Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Os controles personalizados permitem alterar a forma como os usuários visualizam e interagem com um campo no formulário de item de trabalho. O artigo a seguir orienta você sobre como esse controle personalizado de exemplo foi criado. Este artigo mostra como criar seu próprio controle personalizado.
Gorjeta
Confira nossa documentação mais recente sobre desenvolvimento de extensões usando o SDK de Extensão do Azure DevOps.
Pré-requisitos
Inclua o azure-devops-extension-sdk em seu projeto:
Instale o SDK via npm:
npm install azure-devops-extension-sdk.Inicialize-o no seu código JavaScript:
import * as SDK from "azure-devops-extension-sdk"; SDK.init();
Adicionar o controle personalizado
Para adicionar um controle à página principal, adicione uma contribuição ao manifesto da extensão. O tipo de contribuição deve ser ms.vss-work-web.work-item-form-control e deve visá-la ms.vss-work-web.work-item-form .
"contributions": [
{
"id": "sample-work-item-form-control",
"type": "ms.vss-work-web.work-item-form-control",
"description": "Custom work item form control",
"targets": [
"ms.vss-work-web.work-item-form"
],
"properties": {
"name": "My Control",
"uri": "workItemControl.html",
"height": 600
}
}
],
"manifestVersion": 1.0,
"scopes": [
"vso.work"
]
O formulário de item de trabalho adiciona um IFrame para hospedar o controle personalizado.
_Propriedades
| Property | Description |
|---|---|
name |
Texto que aparece no grupo. |
uri |
URI para uma página que hospeda o html que é carregado pelo IFrame. |
height |
(Opcional) Define a altura do IFrame. Quando omitido, são 50 pixels. |
inputs |
Os valores que um usuário fornece dentro do formulário. |
Se você quiser redimensionar dinamicamente o IFrame, você pode usar o resize method disponível no SDK do cliente.
Um controle personalizado no formulário de item de trabalho é outro tipo de contribuição, como a contribuição de grupo & página. A principal diferença é que uma contribuição de controle pode receber um conjunto de entradas do usuário, enquanto as contribuições de grupo e página não podem.
Controle de entradas de contribuição
Para definir as entradas para sua contribuição de controle, use a inputs propriedade no objeto de contribuição no manifesto.
No exemplo a seguir, você verá duas entradas: FieldName e Colors. FieldName Especifica a qual campo o controle se associa. Colors Configura quais cores mapeiam para quais valores no controle.
Os valores para as entradas são fornecidos pelos usuários quando eles adicionam ao formulário de item de trabalho. Esses valores são passados para a contribuição de controle quando ela é carregada no formulário.
"inputs": [
{
"id": "FieldName",
"description": "The field associated with the control.",
"type": "WorkItemField",
"properties": {
"workItemFieldTypes": ["String"]
},
"validation": {
"dataType": "String",
"isRequired": true
}
},
{
"id": "Colors",
"description": "The colors that match the values in the control.",
"type": "string",
"validation": {
"dataType": "String",
"isRequired": false
}
}
]
As propriedades a seguir definem uma entrada do usuário que a contribuição pode usar:
- id - Um ID exclusivo para a entrada.
- description - Algumas frases que descrevem a entrada.
- type (optional) - O tipo de entrada.
- Valores válidos:
WorkItemField- Indica que a entrada é um campo Item de Trabalho. O valor fornecido pelo usuário para essa entrada deve ser um nome de referência para o campo de item de trabalho válido.
- Valores válidos:
- properties (optional) - Propriedades personalizadas para a entrada.
- Chaves válidas:
workItemFieldTypes- Define uma matriz de tipos de campo que esta entrada suporta. Valores válidos:StringIntegerDateTimePlainTextHTMLTreePathHistoryDoubleGuidBooleanIdentityPicklistStringPicklistIntegerPicklistDouble
- Chaves válidas:
- validation - Um conjunto de propriedades que define quais valores são considerados válidos para a entrada.
- Chaves válidas:
dataType- Define o tipo de dados do valor de entrada. Valores válidos para esta propriedade:StringNumberBooleanField
isRequired- Um valor booleano, que indica se a entrada é necessária para ter um valor.
- Chaves válidas:
Exemplo de JavaScript
Uma extensão de controle funciona como uma extensão de grupo ou página com uma diferença de que pode receber determinadas entradas do usuário. Para ler os valores de entrada do usuário, use VSS.getConfiguration().witInputs. O exemplo a seguir mostra como registrar um objeto que é chamado quando ocorrem eventos no formulário de item de trabalho que podem afetar seu controle de contribuição. Ele também mostra como ler os valores de entrada fornecidos pelo usuário para esse controle.
import { Control } from "control";
import * as SDK from "azure-devops-extension-sdk";
import * as ExtensionContracts from "azure-devops-extension-api/WorkItemTracking/WorkItemTracking";
let control;
const provider = () => {
return {
onLoaded: (workItemLoadedArgs) => {
// create the control
const config = SDK.getConfiguration();
const fieldName = config.witInputs["FieldName"];
const colors = config.witInputs["Colors"];
control = new Control(fieldName, colors);
},
onFieldChanged: (fieldChangedArgs) => {
const changedValue = fieldChangedArgs.changedFields[control.getFieldName()];
if (changedValue !== undefined) {
control.updateExternal(changedValue);
}
}
};
};
SDK.init();
SDK.ready().then(() => {
SDK.register(SDK.getContributionId(), provider);
});
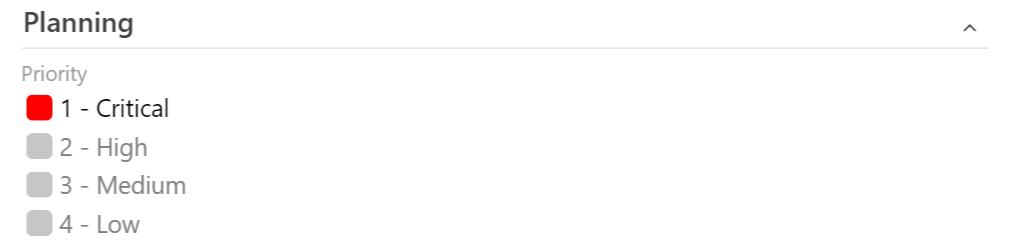
A captura de tela a seguir mostra um exemplo de controle de item de trabalho personalizado para o campo Prioridade .