Como usar o módulo de E/S Espacial do Azure Maps
O SDK da Web do Azure Maps fornece o módulo E/S espacial, que integra dados espaciais com o SDK da Web do Azure Maps usando JavaScript ou TypeScript. Os recursos robustos deste módulo permitem que os desenvolvedores:
- Ler e escrever dados espaciais. Os formatos de ficheiro suportados incluem: ficheiros KML, KMZ, GPX, GeoRSS, GML, GeoJSON e CSV contendo colunas com informação espacial. Também suporta texto conhecido (WKT).
- Conecte-se aos serviços do Open Geospatial Consortium (OGC) e integre-se ao SDK da Web do Azure Maps e sobreponha os Serviços de Mapa da Web (WMS) e os Serviços de Mosaico de Mapa da Web (WMTS) como camadas no mapa. Para obter mais informações, consulte Adicionar uma camada de mapa do Open Geospatial Consortium (OGC).
- Consultar dados em um Web Feature Service (WFS). Para obter mais informações, consulte Conectar-se a um serviço WFS.
- Sobreponha conjuntos de dados complexos que contenham informações de estilo e faça com que sejam renderizados automaticamente. Para obter mais informações, consulte Adicionar uma camada de dados simples.
- Aproveite XML de alta velocidade e classes de leitor e gravador de arquivos delimitados. Para obter mais informações, consulte Core IO operations.
Este guia demonstra como integrar e usar o módulo de E/S espacial em uma aplicação Web.
Este vídeo fornece uma visão geral do módulo E/S espacial no SDK da Web do Azure Maps.
Aviso
Utilize apenas dados e serviços que provenham de uma fonte em que confie, especialmente se os referenciar a partir de outro domínio. O módulo de E/S espacial toma medidas para minimizar o risco, no entanto, a abordagem mais segura também é não permitir que nenhum dado perigoso em seu aplicativo para começar.
Pré-requisitos
Instalando o módulo de E/S espacial
Você pode carregar o módulo de E/S espacial do Azure Maps usando uma das duas opções:
A CDN do Azure hospedada globalmente para o módulo de E/S espacial do Azure Maps. Para essa opção, você adiciona uma referência ao JavaScript no
<head>elemento do arquivo HTML.<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>O código-fonte do azure-maps-spatial-io pode ser carregado localmente e, em seguida, hospedado com seu aplicativo. Este pacote também inclui definições TypeScript. Para essa opção, use o seguinte comando para instalar o pacote:
npm install azure-maps-spatial-ioEm seguida, use uma declaração de importação para adicionar o módulo em um arquivo de origem:
import * as spatial from "azure-maps-spatial-io";Para saber mais, consulte Como usar o pacote npm de controle de mapa do Azure Maps.
Usando o módulo de E/S espacial
Crie um novo arquivo HTML.
Carregue o SDK da Web do Azure Maps e inicialize o controle de mapa. Consulte o guia de controle de mapa do Azure Maps para obter detalhes. Depois de concluir esta etapa, seu arquivo HTML deverá ter esta aparência:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that IE and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Carregue o módulo de E/S espacial do Azure Maps. Para este exercício, use a CDN para o módulo de E/S espacial do Azure Maps. Adicione a seguinte referência ao
<head>elemento do seu ficheiro HTML:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Inicialize um
datasourcee adicione a fonte de dados ao mapa. Inicialize umlayere adicione a fonte de dados à camada de mapa. Em seguida, renderize a fonte de dados e a camada. Antes de rolar para baixo para ver o código completo na próxima etapa, pense nos melhores lugares para colocar a fonte de dados e os trechos de código de camada. Lembre-se de que, antes de manipularmos programaticamente o mapa, devemos esperar até que o recurso do mapa esteja pronto.var datasource, layer;e
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);Seu código HTML agora deve se parecer com o código a seguir. Este exemplo demonstra como exibir os dados de recurso de um arquivo XML em um mapa.
Nota
Este exemplo usa Route66Attractions.xml.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensures that IE and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Lembre-se de substituir
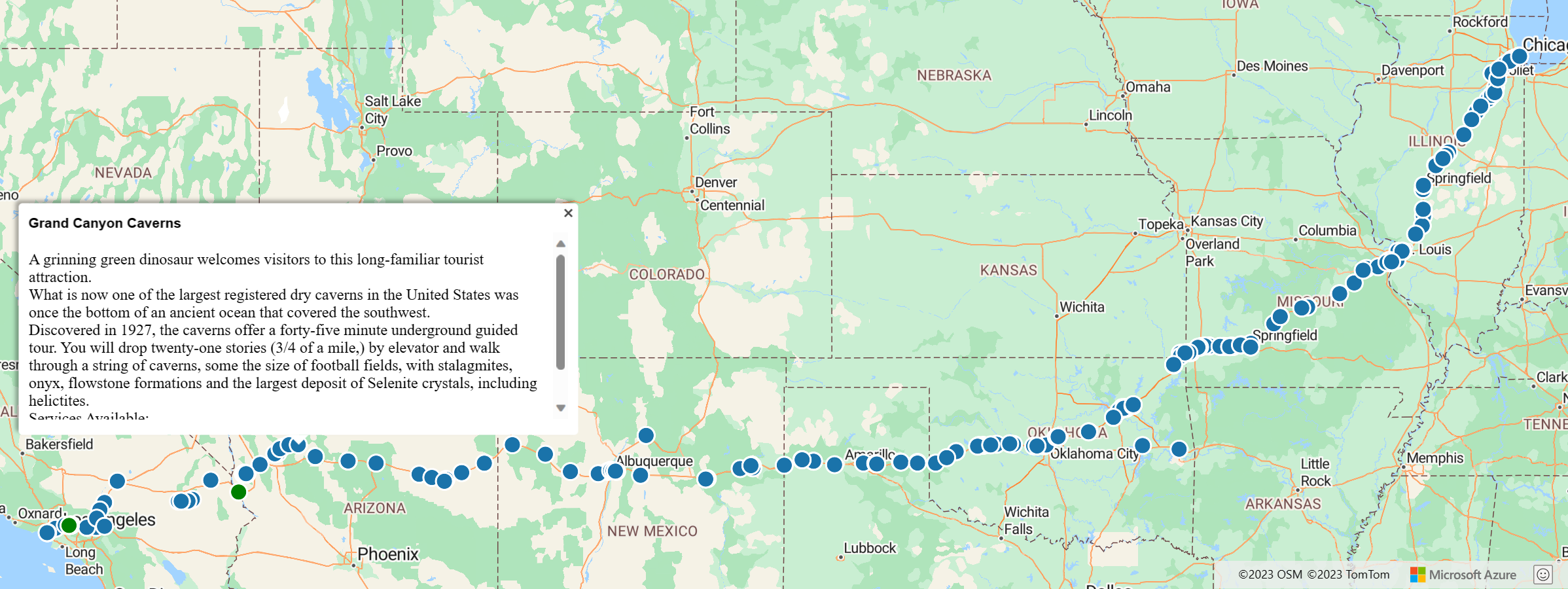
<Your Azure Maps Key>pela sua chave de subscrição. Você deve ver resultados semelhantes à seguinte imagem em seu arquivo HTML:
Próximos passos
O recurso que demonstramos é apenas um dos muitos recursos disponíveis no módulo Spatial IO. Leia os seguintes guias para aprender a usar outras funcionalidades no módulo E/S espacial:
Consulte a documentação de E/S Espaciais do Azure Maps: