Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Muitos aplicativos precisam usar configurações diferentes para ambientes diferentes. Suponha que uma aplicação tenha um valor de configuração que defina o endpoint a ser usado para a sua base de dados de retaguarda. Os desenvolvedores de aplicativos usam um banco de dados diferente daquele usado na produção. O endpoint do banco de dados que a aplicação usa deve ser alterado à medida que a aplicação passa do desenvolvimento para a produção.
Na Configuração de Aplicativo do Azure, você pode usar rótulos para definir valores diferentes para a mesma chave. Por exemplo, você pode definir uma única chave com valores diferentes para desenvolvimento e produção. Você pode especificar qual rótulo carregar ao se conectar à Configuração do aplicativo.
Para demonstrar esta funcionalidade, irá modificar a aplicação web criada em Início Rápido: Criar uma Aplicação ASP.NET Core com a Configuração de Aplicações do Azure para usar definições de configuração diferentes para desenvolvimento e produção. Conclua o início rápido antes de prosseguir.
Especificar um rótulo ao adicionar um valor de configuração
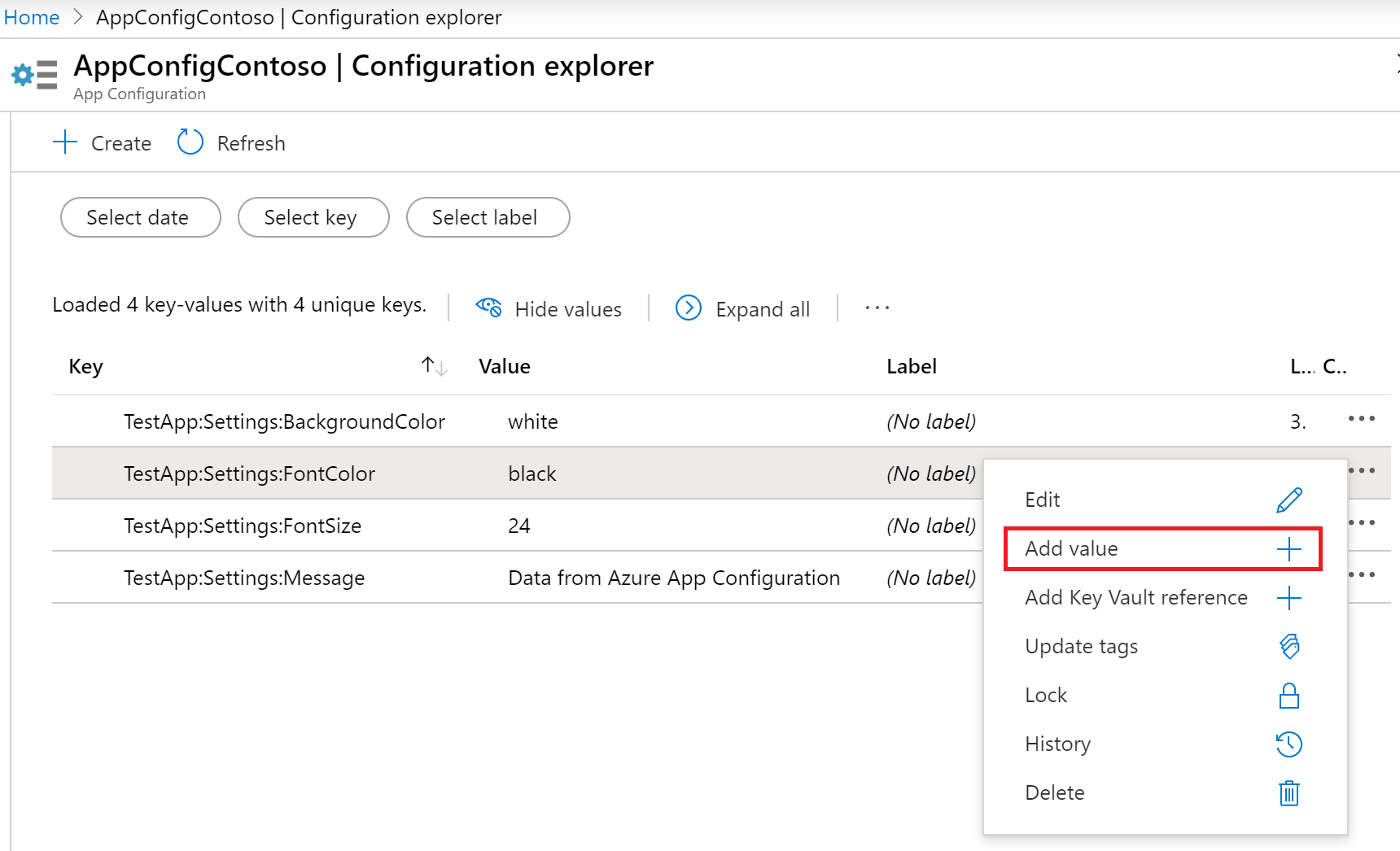
No portal do Azure, vá para Configuration Explorer e localize a chave TestApp:Settings:FontColor que você criou no início rápido. Selecione seu menu de contexto e, em seguida, selecione Adicionar valor.

No ecrã Adicionar Valor, insira um Valor de vermelho e um Rótulo de Desenvolvimento. Deixe Tipo de conteúdo vazio. Selecione Aplicar.
Carregar valores de configuração com um rótulo especificado
Por padrão, a Configuração do Aplicativo do Azure carrega apenas valores de configuração sem rótulo. Se você definiu rótulos para seus valores de configuração, convém especificar os rótulos a serem usados ao se conectar à Configuração do aplicativo.
Na seção anterior, você criou um valor de configuração diferente para o ambiente de desenvolvimento. Você usa a HostingEnvironment.EnvironmentName variável para determinar dinamicamente em qual ambiente o aplicativo é executado no momento. Para saber mais, consulte Usar vários ambientes no ASP.NET Core.
Adicione uma referência ao namespace Microsoft.Extensions.Configuration.AzureAppConfiguration para acessar as classes KeyFilter e LabelFilter .
using Microsoft.Extensions.Configuration.AzureAppConfiguration;
Carregue os valores de configuração com o rótulo correspondente ao ambiente atual passando o nome do ambiente para o Select método:
var builder = WebApplication.CreateBuilder(args);
builder.Configuration.AddAzureAppConfiguration(options =>
{
string endpoint = Environment.GetEnvironmentVariable("Endpoint");
options.Connect(new Uri(endpoint), new DefaultAzureCredential())
// Load configuration values with no label
.Select(KeyFilter.Any, LabelFilter.Null)
// Override with any configuration values specific to current hosting env
.Select(KeyFilter.Any, builder.Environment.EnvironmentName);
});
O Select método é chamado duas vezes. Na primeira vez, ele carrega valores de configuração sem rótulo. Em seguida, ele carrega os valores de configuração com o rótulo correspondente ao ambiente atual. Esses valores específicos do ambiente substituem quaisquer valores correspondentes sem rótulo. Não é necessário definir valores específicos do ambiente para cada chave. Se uma chave não tiver um valor com um rótulo correspondente ao ambiente atual, ela usará o valor sem rótulo.
Teste em diferentes ambientes
Abra o launchSettings.json arquivo no Properties diretório. Encontre a config entrada em profiles. Na environmentVariables seção, defina a variável ASPNETCORE_ENVIRONMENT para Production.
Com os novos valores definidos, crie e execute seu aplicativo.
dotnet build
dotnet run
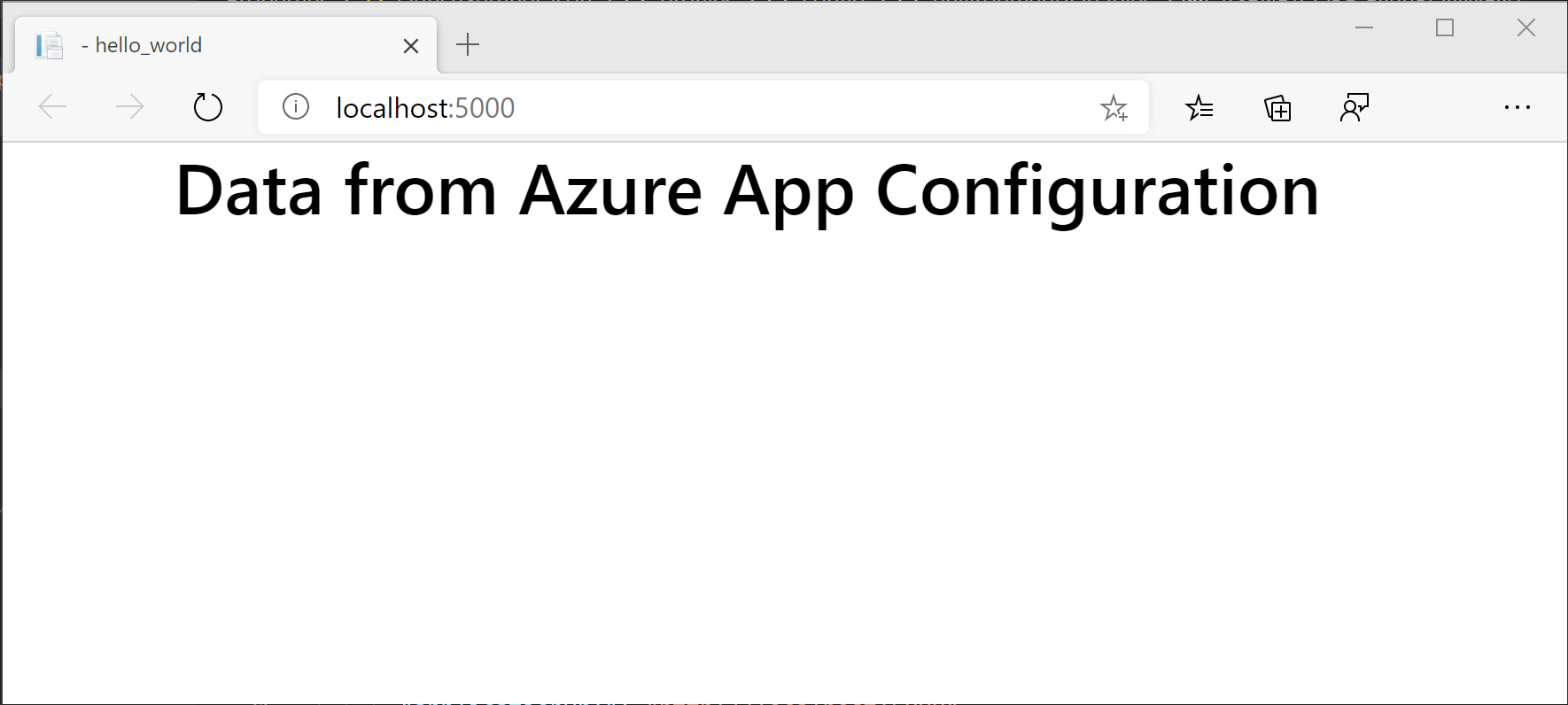
Use um navegador da Web para ir para http://localhost:5000. Você notará que a cor da fonte é preta.

Atualize launchSettings.json para definir a ASPNETCORE_ENVIRONMENT variável como Development. Execute novamente dotnet run.
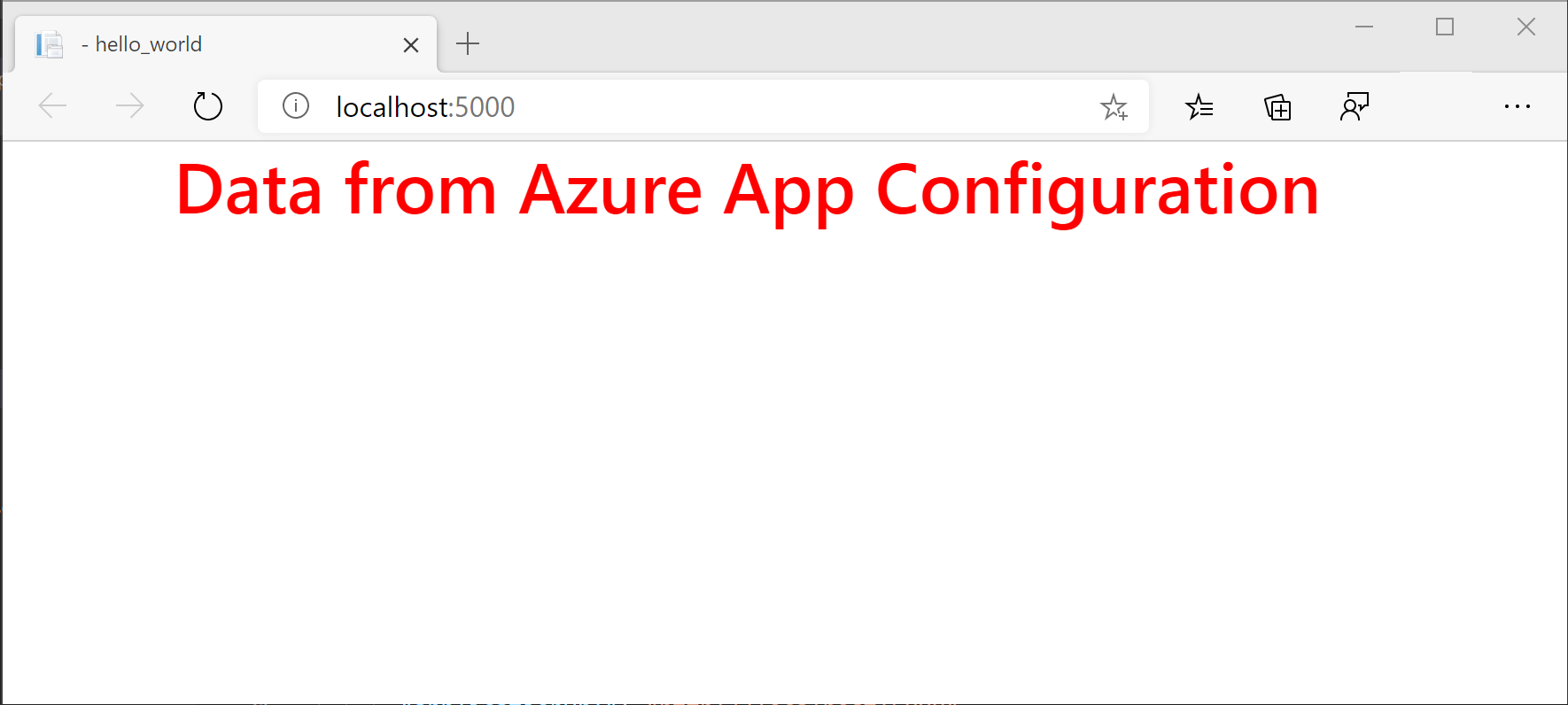
Você notará que a cor da fonte agora é vermelha. Isso ocorre porque a aplicação agora usa o valor de TestApp:Settings:FontColor que tem o rótulo Development. Todos os outros valores de configuração permanecem os mesmos que seus valores de produção.

Próximos passos
Configuração no ASP.NET Core