Introdução às solicitações HTTP de conexões híbridas de retransmissão no Node.js
Neste início rápido, você cria Node.js aplicativos de remetente e recetor que enviam e recebem mensagens usando o protocolo HTTP. Os aplicativos usam o recurso Conexões Híbridas do Azure Relay. Para saber mais sobre o Azure Relay em geral, consulte Azure Relay.
Neste guia de início rápido, você executa as seguintes etapas:
- Crie um espaço de nomes de Reencaminhamento com o Portal do Azure.
- Crie uma ligação híbrida nesse espaço de nomes, com o portal do Azure.
- Escrever uma aplicação de consola (serviço de escuta) de servidor para receber mensagens.
- Escrever uma aplicação de consola (remetente) de cliente para enviar mensagens.
- Execute aplicativos.
Pré-requisitos
- Node.js.
- Uma subscrição do Azure. Se não tiver uma, crie uma conta gratuita antes de começar.
Criar um espaço de nomes com o Portal do Azure
Inicie sessão no portal do Azure.
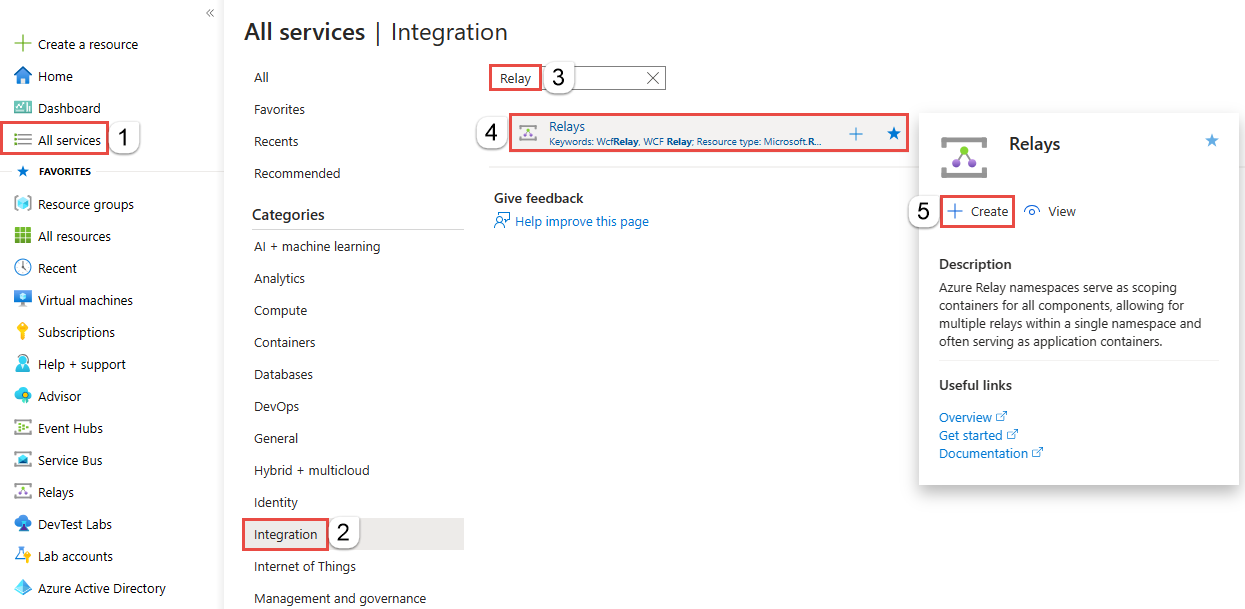
Selecione Todos os serviços no menu à esquerda. Selecione Integração, procure Relés, mova o rato sobre Relés e, em seguida, selecione Criar.

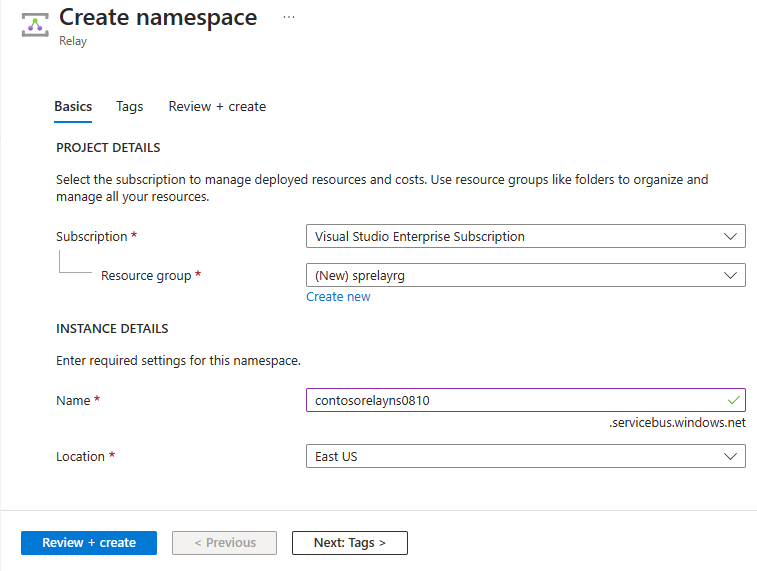
Na página Criar namespace, siga estas etapas:
Escolha uma assinatura do Azure na qual criar o namespace.
Para Grupo de recursos, escolha um grupo de recursos existente no qual colocar o namespace ou crie um novo.
Insira um nome para o namespace Relay.
Selecione a região na qual seu namespace deve ser hospedado.
Selecione Rever + criar na parte inferior da página.

Na página Rever + criar, selecione Criar.
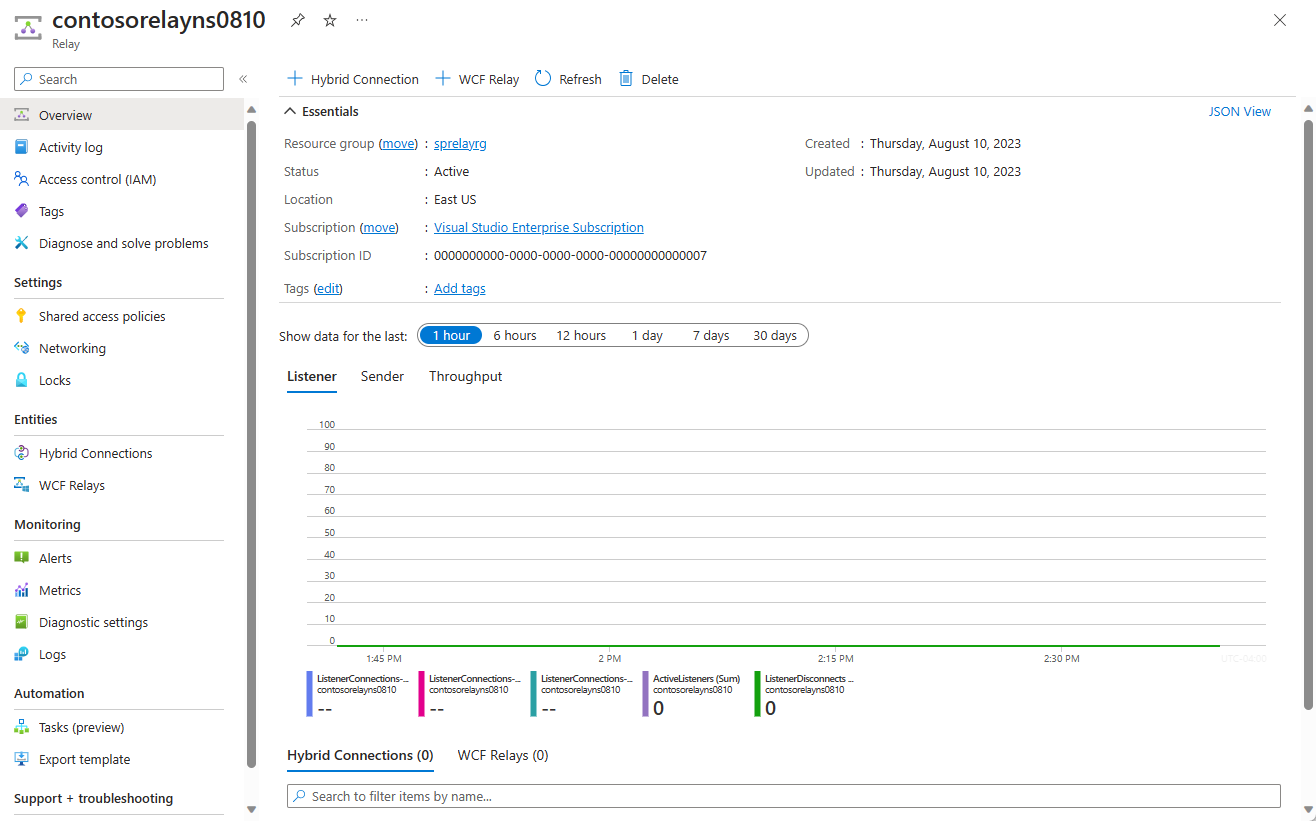
Depois de alguns minutos, você verá a página Retransmissão para o namespace.

Obter credenciais de gestão
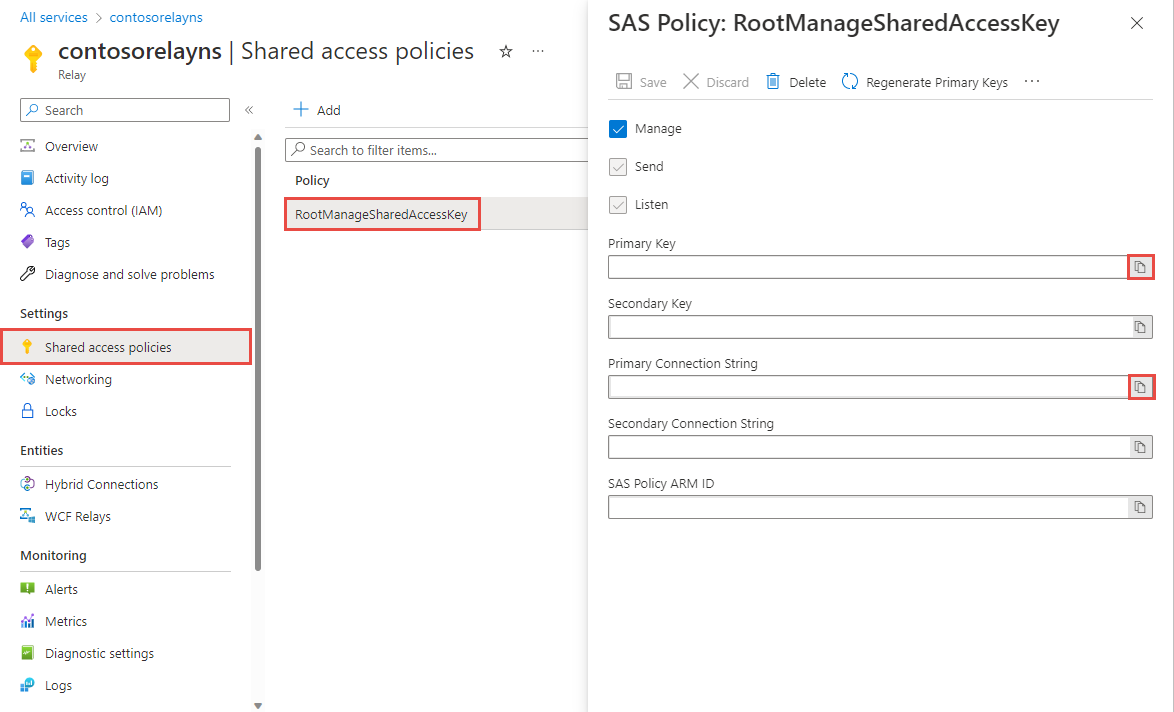
Na página Retransmissão, selecione Políticas de acesso compartilhado no menu à esquerda. `
Na página Políticas de acesso compartilhado, selecione RootManageSharedAccessKey.
Em Política SAS: RootManageSharedAccessKey, selecione o botão Copiar ao lado de Cadeia de Conexão Primária. Esta ação copia a cadeia de conexão para a área de transferência para uso posterior. Cole este valor no Bloco de Notas ou noutra localização temporária.
Repita o passo anterior para copiar e colar o valor da Chave primária para uma localização temporária para utilizar mais tarde.

Criar uma ligação híbrida com o Portal do Azure
Na página Retransmissão para seu namespace, siga estas etapas para criar uma conexão híbrida.
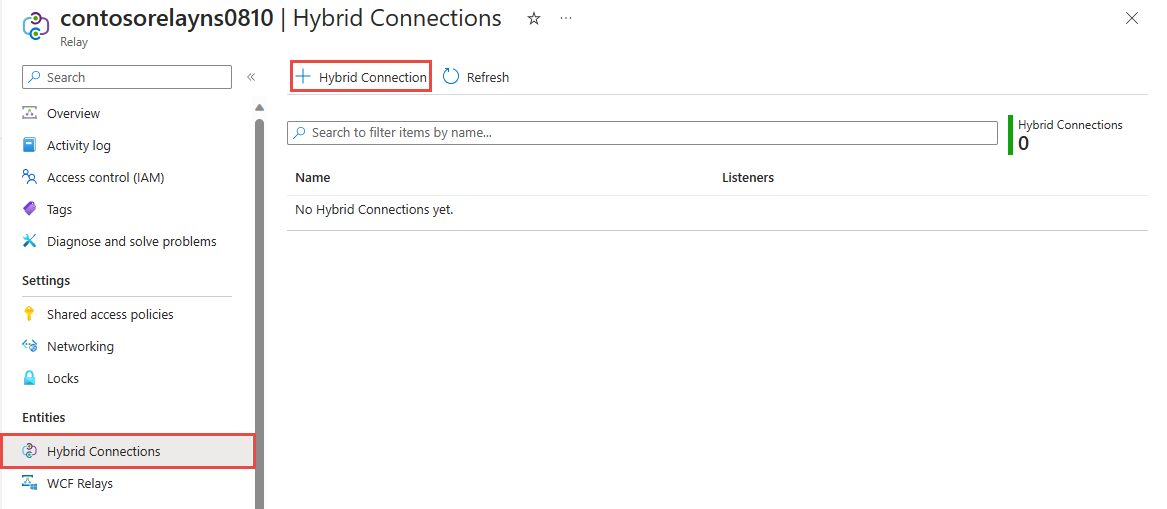
No menu à esquerda, em Entidades, selecione Conexões híbridas e, em seguida, selecione + Conexão híbrida.

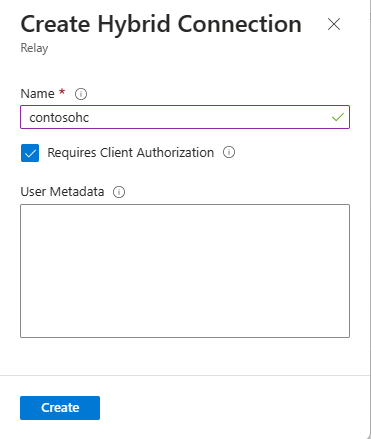
Na página Criar Conexão Híbrida, insira um nome para a conexão híbrida e selecione Criar.

Criar uma aplicação de servidor (serviço de escuta)
Para escutar e receber mensagens do Reencaminhamento, escreva uma aplicação de consola Node.js.
Criar uma aplicação Node.js
Criar um novo ficheiro JavaScript denominado listener.js.
Adicionar o pacote Relay
Execute npm install hyco-https a partir de uma linha de comandos do Nó na sua pasta do projeto.
Escreva algum código para processar pedidos
Adicione a seguinte constante à parte superior do ficheiro
listener.js.const https = require('hyco-https');Adicione as seguintes constantes ao ficheiro
listener.jspara obter os detalhes da ligação híbrida. Substitua os marcadores de posição entre parênteses retos pelos valores obtidos quando criou a ligação híbrida.const ns- O espaço de nomes do Reencaminhamento. Certifique-se de que utiliza o nome de espaço de nomes totalmente qualificado, por exemplo,{namespace}.servicebus.windows.net.const path- O nome da ligação híbrida.const keyrule- Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão.const key- A chave primária do namespace que você salvou anteriormente.
Adicione o seguinte código ao ficheiro
listener.js. :Você percebe que o código não é muito diferente de qualquer exemplo de servidor HTTP simples que você pode encontrar em Node.js tutoriais iniciantes, que a exceção de usar a
createRelayedServerfunção em vez da típicacreateServer.var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });Eis o aspeto que o seu ficheiro listener.js deve ter:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
Criar uma aplicação cliente (remetente)
Para enviar mensagens para o Reencaminhamento, pode utilizar qualquer cliente HTTP ou escrever uma aplicação de consola Node.js.
Criar uma aplicação Node.js
Se tiver desativado a opção "Requer Autorização do Cliente" ao criar o Reencaminhamento, pode enviar os pedidos para o URL de Ligações Híbridas com qualquer browser. Para aceder a pontos finais protegidos, tem de criar e transmitir um token no cabeçalho ServiceBusAuthorization, mostrado aqui.
Para começar, crie um novo ficheiro JavaScript denominado sender.js.
Adicionar o pacote do Gerenciador de Pacotes de Nó de Retransmissão
Execute npm install hyco-https a partir de uma linha de comandos do Nó na sua pasta do projeto. Este pacote também importa o pacote regular https. Para o lado do cliente, a principal diferença é que o pacote fornece funções para construir tokens e URIs de Reencaminhamento.
Escrever alguns códigos para enviar mensagens
Adicione o seguinte
constantsà parte superior do ficheirosender.js.const https = require('hyco-https');Adicione as seguintes constantes ao ficheiro
sender.jspara obter os detalhes da ligação híbrida. Substitua os marcadores de posição entre parênteses retos pelos valores obtidos quando criou a ligação híbrida.const ns- O espaço de nomes do Reencaminhamento. Certifique-se de que utiliza o nome de espaço de nomes totalmente qualificado, por exemplo,{namespace}.servicebus.windows.net.const path- O nome da ligação híbrida.const keyrule- Nome da sua chave de Políticas de Acesso Compartilhado, que éRootManageSharedAccessKeypor padrão.const key- A chave primária do namespace que você salvou anteriormente.
Adicione o seguinte código ao ficheiro
sender.js. Você percebe que o código não difere significativamente do uso regular do cliente HTTPS Node.js; ele apenas adiciona o cabeçalho de autorização.https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });Eis o aspeto que o seu ficheiro sender.js deve ter:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
Executar as aplicações
- Execute a aplicação de servidor: a partir de um tipo de linha de comandos
node listener.jsdo Node.js. - Execute a aplicação de cliente: a partir de um tipo de linha de comandos
node sender.jsdo Node.js e introduza algum texto. - Certifique-se de que a consola da aplicação de servidor produz o texto que foi introduzido na aplicação cliente.
Parabéns, criou uma aplicação de Ligações Híbridas ponto a ponto com o Node.js!
Próximos passos
Neste início rápido, você criou Node.js aplicativos cliente e servidor que usavam HTTP para enviar e receber mensagens. O recurso Conexões Híbridas do Azure Relay também dá suporte ao uso de WebSockets para enviar e receber mensagens. Para saber como usar WebSockets com Conexões Híbridas de Retransmissão do Azure, consulte o Guia de início rápido de WebSockets.
Neste início rápido, você usou Node.js para criar aplicativos cliente e servidor. Para saber como escrever aplicativos cliente e servidor usando o .NET Framework, consulte o início rápido do .NET WebSockets ou o início rápido do HTTP do .NET.