Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Este artigo explica como exibir imagens, equações, HTML e links para outros blocos de anotações.
Exibir imagens
O Azure Databricks dá suporte à exibição de imagens em células Markdown. Você pode exibir imagens armazenadas em um espaço de trabalho Databricks ou em um volume do Catálogo Unity.
Exibir imagens armazenadas no espaço de trabalho
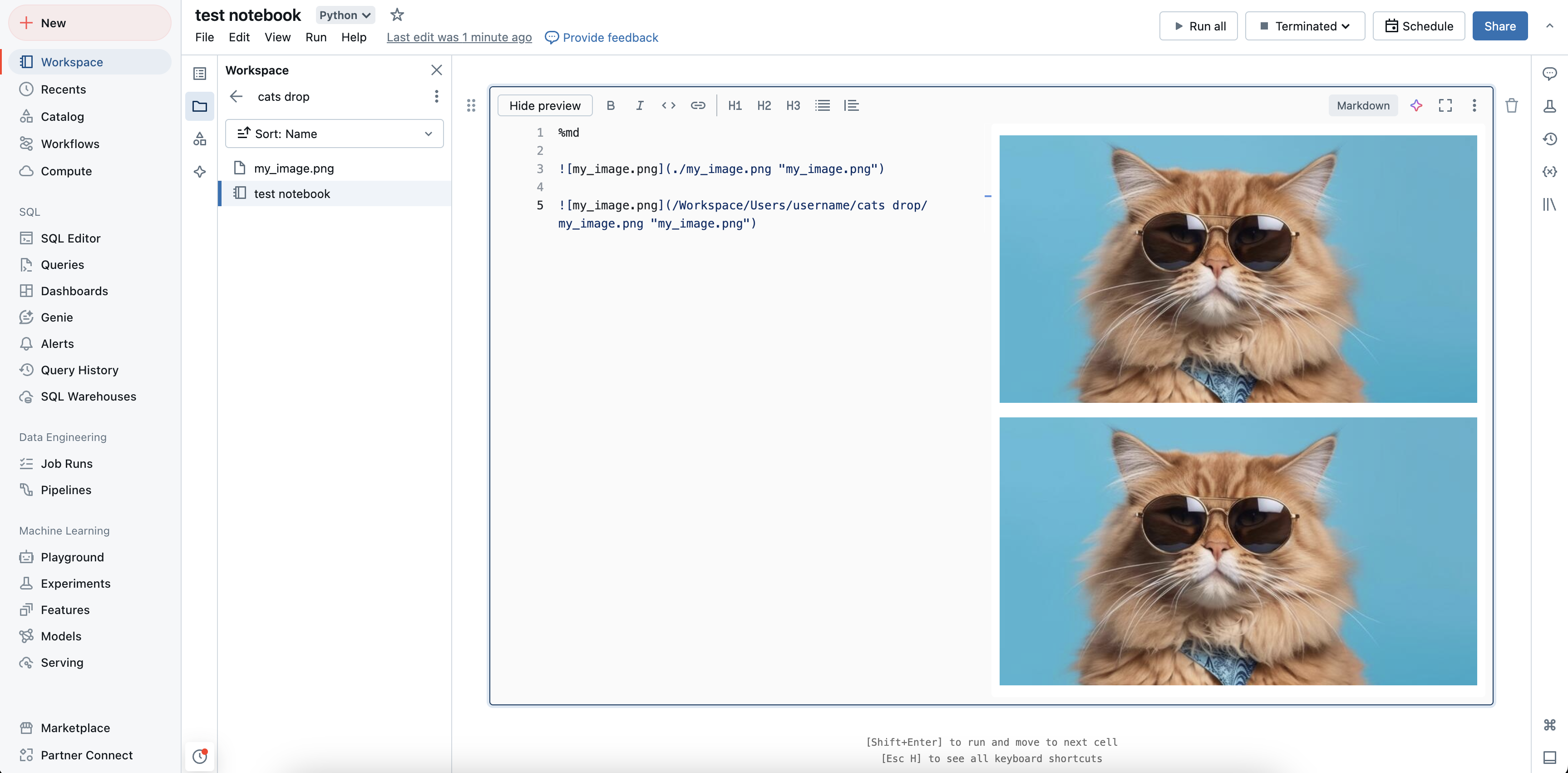
Você pode usar caminhos absolutos ou caminhos relativos para exibir imagens armazenadas em um espaço de trabalho. Para exibir uma imagem armazenada em um espaço de trabalho, use a seguinte sintaxe:
%md



Exibir imagens armazenadas em volumes
Você pode usar caminhos absolutos para exibir imagens armazenadas em volumes. Para exibir uma imagem armazenada em volumes, use a seguinte sintaxe:
%md

Arrastar e soltar imagens
Você pode arrastar e soltar imagens do seu sistema de arquivos local nas células Markdown. A imagem é carregada no diretório do espaço de trabalho atual e exibida na célula.

Exibir equações matemáticas
Os notebooks suportam KaTeX para exibir fórmulas e equações matemáticas. Por exemplo
%md
\\(c = \\pm\\sqrt{a^2 + b^2} \\)
\\(A{\_i}{\_j}=B{\_i}{\_j}\\)
$$c = \\pm\\sqrt{a^2 + b^2}$$
\\[A{_i}{_j}=B{_i}{_j}\\]
renderiza como:

e ainda
%md
\\( f(\beta)= -Y_t^T X_t \beta + \sum log( 1+{e}^{X_t\bullet\beta}) + \frac{1}{2}\delta^t S_t^{-1}\delta\\)
where \\(\delta=(\beta - \mu\_{t-1})\\)
renderiza como:

Incluir HTML
Você pode incluir HTML em um bloco de anotações usando a função displayHTML. Consulte HTML, D3 e SVG em notebooks para obter um exemplo disso.
Observação
O iframe displayHTML é servido do domínio databricksusercontent.com e a sandbox do iframe inclui o atributo allow-same-origin.
databricksusercontent.com deve estar acessível a partir do seu navegador. Se ele estiver bloqueado pela sua rede corporativa, ele deverá ser adicionado a uma lista de permissões.
Ligação a outros cadernos
Você pode ligar a outros cadernos ou pastas em células de Markdown usando caminhos relativos. Especifique o atributo href de uma tag âncora como o caminho relativo, começando com um $ e seguindo o mesmo padrão dos sistemas de arquivos Unix:
%md
<a href="$./myNotebook">Link to notebook in same folder as current notebook</a>
<a href="$../myFolder">Link to folder in parent folder of current notebook</a>
<a href="$./myFolder2/myNotebook2">Link to nested notebook</a>