Criar uma aplicação acessível
Mais de 20% dos utilizadores da Internet precisam de aplicações Web acessíveis. Como tal, é importante garantir que a sua aplicação foi concebida de modo a que qualquer utilizador possa utilizá-la facilmente. Em vez de pensar na acessibilidade como um conjunto de tarefas a concluir, pense nela como parte da sua experiência geral de utilizador. Quanto mais acessível for a sua aplicação, mais pessoas poderão utilizá-la.
No que diz respeito a conteúdos interativos avançados como um mapa, algumas considerações comuns de acessibilidade são:
- Suporte o leitor de ecrã para utilizadores com dificuldades em ver a aplicação Web.
- Tenha vários métodos para interagir e navegar na aplicação Web, como o rato, o toque e o teclado.
- Certifique-se de que o contraste de cores é tal que as cores não se misturam e tornam-se difíceis de distinguir umas das outras.
O SDK Web Azure Maps vem pré-criado com funcionalidades de acessibilidade, tais como:
- Descrições do leitor de ecrã quando o mapa é movido e quando o utilizador se concentra num controlo ou pop-up.
- Suporte para ratos, toques e teclados.
- Suporte de contraste de cores acessível no estilo de mapa de objetivos.
- Suporte de alto contraste.
Para obter detalhes de conformidade de acessibilidade para todos os produtos Microsoft, veja Relatórios de Conformidade de Acessibilidade. Procure "Azure Maps Web" para encontrar o documento especificamente para o SDK Web Azure Maps.
Navegar no mapa
Existem várias formas diferentes de ampliar, deslocar, rodar e lançar o mapa. O seguinte detalha todas as diferentes formas de navegar no mapa.
Ampliar o mapa
- Com um rato, faça duplo clique no mapa para ampliar um nível.
- Com um rato, desloque a roda para ampliar o mapa.
- Com um ecrã tátil, toque no mapa com dois dedos e aproxime os dedos para reduzir ou dividir os dedos para ampliar.
- Com um ecrã tátil, faça duplo toque no mapa para ampliar um nível.
- Com o mapa focado, utilize o sinal de Adição (
+) ou sinal de Igual (=) para ampliar um nível. - Com o mapa focado, utilize o sinal de Subtração, hífen (
-) ou Sublinhado (_) para reduzir um nível. - Utilizar o controlo de zoom com um rato, um separador de toque ou teclado/introduza teclas.
- Prima sem soltar o
Shiftbotão e prima o botão esquerdo do rato para baixo no mapa e arraste para desenhar uma área para ampliar o mapa. - Utilizar algumas almofadas multitoque, arrastar dois dedos para cima para reduzir ou reduzir para ampliar.
Mostrar o mapa
- Com um rato, prima para baixo com o botão esquerdo do rato no mapa e arraste em qualquer direção.
- Com um ecrã tátil, toque no mapa e arraste em qualquer direção.
- Com o mapa focado, utilize as teclas de seta para mover o mapa.
Rodar o mapa
- Com um rato, prima para baixo com o botão direito do rato no mapa e arraste para a esquerda ou para a direita.
- Com um ecrã tátil, toque no mapa com dois dedos e rode.
- Com o mapa focado, utilize a tecla shift e as teclas de seta para a esquerda ou para a direita.
- Utilizar o controlo de rotação com um rato, um separador de teclado ou toque/introduzir teclas.
Apresentar o mapa
- Com o rato, prima para baixo com o botão direito do rato no mapa e arraste para cima ou para baixo.
- Com um ecrã tátil, toque no mapa com dois dedos e arraste-os para cima ou para baixo juntos.
- Com o mapa focado, utilize a tecla shift e as teclas de seta para cima ou para baixo.
- Utilizar o controlo de tom com um separador de rato, toque ou teclado/introduzir teclas.
Alterar o Estilo do Mapa
Nem todos os programadores querem que todos os estilos de mapa possíveis estejam disponíveis na respetiva aplicação. Se o programador apresentar o controlo do seletor de estilos do mapa, o utilizador poderá alterar o estilo do mapa com o rato, um toque ou o teclado com o separador ou introduzir a tecla. O programador pode especificar os estilos de mapa que pretende disponibilizar no controlo do seletor de estilos de mapa. Além disso, o programador pode definir e alterar programaticamente o estilo do mapa.
Utilizar alto contraste
- Quando o controlo de mapa é carregado, verifica se o alto contraste está ativado e o browser o suporta.
- O controlo de mapa não monitoriza o modo de alto contraste do dispositivo. Se o modo de dispositivo for alterado, o mapa não. Assim, o utilizador tem de recarregar o mapa ao atualizar a página.
- Quando é detetado um alto contraste, o estilo de mapa muda automaticamente para alto contraste e todos os controlos incorporados utilizam um estilo de alto contraste. Por exemplo, ZoomControl, PitchControl, CompassControl, StyleControl e outros controlos incorporados utilizam um estilo de alto contraste.
- Existem dois tipos de alto contraste, claro e escuro. Se o tipo de alto contraste puder ser detetado pelos controlos de mapa, o comportamento do mapa será ajustado em conformidade. Se for claro, o grayscale_light estilo de mapa é carregado. Se não for possível detetar o tipo ou estiver escuro, o estilo high_contrast_dark é carregado.
- Se criar controlos personalizados, é útil saber se os controlos incorporados estão a utilizar um estilo de alto contraste. Os programadores podem adicionar uma classe css no div do contentor do mapa para verificar. As classes css que seriam adicionadas são
high-contrast-darkehigh-contrast-light. Para verificar a utilização do JavaScript, utilize:
map.getMapContainer().classList.contains("high-contrast-dark")
ou, utilize:
map.getMapContainer().classList.contains("high-contrast-light")
Atalhos de teclado
O mapa tem atalhos de teclado incorporados que facilitam a utilização do mapa. Estes atalhos de teclado funcionam quando o mapa tem o foco.
| Chave | Ação |
|---|---|
Tab |
Navegue pelos controlos e pop-ups no mapa. |
ESC |
Mover o foco de qualquer elemento no mapa para o elemento de mapa de nível superior. |
Ctrl + Shift + D |
Alterne o nível de detalhe do leitor de ecrã. |
| Tecla Seta Para a Esquerda | Mostrar o mapa à esquerda 100 píxeis |
| Tecla Seta Para a Direita | Pan the map right 100 pixels |
| Seta para baixo | Mostrar o mapa 100 pixéis para baixo |
| Tecla de seta para cima | Aumentar o mapa 100 píxeis |
Shift + seta para cima |
Aumentar a apresentação do mapa em 10 graus |
Shift + seta para baixo |
Diminuir a apresentação do mapa em 10 graus |
Shift + seta para a direita |
Rodar o mapa 15 graus no sentido dos ponteiros do relógio |
Shift + seta para a esquerda |
Rodar o mapa 15 graus no sentido contrário ao dos ponteiros do relógio |
Sinal de adição (+) ou *Sinal de Igual (=) |
Ampliar |
Sinal de subtração, Hífen (-) ou *Sublinhado (_) |
Reduzir |
Shift + arrastar rato no mapa para desenhar área |
Ampliar a área |
* Normalmente, estes atalhos de teclas partilham a mesma tecla num teclado. Estes atalhos foram adicionados para melhorar a experiência do utilizador. Também não importa se o utilizador utiliza a tecla shift ou não para estes atalhos.
Suporte do Leitor de Ecrã
Os utilizadores podem navegar no mapa com o teclado. Se um leitor de ecrã estiver em execução, o mapa notifica o utilizador das alterações ao respetivo estado. Por exemplo, os utilizadores são notificados das alterações ao mapa quando o mapa é panned ou ampliado. Por predefinição, o mapa fornece descrições simplificadas que excluem o nível de zoom e as coordenadas do centro do mapa. O utilizador pode alternar o nível de detalhe destas descrições com o atalho Ctrl + + ShiftDde teclado .
Todas as informações adicionais que são colocadas no mapa base devem ter informações contextuais correspondentes para os utilizadores do leitor de ecrã. Certifique-se de que adiciona atributos ARIA (ARIA), alt e título acessíveis, sempre que adequado.
Tornar o teclado de pop-ups acessível
Um marcador ou símbolo é frequentemente utilizado para representar uma localização no mapa. Normalmente, as informações adicionais sobre a localização são apresentadas num pop-up quando o utilizador interage com o marcador. Na maioria das aplicações, os pop-ups são apresentados quando um utilizador seleciona um marcador. No entanto, clicar e tocar requer que o utilizador utilize um rato e um ecrã tátil, respetivamente. Uma boa prática é tornar os pop-ups acessíveis ao utilizar um teclado. Esta funcionalidade pode ser obtida ao criar um pop-up para cada ponto de dados e adicioná-lo ao mapa.
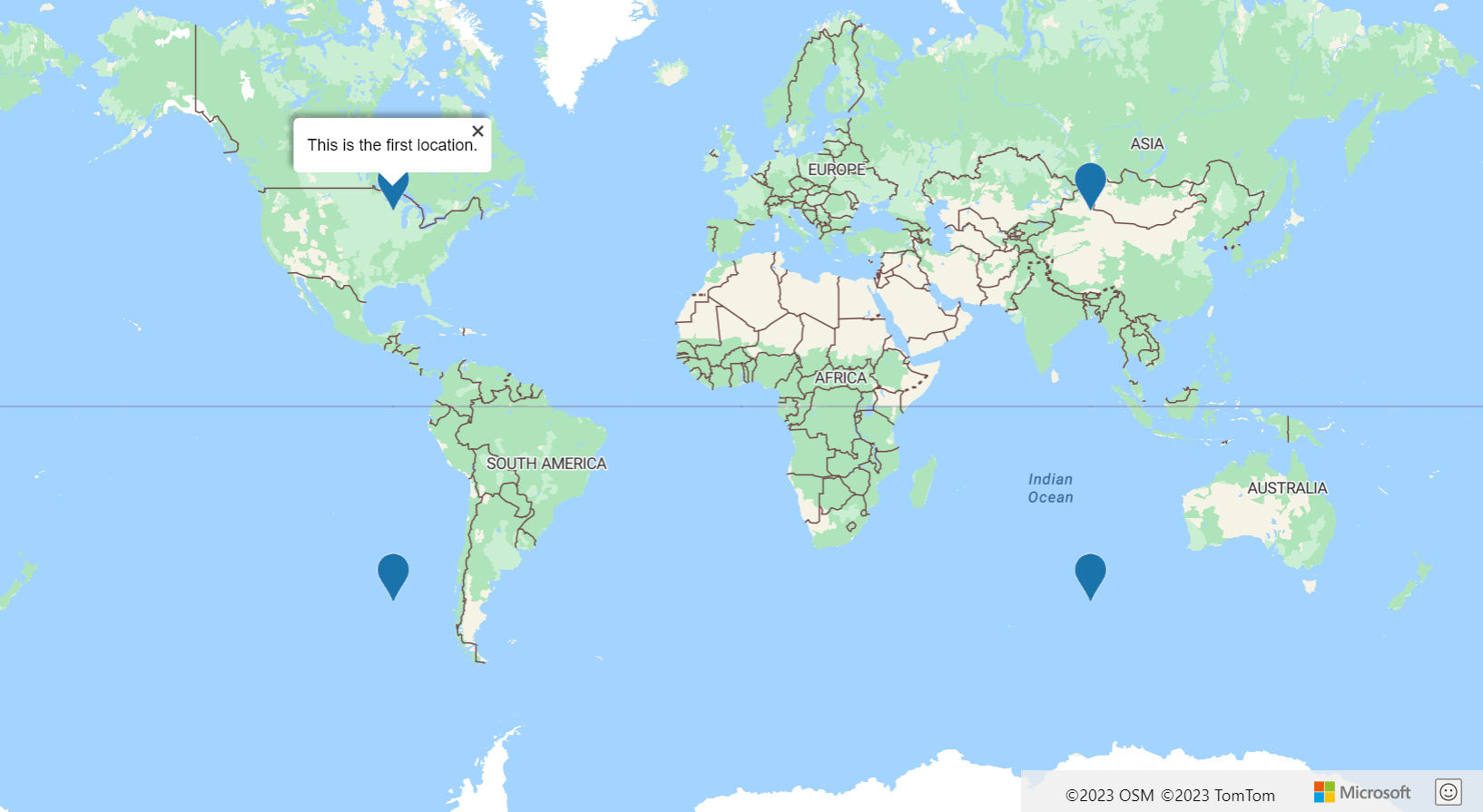
O exemplo de pop-ups Acessíveis carrega pontos de interesse no mapa com uma camada de símbolo e adiciona um pop-up ao mapa para cada ponto de interesse. Uma referência a cada pop-up é armazenada nas propriedades de cada ponto de dados. Também pode ser obtido para um marcador, como quando um marcador é selecionado. Quando estiver focado no mapa, premir a tecla de tabulação permite que o utilizador percorra cada pop-up no mapa. Para obter o código fonte deste exemplo, veja Código fonte de pop-ups acessíveis.

Mais sugestões de acessibilidade
Seguem-se mais algumas sugestões para tornar a sua aplicação de mapeamento Web mais acessível.
- Se apresentar muitos dados de pontos interativos no mapa, considere reduzir a desorganização e utilizar o clustering.
- Certifique-se de que a proporção de contraste de cor entre texto/símbolos e cores de fundo é de 4,5:1 ou mais.
- Mantenha as mensagens de leitor de ecrã (atributos ARIA, alt e título) curtas, descritivas e significativas. Evite jargões e acrónimos desnecessários.
- Tente otimizar as mensagens enviadas ao leitor de ecrã para fornecer informações breves e significativas que são fáceis de resumir pelo utilizador. Por exemplo, se quiser atualizar o leitor de ecrã com uma frequência elevada, como quando o mapa está em movimento, considere fazer os seguintes pontos:
- Aguarde até que o mapa termine de avançar para atualizar o leitor de ecrã.
- Limitar as atualizações para uma vez a cada poucos segundos.
- Combinar mensagens de forma lógica.
- Evite utilizar cores como a única forma de transmitir informações. Utilize texto, ícones ou padrões para complementar ou substituir a cor. Algumas considerações:
- Se utilizar uma camada de bolhas para mostrar o valor relativo entre pontos de dados, considere dimensionar o raio de cada bolha, colorir a bolha ou ambos.
- Considere utilizar uma camada de símbolo com ícones diferentes para diferentes categorias de métricas, como triângulos, estrelas e quadrados. A camada de símbolo também suporta o dimensionamento do tamanho do ícone. Também pode ser apresentada uma etiqueta de texto.
- Se apresentar dados de linha, a largura pode ser utilizada para representar o peso ou o tamanho. Um padrão de matriz de traços pode ser utilizado para representar diferentes categorias de linhas. Uma camada de símbolo pode ser utilizada em combinação com uma linha para sobrepor ícones ao longo da linha. Utilizar um ícone de seta é útil para mostrar o fluxo ou direção da linha.
- Se apresentar dados de polígonos, um padrão, como riscas, pode ser utilizado como uma alternativa à cor.
- Algumas visualizações, como máscaras térmicas, camadas de mosaicos e camadas de imagem, não são acessíveis para utilizadores com deficiências visuais. Algumas considerações:
- Peça ao leitor de ecrã que descreva o que a camada está a apresentar quando adicionada ao mapa. Por exemplo, se for apresentada uma camada de mosaico de radar meteorológico, peça ao leitor de ecrã que diga "Os dados do radar meteorológico estão sobrepostos no mapa".
- Limite a quantidade de funcionalidades que requer um rato a pairar. Estas funcionalidades estão inacessíveis para os utilizadores que estão a utilizar um teclado ou dispositivo tátil para interagir com a sua aplicação. Tenha em atenção que ainda é uma boa prática ter um estilo de pairar sobre o rato para conteúdo interativo, como ícones clicáveis, ligações e botões.
- Experimente navegar na sua aplicação com o teclado. Certifique-se de que a ordenação de separadores é lógica.
- Se criar atalhos de teclado, tente limitá-lo a duas teclas ou menos.
Passos seguintes
Saiba mais sobre a acessibilidade nos módulos do SDK Web.
Saiba mais sobre o desenvolvimento de aplicações acessíveis:
Veja estas ferramentas de acessibilidade úteis: