Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Azure DevOps Server 2022 - Azure DevOps Server 2019
Ao personalizar o formulário de item de trabalho, convém fornecer informações ou links para conteúdo que ajude sua equipe a definir os campos no formulário. Se você incorporar informações no formulário ou torná-las facilmente disponíveis, os membros da equipe poderão rastrear melhor os dados úteis.
Usando as controlos de formulário descritas neste tópico, pode adicionar texto de ajuda para campos individuais, texto independente ou hiperlinks para páginas da Web ou incorporar conteúdo HTML ou conteúdo da Web no formulário.
Para modificar um WIT existente, modifique o arquivo de definição XML para o WIT e, em seguida, importe-o para o seu projeto com base no modelo de processo usado.
Tip
Com o witadmin, você pode importar e exportar arquivos de definição. Outras ferramentas que você pode usar incluem o Editor de processos (requer que você tenha instalado uma versão do Visual Studio). Instale o editor de modelo de processo do Visual Studio Marketplace.
Fornecer texto de ajuda ou texto de dica de ferramenta
Você pode fornecer texto de Ajuda de duas maneiras. No primeiro método, você adiciona o elemento HELPTEXT como filho ao elemento FIELD na seção FIELDS da definição de tipo. Usando HELPTEXT, você cria a dica de ferramenta para o campo. Você está limitado a 255 caracteres com este método.
<FIELD name="Sub-Title" refname="ACME.ACE.ImpactStatement" type="HTML" >
<HELPTEXT>Provide information about the impact to the ACE organization. </HELPTEXT>
</FIELD>
No segundo método, você especifica texto independente usando os elementos filho LabelText e Text. Neste método, você pode adicionar quantas informações quiser, e o texto está sempre presente no formulário. Nenhuma ação do usuário é necessária. Você também pode adicionar um link opcional usando o elemento Link para obter mais informações, conforme mostrado no exemplo a seguir.
<Control FieldName=" ACME.ACE.ImpactStatement" Type="HTMLControl" Label="Impact" LabelPosition="Left">
<LabelText>
<Text>Provide information about the impact to the ACE organization. Specifically address the following: customer segment, target strategic opportunity, resources required, and time dependencies. For more detailed information, see the Impact Statement specification at:
<Link OpenInNewWindow="true" UrlRoot=http://ACE.ImpactStatement.aspx />
</Text>
</LabelText>
</Control>
Adicionar texto autónomo e etiquetas de campo de hiperligação
Você pode adicionar texto a um formulário de item de trabalho que não esteja associado a nenhum campo de item de trabalho usando a opção Type atributo LabelControl do elemento Control. O texto pode ser simples ou fornecer um hiperlink. Além disso, você pode anexar um hiperlink a um rótulo de campo adicionado usando a opção FieldControl.
Exemplo: rótulo de texto sem formatação
O exemplo a seguir adiciona o texto simples "Preencha os detalhes do bug aqui. Recomenda-se que os campos que não são obrigatórios sejam preenchidos." para o campo de item de trabalho.
<Control Type="LabelControl" Label="Fill in the details of the bug here. Fields that are not required are recommended to be filled in." />
Exemplo: rótulo de campo de hiperlink
O exemplo a seguir ilustra como adicionar um hiperlink a um rótulo de campo.
<Control Type="FieldControl" FieldName="System.Title" LabelPosition="Left" Label="Title 1"
<LabelText>
<Text>
<Link UrlRoot="http://www.live.com/" />
Title 2
</Text>
</LabelText>
</Control>
Observação
Para clientes Team Foundation que não atualizaram para a versão mais recente, o texto do atributo Label é exibido. Para clientes do Visual Studio 2012, a marca Text é exibida como um hiperlink no qual a URL é definida pela marca Link.
Exemplo: rótulo de campo com hiperlink para parte do texto
O exemplo a seguir ilustra como adicionar um hiperlink a parte de um rótulo de campo. Neste exemplo, a URL é determinada pelos valores atribuídos aos elementos Param com base no item de trabalho específico.
<Control Type="FieldControl" FieldName="System.IterationPath">
<LabelText LabelPosition="Left">
<Text>
<Link UrlRoot="@ProcessGuidance" UrlPath="{0}.html">
<Param Index="0" vValue"System.WorkItemType"/> </Link>
Iteration Path
</Text>
<Text> (must be 3 levels deep)</Text>
</LabelText>
</Control>
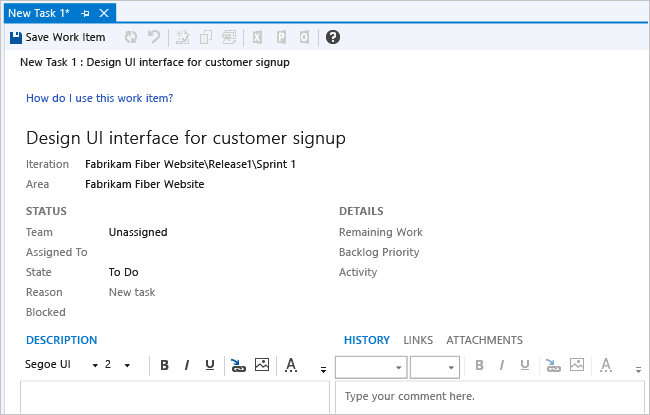
Exemplo: rótulo de texto de hiperlink

Rótulo de texto do hiperlink
O exemplo a seguir ilustra como adicionar um hiperlink ao texto exibido em um formulário de item de trabalho.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 2 -->
<Control Type="LabelControl" Label="How do I use this work item?">
<Link UrlRoot="http://www.live.com"></Link>
</Control>
</Column>
</Group>
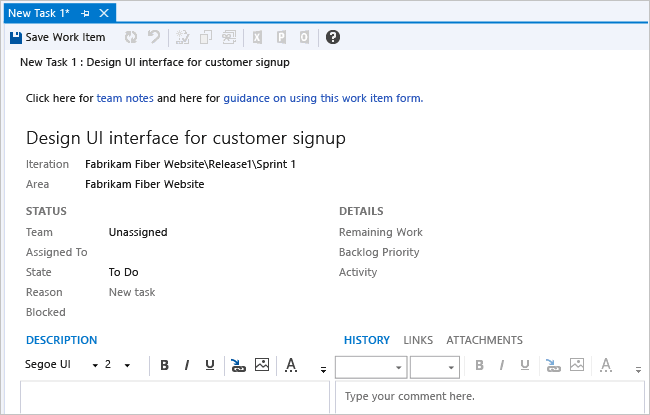
Exemplo: combinação de texto e hiperligações numa única etiqueta

Combinando texto e hiperlinks em um único rótulo
O exemplo a seguir ilustra como adicionar dois hiperlinks a partes de um rótulo em um formulário de item de trabalho.
<Group>
<Column PercentWidth="100">
<!-- Standalone label control 3 -->
<Control Type="LabelControl" Name="Microsoft.VSTS.Common.GuidanceLabel3">
<LabelText>
<Text>Click here for </Text>
<Text>
<Link UrlRoot="http://www.msn.com"></Link>
work item guidance</Text>
<Text> or here for </Text>
<Text>
<Link UrlRoot="http://www.msdn.com"></Link>
process guidance
</Text>
</LabelText>
</Control>
</Column>
</Group>
Exemplo: rótulo de campo de hiperlink gerado por parâmetros
O exemplo a seguir ilustra como adicionar um hiperlink a um rótulo de campo que é gerado a partir de valores de parâmetro que são avaliados para o item de trabalho aberto.
<Control Type="FieldControl" FieldName="System.State" Label="&State:" LabelPosition="Left">
<Link OpenInNewWindow="true" UrlRoot="http://" UrlPath="myserver.com:8080/tfs/myproject/{0}/_workItems#_a=edit&id="> <Param Index="0" Value="System.State" Type ="Original"/>
</Link>
</Control>
Exibição de conteúdo da Web
Você pode usar o atributo Type e a opção WebpageControl para exibir o conteúdo da Web no formulário de item de trabalho como um controlo, em vez de ligar para uma página da Web separada. Essa exibição pode ser útil para fornecer métricas que dão suporte aos membros da equipe na visualização do conteúdo de um relatório, painel ou outro conteúdo baseado em HTML. Você pode fornecer um link para o conteúdo ou incorporar o conteúdo HTML bruto em uma tag CDATA.
Exemplo: exibir conteúdo fornecido por um URI
O exemplo a seguir mostra como você pode incorporar o conteúdo de uma página da Web fornecendo a URL para a página usando os elementos WebpageControlOptions e Link.
<Group>
<Column PercentWidth="100">
<Control Type="WebpageControl" Name="WssPortalPage" Label="WssPortalPage" LabelPosition="Top" >
<WebpageControlOptions AllowScript="true">
<Link UrlRoot="http://www.msdn.com" />
</WebpageControlOptions>
</Control>
</Column>
</Group>
Exemplo: exibir conteúdo fornecido em uma tag CDATA
O exemplo a seguir mostra como pode adicionar conteúdo HTML a um formulário de item de trabalho contido numa etiqueta CDATA.
<Control Type="WebpageControl">
<WebpageControlOptions>
<Content>
<![CDATA[Place HTML Formatted Content Here ]]>
</Content>
</WebpageControlOptions>
</Control>