Criar um servidor de estado de pull request com Node.js
Serviços de DevOps do Azure | Azure DevOps Server 2022 - Azure DevOps Server 2019
O fluxo de trabalho de pull request (PR) oferece aos desenvolvedores a oportunidade de obter feedback sobre seu código de colegas e de ferramentas automatizadas. As ferramentas e os serviços que não sejam da Microsoft podem participar do fluxo de trabalho de RP usando a API de Status de RP . Este artigo orienta você pelo processo de criação de um servidor de status para validar PRs em um repositório Git dos Serviços de DevOps do Azure. Para obter mais informações sobre o status de RP, consulte Personalizar e estender fluxos de trabalho de solicitação pull com status de solicitação pull.
Pré-requisitos
- Uma organização no Azure DevOps com um repositório Git. Se não tiver uma organização, inscreva-se para carregar e partilhar código nos repositórios Git privados ilimitados e gratuitos.
- Instale VS Code ou outro editor de código de sua escolha. As instruções neste guia usam o VS Code, mas as etapas em outros editores de código são semelhantes.
Instalar Node.js
Para instalar Node.jse , descarregue a versão LTS apropriada para a sua plataforma. O download contém um instalador, que tu podes executar para instalar o tempo de execução Node.js na tua máquina local. Ao instalar o Node.js, certifique-se de manter o gerenciador de pacotes npm parte da instalação, que é selecionada por padrão.
Criar um servidor Web básico usando o Express
As etapas nesta seção usam o Express, que é uma estrutura da Web leve para Node.js que fornece muitos métodos de utilitário HTTP que simplificam a criação de um servidor Web. Esta estrutura fornece-lhe as funções básicas necessárias para escutar eventos de relações públicas.
Na linha de comando, crie uma nova pasta de projeto para seu servidor Web.
mkdir pr-server cd pr-serverUse o comando
npm initpara criar um novo arquivo depackage.jsonpara o projeto.npm initSelecione Enter para aceitar os padrões de todas as opções, exceto o ponto de entrada. Altere-o para
app.jsentry point: (index.js) app.jsInstale o Express no diretório
pr-serverusando o seguinte comando. Isso instala o Express e o salva na lista de dependências.npm install expressCrie um aplicativo Express para desenvolver para o servidor de status de RP. As etapas a seguir são baseadas no exemplo "Hello World" do Express . Abra a pasta do projeto no VS Code executando o seguinte comando da pasta
pr-server.code .Crie um novo arquivo
(Ctrl + N)e cole no código de exemplo a seguir.const express = require('express') const app = express() app.get('/', function (req, res) { res.send('Hello World!') }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })Salve o arquivo como
app.js.Execute o servidor Web básico usando o seguinte comando:
node app.jsVerifique se o servidor está em execução navegando até
http://localhost:3000/.
Ouvir solicitações HTTP POST
O servidor Web receberá solicitações de POST dos Serviços de DevOps do Azure, portanto, você precisa lidar com essas solicitações em seu servidor.
No final do arquivo
app.js, adicione o código a seguir e salve o arquivo.app.post('/', function (req, res) { res.send('Received the POST') })Execute novamente o servidor Web usando o seguinte comando:
node app.js
Configurar um gancho de serviço para eventos de RP
Os ganchos de serviço são um recurso dos Serviços de DevOps do Azure que pode alertar serviços externos quando determinados eventos ocorrem. Para este exemplo, configure dois ganchos de serviço para eventos de RP, para que o servidor de status possa ser notificado. A primeira é para o evento de criação da solicitação de pull request , e a segunda é para o evento de atualização da solicitação de pull request .
Para receber as notificações de gancho de serviço, exponha uma porta para a Internet pública. O utilitário ngrok é útil para fazê-lo em um ambiente de desenvolvimento.
Baixe e descompacte a versão ngrok apropriada para sua plataforma.
Use ngrok para começar a ouvir na mesma porta que o seu servidor de exemplo - porta 3000. Execute o seguinte comando em uma nova janela de comando.
ngrok http 3000O Ngrok cria uma URL pública que encaminha para
localhost:3000. Anote o URL, pois vai precisar dele na próxima etapa. É semelhante ao seguinte exemplo:http://c3c1bffa.ngrok.ioNavegue até seu projeto no Azure DevOps, por exemplo,
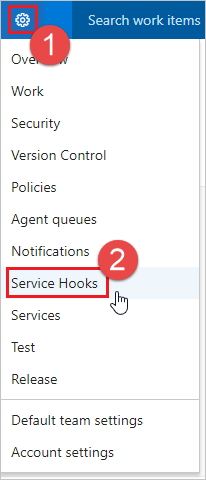
https://dev.azure.com/<your account>/<your project name>No menu de navegação, passe o rato sobre o ícone de engrenagem e selecione Ganchos de Serviço.

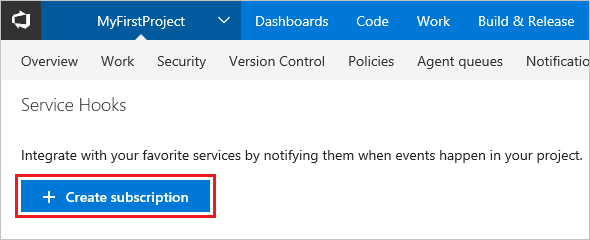
Se este for seu primeiro gancho de serviço, selecione + Criar assinatura.

Se já tiver outros hooks de serviço configurados, selecione o botão de adição
(+)para criar uma nova subscrição de hook de serviço.
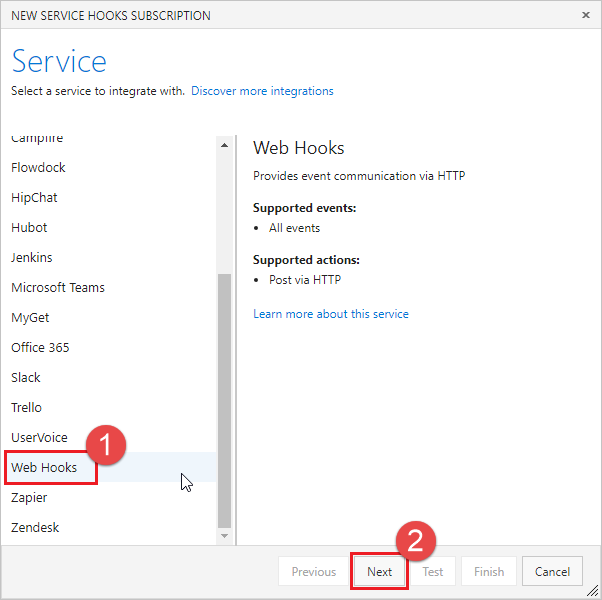
Na caixa de diálogo Nova Subscrição de Ganchos de Serviço, selecione de Ganchos da Web na lista de serviços e, em seguida, selecione Seguinte.

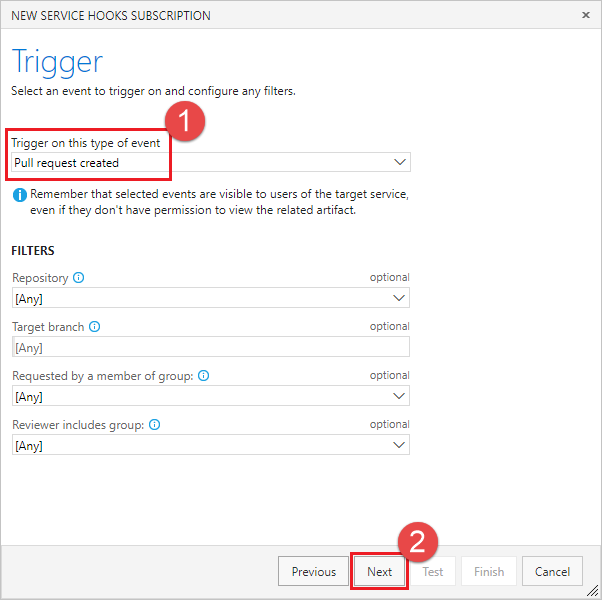
Selecione solicitação pull criada na lista de gatilhos de evento e, em seguida, selecione Avançar.

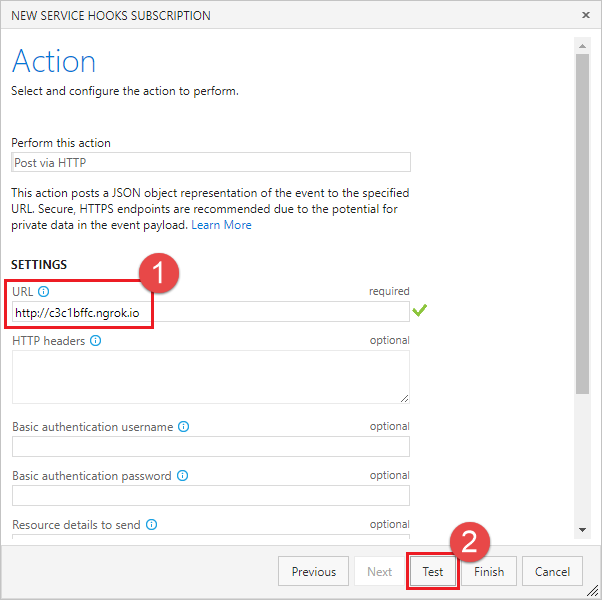
Na página Ação, insira o URL do ngrok na caixa URL. Selecione Teste para enviar um evento de teste ao servidor.

Na janela do console ngrok, um
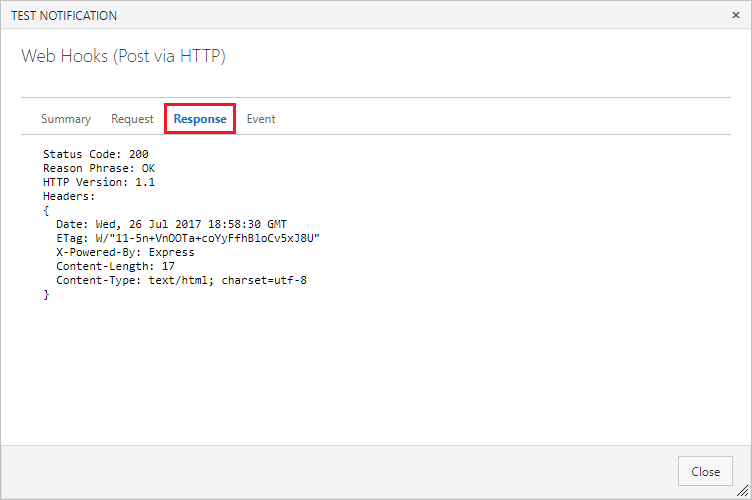
POSTde entrada retorna um200 OK, indicando que seu servidor recebeu o evento de gancho de serviço.HTTP Requests ------------- POST / 200 OKNa janela Notificação de teste, selecione a guia Resposta para ver os detalhes da resposta do servidor. Você deve ver um comprimento de conteúdo de 17 que corresponde ao comprimento da cadeia de caracteres do seu manipulador POST (por exemplo, "Recebeu o POST").

Feche a janela Notificação de teste e selecione Concluir para criar o gancho de serviço.
Passe pelas etapas 3 a 9 novamente, mas desta vez configure a solicitação Pull atualizada evento.
Importante
Certifique-se de passar pelas etapas anteriores duas vezes e de criar ganchos de serviço para os eventos de o pull request criado e o pull request atualizado.
Postar status para RPs
Agora que seu servidor pode receber eventos de gancho de serviço quando novos PRs são criados, atualize-o para postar de volta o status para o PR.
As solicitações de gancho de serviço incluem uma carga JSON descrevendo o evento. Para ajudar a analisar o JSON retornado pelo gancho de serviço, instale o pacote body-parser.
npm install body-parserAtualize o
app.jspara usar o body-parser para analisar oapplication/json.var bodyParser = require('body-parser') app.use(bodyParser.json())Para simplificar a realização de chamadas de API REST para o Azure Repos, instale o pacote azure-devops-node-api.
npm install azure-devops-node-apiAtualize o
app.jspara usar o pacote azure-devops-node-api, configure os detalhes de uma conexão com a sua conta e obtenha uma instância da API do Git.const vsts = require("azure-devops-node-api") const collectionURL = process.env.COLLECTIONURL const token = process.env.TOKEN var authHandler = vsts.getPersonalAccessTokenHandler(token) var connection = new vsts.WebApi(collectionURL, authHandler) var vstsGit = connection.getGitApi().then( vstsGit => { vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result); }, error => { console.log(error); }) }, error => { console.log(error); } );Crie uma variável de ambiente para sua URL de coleção, substituindo
<your account>pelo nome da sua organização do Azure DevOps.setx COLLECTIONURL "https://dev.azure.com/<your account>"Crie um token de autenticação pessoal (PAT) para seu aplicativo usar, seguindo estas instruções: Autenticando com tokens de acesso pessoal. Deve criar uma nova PAT para cada serviço que utiliza para aceder à sua conta, atribuindo-lhe um nome adequado.
Crie uma variável de ambiente para o seu PAT.
setx TOKEN "yourtokengoeshere"Atualize a função
post()para ler os detalhes de RP da carga útil do gancho de serviço. Você precisa desses valores para enviar novamente o status.var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.titleCrie o objeto de status para postar no PR.
Stateé um enum do tipo GitStatusState. Usesucceededpara indicar que o PR passou na verificação de status e está pronto para integrar.O
descriptioné um valor de texto que é exibido para o usuário na seção de Status e no feed de atividades na visualização de detalhes de PR.O
targetUrlé uma URL usada para criar um link para o texto da descrição na seção Status e no feed de atividades, que é onde os usuários podem ir para obter mais informações sobre o status, por exemplo, um relatório de compilação ou execução de teste. Se nenhum URL for especificado, a descrição aparecerá como texto sem link.Os contextos
nameegenresão usados para categorizar o status e distingui-lo de outros serviços de publicação de status.var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } }Em vez de publicar o estado
succeededimediatamente, verifique o título do PR para ver se o utilizador indicou que o PR é um trabalho em andamento, adicionando WIP ao título. Em caso afirmativo, altere o status postado de volta para o PR.if (title.includes("WIP")) { prStatus.state = "pending" prStatus.description = "Work in progress" }Finalmente, poste o status usando o método
createPullRequestStatus(). Ele requer o objeto de status, o ID de repositório e o ID de solicitação pull. Envie a resposta para o console do nó para que você possa ver o resultado da postagem.vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) })O método resultante deve ter esta aparência:
app.post("/", function (req, res) { // Get the details about the PR from the service hook payload var repoId = req.body.resource.repository.id var pullRequestId = req.body.resource.pullRequestId var title = req.body.resource.title // Build the status object that we want to post. // Assume that the PR is ready for review... var prStatus = { "state": "succeeded", "description": "Ready for review", "targetUrl": "https://visualstudio.microsoft.com", "context": { "name": "wip-checker", "genre": "continuous-integration" } } // Check the title to see if there is "WIP" in the title. if (title.includes("WIP")) { // If so, change the status to pending and change the description. prStatus.state = "pending" prStatus.description = "Work in progress" } // Post the status to the PR vstsGit.createPullRequestStatus(prStatus, repoId, pullRequestId).then( result => { console.log(result) }) res.send("Received the POST") })Guarde
app.jse reinicie a sua aplicação Node.node app.js
Criar um novo PR para testar o servidor de estado
Agora que seu servidor está em execução e ouvindo notificações de gancho de serviço, crie uma solicitação pull para testá-la.
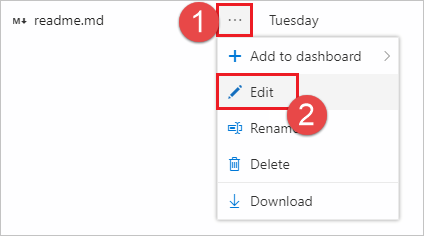
Comece na visualização de arquivos. Edite o arquivo readme.md em seu repositório (ou qualquer outro arquivo se você não tiver um readme.md).

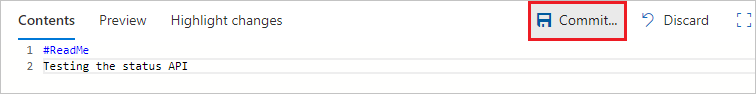
Faça uma edição e confirme as alterações no repositório.

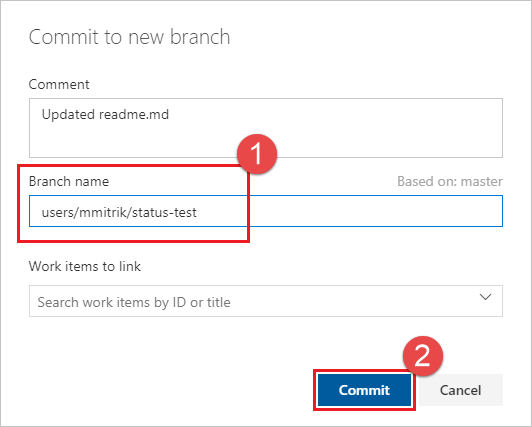
Certifique-se de confirmar as alterações num novo ramo para criar um PR na próxima etapa.

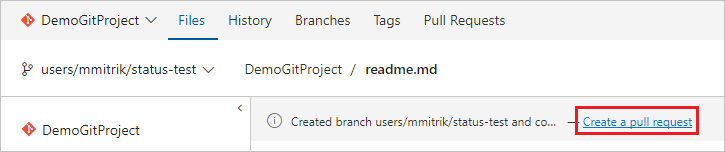
Selecione o link Criar uma solicitação pull.

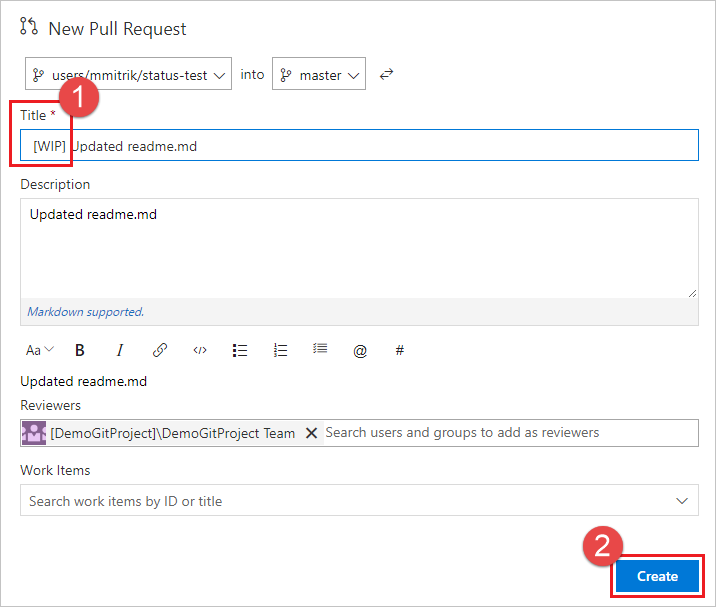
Adicione WIP no título para testar a funcionalidade do aplicativo. Selecione Criar para criar a PR.

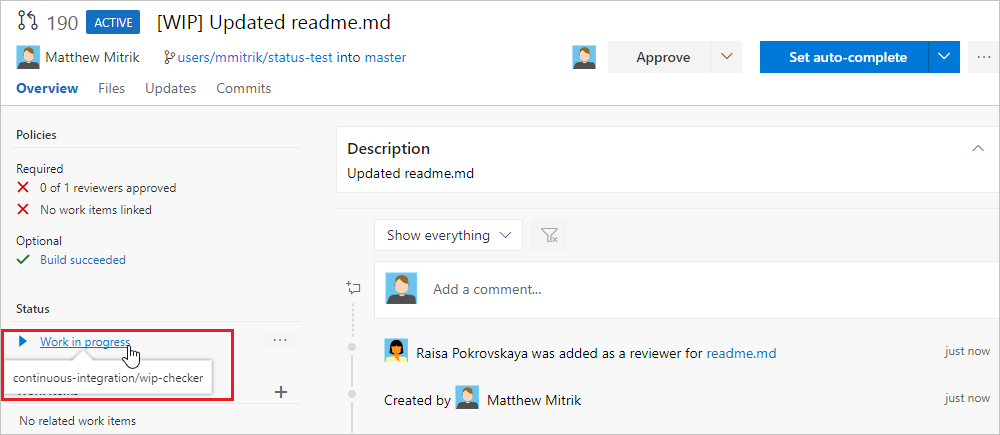
Depois que o PR é criado, a seção de status é exibida com a entrada Work in progress que vincula à URL especificada na carga útil.

Atualize o título de RP e remova o texto do WIP e observe que o status muda de Work in progress para Ready for review.