Adicionar uma camada de bolhas a um mapa
Este artigo mostra como renderizar dados de ponto de uma fonte de dados como uma camada de bolha em um mapa. As camadas de bolhas renderizam pontos como círculos no mapa com um raio de pixel fixo.
Gorjeta
As camadas de bolhas por padrão renderizarão as coordenadas de todas as geometrias em uma fonte de dados. Para limitar a camada de modo que ela apenas renderize recursos de geometria de ponto, defina a filter propriedade da camada para ['==', ['geometry-type'], 'Point'] ou ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] se você quiser incluir recursos do MultiPoint também.
Adicionar uma camada de bolha
O código a seguir carrega uma matriz de pontos em uma fonte de dados. Em seguida, ele conecta os pontos de dados a uma camada de bolhas. A camada de bolhas renderiza cada bolha com um raio de seis pixels e uma largura de traçado de três pixels.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

Mostrar rótulos com uma camada de bolhas
Este código mostra como usar uma camada de bolhas para renderizar um ponto no mapa e uma camada de símbolo para renderizar um rótulo. Para ocultar o ícone da camada de símbolos, defina a image propriedade das opções de ícone como none.
//Create an instance of the map control and set some options.
function InitMap() {
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

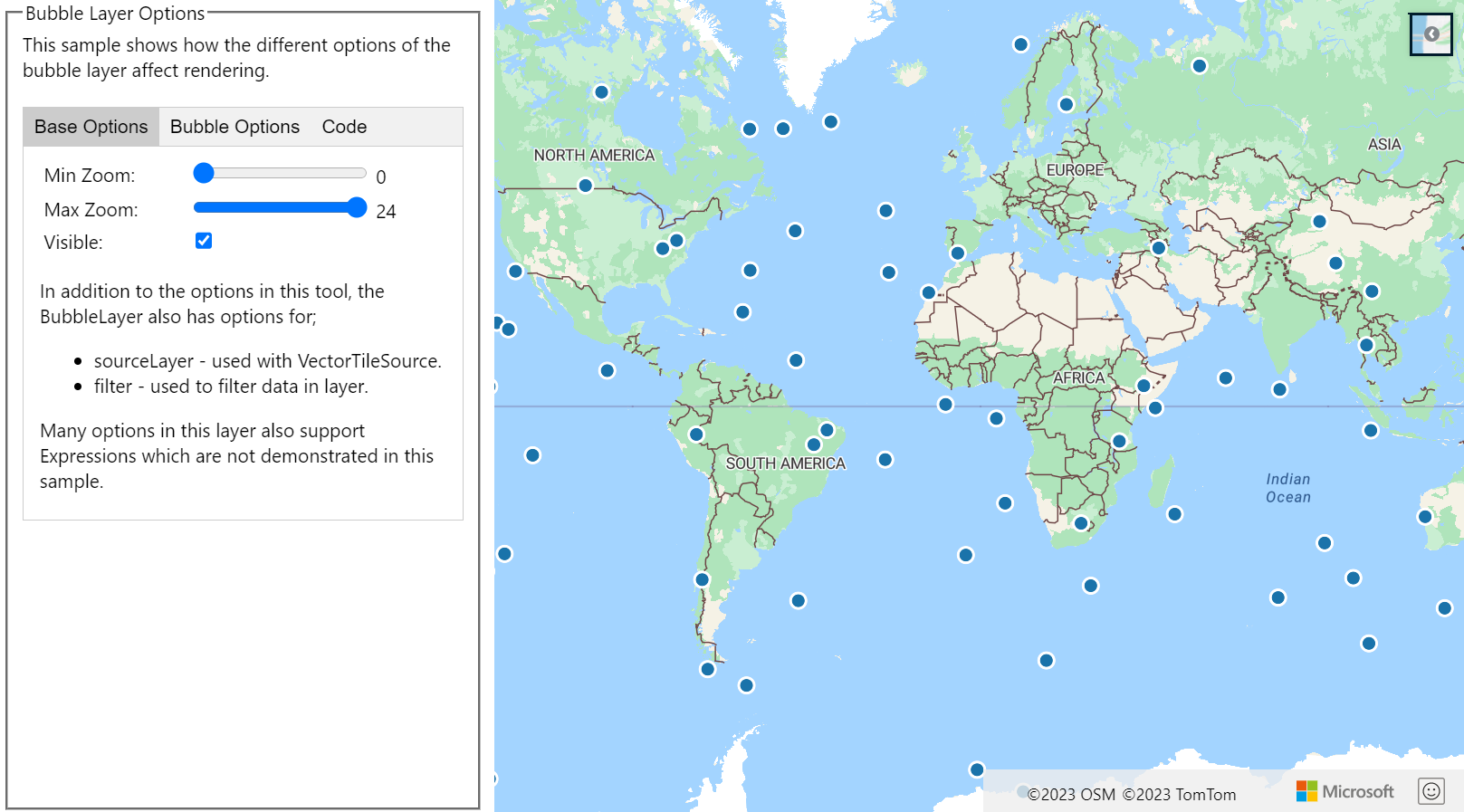
Personalizar uma camada de bolhas
A camada de bolha tem apenas algumas opções de estilo. Use o exemplo Opções de camada de bolhas para experimentá-las. Para obter o código-fonte deste exemplo, consulte Código fonte Opções de camada de bolha.

Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Consulte os seguintes artigos para obter mais exemplos de código para adicionar aos seus mapas: