Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
O Serviço de Aplicativo do Azure fornece pilhas de aplicativos predefinidas, como ASP.NET ou Node.js, no Windows. Essas pilhas de aplicativos são executadas no IIS. O ambiente Windows pré-configurado bloqueia o sistema operacional de:
- Acesso administrativo.
- Instalações de software.
- Alterações no cache de assembly global.
Para obter mais informações, consulte Funcionalidade do sistema operacional no Serviço de Aplicativo.
Você pode implantar uma imagem personalizada do Windows do Visual Studio para fazer as alterações do sistema operacional de que seu aplicativo precisa. Isso facilita a migração de um aplicativo local que requer uma configuração personalizada de sistema operacional e software. Este tutorial demonstra como migrar para o Serviço de Aplicações uma aplicação ASP.NET que utiliza tipos de letra personalizados instalados na biblioteca de tipos de letra do Windows. Você implanta uma imagem personalizada do Windows do Visual Studio no Registro de Contêiner do Azure e a executa no Serviço de Aplicativo.

Pré-requisitos
- Inscreva-se para obter uma conta do Docker Hub.
- Instale o Docker para Windows.
- Configure o Docker para executar contêineres do Windows.
-
Instale o Visual Studio 2022 com as cargas de trabalho de desenvolvimento ASP.NET e Web e desenvolvimento do Azure . Se você já tiver o Visual Studio 2022 instalado:
- Instale as atualizações mais recentes no Visual Studio selecionando Ajuda>Verificar atualizações.
- Adicione as cargas de trabalho no Visual Studio selecionando Ferramentas>Obter Ferramentas e Recursos.
Configurar a aplicação localmente
Transferir o exemplo
Neste passo, vai configurar o projeto .NET local.
- Transfira o projeto de exemplo.
- Extraia (descompacte) o arquivo custom-font-win-container-master.zip .
O projeto de exemplo contém um aplicativo ASP.NET simples que usa uma fonte personalizada instalada na biblioteca de fontes do Windows. Não é necessário instalar fontes. No entanto, o exemplo é um exemplo de um aplicativo integrado ao sistema operacional subjacente. Para migrar uma aplicação como esta para o Serviço de Aplicações, rearquitete o seu código para remover a integração, ou migre-a tal como está num contentor personalizado do Windows.
Instalar o tipo de letra
No Windows Explorer, vá para custom-font-win-container-master/CustomFontSample, clique com o botão direito do mouse em FrederickatheGreat-Regular.ttf e selecione Instalar.
Este tipo de letra está disponível publicamente em Tipos de Letra do Google.
Executar a aplicação
Abra o arquivo custom-font-win-container-master/CustomFontSample.sln no Visual Studio.
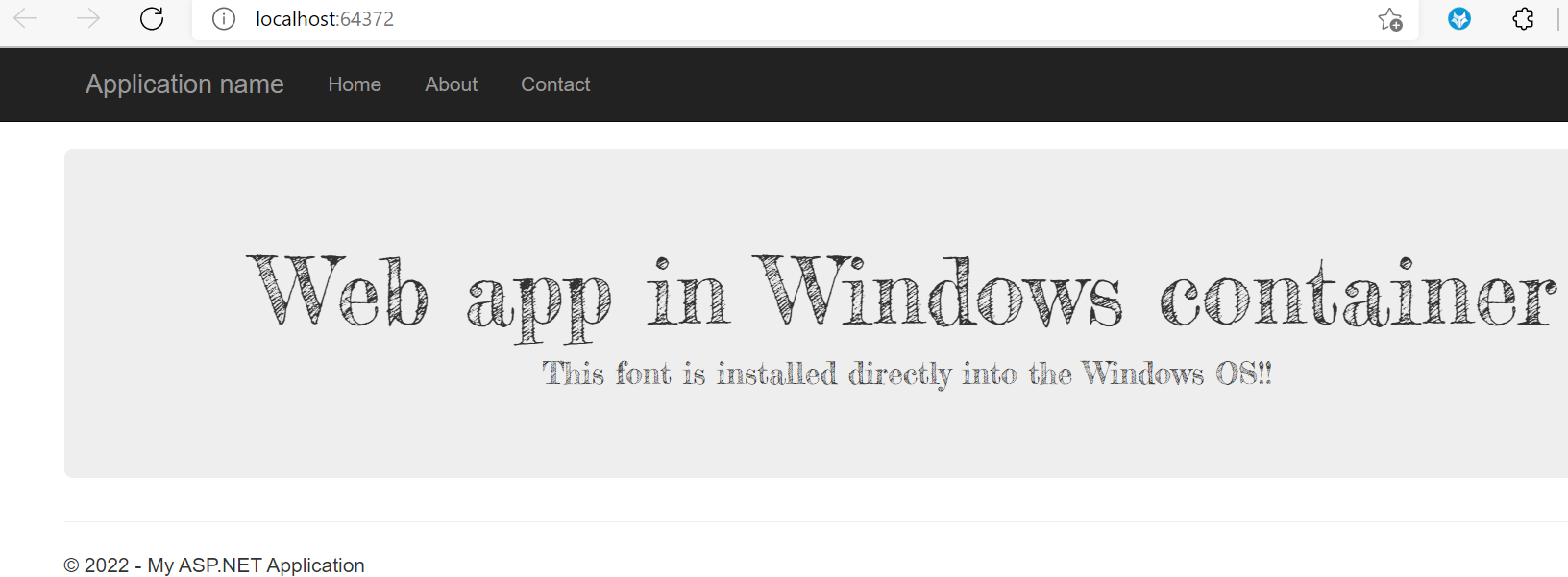
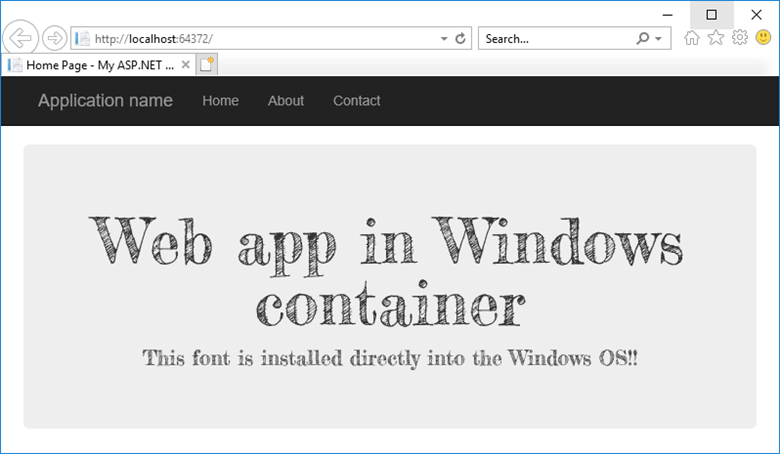
Selecione Ctrl+F5 para executar o aplicativo sem depuração. A aplicação é apresentada no browser predefinido.

Como o aplicativo usa uma fonte instalada, o aplicativo não pode ser executado na área restrita do Serviço de Aplicativo. No entanto, você pode implantá-lo usando um contêiner do Windows, porque você pode instalar a fonte no contêiner do Windows.
Configurar o contentor do Windows
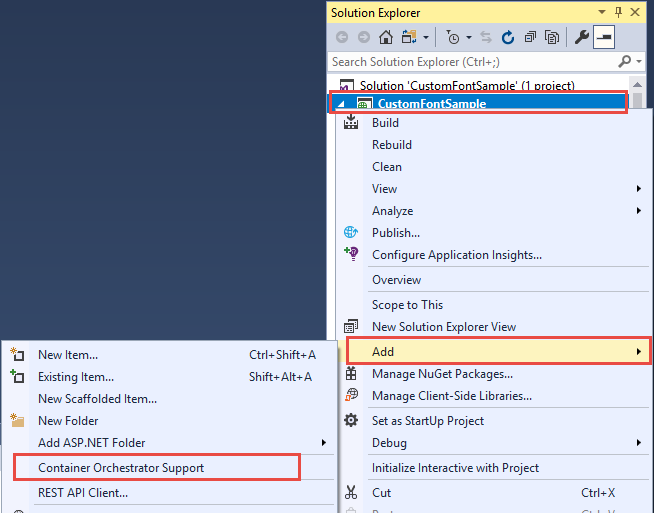
No Explorador de Soluções, clique com o botão direito do rato no projeto CustomFontSample e selecione Adicionar>Suporte de Orquestração de Contentores.

Selecione Docker Compose>OK.
Seu projeto agora está definido para ser executado em um contêiner do Windows. A Dockerfile é adicionado ao projeto CustomFontSample e um projeto docker-compose é adicionado à solução.
No Gerenciador de Soluções, abra o Dockerfile.
Tem de utilizar uma imagem principal suportada. Altere a imagem principal, substituindo a linha FROM pelo seguinte código:
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
Adicione a seguinte linha ao final do arquivo e salve-o:
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
Pode encontrar InstallFont.ps1 no projeto CustomFontSample. É um script simples que instala o tipo de letra. Você pode encontrar uma versão mais complexa do script na Galeria do PowerShell.
Nota
Para testar o contêiner do Windows localmente, verifique se o Docker foi iniciado em sua máquina local.
Publicar no Azure Container Registry
O Azure Container Registry pode armazenar as imagens de implementação de contentores. Você pode configurar o Serviço de Aplicativo para usar imagens hospedadas no Registro de Contêiner.
Abrir a janela Publicar
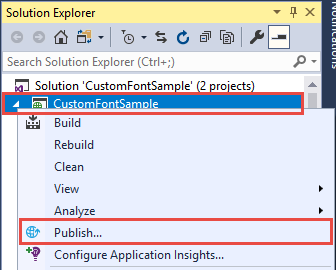
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto CustomFontSample e selecione Publicar.

Criar e publicar o registo
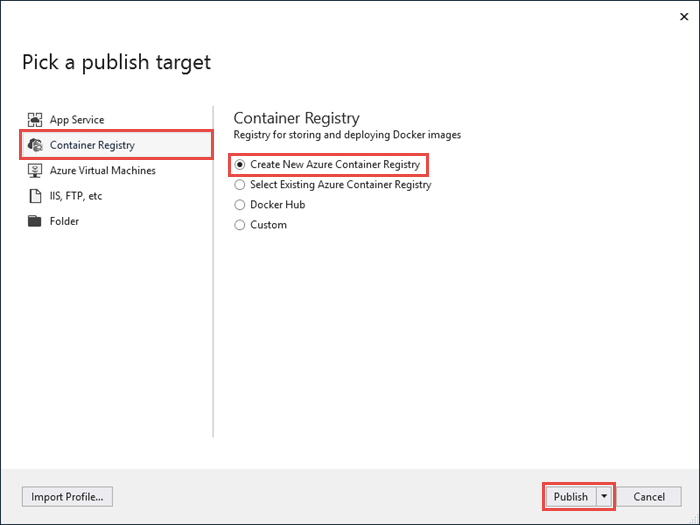
Na janela Publicar , selecione Azure e, em seguida, selecione Avançar.
Selecione Azure Container Registry e, em seguida, selecione Next.
Selecione a subscrição onde pretende publicar o registo e, em seguida, selecione Criar novo.

Entrar com uma conta do Azure
Na janela Registo de Contentor do Azure , selecione Adicionar uma conta e, em seguida, inicie sessão na sua subscrição do Azure. Se você já estiver conectado, selecione a conta que contém a assinatura desejada na lista suspensa.
Configurar o registo
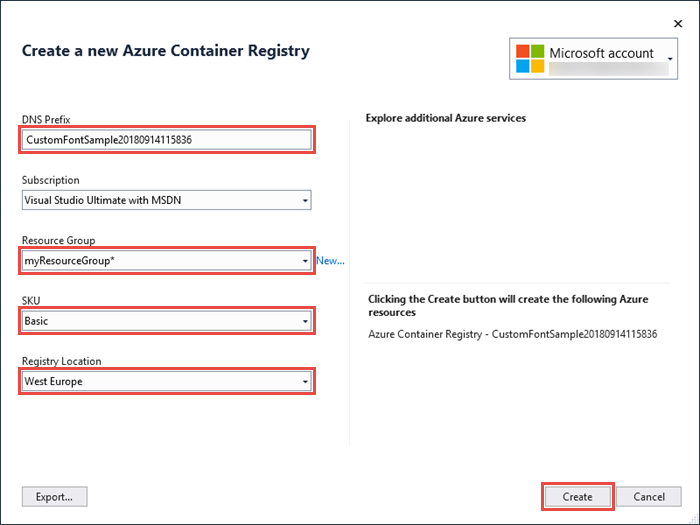
Configure o novo registro de contêiner usando os valores sugeridos na tabela a seguir como guia. Quando terminar, selecione Criar.
| Definição | Valor sugerido |
|---|---|
| Prefixo DNS | Mantenha o nome do registo gerado ou altere-o para outro nome exclusivo. |
| Grupo de recursos | Selecione Novo, digite myResourceGroup e selecione OK. |
| SKU | Basic. Para obter mais informações, consulte Níveis de preços. |
| Localização do registo | Europa Ocidental |

Selecione Concluir.
Uma janela do terminal é aberta e exibe o progresso da implantação da imagem. Aguarde pela conclusão da implementação.
Iniciar sessão no Azure
Inicie sessão no portal do Azure.
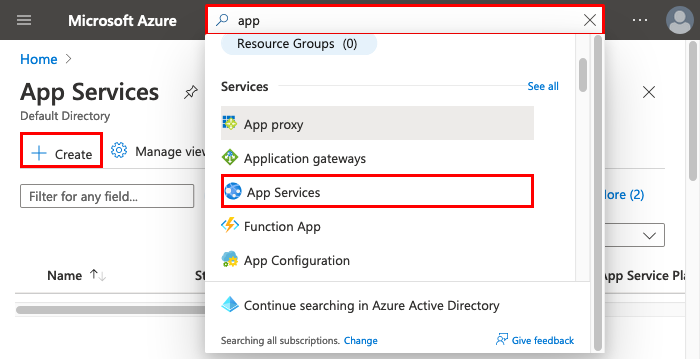
Criar uma aplicação Web
Selecione Criar um recurso e, em seguida, selecione Criar em Aplicativo Web.
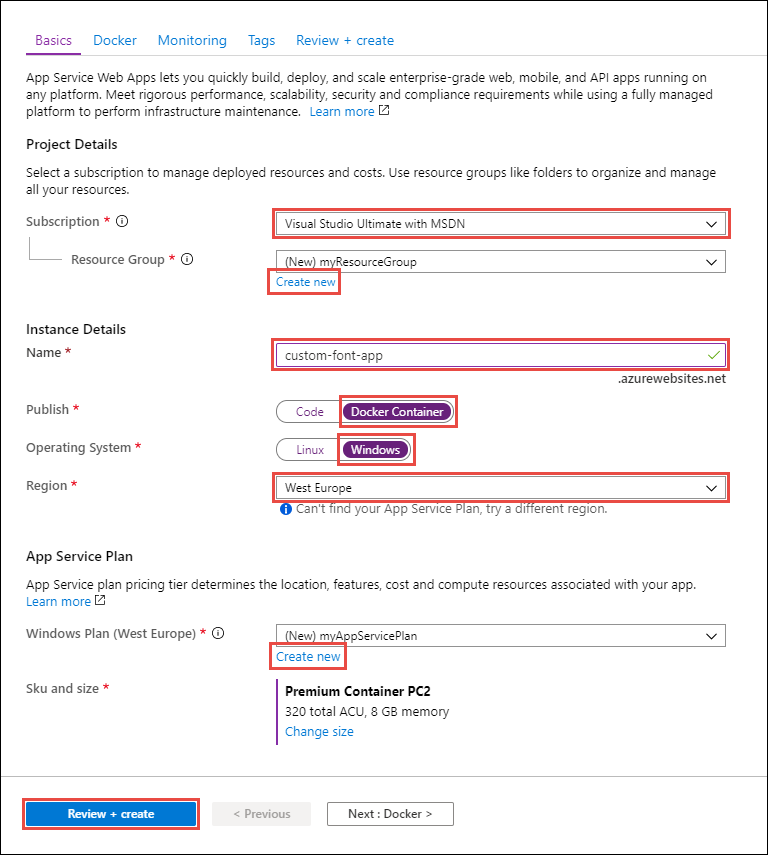
Configurar noções básicas do aplicativo
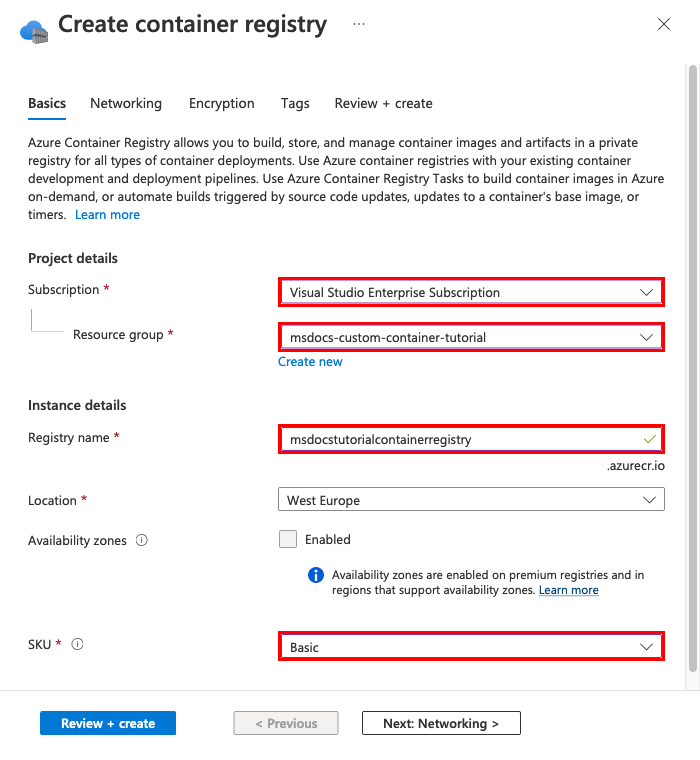
Na guia Noções básicas , defina as configurações usando a tabela a seguir como guia.
| Definição | Valor sugerido |
|---|---|
| Subscrição | Certifique-se de que a subscrição correta está selecionada. |
| Grupo de recursos | Selecione Criar novo, digite myResourceGroup e selecione OK. |
| Nome | Insira um nome exclusivo. O URL da aplicação Web é https://<app-name>.azurewebsites.net, em que <app-name> é o nome da aplicação. |
| Publicar | Contentor |
| Sistema operativo | Windows |
| Região | Europa Ocidental |
| Plano do Windows | Selecione Criar novo, insira myAppServicePlan e selecione OK. |
Sua guia Noções básicas deve ser semelhante a esta:

Configurar o contêiner do Windows
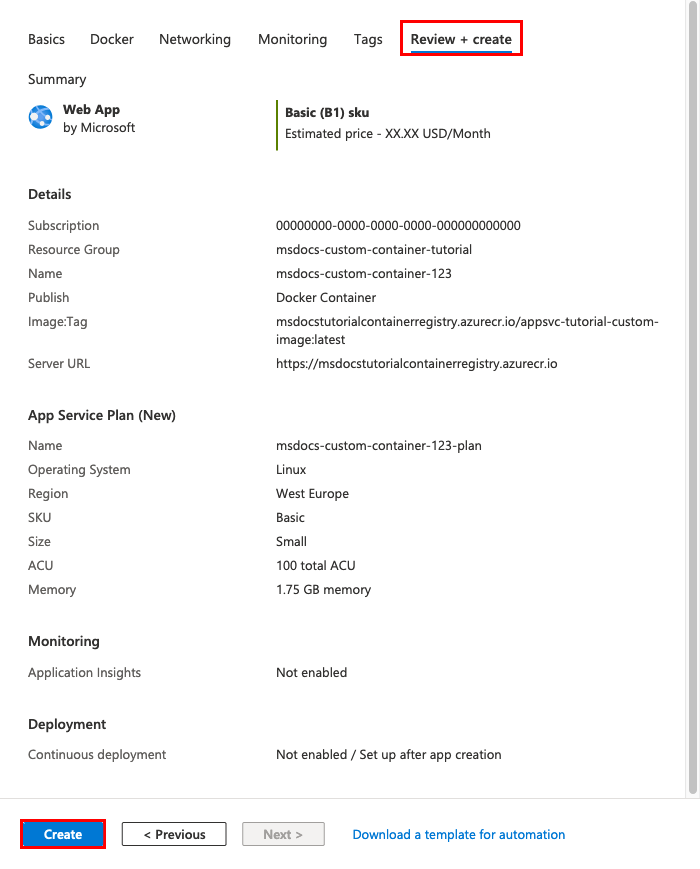
Na guia Contêiner , configure seu contêiner personalizado do Windows, conforme mostrado na tabela a seguir, e selecione Revisar + criar.
| Definição | Valor sugerido |
|---|---|
| Fonte da imagem | Azure Container Registry |
| Registo | Selecione o registro que você criou anteriormente. |
| Image | customfontsample |
| Tag | mais recente |
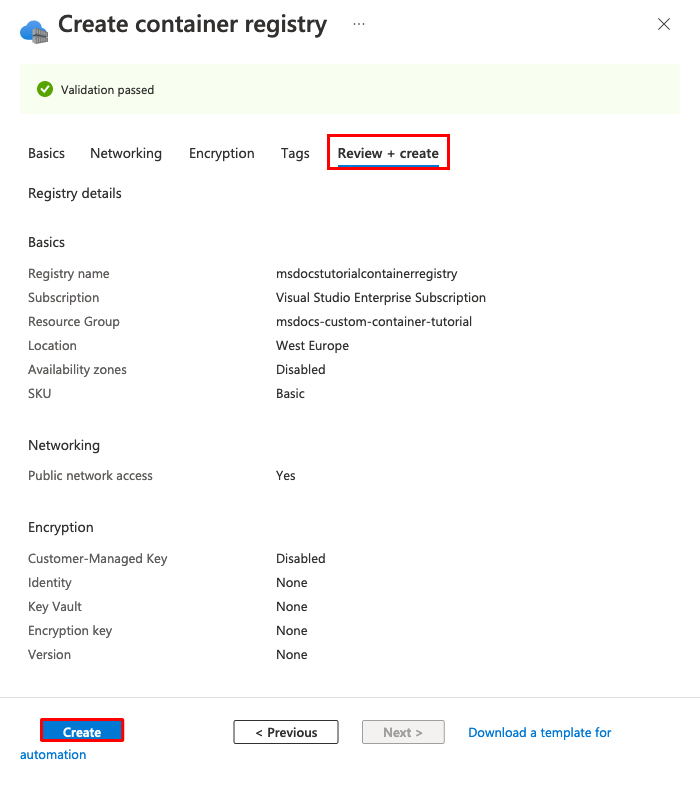
Criação de aplicação concluída
Selecione Criar e aguarde até que o Azure crie os recursos necessários.
Navegar para a aplicação Web
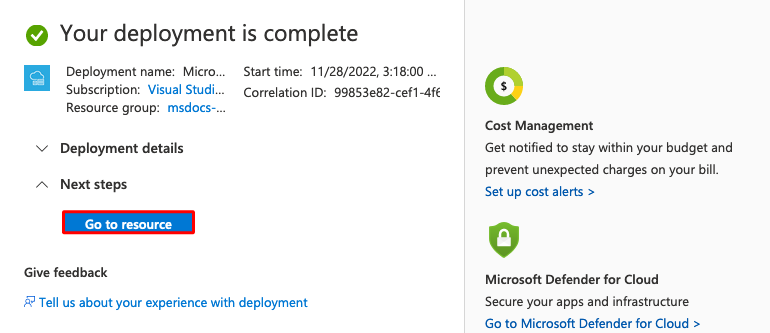
Quando a implantação estiver concluída, uma mensagem de notificação será exibida:
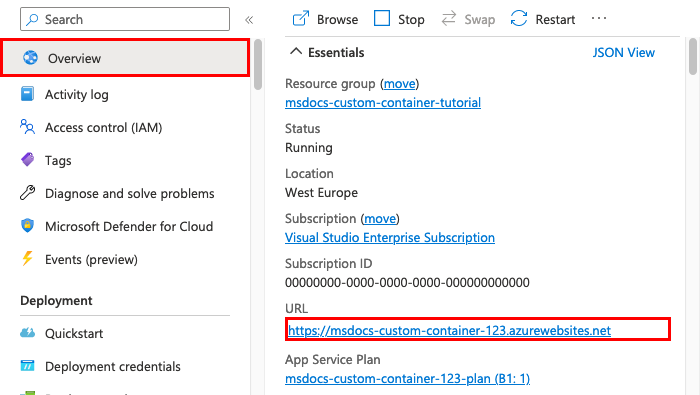
Selecione Ir para recurso.
Na página do aplicativo, selecione o link em URL.
É aberta uma página nova do browser na seguinte página:

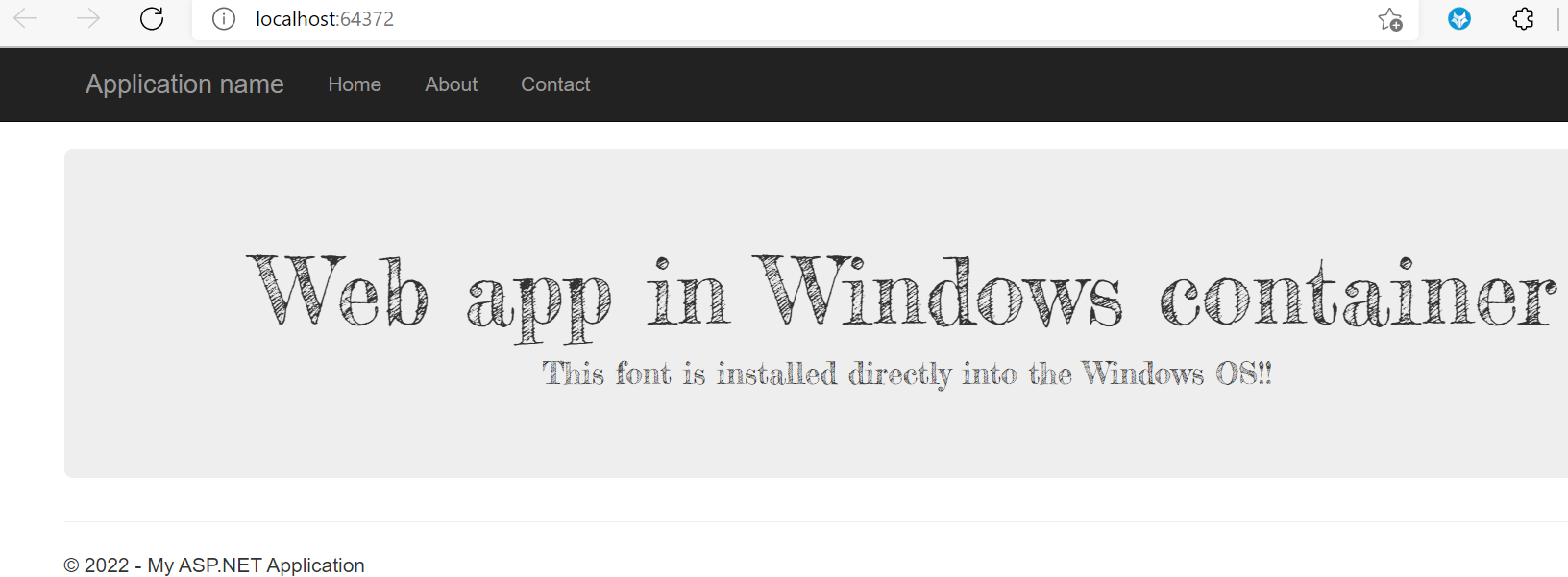
Aguarde alguns minutos e tente novamente, até obter a página inicial com a fonte esperada:

Parabéns! Você migrou um aplicativo ASP.NET para o Serviço de Aplicativo em um contêiner do Windows.
Exibir os logs de inicialização do contêiner
Pode levar algum tempo para o contêiner do Windows carregar. Para ver o progresso, vá para o seguinte URL. (Substitua <app-name> pelo nome do seu aplicativo.)
https://<app-name>.scm.azurewebsites.net/api/logstream
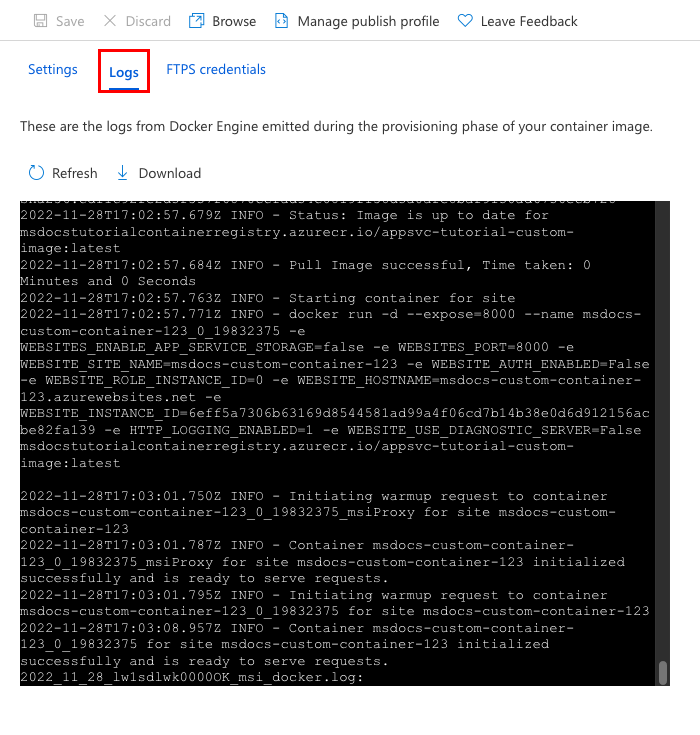
Os logs transmitidos têm esta aparência:
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
O Serviço de Aplicativo do Azure usa a tecnologia de contêiner do Docker para hospedar imagens internas e imagens personalizadas. Para ver uma lista de imagens internas, execute o comando Azure CLI, az webapp list-runtimes --os linux. Se essas imagens não satisfizerem suas necessidades, você poderá criar e implantar uma imagem personalizada.
Nota
Seu contêiner deve ter como alvo a arquitetura x86-64. ARM64 não é suportado.
Neste tutorial, irá aprender a:
- Envie por push uma imagem personalizada do Docker para o Registro de Contêiner do Azure.
- Implante a imagem personalizada no Serviço de Aplicativo.
- Configure variáveis de ambiente.
- Puxe a imagem para o Serviço de Aplicativo usando uma identidade gerenciada.
- Acesse logs de diagnóstico.
- Habilite o CI/CD do Registro de Contêiner para o Serviço de Aplicativo.
- Conecte-se ao contêiner usando SSH.
A conclusão deste tutorial incorre em uma pequena cobrança em sua conta do Azure para o registro de contêiner e pode incorrer em mais custos se você hospedar o contêiner por mais de um mês.
Configurar seu ambiente inicial
Este tutorial requer a versão 2.0.80 ou posterior da CLI do Azure. Se você estiver usando o Azure Cloud Shell, a versão mais recente já está instalada.
- Certifique-se de que tem uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Use o ambiente Bash no Azure Cloud Shell. Para mais informações, veja Get started with Azure Cloud Shell.
Se preferir executar comandos de referência da CLI localmente, instale a CLI do Azure. Se estiver a utilizar o Windows ou macOS, considere executar a CLI do Azure num contentor Docker. Para obter mais informações, consulte Como executar a CLI do Azure em um contêiner do Docker.
Se estiver a utilizar uma instalação local, inicie sessão no CLI do Azure ao utilizar o comando az login. Para concluir o processo de autenticação, siga os passos apresentados no seu terminal. Para outras opções de entrada, consulte Autenticar no Azure usando a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure na primeira utilização. Para obter mais informações sobre extensões, consulte Usar e gerenciar extensões com a CLI do Azure.
Execute o comando az version para localizar a versão e as bibliotecas dependentes instaladas. Para atualizar para a versão mais recente, execute o comando az upgrade.
- Instale o Docker, que você usa para criar imagens do Docker. A instalação do Docker pode exigir uma reinicialização do computador.
Depois de instalar o Docker, abra uma janela do terminal e verifique se o docker está instalado:
docker --version
Clone ou baixe o aplicativo de exemplo
Você pode obter o exemplo para este tutorial via clone Git ou download.
Clone o repositório usando o Git Bash
Clone o repositório de exemplo:
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Certifique-se de incluir o --config core.autocrlf=input argumento para garantir terminações de linha adequadas em arquivos que são usados dentro do contêiner Linux.
Em seguida, navegue até a pasta:
cd docker-django-webapp-linux
Baixe o ZIP do GitHub
Em vez de usar o clone do Git, você pode ir e https://github.com/Azure-Samples/docker-django-webapp-linux selecionar Code>Local>Download ZIP.
Descompacte o arquivo ZIP em uma pasta chamada docker-django-webapp-linux.
Em seguida, abra uma janela do terminal na pasta docker-django-webapp-linux .
(Opcional) Examine o arquivo do Docker
A seguir está o arquivo no exemplo chamado Dockerfile. Ele descreve a imagem do Docker e contém instruções de configuração.
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- O primeiro grupo de comandos instala os requisitos do aplicativo no ambiente.
- O segundo grupo de comandos cria um servidor SSH para fornecer comunicação de segurança aprimorada entre o contêiner e o host.
- A última linha,
ENTRYPOINT ["init.sh"], invocainit.shpara iniciar o serviço SSH e o servidor Python.
Crie e teste a imagem localmente
Nota
O Docker Hub impõe cotas sobre o número de pulls anônimos por IP e o número de pulls autenticados por usuário livre. Se você notar que seus pulls do Docker Hub estão sendo limitados, tente executar docker login se ainda não estiver conectado.
Execute o seguinte comando para criar a imagem:
docker build --tag appsvc-tutorial-custom-image .Teste se a compilação funciona executando o contêiner do Docker localmente:
docker run -it -p 8000:8000 appsvc-tutorial-custom-imageEste
docker runcomando especifica a porta usando o-pargumento e inclui o nome da imagem.-itpermite pará-lo usando Ctrl+C.Gorjeta
Se você estiver executando no Windows e vir o erro *standard_init_linux.go:211: exec user process caused "no such file or directory", o arquivo init.sh contém terminações de linha CRLF em vez das terminações LF esperadas. Esse erro acontece se você usou o Git para clonar o repositório de exemplo, mas omitiu o
--config core.autocrlf=inputparâmetro. Nesse caso, clone o repositório novamente com o--configargumento. Você também pode ver o erro se editou init.sh e o salvou com terminações CRLF. Nesse caso, salve o arquivo novamente apenas com terminações LF.Navegue até para
http://localhost:8000verificar se o aplicativo Web e o contêiner estão funcionando corretamente.
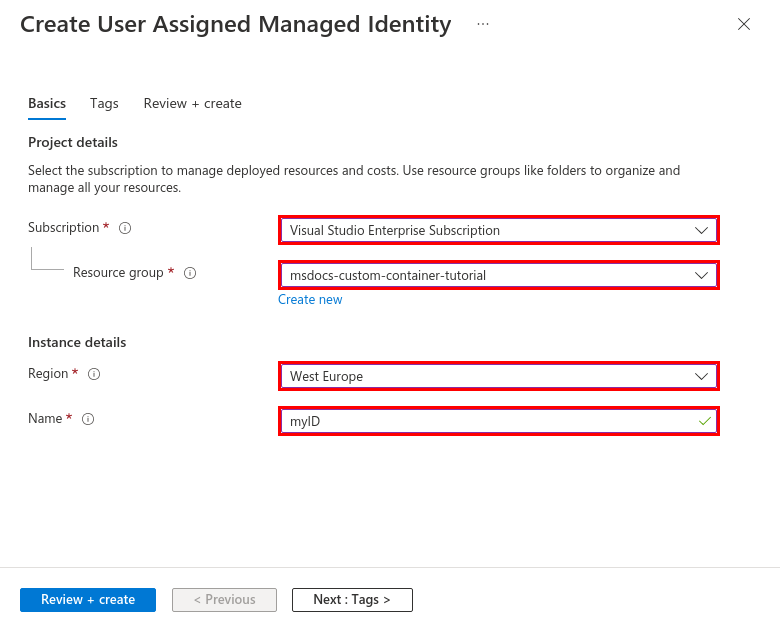
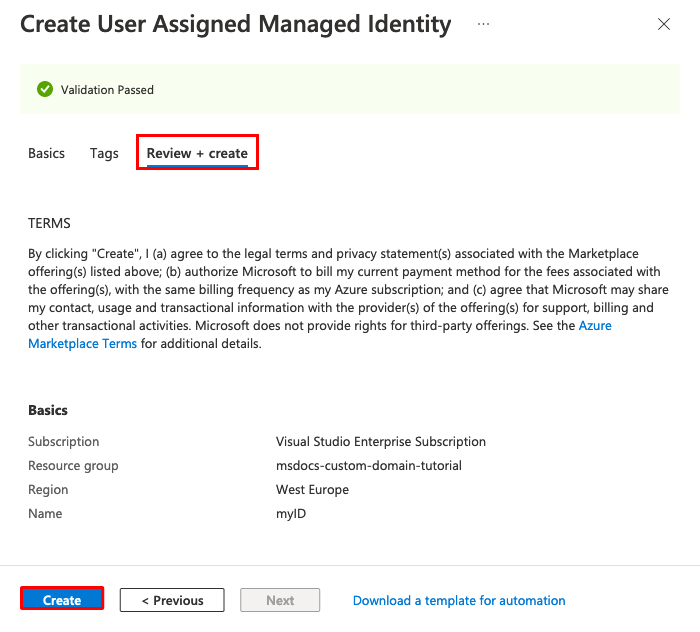
Criar uma identidade gerida atribuída pelo utilizador
O Serviço de Aplicativo pode usar uma identidade gerenciada padrão ou uma identidade gerenciada atribuída pelo usuário para autenticar com um registro de contêiner. Neste tutorial, você usará uma identidade gerenciada atribuída pelo usuário.
Execute o comando az group create para criar um grupo de recursos:
az group create --name msdocs-custom-container-tutorial --location westeuropeVocê pode alterar o
--locationvalor para especificar uma região perto de você.Crie uma identidade gerenciada no grupo de recursos:
az identity create --name myID --resource-group msdocs-custom-container-tutorial
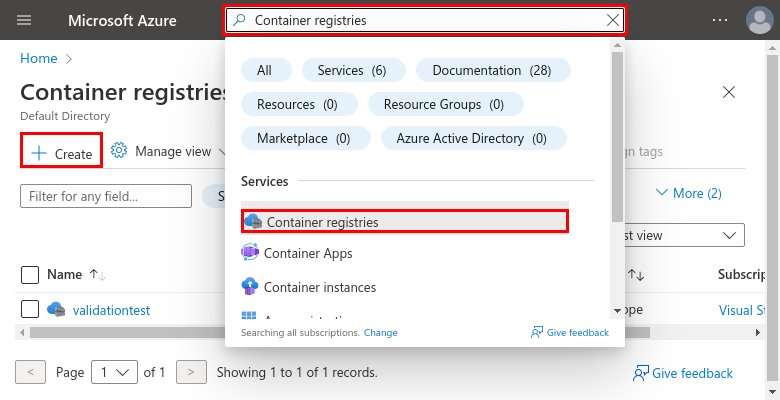
Criar um registo de contentores
Crie um registro de contêiner usando o comando a seguir
az acr create. Substitua<registry-name>por um nome exclusivo para o seu registo. O nome deve conter apenas letras e números e deve ser exclusivo em todo o Azure.az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled trueO
--admin-enabledparâmetro permite enviar imagens por push para o Registro usando credenciais administrativas.Recupere as credenciais administrativas executando o
az credential acr showcomando:az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>A saída JSON deste comando fornece duas palavras-passe juntamente com o nome de utilizador do registo.
Envie a imagem de exemplo para o Registro de contêiner
Nesta seção, você envia a imagem para o Registro de Contêiner, que é usado pelo Serviço de Aplicativo posteriormente.
No terminal local onde você criou a imagem de exemplo, use o
docker logincomando para entrar no registro de contêiner:docker login <registry-name>.azurecr.io --username <registry-username>Substitua
<registry-name>e<registry-username>por valores das etapas anteriores. Quando solicitado, digite uma das senhas da seção anterior.Use o mesmo nome do Registro em todas as etapas restantes desta seção.
Quando o login for bem-sucedido, marque sua imagem local do Docker no Registro:
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestUse o
docker pushcomando para enviar a imagem para o registro:docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestCarregar a imagem pela primeira vez pode demorar alguns minutos porque inclui a imagem base. Os carregamentos subsequentes são normalmente mais rápidos.
Enquanto aguarda, você pode concluir as etapas na próxima seção para configurar o Serviço de Aplicativo para implantar a partir do Registro.
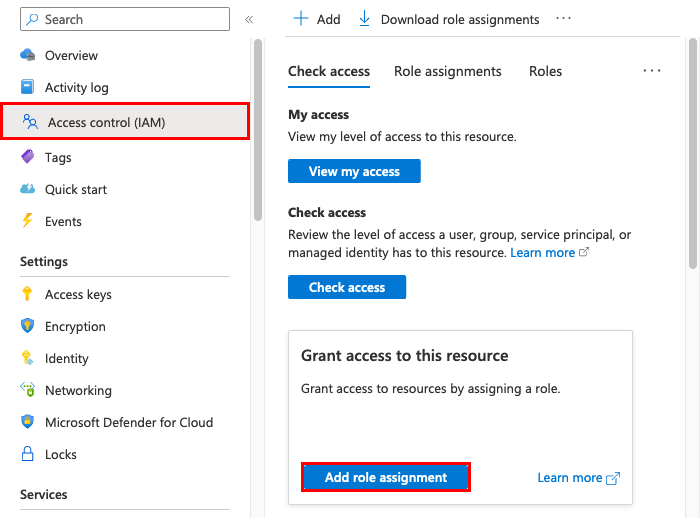
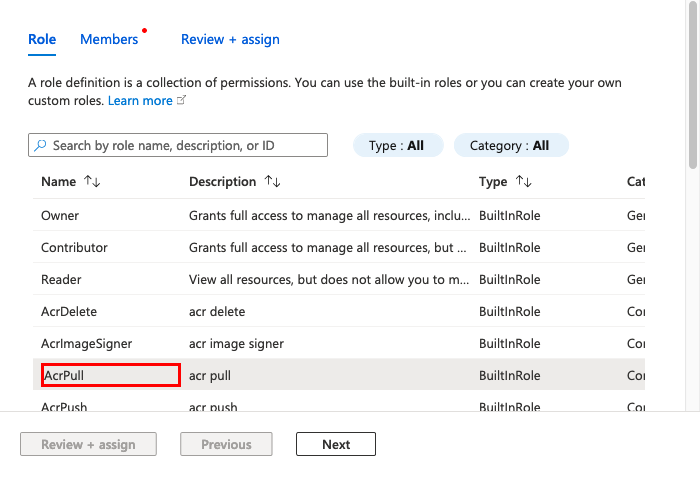
Autorizar a identidade gerenciada para seu registro
A identidade gerenciada que você criou ainda não tem autorização para extrair do registro de contêiner. Nesta etapa, você habilita a autorização.
Recupere o ID principal da identidade gerenciada:
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)Recupere a ID do recurso para o registro do contêiner:
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)Conceda a permissão de identidade gerenciada para acessar o registro de contêiner:
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"Para obter mais informações sobre essas permissões, consulte O que é o controle de acesso baseado em função do Azure?.
Criar a aplicação Web
Crie um plano do Serviço de Aplicativo usando o
az appservice plan createcomando:az appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxUm plano do Serviço de Aplicativo corresponde à máquina virtual que hospeda o aplicativo Web. Por padrão, o comando anterior usa um nível de preço B1 barato que é gratuito para o primeiro mês. Você pode especificar a camada usando o
--skuparâmetro.Crie o aplicativo Web com o
az webapp createcomando:az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestSubstitua
<app-name>por um nome para o aplicativo Web. O nome tem de ser exclusivo em todo o Azure. Substitua<registry-name>também pelo nome do seu registo da secção anterior.Gorjeta
Você pode recuperar as configurações de contêiner do aplicativo Web a qualquer momento com o comando
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorial. A imagem é especificada na propriedadeDOCKER_CUSTOM_IMAGE_NAME. Quando o aplicativo Web é implantado por meio de modelos do Azure DevOps ou do Azure Resource Manager, a imagem também pode aparecer em uma propriedade chamadaLinuxFxVersion. Ambas as propriedades servem o mesmo propósito. Se ambos estiverem presentes na configuração do aplicativo Web,LinuxFxVersionterá precedência.
Configurar a aplicação Web
Nesta etapa, você configura o aplicativo Web da seguinte maneira:
- Configure o aplicativo para enviar solicitações para a porta 8000. O contêiner de amostra está escutando na porta 8000 para solicitações da Web.
- Configure seu aplicativo para usar a identidade gerenciada para extrair imagens do registro do contêiner.
- Configure a implantação contínua a partir do registro do contêiner. (Cada envio de imagem para o registro acionará seu aplicativo para extrair a nova imagem.) Esta etapa não é necessária para configurar seu aplicativo Web para extrair do registro do contêiner, mas pode notificar o aplicativo Web quando uma nova imagem for enviada por push para o registro. Se você não concluir esta etapa, deverá acionar manualmente um pull de imagem reiniciando o aplicativo Web.
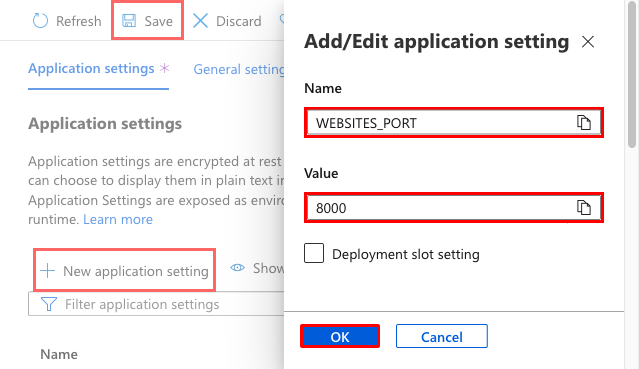
Use
az webapp config appsettings setpara definir aWEBSITES_PORTvariável de ambiente conforme esperado pelo código do aplicativo:az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000Substitua
<app-name>pelo nome usado na etapa anterior.Habilite a identidade gerenciada atribuída pelo usuário no aplicativo Web usando o
az webapp identity assigncomando:id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $idSubstitua
<app-name>pelo nome usado na etapa anterior.Configure seu aplicativo para extrair do Registro de Contêiner usando identidades gerenciadas.
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=TrueSubstitua
<app-name>pelo nome usado na etapa anterior.Defina a ID do cliente que seu aplicativo Web usa para extrair do Registro de Contêiner. Esta etapa não é necessária se você usar a identidade gerenciada atribuída ao sistema.
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdHabilite o CI/CD no Serviço de Aplicativo.
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URLé um URL que o Serviço de Aplicativo gera para você. Seu registro deve usar essa URL para notificar o Serviço de Aplicativo de que ocorreu um envio por push de imagem. Na verdade, ele não cria o webhook para você.Crie um webhook em seu registro de contêiner. Use o CI_CD_URL que você obteve na última etapa.
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latestPara testar se o webhook está configurado corretamente, execute ping no webhook e veja se você recebe uma resposta 200 OK.
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"Gorjeta
Para ver todas as informações sobre todos os eventos do webhook, remova o
--queryparâmetro.Se você estiver transmitindo o log do contêiner, verá uma
Starting container for sitemensagem após o ping do webhook porque o webhook aciona a reinicialização do aplicativo.
Navegar para a aplicação Web
Para testar o aplicativo, navegue até https://<app-name>.azurewebsites.net. Substitua <app-name> pelo nome da sua aplicação Web.
Na primeira vez que você tentar acessar o aplicativo, pode levar algum tempo para que o aplicativo responda, porque o Serviço de Aplicativo deve extrair a imagem inteira do registro. Se o navegador expirar, basta atualizar a página. Depois que a imagem inicial é puxada, os testes subsequentes serão executados muito mais rápido.

Aceder aos registos de diagnósticos
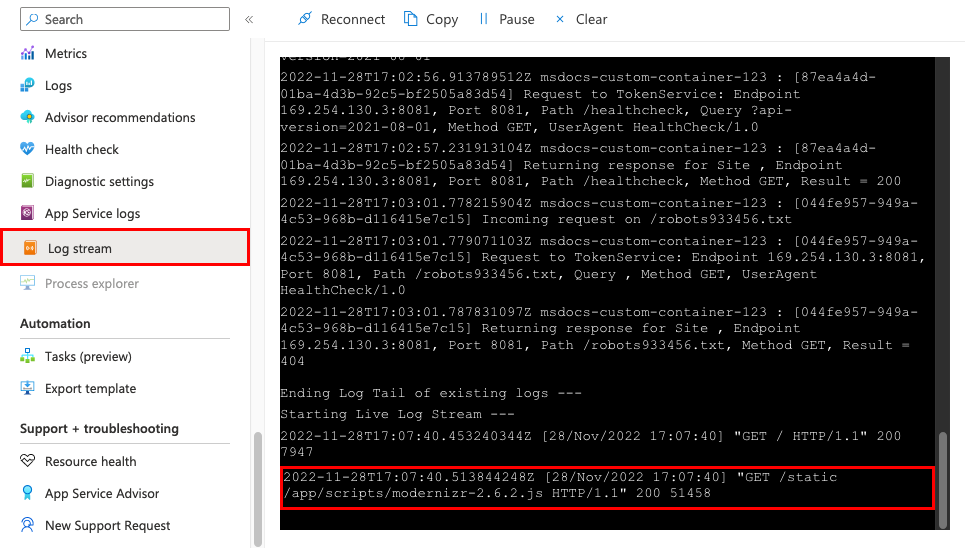
Enquanto você aguarda que o Serviço de Aplicativo puxe a imagem, é útil ver exatamente o que o Serviço de Aplicativo está fazendo transmitindo os logs de contêiner para o seu terminal.
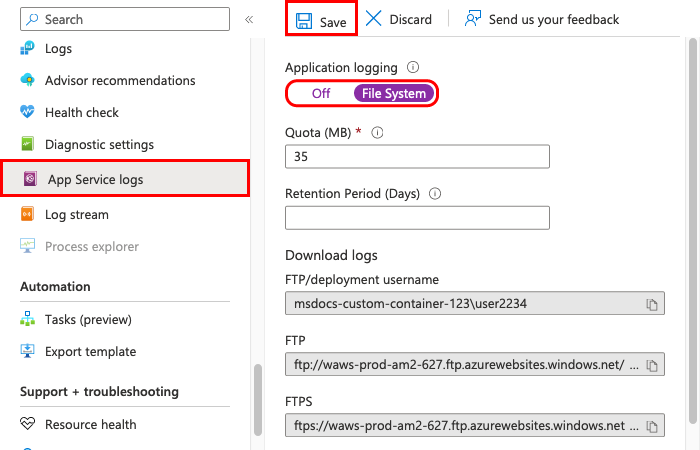
Ative o registro em log de contêiner:
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystemHabilite o fluxo de log:
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorialSe não vir os registos da consola imediatamente, volte a consultar dentro de 30 segundos.
Você também pode inspecionar os arquivos de log de um navegador acessando .
https://<app-name>.scm.azurewebsites.net/api/logs/dockerPara interromper o streaming de logs a qualquer momento, selecione Ctrl+C.
Modificar o código do aplicativo e reimplantar
Nesta seção, você faz uma alteração no código do aplicativo Web, recria a imagem e a envia por push para o registro do contêiner. Em seguida, o Serviço de Aplicativo extrai automaticamente a imagem atualizada do Registro para atualizar o aplicativo Web em execução.
Na pasta docker-django-webapp-linux local, abra o arquivo app/templates/app/index.html.
Altere o primeiro elemento HTML para corresponder ao código a seguir.
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>Guardar as suas alterações.
Vá para a pasta docker-django-webapp-linux e reconstrua a imagem:
docker build --tag appsvc-tutorial-custom-image .Atualize a tag da imagem para
latest:docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestSubstitua
<registry-name>pelo nome do seu registo.Envie a imagem para o registro:
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestQuando o envio de imagem estiver concluído, o webhook notificará o Serviço de Aplicativo sobre o envio por push e o Serviço de Aplicativo tentará extrair a imagem atualizada. Aguarde alguns minutos e verifique se a atualização foi implantada acessando
https://<app-name>.azurewebsites.net.
Conectar-se ao contêiner usando SSH
O SSH permite uma comunicação de segurança melhorada entre um contentor e um cliente. Para habilitar uma conexão SSH com seu contêiner, você deve configurar sua imagem personalizada para ele. Quando o contêiner estiver em execução, você poderá abrir uma conexão SSH.
Configurar o contêiner para SSH
O aplicativo de exemplo usado neste tutorial já tem a configuração necessária no Dockerfile, que instala o servidor SSH e também define as credenciais de entrada. Esta seção é apenas informativa. Para se conectar ao contêiner, pule para a próxima seção.
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
Nota
Essa configuração não permite conexões externas com o contêiner. SSH está disponível apenas através do site Kudu/SCM. O site Kudu/SCM é autenticado com sua conta do Azure.
root:Docker! não deve ser alterado quando você usa SSH. O SCM/KUDU usa suas credenciais do portal do Azure. Alterar esse valor resultará em um erro quando você usar SSH.
O Dockerfile também copia o arquivo sshd_config para a pasta /etc/ssh/ e expõe a porta 2222 no contêiner:
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
A porta 2222 é uma porta interna acessível apenas por contêineres dentro da rede de ponte de uma rede virtual privada.
Finalmente, o script de entrada, init.sh, inicia o servidor SSH.
#!/bin/bash
service ssh start
Abra a conexão SSH com o contêiner
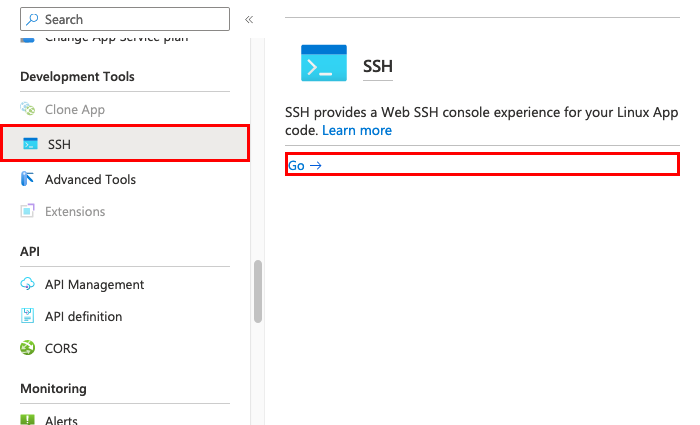
Aceda e
https://<app-name>.scm.azurewebsites.net/webssh/hostinicie sessão com a sua conta do Azure. Substitua<app-name>pelo nome da sua aplicação Web.Quando inicia sessão, é redirecionado para uma página informativa da aplicação Web. Selecione SSH na parte superior da página para abrir o shell e usar comandos.
Por exemplo, você pode examinar os processos em execução no aplicativo usando o
topcomando.
Clean up resources (Limpar recursos)
Os recursos criados neste artigo podem incorrer em custos contínuos. Para limpar os recursos, você só precisa excluir o grupo de recursos que os contém:
az group delete --name msdocs-custom-container-tutorial
Próximos passos
O que aprendeu:
- Implante uma imagem personalizada em um registro de contêiner privado.
- Implante a imagem personalizada no Serviço de Aplicativo.
- Atualize e reimplante a imagem.
- Acesse logs de diagnóstico.
- Conecte-se ao contêiner usando SSH.
- Envie uma imagem personalizada do Docker para o Registro de contêiner.
- Implante a imagem personalizada no Serviço de Aplicativo.
- Configure variáveis de ambiente.
- Puxe a imagem para o Serviço de Aplicativo usando uma identidade gerenciada.
- Acesse logs de diagnóstico.
- Habilite o CI/CD do Registro de Contêiner para o Serviço de Aplicativo.
- Conecte-se ao contêiner usando SSH.
Vá para o próximo tutorial:
Ou confira outros recursos: