Adicionar um hub
Serviços de DevOps do Azure
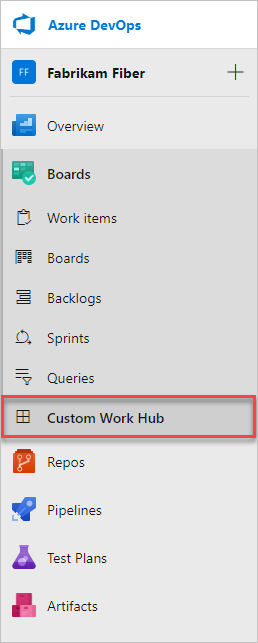
Neste artigo, criaremos um novo hub que será exibido nos Painéis do Azure após os hubs Sprints e Consultas.

Estrutura de uma extensão
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
Obtenha o SDK do cliente: SDK.js
O script SDK principal, SDK.js, permite que as extensões da Web se comuniquem com o host, Azure DevOps Services, frame. Esse script também inicializa, notifica que a extensão foi carregada ou obtém contexto sobre a página atual. Obtenha o arquivo SDK SDK.js do cliente e adicione-o ao seu aplicativo Web.
Coloque-o home/sdk/scripts na pasta.
Use o comando 'npm install' através da linha de comando (requer Node) para recuperar o SDK:
npm install azure-devops-extension-sdk
Nota
Para obter mais informações, consulte Azure DevOps Web Extension SDK.
Sua página de hub: hello-world.html
- Cada hub exibe uma página da Web
- Confira os grupos de hub segmentáveis na referência de pontos de extensão
Crie um hello-world.html arquivo no home diretório da sua extensão.
Faça referência ao SDK e chame init() e notifiifyLoadSucceeded().
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
Arquivo de manifesto da sua extensão: vss-extension.json
- Cada extensão deve ter um arquivo de manifesto de extensão
- Leia a referência do manifesto de extensão
- Saiba mais sobre os pontos de contribuição em Pontos de extensibilidade
Crie um arquivo json (vss-extension.json, por exemplo) no home diretório com o seguinte conteúdo:
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Nota
Altere o editor para o nome do editor . Para criar um editor, consulte Empacotar, publicar e instalar.
Ícones
A sub-rotina de ícones especifica o caminho para o ícone da extensão no manifesto.
Adicione uma imagem quadrada intitulada logo.png, conforme mostrado no manifesto da extensão.
Contribuições
A estrofe de contribuições adiciona sua contribuição - o hub Hello - ao seu manifesto de extensão.
Para cada contribuição em sua extensão, o manifesto define o seguinte:
- tipo de contribuição, hub
- Meta de contribuição, o grupo de hub de trabalho (confira todos os grupos de hub segmentáveis,
- os imóveis específicos de cada tipo de contribuição. Um hub tem as seguintes propriedades.
| Property | Descrição |
|---|---|
| nome | Nome do hub. |
| ordem | Posicionamento do hub no grupo de hubs. |
| uri | Caminho (relativo ao URI de base da extensão) da página para aparecer como o hub. |
Âmbitos
Inclua os escopos que sua extensão exige.
Neste caso, precisamos acessar itens de vso.work trabalho.
Files
A sub-rotina de arquivos indica os arquivos que você deseja incluir em seu pacote - sua página HTML, seus scripts, o script SDK e seu logotipo.
Defina addressable como a true menos que você inclua outros arquivos que não precisam ser endereçáveis por URL.
Nota
Para obter mais informações sobre o arquivo de manifesto de extensão, como propriedades e função, confira a referência de manifesto de extensão.
Próximos passos
Artigos relacionados
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários