Adicionar uma camada de polígono ao mapa
Este artigo mostra como renderizar as áreas e MultiPolygon apresentar geometrias no mapa usando uma camada de Polygon polígono. O SDK da Web do Azure Maps também dá suporte à criação de geometrias de círculo, conforme definido no esquema GeoJSON estendido. Esses círculos são transformados em polígonos quando renderizados no mapa. Todas as geometrias de recursos podem ser facilmente atualizadas quando envolvidas com o atlas. Classe Shape .
Usar uma camada de polígono
Quando uma camada de polígono é conectada a uma fonte de dados e carregada no mapa, ela renderiza a área com Polygon e MultiPolygon recursos. Para criar um polígono, adicione-o a uma fonte de dados e renderize-o com uma camada de polígono usando a classe PolygonLayer .
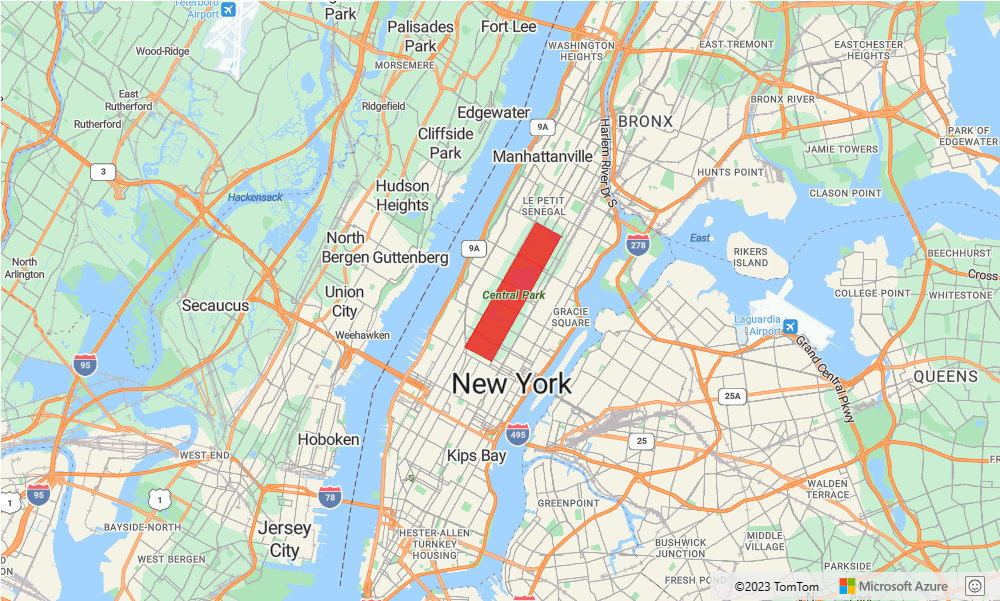
O código de exemplo a seguir demonstra a criação de uma camada de polígono que cobre o Central Park de Nova York com um polígono vermelho.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Use um polígono e uma camada de linha juntos
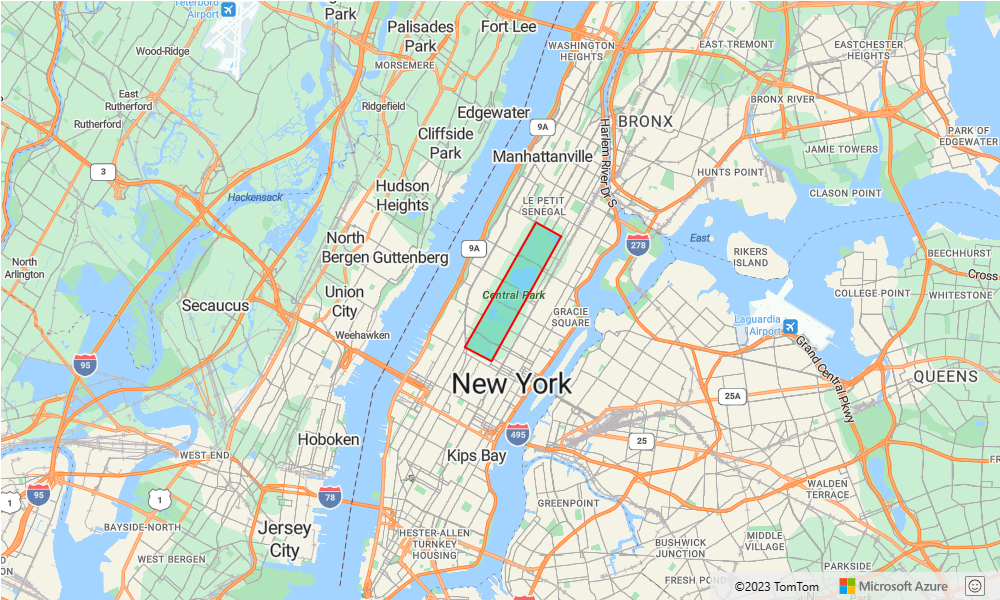
Uma camada de linha é usada para renderizar o contorno de polígonos. O exemplo de código a seguir renderiza um polígono como o exemplo anterior, mas agora adiciona uma camada de linha. Esta camada de linha é uma segunda camada conectada à fonte de dados.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Preencher um polígono com um padrão
Além de preencher um polígono com uma cor, você pode usar um padrão de imagem para preencher o polígono. Carregue um padrão de imagem nos recursos de sprite de imagem de mapas e, em seguida, faça referência a essa imagem com a fillPattern propriedade da camada de polígono.
Para obter um exemplo totalmente funcional que mostra como usar um modelo de imagem como um padrão de preenchimento em uma camada de polígono, consulte Polígono de preenchimento com modelo de ícone interno nos Exemplos do Azure Maps. Para obter o código-fonte deste exemplo, consulte Polígono de preenchimento com código-fonte de modelo de ícone interno.
Gorjeta
O SDK da Web do Azure Maps fornece vários modelos de imagem personalizáveis que você pode usar como padrões de preenchimento. Para obter mais informações, consulte o documento Como usar modelos de imagem.
Personalizar uma camada de polígono
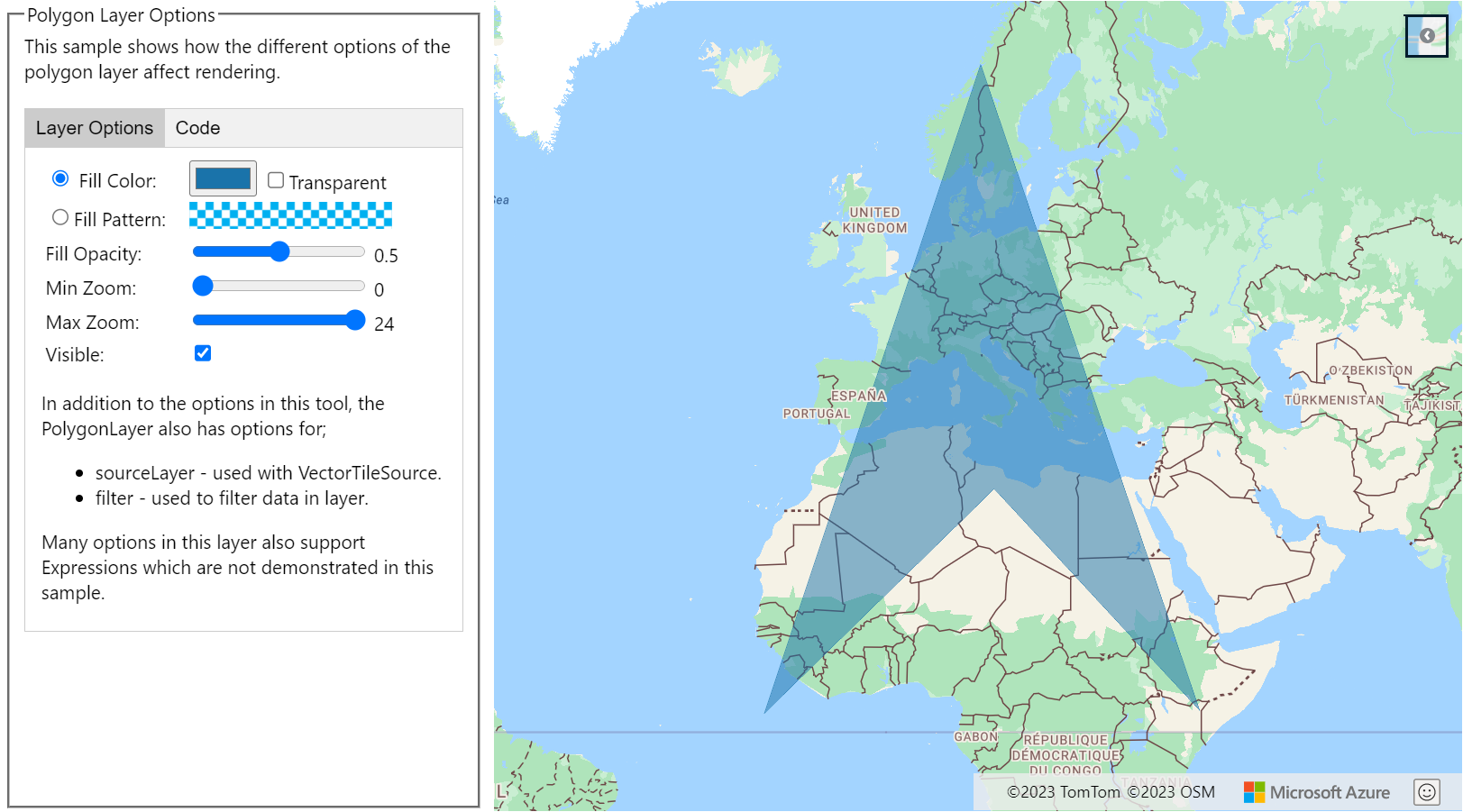
A camada Polygon tem apenas algumas opções de estilo. Consulte o mapa de exemplo Opções de Camada de Polígono nos Exemplos do Azure Maps para experimentá-los. Para obter o código-fonte deste exemplo, consulte Código fonte Opções de camada de polígono.
Adicionar um círculo ao mapa
O Azure Maps usa uma versão estendida do esquema GeoJSON que fornece uma definição para círculos. Um círculo é renderizado no mapa criando um Point recurso. Este Point tem uma subType propriedade com um valor de "Circle" e uma radius propriedade com um número que representa o raio em metros.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
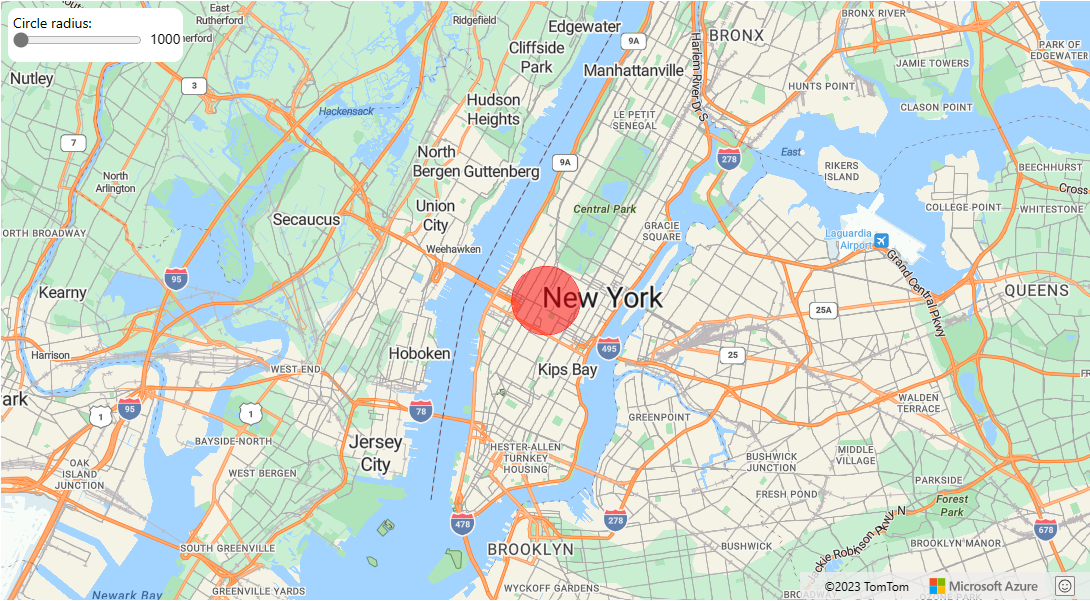
O SDK da Web do Azure Maps converte esses Point recursos em Polygon recursos. Em seguida, esses recursos são renderizados no mapa usando camadas de polígono e linha, conforme mostrado no exemplo de código a seguir.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Torne uma geometria fácil de atualizar
Uma Shape classe encapsula uma Geometria ou Recurso e facilita a atualização e manutenção desses recursos. Para instanciar uma variável de forma, passe uma geometria ou um conjunto de propriedades para o construtor da forma.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
O exemplo Tornar uma geometria fácil de atualizar mostra como envolver um objeto GeoJSON circular com uma classe de forma. À medida que o valor do raio muda na forma, o círculo é renderizado automaticamente no mapa. Para obter o código-fonte deste exemplo, consulte Facilitar a atualização do código-fonte de uma geometria.

Próximos passos
Saiba mais sobre as classes e métodos usados neste artigo:
Para obter mais exemplos de código para adicionar aos seus mapas, consulte os seguintes artigos:
Mais recursos: