Usar Markdown no Azure DevOps
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Importante

Selecione a versão deste artigo que corresponde à sua plataforma e versão. O seletor de versão está acima do índice. Procure a sua plataforma e versão do Azure DevOps.
Neste artigo, encontre orientações básicas de sintaxe para usar Markdown nos recursos do Azure DevOps e no wiki Markdown. Você pode usar convenções comuns de Markdown e extensões com sabor de GitHub.
Use Markdown para adicionar formatação, tabelas, imagens e muito mais às páginas do seu projeto, arquivos LEIA-ME, painéis, solicitações pull, wikis e assim por diante.
Nem toda sintaxe de Markdown é suportada em todos os recursos do Azure DevOps. A tabela a seguir vincula a cada seção de sintaxe básica deste artigo e destaca quais recursos oferecem suporte a ela.
Para obter mais informações, consulte Definição de concluído (quadro), widget Markdown, pull request, arquivos README e wiki.
Cabeçalhos
Estruture seu conteúdo usando cabeçalhos. Os cabeçalhos segmentam conteúdo mais longo, facilitando a leitura.
Para definir um cabeçalho, inicie uma linha com um caractere #de hash. Organize seus comentários com subtítulos iniciando uma linha com mais caracteres hash, por exemplo, ####. Pode utilizar até seis níveis de cabeçalhos.
Exemplo:
# This is a H1 header
## This is a H2 header
### This is a H3 header
#### This is a H4 header
##### This is a H5 header
Resultado:

Parágrafos e quebras de linha
Suportado em: Definição de Concluído | Widget Markdown | Pull Pedidos | Arquivos LEIA-ME | Wikis
Facilite a leitura do texto dividindo-o em parágrafos ou quebras de linha.
Pedidos Pull
Em comentários de solicitação pull, selecione Enter para inserir uma quebra de linha e iniciar o texto em uma nova linha.
Exemplo - pull request comment:
Add lines between your text with the **Enter** key. Your text gets better spaced and makes it easier to read.
Resultado:
Adicione linhas entre o texto com a tecla Enter .
O texto fica mais espaçado e facilita a leitura.
Arquivos ou widgets de Markdown
Em um arquivo ou widget Markdown, insira dois espaços antes da quebra de linha e selecione Enter para iniciar um novo parágrafo.
Exemplo - Arquivo ou widget Markdown:
Add two spaces before the end of the line, and then select **Enter**.(space, space, Enter) A space gets added in between paragraphs.
Resultado:
Adicione dois espaços antes do final da linha e selecione Enter.
Um espaço é adicionado entre os parágrafos.
Trechos em bloco
Cite comentários ou textos anteriores para definir o contexto do seu comentário ou texto. Cite linhas simples de texto com > antes do texto. Use muitos > caracteres para aninhar o texto entre aspas. Cite blocos de linhas de texto usando o mesmo nível de > linhas em várias linhas.
Exemplo:
> Single line quote >> Nested quote >> multiple line >> quote
Resultado:

Regras horizontais
Para adicionar uma regra horizontal, adicione uma linha que seja uma série de traços ---. A linha acima da linha que contém a seringa --- deve estar em branco.
Exemplo:
above ---- below
Resultado:
acima
abaixo
Ênfase (negrito, itálico, rasurado)
Suportado em: Definição de Concluído | Widget Markdown | Pull Pedidos | Arquivos LEIA-ME | Wikis
Pode realçar o texto ao aplicar negrito, itálico ou rasurado aos carateres:
- Para aplicar itálico: rodeie o texto com um asterisco
*ou um caráter de sublinhado_ - Para aplicar negrito: rodeie o texto com asteriscos duplos
**. - Para aplicar rasurado: rodeie o texto com carateres de til duplos
~~.
Combine estes elementos para dar ênfase ao texto.
Nota
Não há sintaxe Markdown que suporte texto sublinhado. Dentro de uma página wiki, você pode usar a tag HTML <u> para gerar texto sublinhado. Por exemplo, <u>underlined text</u> produz texto sublinhado.
Exemplo:
Use _emphasis_ in comments to express **strong** opinions and point out ~~corrections~~ **_Bold, italicized text_** **~~Bold, strike-through text~~**
Resultado:
Utilize ênfase nos comentários para expressar opiniões fortes e indicar correções
Textoem negrito e itálico Texto riscado a negrito
Realce de código
Realce segmentos de código sugeridos usando blocos de realce de código.
Para indicar uma extensão de código, envolva-o com três aspas de backtick (```) em uma nova linha no início e no final do bloco. Para indicar o código embutido, envolva-o com uma citação de backtick (`).
O realce de código inserido no widget Markdown renderiza o código como texto pré-formatado sem formatação.
Exemplo:
``` sudo npm install vsoagent-installer -g ```
Resultado:
sudo npm install vsoagent-installer -g
Exemplo:
```To install the Microsoft Cross Platform Build & Release Agent, run the following: `$ sudo npm install vsoagent-installer -g`.```
Resultado:
To install the Microsoft Cross Platform Build & Release Agent, run the following command: `$ sudo npm install vsoagent-installer -g`.
Dentro de um arquivo Markdown, o texto com quatro espaços no início da linha é convertido automaticamente em um bloco de código.
Defina um identificador de idioma para o bloco de código para habilitar o realce de sintaxe para qualquer um dos idiomas suportados em highlightjs.
``` language code ```
Mais exemplos:
``` js const count = records.length; ```
const count = records.length;
``` csharp
Console.WriteLine("Hello, World!");
```
Console.WriteLine("Hello, World!");
Sugerir alteração
Em solicitações pull, você pode usar comentários para sugerir texto de substituição para uma ou mais linhas em um arquivo. Os usuários podem aplicar facilmente a alteração sugerida selecionando Aplicar alteração. Essa ação resulta em confirmar a alteração na solicitação pull.
O realce de código inserido no widget Markdown renderiza o código em formato diff com linha prefixada por '-' e '+'.
Exemplo:
```suggestion for i in range(A, B+100, C): ```

Para obter mais informações, consulte Sugerir alterações nos comentários.
Tabelas
Organize os dados estruturados através de tabelas. As tabelas são especialmente úteis para descrever parâmetros de função, métodos de objeto e outros dados com um nome claro para o mapeamento de descrição.
- Coloque cada linha da tabela em sua própria linha.
- Separe as células da tabela usando o caractere
|pipe . - Para usar um caractere de tubo dentro de uma tabela, você deve escapar com uma barra
\|invertida. - As duas primeiras linhas de uma tabela definem os cabeçalhos das colunas e o alinhamento dos elementos na tabela.
- Use dois pontos (
:) ao dividir o cabeçalho e o corpo das tabelas para especificar o alinhamento da coluna (esquerda, centro, direita). - Para iniciar uma nova linha, use a tag de quebra HTML (
<br/>) (funciona dentro de um Wiki, mas não em outro lugar). - Certifique-se de terminar cada linha com um retorno de carro (CR) ou alimentação de linha (LF).
- Você deve inserir um espaço em branco antes e depois do item de trabalho ou da solicitação pull (PR) mencionado dentro de uma célula da tabela.
Exemplo:
| Heading 1 | Heading 2 | Heading 3 |
|-----------|:-----------:|-----------:|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3<br/>second line of text |
Resultado:
| Título 1 | Cabeçalho 2 | Cabeçalho 3 |
|---|---|---|
| Cell A1 | Cell A2 | Cell A3 |
| Cell B1 | Cell B2 | Cell B3 segunda linha de texto |
Listas
Use listas para organizar itens relacionados. Você pode adicionar listas ordenadas com números ou listas não ordenadas com apenas marcadores. As listas ordenadas começam com um número seguido por um ponto final para cada item da lista. As listas não ordenadas começam com um -.
Comece cada item da lista numa nova linha. Em um arquivo ou widget Markdown, insira dois espaços antes da quebra de linha para iniciar um novo parágrafo ou insira duas quebras de linha consecutivamente para iniciar um novo parágrafo.
Listas ordenadas ou numeradas
Exemplo:
1. First item.
1. Second item.
1. Third item.
Resultado:
- First item.
- Second item.
- Third item.
Listas com marcadores
Exemplo:
- Item 1
- Item 2
- Item 3
Resultado:
- Item 1
- Item 2
- Item 3
Nested lists
Exemplo:
1. First item.
- Item 1
- Item 2
- Item 3
1. Second item.
- Nested item 1
- Further nested item 1
- Further nested item 2
- Further nested item 3
- Nested item 2
- Nested item 3
Resultado:
- First item.
- Item 1
- Item 2
- Item 3
- Second item.
- Item aninhado 1
- Outro item aninhado 1
- Outro item aninhado 2
- Outro item aninhado 3
- Nested item 2
- Nested item 3
- Item aninhado 1
Ligações
Em comentários de solicitação pull e wikis, URLs HTTP e HTTPS formatam automaticamente como links. Você pode vincular a itens de trabalho inserindo a # chave e uma ID de item de trabalho e, em seguida, escolhendo o item de trabalho na lista.
Evite sugestões automáticas para itens de trabalho prefixando # com uma barra invertida (\). Esta ação pode ser útil se você quiser usar # para códigos hexadecimais coloridos.
Em arquivos e widgets Markdown, você pode definir hiperlinks de texto para sua URL usando a sintaxe padrão do link Markdown:
[Link Text](Link URL)
Quando você vincula a outra página Markdown no mesmo repositório Git ou Team Foundation Version Control (TFVC), o destino do link pode ser um caminho relativo ou um caminho absoluto no repositório.
Links suportados para páginas de boas-vindas:
- Caminho relativo:
[text to display](target.md) - Caminho absoluto no Git:
[text to display](/folder/target.md) - Caminho absoluto na CVF:
[text to display]($/project/folder/target.md) - URL:
[text to display](http://address.com)
Links suportados para o widget Markdown:
- URL:
[text to display](http://address.com)
Links suportados para Wiki:
- Caminho absoluto das páginas Wiki:
[text to display](/parent-page/child-page) - URL:
[text to display](http://address.com)
Nota
- Não há suporte para links para documentos em compartilhamentos de arquivos usados
file://para fins de segurança. - Para obter informações sobre como especificar links relativos de uma página de boas-vindas ou widget Markdown, consulte Links relativos de controle do código-fonte.
Exemplo:
[C# language reference](/dotnet/csharp/language-reference/)
Resultado:
Links relativos de controle do código-fonte
Os links para arquivos de controle do código-fonte são interpretados de forma diferente, dependendo se você os especifica em uma página de boas-vindas ou em um widget Markdown. O sistema interpreta as ligações relativas da seguinte forma:
- Página de boas-vindas: relativa à raiz do repositório de controle do código-fonte no qual a página de boas-vindas existe
- Widget Markdown: relativo à base de URL da coleção de projetos de equipe
Por exemplo:
| Página de boas-vindas | Equivalente ao widget Markdown |
|---|---|
| /BuildTemplates/AzureContinuousDeploy.11.xaml | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Bem-vindo/BuildTemplates/AzureContinuousDeploy.11.xaml |
| ./page-2.md | /DefaultCollection/Fabrikam Fiber/_versionControl#path=$/Tfvc Bem-vindo/page-2.md |
Ligações de âncora
Nos arquivos Markdown, os IDs de âncora são atribuídos a todos os títulos quando renderizados como HTML. Os links âncora também suportam caracteres especiais. O ID é o texto do título, com os espaços substituídos por traços (-) e todas as letras minúsculas. As seguintes convenções aplicam-se aos links âncora:
- Os sinais de pontuação e os espaços em branco à esquerda dentro de um nome de arquivo são ignorados
- Letras maiúsculas convertem em letras minúsculas
- Espaços entre letras convertidos em traços (-)
Exemplo:
###Link to a heading in the page
Resultado:
A sintaxe de um link âncora para uma seção...
[Link to a heading in the page](#link-to-a-heading-in-the-page)
O ID é todo minúsculo e o link diferencia maiúsculas de minúsculas, portanto, certifique-se de usar minúsculas, mesmo que o título use maiúsculas.
Você também pode fazer referência a títulos dentro de outro arquivo Markdown:
[text to display](./target.md#heading-id)
No wiki, você também pode fazer referência ao título em outra página:
[text to display](/page-name#section-name)
Imagens
Para destacar problemas ou tornar as coisas mais interessantes, você pode adicionar imagens e GIFs animados aos seguintes aspetos de suas solicitações pull.
- Comentários
- Ficheiros Markdown
- Páginas Wiki
Use a sintaxe a seguir para adicionar uma imagem:

Exemplo:

Resultado:
O caminho para o arquivo de imagem pode ser um caminho relativo ou o caminho absoluto no Git ou TFVC, assim como o caminho para outro arquivo Markdown em um link.
- Caminho relativo:
 - Caminho absoluto no Git:
 - Caminho absoluto na CVF:
 - Redimensionar imagem:
IMAGE_URL =WIDTHxHEIGHTNota
Certifique-se de incluir um espaço antes do sinal de igual.
- Exemplo:
 - Também é possível especificar apenas a WIDTH deixando de fora o valor HEIGHT:
IMAGE_URL =WIDTHx
- Exemplo:
Lista de verificação ou lista de tarefas
Listas de tarefas leves são ótimas maneiras de acompanhar o progresso em suas tarefas como criador ou revisor de solicitação pull na descrição de RP ou em uma página wiki. Selecione a barra de ferramentas Markdown para começar ou aplique o formato ao texto selecionado.
Use [ ] ou [x] para dar suporte a listas de verificação. Preceda a lista de verificação com um -<space> ou 1.<space> (qualquer algarismo).
Exemplo - Aplicar o Markdown da lista de tarefas a uma lista realçada

Para marcar itens como concluídos marcando as caixas, você precisa editar manualmente a marcação e modificar a sintaxe depois de adicionar uma lista de tarefas.

Exemplo - Formatar uma lista como uma lista de tarefas
- [ ] A - [ ] B - [ ] C - [x] A - [x] B - [x] C
Resultado:

Nota
Não há suporte para uma lista de verificação dentro de uma célula da tabela.
Emoji
Em comentários de solicitação pull e páginas wiki, você pode usar emojis para adicionar caráter e reagir aos comentários na solicitação. Digite o que você está se sentindo cercado por : personagens para obter um emoji correspondente em seu texto. Apoiamos a maioria dos emojis.
Exemplo:
:smile: :angry:
Resultado:

Para escapar dos emojis, coloque-os usando o caractere '.
Exemplo:
`:smile:` `:)` `:angry:`
Resultado:
:smile: :) :angry:
Ignorar ou escapar da sintaxe Markdown para inserir caracteres específicos ou literais
Sintaxe
Exemplo/notas
Para inserir um dos seguintes caracteres, prefixo com a \(barra invertida).
\, barra invertida
`, tick de volta
_, sublinhado
{}, cintas encaracoladas
[], colchetes
(), parênteses
#, marca de hash
+, sinal -de mais , sinal de menos (hífen) ., ponto final
!, ponto *de exclamação , asterisco
Alguns exemplos de inserção de caracteres especiais:
Digite \\ para obter \
Entre \_ para obter _
Entre \# para obter #
Enter \( para obter ( Enter \. para obter .
Entre \! para obter !
Entre \* para obter *
Anexos
Em comentários de solicitação pull e páginas wiki, você pode anexar arquivos para ilustrar seu ponto ou para dar um raciocínio mais detalhado por trás de suas sugestões. Para anexar um arquivo, arraste-o e solte-o no campo de comentários ou na experiência de edição de página wiki. Você também pode selecionar o clipe de papel no canto superior direito da caixa de comentários ou no painel de formato em sua página wiki.

Se você tiver uma imagem em sua área de transferência, você pode colá-la na caixa de comentários ou página wiki, e ela será renderizada diretamente em seu comentário ou página wiki.
Anexar arquivos que não sejam de imagem cria um link para o arquivo em seu comentário. Para alterar o texto exibido no link, atualize o texto da descrição entre colchetes. Os arquivos de imagem anexados são renderizados diretamente em suas páginas de comentários ou wiki. Salve ou atualize seu comentário ou página wiki com um anexo. Em seguida, você pode ver a imagem anexada e selecionar links para baixar os arquivos anexados.
Os anexos suportam os seguintes formatos de ficheiro:
| Type | Formatos de ficheiro |
|---|---|
| Código | CS (.cs), Extensible Markup Language (.xml), JavaScript Object Notation (.json), Hypertext Markup Language(.html, .htm), Layer (.lyr), script do Windows PowerShell (.ps1), Roshal Archive (.rar), Remote Desktop Connection (.rdp), Structured Query Language (.sql) - Nota: Anexos de código não são permitidos em comentários PR |
| Arquivos compactados | ZIP (.zip) e GZIP (.gz) |
| Documentos | Markdown (.md), Microsoft Office Message (.msg), Microsoft Project (.mpp), Word (.doc e .docx), Excel (.xls, .xlsx e .csv) e Powerpoint (.ppt e .pptx), arquivos de texto (.txt) e PDFs (.pdf) |
| Imagens | PNG (.png), GIF (.gif), JPEG (.jpeg e .jpg), Ícones (.ico) |
| Visio | VSD (.vsd e .vsdx) |
| Vídeo | MOV (.mov), MP4 (.mp4) |
Nota
Nem todos os formatos de arquivo são suportados em solicitações pull, como arquivos de mensagem do Microsoft Office (.msg).
Notação matemática e caracteres
Suportamos notação KaTeX em linha e bloqueio em páginas wiki e solicitações pull. Consulte os seguintes elementos suportados:
- Símbolos
- Letras gregas
- Operadores matemáticos
- Poderes e índices
- Frações e binómios
- Outros elementos suportados pelo KaTeX
Para incluir notação matemática, envolva a notação matemática com um $ sinal para inline e $$ para block, como mostrado nos exemplos a seguir:
Exemplo: caracteres gregos
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
Resultado:

Exemplo: notação algébrica
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
Resultado:

Exemplo: Somas e integrais
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
Resultado:

Usar Markdown em wikis
As diretrizes a seguir mostram a sintaxe Markdown para uso em wikis do Azure DevOps.
Adicionar diagramas de Sereia a uma página wiki
O Mermaid permite-lhe criar diagramas e visualizações com texto e código.
Nota
- Nem toda a sintaxe no seguinte conteúdo vinculado para tipos de diagrama funciona no Azure DevOps. Por exemplo, não suportamos a maioria das tags HTML, Font Awesome,
flowchartsintaxe (graphusada em vez disso) ou LongArrow---->. - Mermaid não é suportado no navegador Internet Explorer.
- Se você enfrentar um "Tipo de diagrama sem suporte", a funcionalidade pode ainda não estar disponível em sua organização devido ao esquema de implantação usual.
Wiki suporta os seguintes tipos de diagrama Sereia:
- Diagramas de sequência
- Gráficos de Gantt
- Fluxogramas
- Diagrama de classes
- Diagrama de estado
- Jornada do usuário
- Gráfico de pizza
- Diagrama de requisitos
Para obter mais informações, consulte as notas de versão do Mermaid e as solicitações ativas na Comunidade de desenvolvedores.
Para adicionar um diagrama de Sereia a uma página wiki, use a seguinte sintaxe:
::: mermaid
<mermaid diagram syntax>
:::
Exemplo de diagrama de sequência
Um diagrama de sequência é um diagrama de interação que mostra como os processos operam uns com os outros e em que ordem.
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::

Exemplo de gráfico de Gantt
Um gráfico de Gantt registra cada tarefa agendada como uma barra contínua que se estende da esquerda para a direita. O x eixo representa o tempo e os y registros das diferentes tarefas e a ordem em que elas devem ser concluídas.
Quando você exclui uma data, dia ou conjunto de datas específicas de uma tarefa, o gráfico de Gantt acomoda essas alterações estendendo um número igual de dias para a direita, não criando uma lacuna dentro da tarefa.
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::

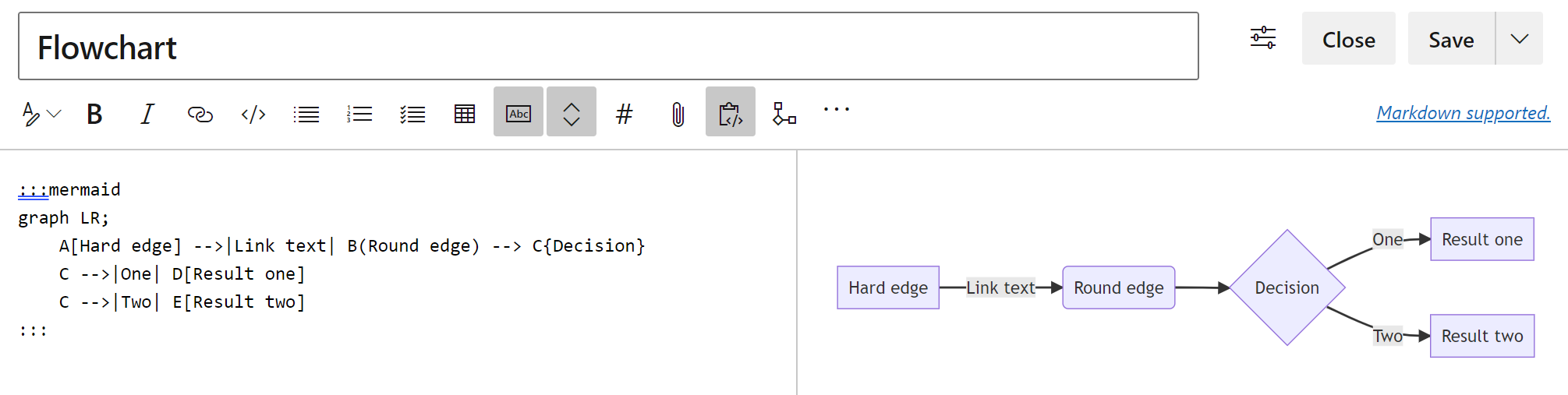
Exemplo de fluxograma
Um fluxograma é composto por nós, formas geométricas e arestas, e setas ou linhas.
O exemplo a seguir mostra um fluxograma usando graph em vez de flowchart.
Nota
Não suportamos ----> nem flowchart sintaxe, nem links de e subgraphpara .
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::

Exemplo de diagrama de classes
O diagrama de classes é a parte principal da modelagem orientada a objetos. O diagrama descreve objetos, seus atributos, métodos e herança entre eles.
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::

Exemplo de diagrama de estado
O diagrama de estado é usado para descrever como os estados do sistema podem mudar de um para outro.
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
Exemplo de jornada do usuário
O diagrama de jornada do usuário descreve quais etapas são necessárias para concluir determinada ação ou tarefa de nível superior.
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::

Exemplo de gráfico de pizza
O diagrama de gráfico de pizza é usado para visualizar as porcentagens em um gráfico circular.
:::mermaid
pie title Fishermans in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
Exemplo de diagrama de requisitos
O diagrama de requisitos visualiza os requisitos e suas conexões.
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
Criar um sumário (TOC) para páginas wiki
Para criar um índice, adicione um [[_TOC_]]. O sumário é gerado quando a tag é adicionada e há pelo menos um título na página.

O [[_TOC_]] pode ser colocado em qualquer lugar da página para renderizar o índice. Apenas cabeçalhos Markdown são considerados para sumário (tags de título HTML não são consideradas).
Todas as tags HTML e Markdown são removidas dos cabeçalhos ao adicioná-las dentro do bloco TOC. Veja o exemplo a seguir de como o sumário é renderizado quando você adiciona negrito e itálico a um cabeçalho.

A consistência é mantida na formatação do índice.
Nota
A tag [[_TOC_]] diferencia maiúsculas de minúsculas. Por exemplo, [[_toc_]] pode não renderizar o índice. Além disso, apenas a primeira instância de [[_TOC_]] é renderizada e o restante é ignorado.
Adicionar uma tabela de subpáginas
Adicione uma tabela de conteúdo para subpáginas (TOSP) às suas páginas wiki. Esta tabela tem links para todas as subpáginas localizadas sob a página onde a tabela de subpáginas é mostrada.
Você pode adicionar a tabela de subpáginas inserindo a tag [[_TOSP_]] especial manualmente ou selecionando no menu Mais opções . Somente a primeira [[_TOSP_]] tag é usada para criar a tabela de subpáginas.

Adicionar uma secção dobrável
Para adicionar uma seção recolhível em uma página wiki, use a seguinte sintaxe:
# A collapsible section with markdown
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

Certifique-se de adicionar uma linha vazia nas seguintes áreas:
- Após a tag de fechamento
</summary>, caso contrário, os blocos de markdown/código não serão exibidos corretamente - Após a tag de fechamento
</details>, se você tiver várias seções recolhíveis
Incorporar vídeos numa página wiki
Para incorporar vídeos do YouTube e do Microsoft Streams em uma página wiki, use a seguinte sintaxe:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"><iframe>
:::
O iframe corresponde ao bloco iframe de incorporação de um vídeo do YouTube ou do Microsoft Streams.
A terminação ":::" é necessária para evitar uma quebra na página.
Incorporar os resultados das consultas dos Quadros do Azure no wiki
Para incorporar os resultados da consulta do Azure Boards em uma página wiki como uma tabela, use a seguinte sintaxe:
::: query-table <queryid>
:::
Por exemplo:
::: tabela de consulta 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7 :::
Você também pode usar a barra de ferramentas e o seletor de consulta para incorporar os resultados da consulta em uma página wiki.
![]()
Para obter mais informações sobre como copiar a URL de consulta, que fornece um GUID para a consulta, consulte Itens de consulta de email ou URL de consulta de compartilhamento.
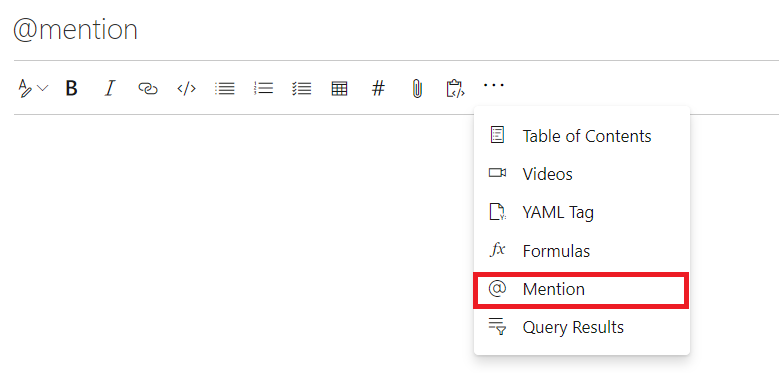
@mention Utilizadores e grupos
Para @mention usuários ou grupos na wiki, digite "@" no editor da wiki. Isso @mention abre a sugestão automática a partir da qual você pode mencionar usuários ou grupos para ser notificado por e-mail.

Você também pode selecionar @mention na barra de ferramentas de edição.

Ao editar páginas diretamente no código, use o seguinte padrão, @<{identity-guid}>.
Ver visitas a páginas wiki
Automaticamente, você vê uma contagem agregada de visitas à página nos últimos 30 dias em cada página. Definimos uma visita à página como uma visualização de página por um determinado usuário em um intervalo de 15 minutos.
Use a API pagesBatch em lote para ver a quantidade diária de visitas a todas as páginas de forma paginada. No entanto, eles não são classificados por número de visitas. Para dados com mais de 30 dias, você pode obter todas as visitas à página usando a API restante. Classifique essas páginas com base no número de visitas para obter as 100 melhores. Você pode armazenar essas visitas em um painel ou banco de dados.

Link para itens de trabalho de uma página wiki
Introduza o sinal de libra (#) e, em seguida, introduza um ID de item de trabalho.
Usar tags HTML em páginas wiki
Em páginas wiki, você também pode criar conteúdo rico usando tags HTML.
Gorjeta
Você pode aninhar Markdown em seu HTML, mas deve incluir uma linha em branco entre o elemento HTML e o markdown.
<p>
[A Markdown link](https://microsoft.com)
</p>
Nota
A colagem de conteúdo avançado como HTML é suportada no Azure DevOps Server 2019.1 e versões posteriores.
Exemplo - Vídeo incorporado
<video src="path of the video file" width=400 controls>
</video>
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
Exemplo - Rich text format
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer may be in <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
Resultado:




