Adicionar uma extensão de tarefa de pipelines personalizada
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Saiba como instalar extensões na sua organização para tarefas personalizadas de compilação ou lançamento no Azure DevOps. Para obter mais informações, consulte O que é o Azure Pipelines?
Nota
Este artigo aborda tarefas de agente em extensões baseadas em agente. Para obter mais informações sobre tarefas de servidor e extensões baseadas em servidor, consulte a documentação do GitHub de tarefa de servidor.
Pré-requisitos
Para criar extensões para o Azure DevOps, você precisa do seguinte software e ferramentas.
| Software/ferramenta | Informação |
|---|---|
| Organização do Azure DevOps | Crie uma organização. |
| Um editor de texto | Para muitos procedimentos, usamos o Visual Studio Code, que fornece suporte a intellisense e depuração. Transfira a versão mais recente. |
| Node.js | Transfira a versão mais recente. |
| npmjs.com 4.0.2 ou superior | Compilador TypeScript. Transfira a versão mais recente. |
| TFX-CLI | Empacote sua extensão com a CLI de plataforma cruzada para Azure DevOps. usando npm, um componente do Node.js, executando npm i -g tfx-cli. |
| SDK da extensão Azure DevOps | Instale o pacote azure-devops-extension-sdk. |
Um home diretório para o seu projeto |
O home diretório de uma extensão de tarefa de compilação ou liberação deve se parecer com o exemplo a seguir depois de concluir as etapas neste artigo. |
|--- README.md
|--- images
|--- extension-icon.png
|--- buildandreleasetask // where your task scripts are placed
|--- vss-extension.json // extension's manifest
Importante
A máquina de desenvolvimento deve executar a versão mais recente do Node para garantir que o código escrito seja compatível com o ambiente de produção no agente e com a versão mais recente não visualizada do azure-pipelines-task-lib. Atualize o arquivo task.json de acordo com o seguinte comando:
"execution": {
"Node20_1": {
"target": "index.js"
}
}
1. Crie uma tarefa personalizada
Faça todas as partes deste procedimento dentro da buildandreleasetask pasta.
Nota
Este exemplo passo a passo usa o Windows com PowerShell. Nós o tornamos genérico para todas as plataformas, mas a sintaxe para obter variáveis de ambiente é diferente. Se você estiver usando um Mac ou Linux, substitua todas as instâncias de $env:<var>=<val> por export <var>=<val>.
Criar andaimes de tarefas
Crie a estrutura de pastas para a tarefa e instale as bibliotecas e dependências necessárias.
Abra uma janela de comando do PowerShell, vá para sua
buildandreleasetaskpasta e execute o seguinte comando.npm init --yesnpm initcria opackage.jsonarquivo. Adicionamos o--yesparâmetro para aceitar todas as opções padrãonpm init.Gorjeta
O agente não instala automaticamente os módulos necessários porque espera que sua pasta de tarefas inclua os módulos do nó. Para atenuar isso, copie o
node_modulesparabuildandreleasetask. À medida que sua tarefa aumenta, é fácil exceder o limite de tamanho (50MB) de um arquivo VSIX. Antes de copiar a pasta do nó, você pode querer executarnpm install --productionounpm prune --production, ou você pode escrever um script para construir e empacotar tudo.Adicione
azure-pipelines-task-libà sua biblioteca.npm install azure-pipelines-task-lib --saveCertifique-se de que as tipagens TypeScript estão instaladas para dependências externas.
npm install @types/node --save-dev npm install @types/q --save-devCrie um
.gitignorearquivo e adicione node_modules a ele. Seu processo de compilação deve fazer umnpm installe umtypings installpara que node_modules sejam construídos cada vez e não precisem fazer check-in.echo node_modules > .gitignoreInstale o Mocha como uma dependência de desenvolvimento.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devEscolha TypeScript versão 2.3.4 ou 4.6.3.
npm install typescript@4.6.3 -g --save-devNota
Certifique-se de que o TypeScript está instalado globalmente com npm em seu ambiente de desenvolvimento, para que o
tsccomando esteja disponível. Se você pular esta etapa, TypeScript versão 2.3.4 será usado por padrão, e você ainda terá que instalar o pacote globalmente para ter otsccomando disponível.Crie
tsconfig.jsonopções do compilador. Esse arquivo garante que seus arquivos TypeScript sejam compilados em arquivos JavaScript.tsc --init --target es2022
Criar tarefa
Agora que o andaime está completo, podemos criar a nossa tarefa personalizada.
Crie um
task.jsonarquivo nabuildandreleasetaskpasta. Otask.jsonarquivo descreve a tarefa build/release e é o que o sistema build/release usa para renderizar opções de configuração para o usuário e saber quais scripts executar no tempo de compilação/lançamento.Copie o código a seguir e substitua as
{{placeholders}}informações da tarefa. O espaço reservado mais importante é otaskguid, e ele deve ser exclusivo.{ "$schema": "https://raw.githubusercontent.com/Microsoft/azure-pipelines-task-lib/master/tasks.schema.json", "id": "{{taskguid}}", "name": "{{taskname}}", "friendlyName": "{{taskfriendlyname}}", "description": "{{taskdescription}}", "helpMarkDown": "", "category": "Utility", "author": "{{taskauthor}}", "version": { "Major": 0, "Minor": 1, "Patch": 0 }, "instanceNameFormat": "Echo $(samplestring)", "inputs": [ { "name": "samplestring", "type": "string", "label": "Sample String", "defaultValue": "", "required": true, "helpMarkDown": "A sample string" } ], "execution": { "Node20_1": { "target": "index.js" } } }Crie um
index.tsarquivo usando o código a seguir como referência. Esse código é executado quando a tarefa é chamada.import tl = require('azure-pipelines-task-lib/task'); async function run() { try { const inputString: string | undefined = tl.getInput('samplestring', true); if (inputString == 'bad') { tl.setResult(tl.TaskResult.Failed, 'Bad input was given'); return; } console.log('Hello', inputString); } catch (err:any) { tl.setResult(tl.TaskResult.Failed, err.message); } } run();Digite "tsc" da
buildandreleasetaskpasta para compilar umindex.jsarquivo deindex.ts.
task.json componentes
Consulte as descrições a seguir de alguns dos componentes do task.json arquivo.
| Property | Description |
|---|---|
id |
Um GUID exclusivo para a sua tarefa. |
name |
Nome sem espaços. |
friendlyName |
Nome descritivo (espaços permitidos). |
description |
Descrição detalhada do que a sua tarefa faz. |
author |
Cadeia de caracteres curta que descreve a entidade que está desenvolvendo a tarefa de compilação ou versão, por exemplo: "Microsoft Corporation". |
instanceNameFormat |
Como a tarefa é exibida na lista de etapas de compilação/liberação. Você pode usar valores de variáveis usando $(variablename). |
groups |
Descreve o agrupamento lógico das propriedades da tarefa na interface do usuário. |
inputs |
Entradas a serem usadas quando sua tarefa de compilação ou liberação for executada. Esta tarefa espera uma entrada com o nome samplestring. |
execution |
Opções de execução para esta tarefa, incluindo scripts. |
restrictions |
As restrições que estão sendo aplicadas à tarefa sobre os comandos do GitHub Codespaces tarefa pode chamar e variáveis tarefa pode definir. Recomendamos que você especifique o modo de restrição para novas tarefas. |
Nota
Crie um id com o seguinte comando no PowerShell:
(New-Guid).Guid
Para obter mais informações, consulte a referência da tarefa Compilar/liberar.
Executar a tarefa
Execute a tarefa com node index.js o PowerShell.
No exemplo a seguir, a tarefa falha porque as entradas não foram fornecidas (samplestring é uma entrada necessária).
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loaded 0
##vso[task.debug]task result: Failed
##vso[task.issue type=error;]Input required: samplestring
##vso[task.complete result=Failed;]Input required: samplestring
Como correção, podemos definir a samplestring entrada e executar a tarefa novamente.
$env:INPUT_SAMPLESTRING="Human"
node index.js
##vso[task.debug]agent.workFolder=undefined
##vso[task.debug]loading inputs and endpoints
##vso[task.debug]loading INPUT_SAMPLESTRING
##vso[task.debug]loaded 1
##vso[task.debug]Agent.ProxyUrl=undefined
##vso[task.debug]Agent.CAInfo=undefined
##vso[task.debug]Agent.ClientCert=undefined
##vso[task.debug]Agent.SkipCertValidation=undefined
##vso[task.debug]samplestring=Human
Hello Human
Desta vez, a tarefa foi bem-sucedida porque samplestring foi fornecida e produziu corretamente "Olá Humano!"
Gorjeta
Para obter informações sobre vários executores de tarefas e como incluir a versão mais recente do nó no task.json, consulte Diretrizes de atualização do executor de nó para autores de tarefas do Azure Pipelines.
2. Teste unitário seus scripts de tarefas
Faça testes de unidade para testar rapidamente o script de tarefa, e não as ferramentas externas que ele chama. Teste todos os aspetos dos caminhos de sucesso e fracasso.
Instale ferramentas de teste. Usamos Mocha como o driver de teste neste procedimento.
npm install mocha --save-dev -g npm install sync-request --save-dev npm install @types/mocha --save-devCrie uma
testspasta contendo um_suite.tsarquivo com o seguinte conteúdo:import * as path from 'path'; import * as assert from 'assert'; import * as ttm from 'azure-pipelines-task-lib/mock-test'; describe('Sample task tests', function () { before( function() { }); after(() => { }); it('should succeed with simple inputs', function(done: Mocha.Done) { // Add success test here }); it('it should fail if tool returns 1', function(done: Mocha.Done) { // Add failure test here }); });Gorjeta
Sua pasta de teste deve estar localizada na pasta buildandreleasetask. Se você receber um erro de solicitação de sincronização, poderá contorná-lo adicionando a solicitação de sincronização à pasta buildandreleasetask com o comando
npm i --save-dev sync-request.Crie um
success.tsarquivo em seu diretório de teste com o seguinte conteúdo. Essa criação de arquivo simula a execução da tarefa e simula todas as chamadas para métodos externos.import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'human'); tmr.run();O teste de sucesso valida que, com as entradas apropriadas, ele é bem-sucedido sem erros ou avisos e retorna a saída correta.
Adicione o seguinte exemplo de teste de sucesso ao seu
_suite.tsarquivo para executar o executor simulado de tarefa.it('should succeed with simple inputs', function(done: Mocha.Done) { this.timeout(1000); let tp: string = path.join(__dirname, 'success.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); // tr.run(); //current, old function. tr.runAsync().then(() => { console.log(tr.succeeded); assert.equal(tr.succeeded, true, 'should have succeeded'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 0, "should have no errors"); console.log(tr.stdout); assert.equal(tr.stdout.indexOf('Hello human') >= 0, true, "should display Hello human"); done(); }).catch((error) => { done(error); // Ensure the test case fails if there's an error }); });Crie um
failure.tsarquivo em seu diretório de teste como seu executor simulado de tarefas com o seguinte conteúdo:import ma = require('azure-pipelines-task-lib/mock-answer'); import tmrm = require('azure-pipelines-task-lib/mock-run'); import path = require('path'); let taskPath = path.join(__dirname, '..', 'index.js'); let tmr: tmrm.TaskMockRunner = new tmrm.TaskMockRunner(taskPath); tmr.setInput('samplestring', 'bad'); tmr.run();O teste de falha valida que, quando a ferramenta recebe uma entrada ruim ou incompleta, ela falha da maneira esperada com uma saída útil.
Adicione o seguinte código ao seu
_suite.tsarquivo para executar o executor simulado de tarefa.it('it should fail if tool returns 1', function(done: Mocha.Done) { this.timeout(1000); let tp = path.join(__dirname, 'failure.js'); let tr: ttm.MockTestRunner = new ttm.MockTestRunner(tp); tr.run(); console.log(tr.succeeded); assert.equal(tr.succeeded, false, 'should have failed'); assert.equal(tr.warningIssues.length, 0, "should have no warnings"); assert.equal(tr.errorIssues.length, 1, "should have 1 error issue"); assert.equal(tr.errorIssues[0], 'Bad input was given', 'error issue output'); assert.equal(tr.stdout.indexOf('Hello bad'), -1, "Should not display Hello bad"); done(); });Execute os testes.
tsc mocha tests/_suite.jsAmbos os testes devem ser aprovados. Se você quiser executar os testes com uma saída mais detalhada (o que você veria no console de compilação), defina a variável de ambiente:
TASK_TEST_TRACE=1.$env:TASK_TEST_TRACE=1
3. Crie o arquivo de manifesto de extensão
O manifesto de extensão contém todas as informações sobre sua extensão. Inclui links para os seus ficheiros, incluindo as suas pastas de tarefas e pastas de imagens. Certifique-se de criar uma pasta de imagens com extension-icon.png. O exemplo a seguir é um manifesto de extensão que contém a tarefa de compilação ou versão.
Copie o seguinte código .json e salve-o como seu vss-extension.json arquivo no diretório home .
Não crie esse arquivo na pasta buildandreleasetask.
{
"manifestVersion": 1,
"id": "build-release-task",
"name": "Fabrikam Build and Release Tools",
"version": "0.0.1",
"publisher": "fabrikam",
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"description": "Tools for building/releasing with Fabrikam. Includes one build/release task.",
"categories": [
"Azure Pipelines"
],
"icons": {
"default": "images/extension-icon.png"
},
"files": [
{
"path": "buildandreleasetask"
}
],
"contributions": [
{
"id": "custom-build-release-task",
"type": "ms.vss-distributed-task.task",
"targets": [
"ms.vss-distributed-task.tasks"
],
"properties": {
"name": "buildandreleasetask"
}
}
]
}
Nota
Altere o editor para o nome do editor. Para obter mais informações, consulte Criar um editor.
Contribuições
| Property | Description |
|---|---|
id |
Identificador da contribuição. Deve ser único dentro da extensão. Não precisa corresponder ao nome da tarefa de compilação ou versão. Normalmente, o nome da tarefa de compilação ou liberação está no ID da contribuição. |
type |
Tipo de contribuição. Deve ser ms.vss-distributed-task.task. |
targets |
Contribuições "direcionadas" por esta contribuição. Deve ser ms.vss-distributed-task.tasks. |
properties.name |
Nome da tarefa. Esse nome deve corresponder ao nome da pasta da tarefa de pipeline de compilação ou liberação independente correspondente. |
Ficheiros
| Propriedade | Description |
|---|---|
path |
Caminho do arquivo ou pasta relativo ao home diretório. |
Nota
Para obter mais informações sobre o arquivo de manifesto de extensão, como suas propriedades e o que eles fazem, consulte a referência de manifesto de extensão.
4. Empacote sua extensão
Empacote todos os seus arquivos juntos para colocar sua extensão no Visual Studio Marketplace. Todas as extensões são empacotadas como arquivos .vsix compatíveis com VSIX 2.0. A Microsoft fornece uma interface de linha de comando (CLI) entre plataformas para empacotar sua extensão.
Depois de ter o tfx-cli, vá para o diretório inicial da sua extensão e execute o seguinte comando:
tfx extension create --manifest-globs vss-extension.json
Nota
Uma extensão ou versão de integração deve ser incrementada em cada atualização.
Quando você estiver atualizando uma extensão existente, atualize a versão no manifesto ou passe a opção de linha de --rev-version comando. Isso incrementa o número da versão do patch da sua extensão e salva a nova versão no seu manifesto.
Você deve rever a versão da tarefa e a versão da extensão para que uma atualização ocorra. tfx extension create --manifest-globs vss-extension.json --rev-version apenas atualiza a versão da extensão e não a versão da tarefa. Para obter mais informações, consulte Criar tarefa no GitHub.
Quando a extensão empacotada estiver em um arquivo .vsix, você estará pronto para publicar sua extensão no Marketplace.
5. Publique sua extensão
Para publicar sua extensão, você primeiro cria seu editor, depois carrega sua extensão e, finalmente , compartilha-a.
Crie o seu editor
Todas as extensões, incluindo extensões da Microsoft, são identificadas como sendo fornecidas por um editor. Se ainda não for membro de um editor existente, crie um.
- Entre no Portal de Publicação do Visual Studio Marketplace.
- Se ainda não for membro de um editor existente, ser-lhe-á pedido para criar um editor. Se você não for solicitado a criar um editor, role para baixo até a parte inferior da página e selecione Publicar extensões em Sites relacionados.
- Especifique um identificador para o editor, por exemplo:
mycompany-myteam.- Esse identificador é usado como o valor para o atributo no arquivo de manifesto
publisherde suas extensões.
- Esse identificador é usado como o valor para o atributo no arquivo de manifesto
- Especifique um nome para exibição para seu editor, por exemplo:
My Team.
- Especifique um identificador para o editor, por exemplo:
- Reveja o Contrato de Editor do Marketplace e selecione Criar.
Seu editor está definido. Em uma versão futura, você pode conceder permissões para exibir e gerenciar as extensões do editor. É mais fácil e seguro publicar extensões em um editor comum, sem a necessidade de compartilhar um conjunto de credenciais entre os usuários.
Carregue a sua extensão
Encontre o botão Carregar nova extensão , vá para o arquivo .vsix empacotado e selecione Carregar.
Você também pode carregar sua extensão através da interface de linha de comando (CLI) usando o
tfx extension publishcomando em vez detfx extension createempacotar e publicar sua extensão em uma etapa. Opcionalmente, você pode usar--share-withpara compartilhar sua extensão com uma ou mais contas depois que ela for publicada.tfx extension publish --manifest-globs your-manifest.json --share-with yourOrganizationCrie um token de acesso pessoal (PAT).
- Selecione o escopo "Marketplace (publicar)". Esse escopo limita o token a apenas poder publicar extensões no Marketplace.
Partilhe a sua extensão
Agora que você carregou sua extensão, ela está no Marketplace, mas ninguém pode vê-la. Partilhe-o com a sua organização para que possa instalá-lo e testá-lo.
Selecione com o botão direito do mouse sua extensão, selecione Compartilhar e insira as informações da sua organização. Você também pode compartilhá-lo com outras contas que deseja ter acesso à sua extensão.
Importante
Os editores devem ser verificados para compartilhar extensões publicamente. Para obter mais informações, consulte Package/Publish/Install.
Agora que sua extensão é compartilhada no Marketplace, qualquer pessoa que queira usá-la deve instalá-la.
6. Crie um pipeline de compilação e lançamento para publicar a extensão no Marketplace
Crie um pipeline de compilação e lançamento no Azure DevOps para ajudar a manter a tarefa personalizada no Marketplace.
Pré-requisitos
Software/ferramenta
Informações
Projeto Azure DevOps
Extensão de Tarefas de Extensão do Azure DevOps
Instale gratuitamente as Tarefas de Extensão do Azure DevOps na sua organização.
Grupo de variáveis da biblioteca de pipeline
Crie um grupo de variáveis da biblioteca de pipeline para armazenar as variáveis usadas pelo pipeline. Para obter mais informações, consulte Adicionar e usar grupos de variáveis. Você pode criar grupos de variáveis na guia Biblioteca de DevOps do Azure ou por meio da CLI. Use as variáveis dentro desse grupo em seu pipeline. Além disso, declare as seguintes variáveis no grupo de variáveis:
publisherId: ID do editor do seu marketplaceextensionId: ID da sua extensão, conforme declarado no arquivo vss-extension.jsonextensionName: Nome da sua extensão, conforme declarado no arquivo vss-extension.jsonartifactName: Nome do artefato que está sendo criado para o arquivo VSIX
Conexão de serviço
Crie uma nova conexão de serviço do Marketplace e conceda permissões de acesso para todos os pipelines.
Pipeline YAML
Use o exemplo a seguir para criar um novo pipeline com YAML. Para obter mais informações, consulte Criar seu primeiro pipeline e esquema YAML.
trigger:
- main
pool:
vmImage: "ubuntu-latest"
variables:
- group: variable-group # Rename to whatever you named your variable group in the prerequisite stage of step 6
stages:
- stage: Run_and_publish_unit_tests
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: Npm@1
inputs:
command: 'custom'
workingDir: '/TestsDirectory' # Update to the name of the directory of your task's tests
customCommand: 'testScript' # See the definition in the explanation section below - it may be called test
- task: PublishTestResults@2
inputs:
testResultsFormat: 'JUnit'
testResultsFiles: '**/ResultsFile.xml'
- stage: Package_extension_and_publish_build_artifacts
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "0.x"
- task: Npm@1
inputs:
command: 'install'
workingDir: '/TaskDirectory' # Update to the name of the directory of your task
- task: Bash@3
displayName: Compile Javascript
inputs:
targetType: "inline"
script: |
cd TaskDirectory # Update to the name of the directory of your task
tsc
- task: QueryAzureDevOpsExtensionVersion@4
name: QueryVersion
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
versionAction: 'Patch'
- task: PackageAzureDevOpsExtension@4
inputs:
rootFolder: '$(System.DefaultWorkingDirectory)'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
extensionVersion: '$(QueryVersion.Extension.Version)'
updateTasksVersion: true
updateTasksVersionType: 'patch'
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
- task: CopyFiles@2
displayName: "Copy Files to: $(Build.ArtifactStagingDirectory)"
inputs:
Contents: "**/*.vsix"
TargetFolder: "$(Build.ArtifactStagingDirectory)"
- task: PublishBuildArtifacts@1
inputs:
PathtoPublish: '$(Build.ArtifactStagingDirectory)'
ArtifactName: '$(ArtifactName)'
publishLocation: 'Container'
- stage: Download_build_artifacts_and_publish_the_extension
jobs:
- job:
steps:
- task: TfxInstaller@4
inputs:
version: "v0.x"
- task: DownloadBuildArtifacts@0
inputs:
buildType: "current"
downloadType: "single"
artifactName: "$(ArtifactName)"
downloadPath: "$(System.DefaultWorkingDirectory)"
- task: PublishAzureDevOpsExtension@4
inputs:
connectTo: 'VsTeam'
connectedServiceName: 'ServiceConnection' # Change to whatever you named the service connection
fileType: 'vsix'
vsixFile: '$(PublisherID).$(ExtensionName)/$(PublisherID)..vsix'
publisherId: '$(PublisherID)'
extensionId: '$(ExtensionID)'
extensionName: '$(ExtensionName)'
updateTasksVersion: false
extensionVisibility: 'private' # Change to public if you're publishing to the marketplace
extensionPricing: 'free'
Para obter mais informações, consulte Especificar eventos que acionam pipelines.
Nota
Cada trabalho usa um novo agente de usuário e requer dependências para ser instalado.
Estágios do pipeline
A seção a seguir ajuda você a entender como os estágios do pipeline funcionam.
Etapa 1: Executar e publicar testes de unidade
Este estágio executa testes de unidade e publica os resultados do teste no Azure DevOps.
Para executar testes de unidade, adicione um script personalizado ao arquivo package.json, como o exemplo a seguir.
"scripts": {
"testScript": "mocha ./TestFile --reporter xunit --reporter-option output=ResultsFile.xml"
},
Adicione "Use Node CLI for Azure DevOps (tfx-cli)" para instalar o tfx-cli em seu agente de compilação.
Adicione a tarefa "npm" com o comando "install" e direcione a pasta com o arquivo package.json.
Adicione a tarefa "Bash" para compilar o TypeScript em JavaScript.
Adicione a tarefa "npm" com o comando "custom", direcione a pasta que contém os testes de unidade e insira
testScriptcomo o comando. Use as seguintes entradas:- Comando: personalizado
- Pasta de trabalho que contém package.json: /TestsDirectory
- Comando e argumentos:
testScript
Adicione a tarefa "Publicar resultados do teste". Se você estiver usando o repórter Mocha XUnit, verifique se o formato do resultado é "JUnit" e não "XUnit". Defina a pasta de pesquisa para o diretório raiz. Use as seguintes entradas:
- Formato do resultado do teste: JUnit
- Ficheiros de resultados do teste: **/ResultsFile.xml
- Pasta de pesquisa:
$(System.DefaultWorkingDirectory)
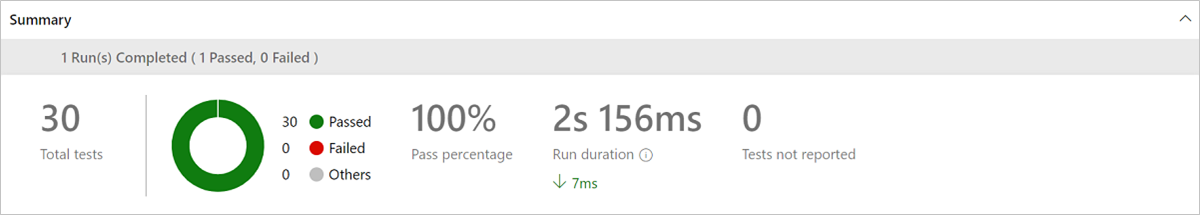
Depois que os resultados do teste forem publicados, a saída na guia testes deve se parecer com o exemplo a seguir.

Etapa 2: Empacotar a extensão e publicar artefatos de compilação
Adicione "Use Node CLI for Azure DevOps (tfx-cli)" para instalar o tfx-cli em seu agente de compilação.
Adicione a tarefa "npm" com o comando "install" e direcione a pasta com o arquivo package.json.
Adicione a tarefa "Bash" para compilar o TypeScript em JavaScript.
Adicione a tarefa "Query Extension Version" para consultar a versão de extensão existente. Use as seguintes entradas:
- Conectar-se a: Visual Studio Marketplace
- Visual Studio Marketplace (conexão de serviço): Conexão de serviço
- ID do editor: ID do seu editor do Visual Studio Marketplace
- ID da extensão: ID da sua extensão no arquivo vss-extension.json
- Aumentar versão: Patch
- Variável de saída: Task.Extension.Version
Adicione a tarefa "Extensão de pacote" para empacotar as extensões com base no manifesto Json. Use as seguintes entradas:
- Pasta de manifestos raiz: aponta para o diretório raiz que contém o arquivo de manifesto. Por exemplo, $(System.DefaultWorkingDirectory) é o diretório raiz
- Arquivo(s) de manifesto: vss-extension.json
- ID do editor: ID do seu editor do Visual Studio Marketplace
- ID da extensão: ID da sua extensão no arquivo vss-extension.json
- Nome da extensão: Nome da sua extensão no arquivo vss-extension.json
- Versão da extensão: $(Task.Extension.Version)
- Substituir versão de tarefas: verificada (true)
- Tipo de substituição: Substituir apenas patch (1.0.r)
- Visibilidade da extensão: Se a extensão ainda estiver em desenvolvimento, defina o valor como privado. Para liberar a extensão para o público, defina o valor como público
Adicione a tarefa "Copiar ficheiros" para copiar ficheiros publicados. Use as seguintes entradas:
- Conteúdo: Todos os arquivos a serem copiados para publicá-los como um artefato
- Pasta de destino: a pasta para a qual os arquivos são copiados
- Por exemplo: $(Build.ArtifactStagingDirectory)
Adicione "Publicar artefatos de construção" para publicar os artefatos para uso em outros trabalhos ou pipelines. Use as seguintes entradas:
- Caminho para publicação: o caminho para a pasta que contém os arquivos que estão sendo publicados
- Por exemplo: $(Build.ArtifactStagingDirectory)
- Nome do artefato: O nome dado ao artefato
- Local de publicação de artefatos: escolha "Azure Pipelines" para usar o artefato em trabalhos futuros
- Caminho para publicação: o caminho para a pasta que contém os arquivos que estão sendo publicados
Etapa 3: Baixar artefatos de compilação e publicar a extensão
Adicione "Use Node CLI for Azure DevOps (tfx-cli)" para instalar o tfx-cli em seu agente de compilação.
Adicione a tarefa "Baixar artefatos de compilação" para baixar os artefatos em um novo trabalho. Use as seguintes entradas:
- Baixar artefatos produzidos por: Se você estiver baixando o artefato em um novo trabalho do mesmo pipeline, selecione "Compilação atual". Se você estiver baixando em um novo pipeline, selecione "Compilação específica".
- Tipo de download: Escolha "Artefato específico" para baixar todos os arquivos que foram publicados.
- Nome do artefato: o nome do artefato publicado.
- Diretório de destino: A pasta onde os arquivos devem ser baixados.
A última tarefa que você precisa é a tarefa "Publicar extensão". Use as seguintes entradas:
- Conectar-se a: Visual Studio Marketplace
- Conexão do Visual Studio Marketplace: ServiceConnection
- Tipo de arquivo de entrada: arquivo VSIX
- Arquivo VSIX: /Publisher.*.vsix
- ID do editor: ID do seu editor do Visual Studio Marketplace
- ID da extensão: ID da sua extensão no arquivo vss-extension.json
- Nome da extensão: Nome da sua extensão no arquivo vss-extension.json
- Visibilidade da extensão: privada ou pública
Opcional: Instale e teste sua extensão
Instale uma extensão que é compartilhada com você em apenas algumas etapas:
- No painel de controle da sua organização (
https://dev.azure.com/{organization}/_admin), vá para a página de administração da coleção de projetos. - Na guia Extensões, encontre sua extensão no grupo "Extensões compartilhadas comigo" e selecione o link da extensão.
- Instale a extensão.
Se não conseguir ver o separador Extensões , certifique-se de que está no painel de controlo (a página de administração ao nível da coleção de projetos) https://dev.azure.com/{organization}/_admine não na página de administração de um projeto.
Se não vir o separador Extensões , as extensões não estão ativadas para a sua organização. Você pode obter acesso antecipado ao recurso de extensões ingressando no Programa de Parceiros do Visual Studio.
Para empacotar e publicar as Extensões de DevOps do Azure no Visual Studio Marketplace, você pode baixar as Tarefas de Extensão do Azure DevOps.
FAQs
Consulte as seguintes perguntas frequentes (FAQs) sobre como adicionar tarefas de compilação ou versão personalizadas em extensões para o Azure DevOps.
P: Como posso restringir o uso de comandos do Azure Pipelines para tarefas?
Você pode restringir o uso e as variáveis dos comandos do Azure Pipelines, que são definidos por tarefa. Esta ação pode ser útil para impedir o acesso irrestrito a variáveis/comandos vso para scripts personalizados que a tarefa executa. Recomendamos que você o configure para novas tarefas. Para se candidatar, talvez seja necessário adicionar a seguinte instrução ao arquivo task.json:
"restrictions": {
"commands": {
"mode": "restricted"
},
"settableVariables": {
"allowed": ["variable1", "test*"]
}
}
Se restricted o valor for especificado para mode - você só poderá executar os seguintes comandos pela tarefa:
logdetaillogissuecompletesetprogresssetsecretsetvariabledebugsettaskvariableprependpathpublish
As settableVariables restrições permitem que você passe uma lista de permissões de variáveis, que são definidas por setvariable comandos or prependpath . Ele também permite expressões regulares básicas. Por exemplo, se sua lista de permissões fosse: ['abc', 'test*'], definindo abc, test, ou test1 como variáveis com qualquer valor ou antecipando-as ao caminho teria êxito, mas se você tentar definir um proxy variável, ele avisará. Lista vazia significa que nenhuma variável é alterada por tarefa.
Se a chave ou commands for omitida, a settableVariables restrição relevante não será aplicada.
O recurso de restrição está disponível a partir da versão 2.182.1 do agente.
P: Como é que o sinal de cancelamento é tratado por uma tarefa?
R: O agente de pipeline envia SIGINT e SIGTERM sinaliza para o processo filho relevante. Não há meios explícitos na biblioteca de tarefas para processar. Para obter mais informações, consulte Cancelamento de trabalhos do agente.
P: Como posso remover a tarefa da coleção de projetos?
R: Não suportamos a eliminação automática de tarefas. A exclusão automática não é segura e quebra os pipelines existentes que já usam essas tarefas. Mas, você pode marcar tarefas como obsoletas. Para fazer isso, marque a versão da tarefa e marque a tarefa como obsoleta.
P: Como posso atualizar minha tarefa personalizada para o nó mais recente?
R: Recomendamos atualizar para a versão mais recente do Node. Para obter informações de exemplo, consulte Atualizando tarefas para o Nó 20.
Como os agentes Microsoft Hosted e várias versões do Azure DevOps Server têm ciclos de vida diferentes, pode haver diferentes versões do Node runner instaladas, dependendo de onde uma tarefa está sendo executada. Para poder executar a mesma tarefa em agentes com diferentes versões do Node runner, o arquivo task.json pode conter várias seções de execução. No exemplo a seguir, os agentes do Azure Pipeline que incluem o corredor do Nó 20 o escolherão por padrão, e aqueles que não o fizerem retornarão à implementação do Nó 10.
"execution": {
"Node10": {
"target": "bash.js",
"argumentFormat": ""
},
"Node20_1": {
"target": "bash.js",
"argumentFormat": ""
}
Para atualizar suas tarefas:
Teste sua(s) tarefa(s) nas várias versões do executor de nó para garantir que seu código se comporte conforme o esperado.
Na seção de execução da tarefa, atualize de
NodeouNode10paraNode16ouNode20.Para suportar versões mais antigas do servidor, você deve deixar o
Node/Node10destino. As versões mais antigas do Azure DevOps Server podem não ter a versão mais recente do Node runner incluída.Você pode optar por compartilhar o ponto de entrada definido no destino ou ter destinos otimizados para a versão do nó usada.
"execution": { "Node10": { "target": "bash10.js", "argumentFormat": "" }, "Node16": { "target": "bash16.js", "argumentFormat": "" }, "Node20_1": { "target": "bash20.js", "argumentFormat": "" }
Importante
Não adicionar suporte para o executor do Node 20 em suas tarefas personalizadas fará com que as tarefas falhem nos agentes instalados a partir do pipelines-agent-* feed de versão.