Elemento da interface do usuário Microsoft.Common.EditableGrid
Um controle para coletar entrada tabular. Todos os campos dentro da grade são editáveis e o número de linhas pode variar.
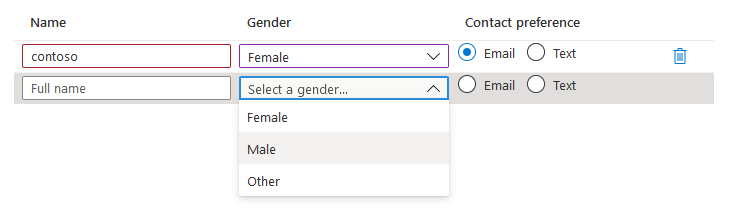
Exemplo de interface do usuário

Esquema
{
"name": "people",
"type": "Microsoft.Common.EditableGrid",
"ariaLabel": "Enter information per person",
"label": "People",
"constraints": {
"width": "Full",
"rows": {
"count": {
"min": 1,
"max": 10
}
},
"columns": [
{
"id": "colName",
"header": "Name",
"width": "1fr",
"element": {
"type": "Microsoft.Common.TextBox",
"placeholder": "Full name",
"constraints": {
"required": true,
"validations": [
{
"isValid": "[startsWith(last(take(steps('grid').people, $rowIndex)).colName, 'contoso')]",
"message": "Must start with 'contoso'."
},
{
"regex": "^[a-z0-9A-Z]{1,30}$",
"message": "Only alphanumeric characters are allowed, and the value must be 1-30 characters long."
}
]
}
}
},
{
"id": "colGender",
"header": "Gender",
"width": "1fr",
"element": {
"name": "dropDown1",
"type": "Microsoft.Common.DropDown",
"placeholder": "Select a gender...",
"constraints": {
"allowedValues": [
{
"label": "Female",
"value": "female"
},
{
"label": "Male",
"value": "male"
},
{
"label": "Other",
"value": "other"
}
],
"required": true
}
}
},
{
"id": "colContactPreference",
"header": "Contact preference",
"width": "1fr",
"element": {
"type": "Microsoft.Common.OptionsGroup",
"constraints": {
"allowedValues": [
{
"label": "Email",
"value": "email"
},
{
"label": "Text",
"value": "text"
}
],
"required": true
}
}
}
]
}
}
Saída de exemplo
{
"colName": "contoso",
"colGender": "female",
"colContactPreference": "email"
}
Observações
Os únicos controles válidos dentro da matriz de colunas são TextBox, OptionsGroup e DropDown.
A
$rowIndexvariável só é válida em expressões contidas em filhos das colunas da grade. É um inteiro que representa o índice de linha relativo do elemento e a contagem começa em um e aumenta por um. Como mostrado na seção do"columns":esquema, o$rowIndexé usado para validação.Quando as validações são realizadas usando a
$rowIndexvariável, é possível obter o valor da linha atual combinando oslast()comandos andtake().Por exemplo:
last(take(<reference_to_grid>, $rowIndex))A
labelpropriedade não aparece como parte do controle, mas é exibida no resumo da guia final.A
ariaLabelpropriedade é o rótulo de acessibilidade para a grade. Especifique texto útil para usuários que usam leitores de tela.A
constraints.widthpropriedade é usada para definir a largura total da grade. As opções são Completo, Médio, Pequeno. O padrão é Full.A
widthpropriedade em filhos de colunas determina a largura da coluna. As larguras são especificadas usando unidades fracionárias como 3fr, com o espaço total sendo alocado às colunas proporcionalmente às suas unidades. Se nenhuma largura de coluna for especificada, o padrão será 1fr.
Próximos passos
- Para obter uma introdução à criação de definições de interface do usuário, consulte Introdução a CreateUiDefinition.
- Para obter uma descrição das propriedades comuns em elementos da interface do usuário, consulte Elementos CreateUiDefinition.