usuário para acessar um serviço do Azure.
