Gráfico de barras
O elemento visual do gráfico de barras precisa de um mínimo de duas colunas no resultado da consulta. Por predefinição, a primeira coluna é utilizada como eixo y. Esta coluna pode conter tipos de dados numéricos, datetime ou texto. As outras colunas são utilizadas como eixo x e contêm tipos de dados numéricos a serem apresentados como linhas horizontais. Os gráficos de barras são utilizados principalmente para comparar valores discretos numéricos e nominais, em que o comprimento de cada linha representa o respetivo valor.
Nota
Esta visualização só pode ser utilizada no contexto do operador de composição.
Syntax
T|renderbarchart [with(propertyName=propertyValue [, ...])]
Saiba mais sobre as convenções de sintaxe.
Parâmetros
| Nome | Tipo | Necessário | Descrição |
|---|---|---|---|
| T | string |
✔️ | Nome da tabela de entrada. |
| propertyName, propertyValue | string |
Uma lista separada por vírgulas de pares de propriedades chave-valor. Veja as propriedades suportadas. |
Propriedades suportadas
Todas as propriedades são opcionais.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Se o valor de cada medida é adicionado a todos os seus antecessores (true ou false). |
kind |
Elaboração adicional do tipo de visualização. Para obter mais informações, veja kind propriedade. |
legend |
Quer apresente ou não uma legenda (visible ou hidden). |
series |
Lista delimitada por vírgulas de colunas cujos valores combinados por registo definem a série à qual o registo pertence. |
ymin |
O valor mínimo a apresentar no eixo Y. |
ymax |
O valor máximo a apresentar no eixo Y. |
title |
O título da visualização (do tipo string). |
xaxis |
Como dimensionar o eixo x (linear ou log). |
xcolumn |
Que coluna no resultado é utilizada para o eixo x. |
xtitle |
O título do eixo x (do tipo string). |
yaxis |
Como dimensionar o eixo y (linear ou log). |
ycolumns |
Lista delimitada por vírgulas de colunas que consistem nos valores fornecidos por valor da coluna x. |
ytitle |
O título do eixo y (do tipo string). |
ysplit |
Como dividir a visualização em múltiplos valores de eixo y. Para obter mais informações, veja ysplit propriedade. |
ysplit propriedade
Esta visualização suporta a divisão em vários valores de eixo y:
ysplit |
Description |
|---|---|
none |
É apresentado um único eixo y para todos os dados da série. Esta é a predefinição. |
axes |
Um único gráfico é apresentado com vários eixos y (um por série). |
panels |
É composto um gráfico para cada ycolumn valor. |
Propriedades suportadas
Todas as propriedades são opcionais.
| PropertyName | PropertyValue |
|---|---|
kind |
Elaboração adicional do tipo de visualização. Para obter mais informações, veja kind propriedade. |
series |
Lista delimitada por vírgulas de colunas cujos valores combinados por registo definem a série à qual o registo pertence. |
title |
O título da visualização (do tipo string). |
kind propriedade
Esta visualização pode ser mais elaborada ao fornecer a kind propriedade.
Os valores suportados desta propriedade são:
kind valor |
Description |
|---|---|
default |
Cada "bar" está sozinho. |
unstacked |
O mesmo que default. |
stacked |
Empilhe "barras". |
stacked100 |
Empilhe "barras" e estique cada uma para a mesma largura que as outras. |
Exemplos
Compor um gráfico de barras
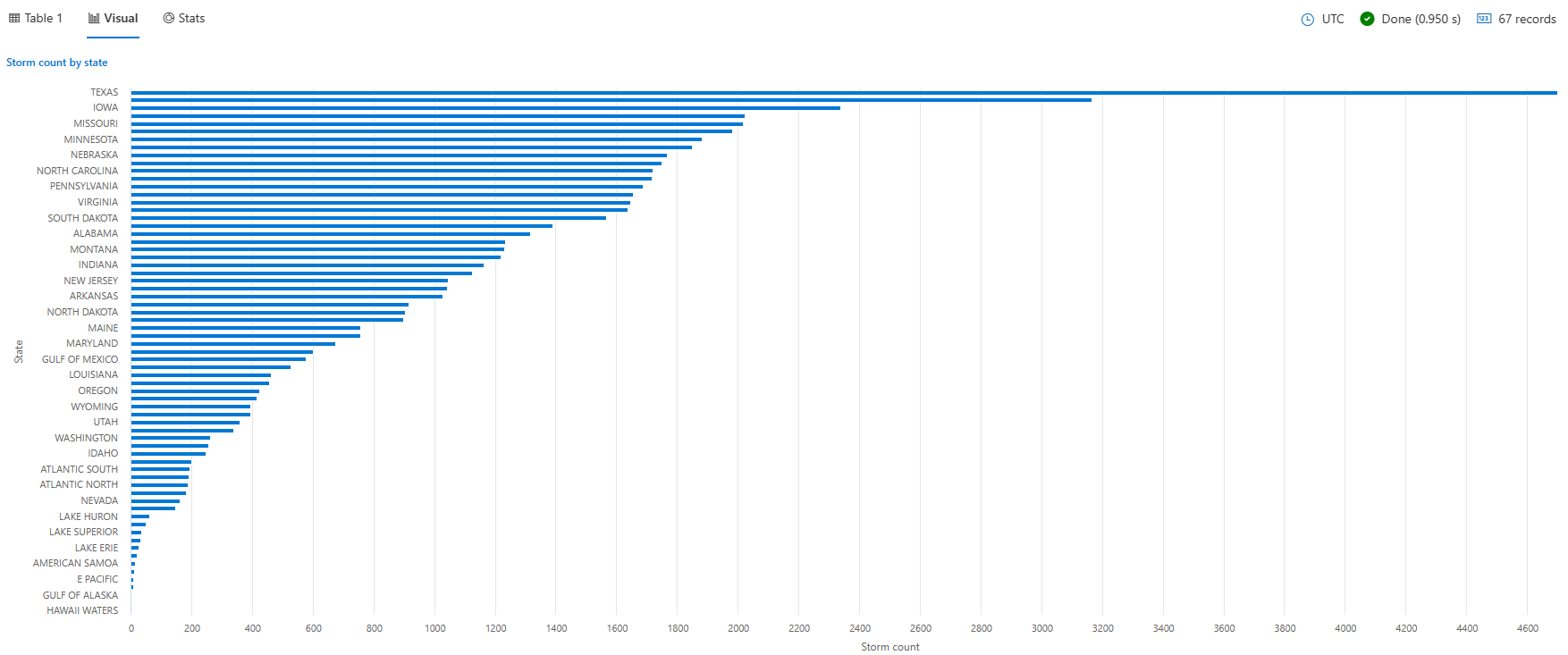
A consulta seguinte cria um gráfico de barras que apresenta o número de eventos storm para cada estado, filtrando apenas esses estados com mais de 10 eventos. O gráfico fornece uma representação visual da distribuição de eventos em diferentes estados.
StormEvents
| summarize event_count=count() by State
| project State, event_count
| render barchart
with (
title="Storm count by state",
ytitle="Storm count",
xtitle="State",
legend=hidden
)
Compor um gráfico de stacked barras
A seguinte consulta cria um stacked gráfico de barras que mostra a contagem total de eventos de tempestade pelo seu tipo para estados selecionados do Texas, Califórnia e Florida. Cada barra representa um tipo de evento storm e as barras empilhadas mostram a divisão de eventos de tempestade por estado em cada tipo.
StormEvents
| where State in ("TEXAS", "CALIFORNIA", "FLORIDA")
| summarize EventCount = count() by EventType, State
| order by EventType asc, State desc
| render barchart with (kind=stacked)
Compor um gráfico de stacked100 barras
A seguinte consulta cria um stacked100 gráfico de barras que mostra a contagem total de eventos de tempestade pelo seu tipo para estados selecionados do Texas, Califórnia e Florida. O gráfico mostra a distribuição de eventos storm entre estados dentro de cada tipo. Apesar de as pilhas somarem visualmente até 100, os valores representam o número de eventos e não as percentagens. Esta visualização é útil para compreender as percentagens e as contagens de eventos reais.
StormEvents
| where State in ("TEXAS", "CALIFORNIA", "FLORIDA")
| summarize EventCount = count() by EventType, State
| order by EventType asc, State desc
| render barchart with (kind=stacked100)
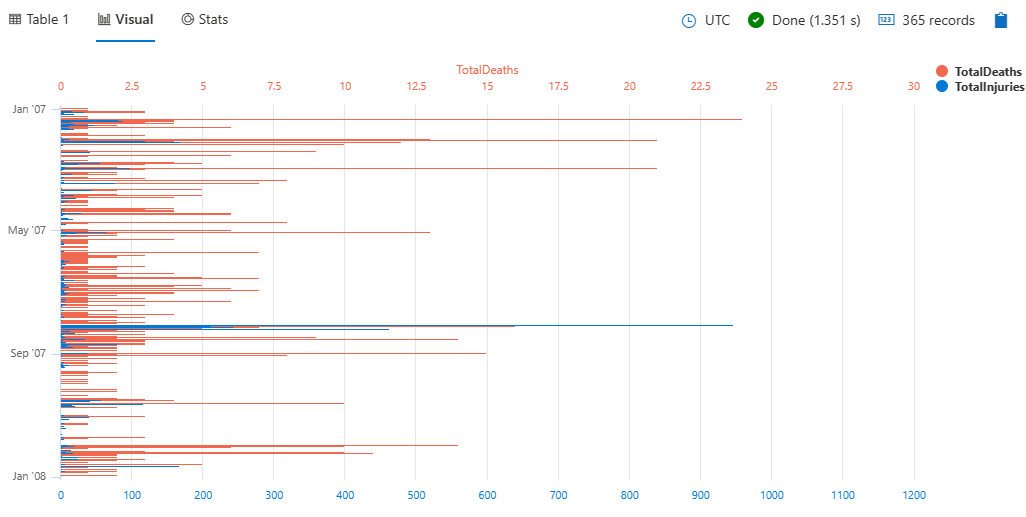
Utilizar a ysplit propriedade
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render barchart with (ysplit=axes)
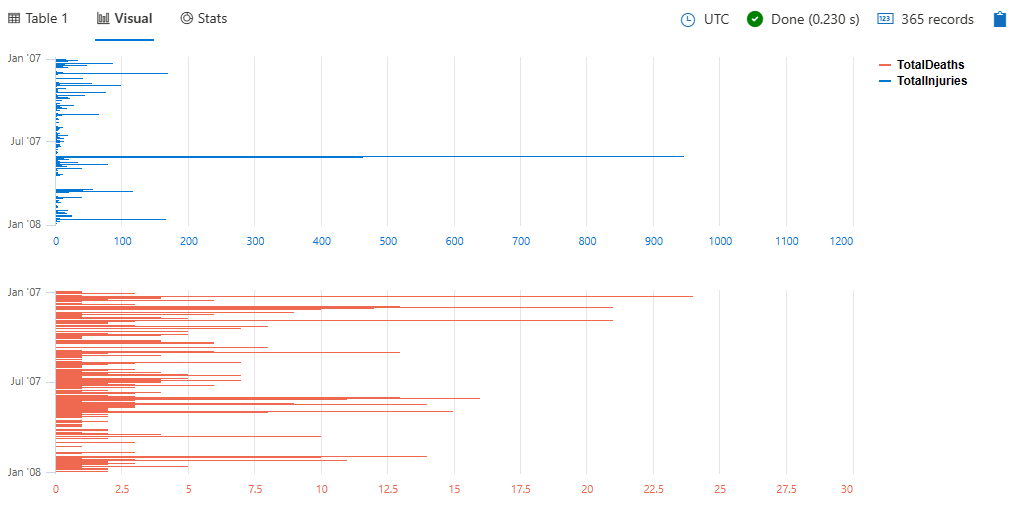
Para dividir a vista em painéis separados, especifique panels em vez de axes:
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render barchart with (ysplit=panels)
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários