Conectar um bot ao Web Chat
APLICA-SE A: SDK v4
Quando você cria um bot com o Azure, o canal de Chat da Web é configurado automaticamente para você. O canal de Chat da Web inclui o controle de Bate-papo da Web, que fornece a capacidade de os usuários interagirem com o bot diretamente em uma página da Web.
O canal de Chat da Web contém tudo o que você precisa para incorporar o controle de Chat da Web em uma página da Web. Para fazer isso, você receberá a chave secreta do bot e, em seguida, incorporará o controle em uma página da Web.
Pré-requisitos
- Uma conta do Azure. Se ainda não tiver uma, crie uma conta gratuita antes de começar.
- Um bot existente publicado no Azure.
Considerações de segurança do Web Chat
Quando você usa a autenticação do Serviço de Bot do Azure AI com o Chat da Web, há algumas considerações de segurança importantes que você deve ter em mente. Para obter mais informações, consulte Considerações de segurança.
Incorporar o controle de bate-papo da Web em uma página da Web
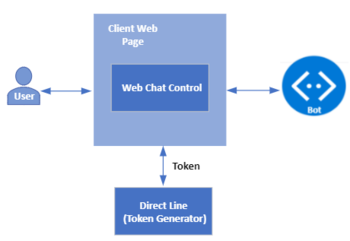
A imagem a seguir mostra os componentes envolvidos ao incorporar o controle de bate-papo da Web em uma página da Web.

Importante
Use a Linha Direta (com autenticação aprimorada) para reduzir os riscos de segurança ao se conectar a um bot usando o controle de Web Chat. Para obter mais informações, consulte Autenticação avançada de linha direta.
Obtenha a chave secreta do seu bot
- Vá para o portal do Azure e abra seu bot.
- Em Configurações, selecione Canais. Em seguida, selecione Web Chat.
- A página do Web Chat será aberta. Selecione o Site Padrão na lista de Sites.
- Copie a primeira chave secreta e o código de incorporação.
Opções de incorporação de desenvolvimento
Opção 1 - Troque seu segredo por um token e gere a incorporação
Esta é uma boa opção se:
- Você pode executar uma solicitação de servidor para servidor para trocar seu segredo de bate-papo da Web por um token temporário
- você quer tornar difícil para outros desenvolvedores incorporar seu bot em seus sites
Usar essa opção não impedirá completamente que outros desenvolvedores incorporem seu bot em seus sites, mas dificulta isso.
Para trocar seu segredo por um token e gerar a incorporação:
Emita uma solicitação GET para o URL de troca de token e passe seu segredo de bate-papo da web através do
Authorizationcabeçalho. OAuthorizationcabeçalho usa o esquema e inclui oBotConnectorseu segredo.- Para um bot global, a URL de troca de token é
https://webchat.botframework.com/api/tokens. - Para um bot regional, insira o seguinte url de acordo com a região selecionada:
País/Região Token Exchange URL Europa https://europe.webchat.botframework.com/api/tokens Índia https://india.webchat.botframework.com/api/tokens - Para um bot global, a URL de troca de token é
A resposta à sua solicitação GET conterá o token (entre aspas) que pode ser usado para iniciar uma conversa renderizando o controle do Web Chat. Um token é válido apenas para uma conversa; Para iniciar outra conversa, você precisa gerar um novo token.
Dentro do código incorporado que você copiou do canal de bate-papo da Web anteriormente, altere o
s=parâmetro parat=e substitua "YOUR_SECRET_HERE" pelo seu token.
Nota
Os tokens serão renovados automaticamente antes de expirarem.
Exemplos de pedidos
Para um bot global:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Para um bot regional:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Nota
Para o Azure Government, a URL de troca de token é diferente.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Resposta de exemplo
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Exemplo de código HTML
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Opção 2 - Incorpore o controle de bate-papo da web em seu site usando o segredo
Use essa opção se quiser permitir que outros desenvolvedores incorporem facilmente seu bot em seus sites.
Aviso
Com essa opção, a chave secreta do canal do Web Chat é exposta na página da Web do cliente. Use essa opção apenas para fins de desenvolvimento e não em um ambiente de produção.
Para incorporar seu bot em uma página da Web especificando o segredo dentro do código incorporado:
Copie o código incorporado do canal de Chat da Web no portal do Azure (descrito em Obter sua chave secreta de bot acima).
Dentro desse código incorporado, substitua "YOUR_SECRET_HERE" pelo valor da chave secreta que você copiou da mesma página.
Opção de incorporação de produção
Mantenha seu segredo escondido, troque seu segredo por um token e gere a incorporação
Esta opção não expõe a chave secreta do canal do Web Chat na página Web do cliente.
O cliente precisa fornecer um token para falar com o bot. Para saber mais sobre as diferenças entre segredos e tokens e entender os riscos associados ao uso de segredos, consulte Autenticação de linha direta.
A seguinte página da Web do cliente mostra como usar um token com o Web Chat. Se você tiver um bot regional ou do Azure Gov, ajuste as URLs de público para governo.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Para obter exemplos sobre como gerar um token, consulte: