Criar cenas 3D com o 3D Scenes Studio (pré-visualização) para Gêmeos Digitais do Azure
O Azure Digital Twins 3D Scenes Studio (pré-visualização) é um ambiente 3D imersivo, onde os trabalhadores empresariais e da linha da frente podem consumir e investigar dados operacionais das suas soluções Azure Digital Twins com contexto visual.
Pré-requisitos
Para usar o 3D Scenes Studio, você precisará dos seguintes recursos.
Uma instância do Azure Digital Twins. Para obter instruções, consulte Configurar uma instância e autenticação.
- Obtenha o acesso do Proprietário de Dados do Azure Digital Twins ou do Leitor de Dados do Azure Digital Twins à instância. Para obter instruções, consulte Configurar permissões de acesso do usuário.
- Anote o nome do host da sua instância para usar mais tarde.
Uma conta de armazenamento do Azure. Para obter instruções, consulte Criar uma conta de armazenamento.
- Anote o URL da sua conta de armazenamento para usar mais tarde.
Um contêiner privado na conta de armazenamento. Para obter instruções, consulte Criar um contêiner.
- Anote o nome do seu recipiente de armazenamento para usar mais tarde.
Permissões para seus recursos de armazenamento, incluindo:
- Pelo menos acesso ao plano de controle do leitor
- Uma função de acesso a dados de Proprietário de Dados de Blob de Armazenamento ou Contribuidor de Dados de Blob de Armazenamento
Você pode conceder as funções necessárias no nível da conta de armazenamento ou no nível do contêiner. Para obter instruções e mais informações sobre permissões para o armazenamento do Azure, consulte Atribuir uma função do Azure.
Configure o CORS para sua conta de armazenamento (consulte os detalhes na subseção a seguir).
Configurar o CORS
Você precisará configurar o CORS para sua conta de armazenamento, para que o 3D Scenes Studio possa acessar seu contêiner de armazenamento.
Estes cabeçalhos CORS são sempre necessários:
- Autorização
- x-ms-versão
- x-ms-blob-tipo
Esses cabeçalhos CORS adicionais são necessários se você estiver planejando usar a funcionalidade de links privados:
- Tipo de Conteúdo
- Comprimento do conteúdo
- x-ms-cópia-fonte
- x-ms-requires-sync
Abaixo está o comando da CLI do Azure que definirá os métodos, origens e cabeçalhos listados acima para CORS em sua conta de armazenamento. O comando contém um espaço reservado para o nome da sua conta de armazenamento.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Agora você tem todos os recursos necessários para trabalhar com cenas em 3D Scenes Studio.
Inicialize o ambiente do 3D Scenes Studio
Nesta seção, você definirá o ambiente no 3D Scenes Studio e personalizará sua cena para o gráfico de exemplo que está em sua instância do Azure Digital Twins.
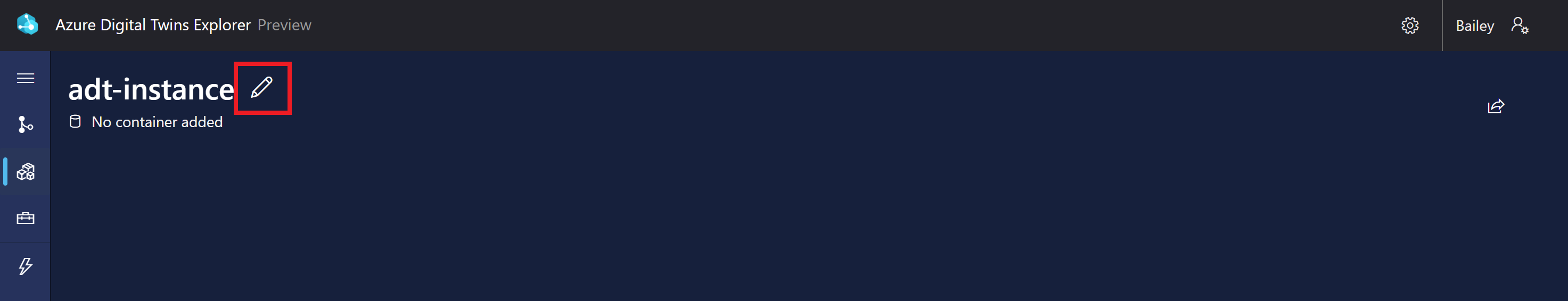
Navegue até o Estúdio de Cenas 3D. O estúdio será aberto, conectado à instância do Azure Digital Twins que você acessou por último no Azure Digital Twins Explorer.
Selecione o ícone Editar ao lado do nome da instância para configurar os detalhes da instância e do contêiner de armazenamento.
A URL da instância do Azure Digital Twins deve começar com https://, seguida pelo nome do host da sua instância na seção Pré-requisitos .
Para a URL da conta de Armazenamento do Azure, insira a URL do seu contêiner de armazenamento na seção Pré-requisitos. Para o nome do contêiner de Armazenamento do Azure, insira o nome do contêiner de armazenamento na seção Pré-requisitos.
Selecione Guardar.
Criar, editar e visualizar cenas
A representação 3D de um ambiente no 3D Scenes Studio é chamada de cena. Uma cena consiste em um arquivo 3D e um arquivo de configuração que é criado para você automaticamente.
Para criar uma cena, comece com um arquivo 3D segmentado no . GLTF ou . Formato GLB . Você pode visualizar e baixar um arquivo 3D de exemplo neste link: RobotArms.glb.
Gorjeta
3D Scenes Studio suporta animação. Se você usar um arquivo de modelo 3D que contenha animações, elas serão reproduzidas na cena.
Pode utilizar o 3D Scenes Studio com um ficheiro 3D que já está presente no seu contentor de armazenamento ou pode carregar o ficheiro diretamente para o 3D Scenes Studio, que o adicionará automaticamente ao contentor. Aqui estão as etapas para usar um arquivo 3D para criar uma nova cena.
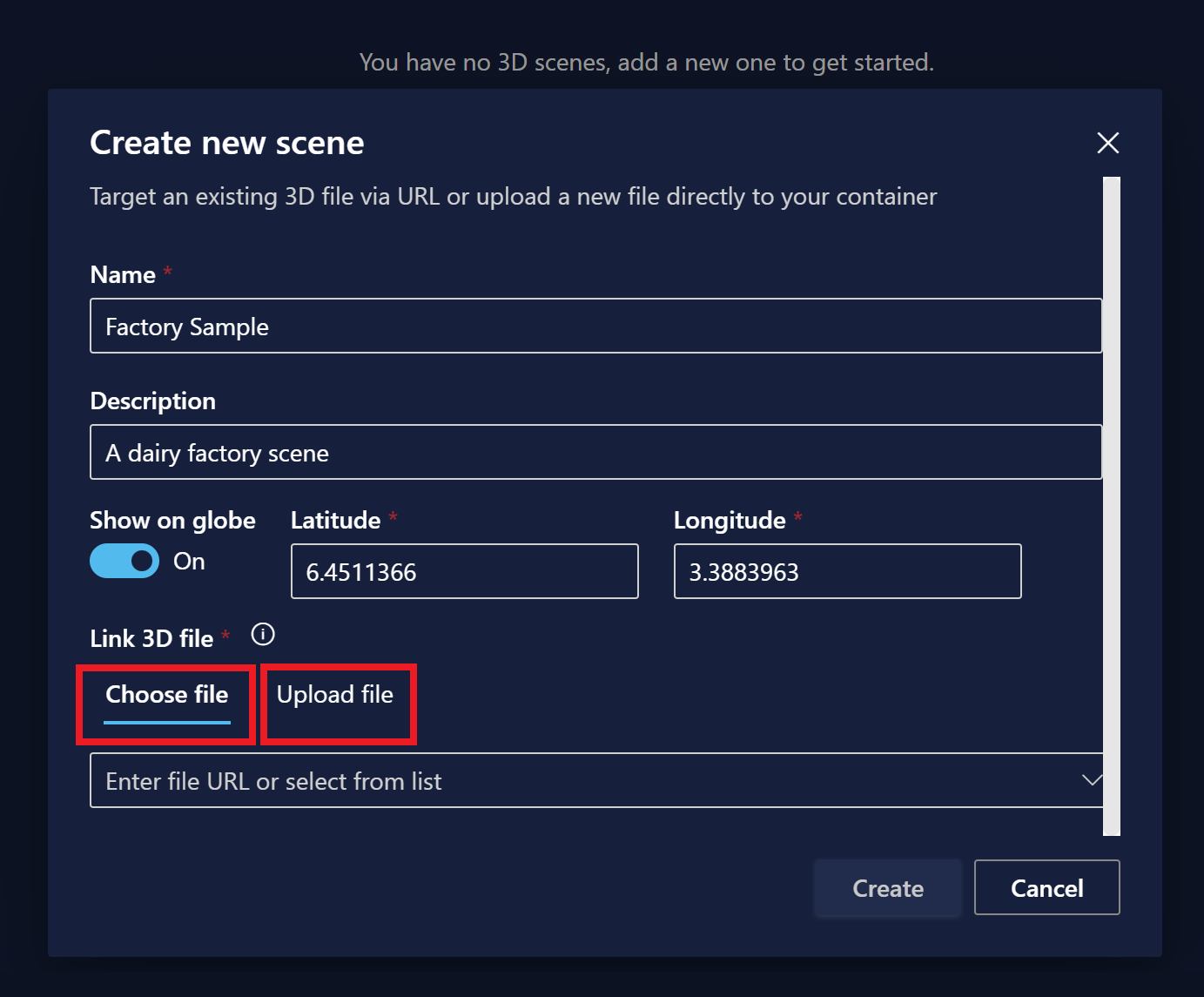
Na página inicial do 3D Scenes Studio, selecione o botão Adicionar cena 3D para começar a criar uma nova cena.
Insira um Nome e Descrição para a cena.
Se você quiser que a cena apareça na visualização do globo, alterne Mostrar no globo para Ativado. Insira os valores Latitude e Longitude para a cena.
Selecione uma das seguintes guias na seção Vincular arquivo 3D:
- Escolha o arquivo para inserir a URL de um arquivo 3D que já está em seu contêiner de armazenamento
- Carregar ficheiro para carregar um ficheiro 3D a partir do seu computador
Selecione Criar.
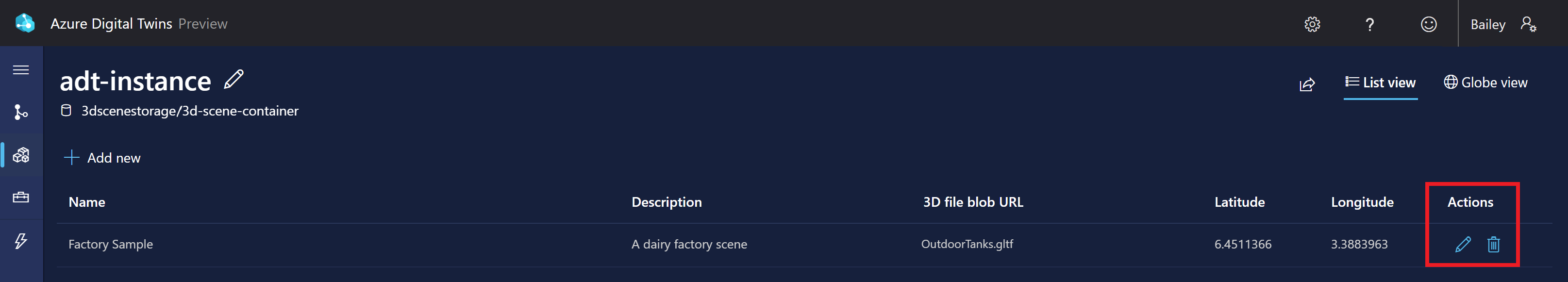
Editar cenas
Para editar ou excluir uma cena depois que ela for criada, use os ícones Ações ao lado da cena na página inicial do 3D Scenes Studio.
A edição de uma cena reabrirá todas as propriedades da cena definidas ao criá-la, permitindo alterá-las e atualizá-la.
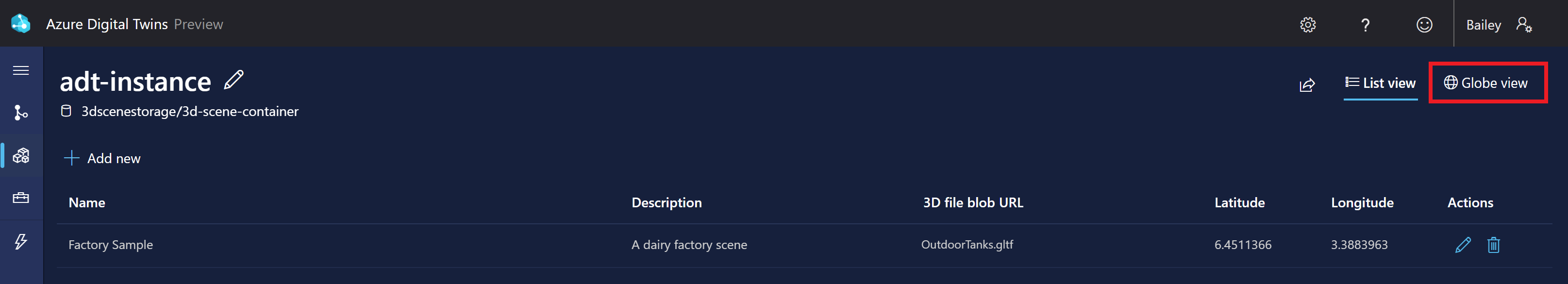
Ver cenas na vista de globo
A página inicial do 3D Scenes Studio mostra uma vista de Lista das suas cenas.
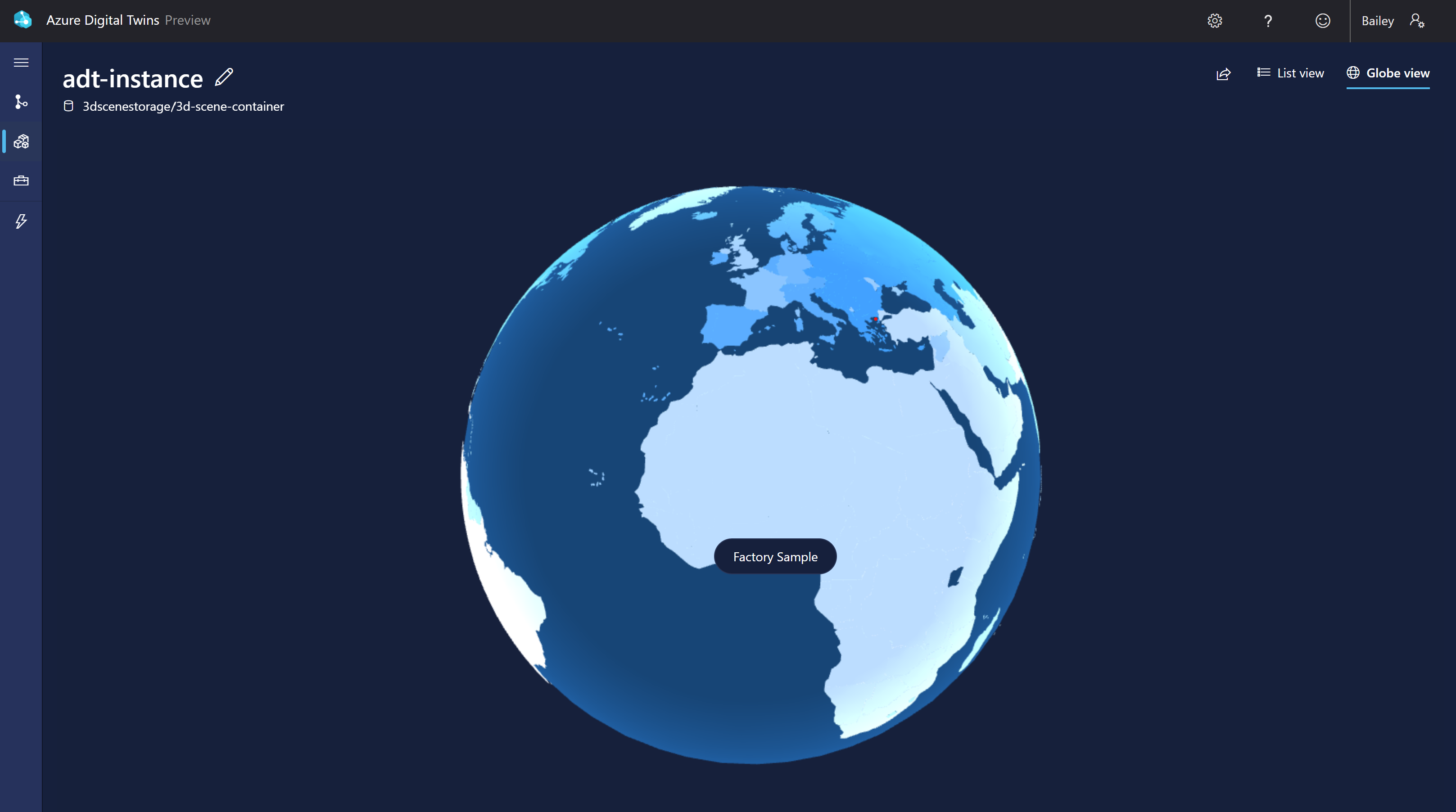
Também pode selecionar a vista Globo para ver as suas cenas colocadas visualmente num globo.
A vista de globo resultante tem o seguinte aspeto:
Ver cenas individualmente
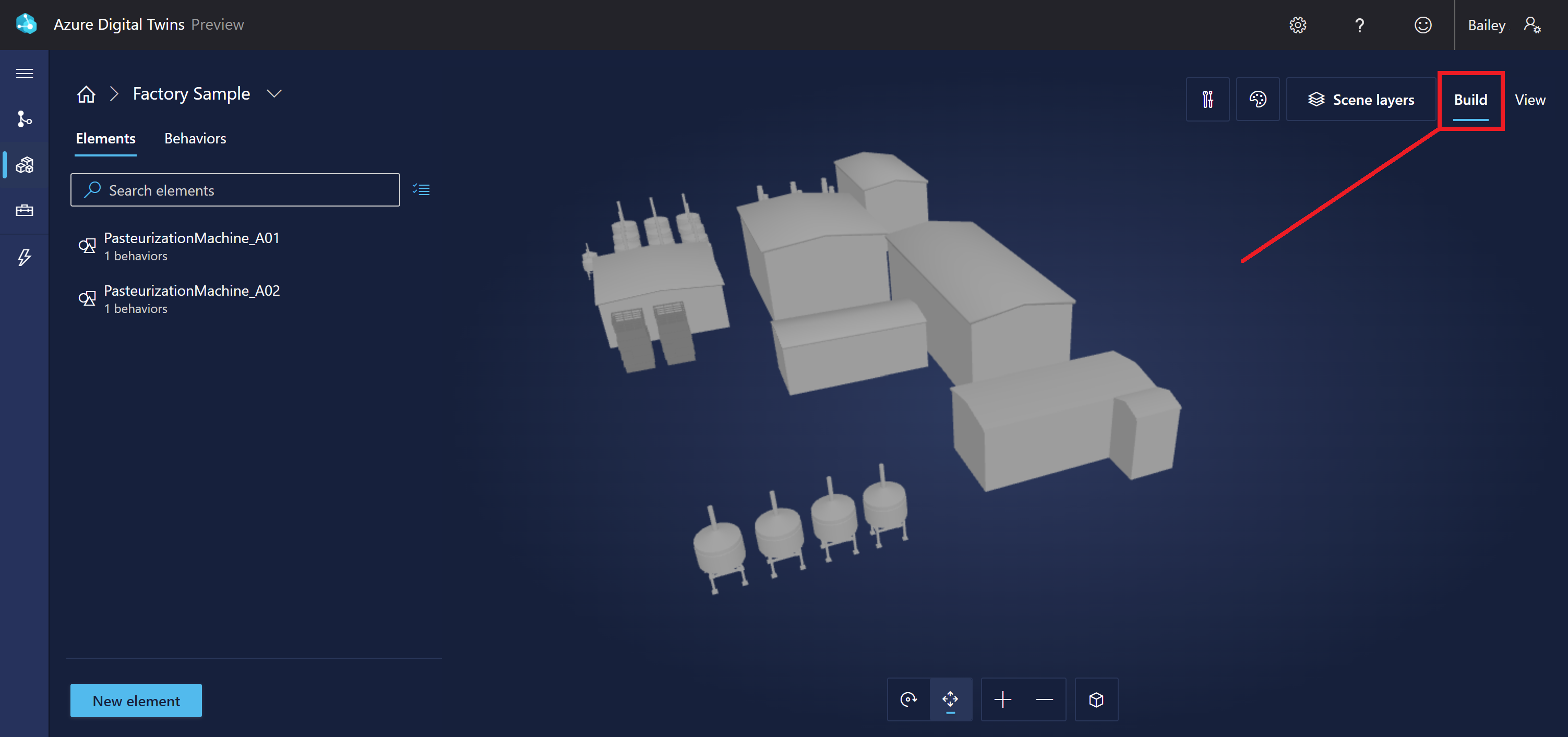
Você pode selecionar uma cena individual na página inicial para abri-la no modo de compilação . Aqui, você pode ver a malha 3D para a cena e editar seus elementos e comportamentos.
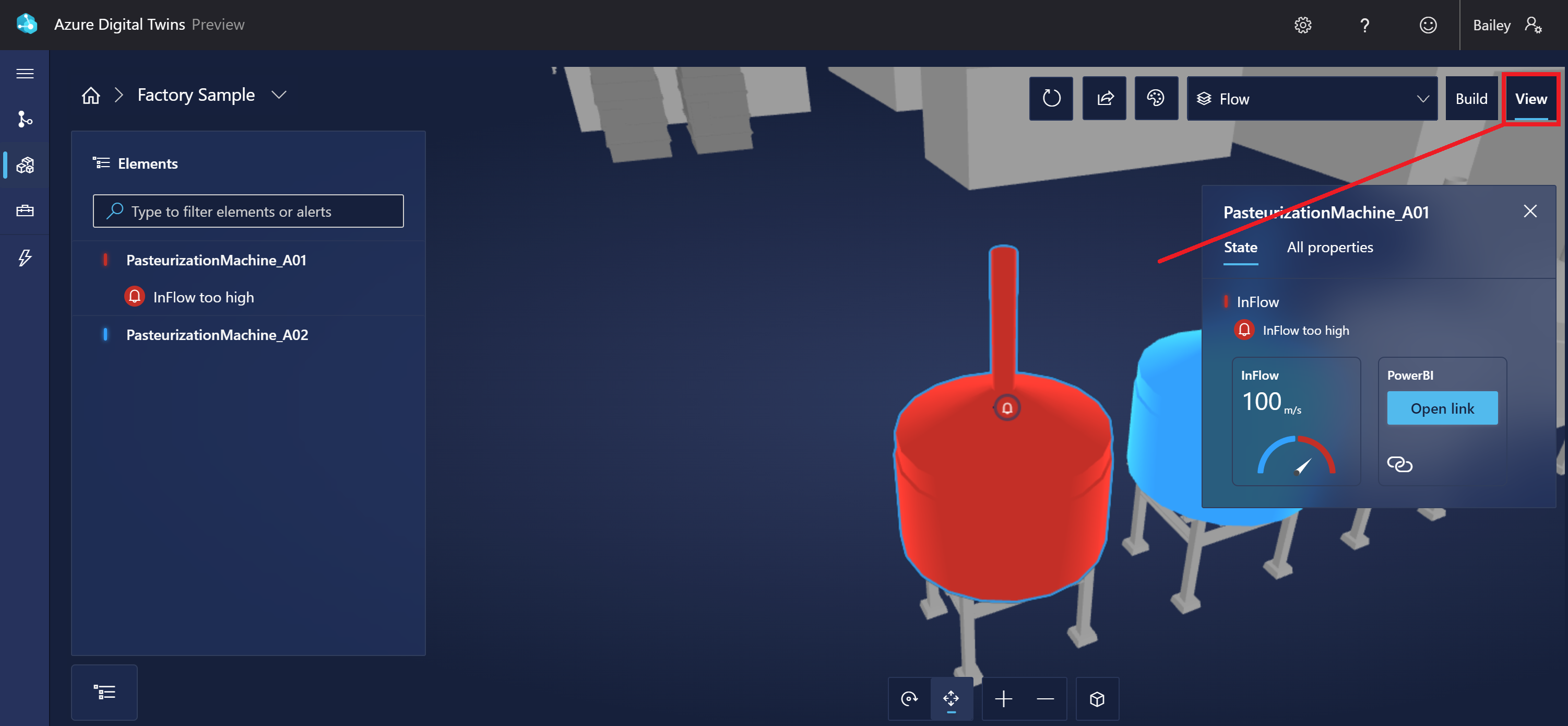
Você pode alternar para o modo de exibição para habilitar a filtragem em elementos específicos e a visualização de comportamentos de elementos que você criou.
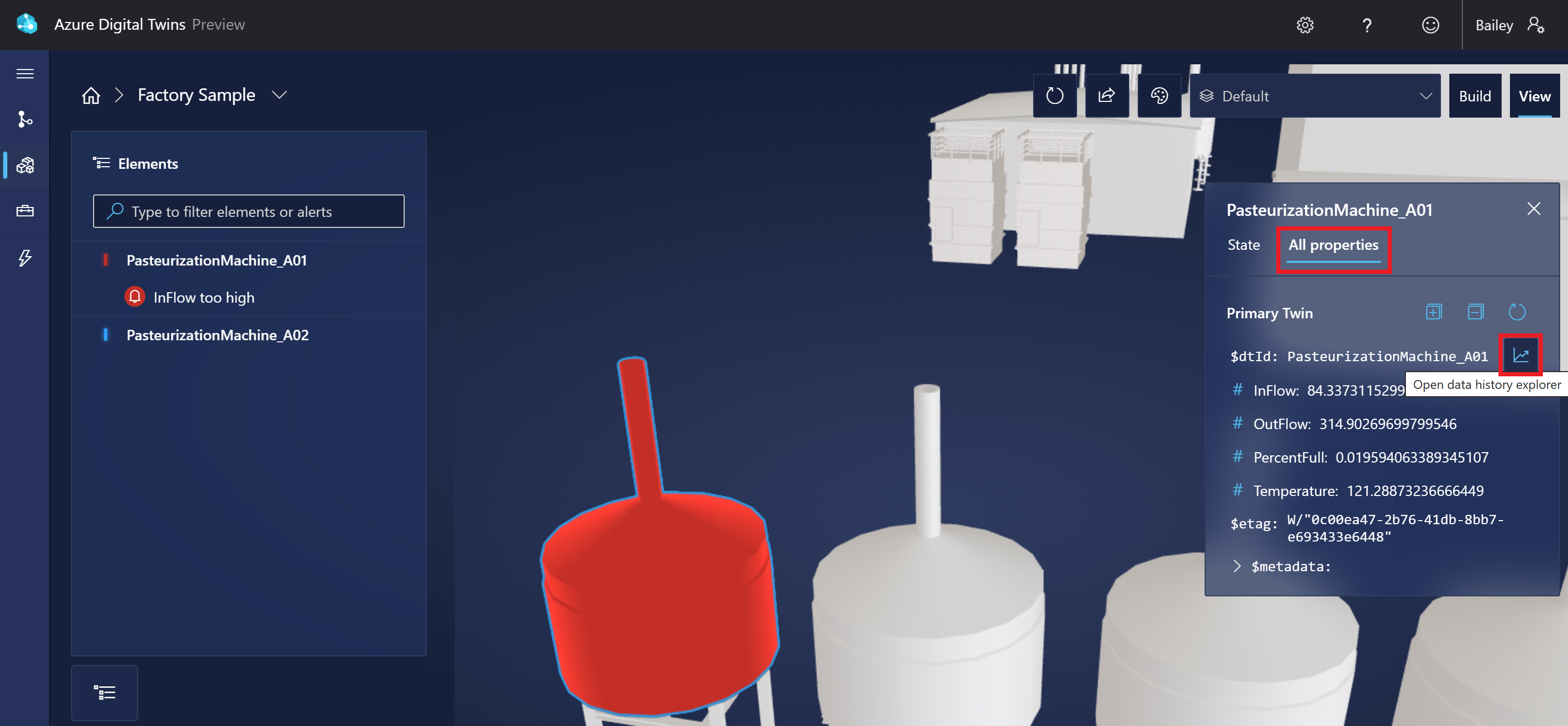
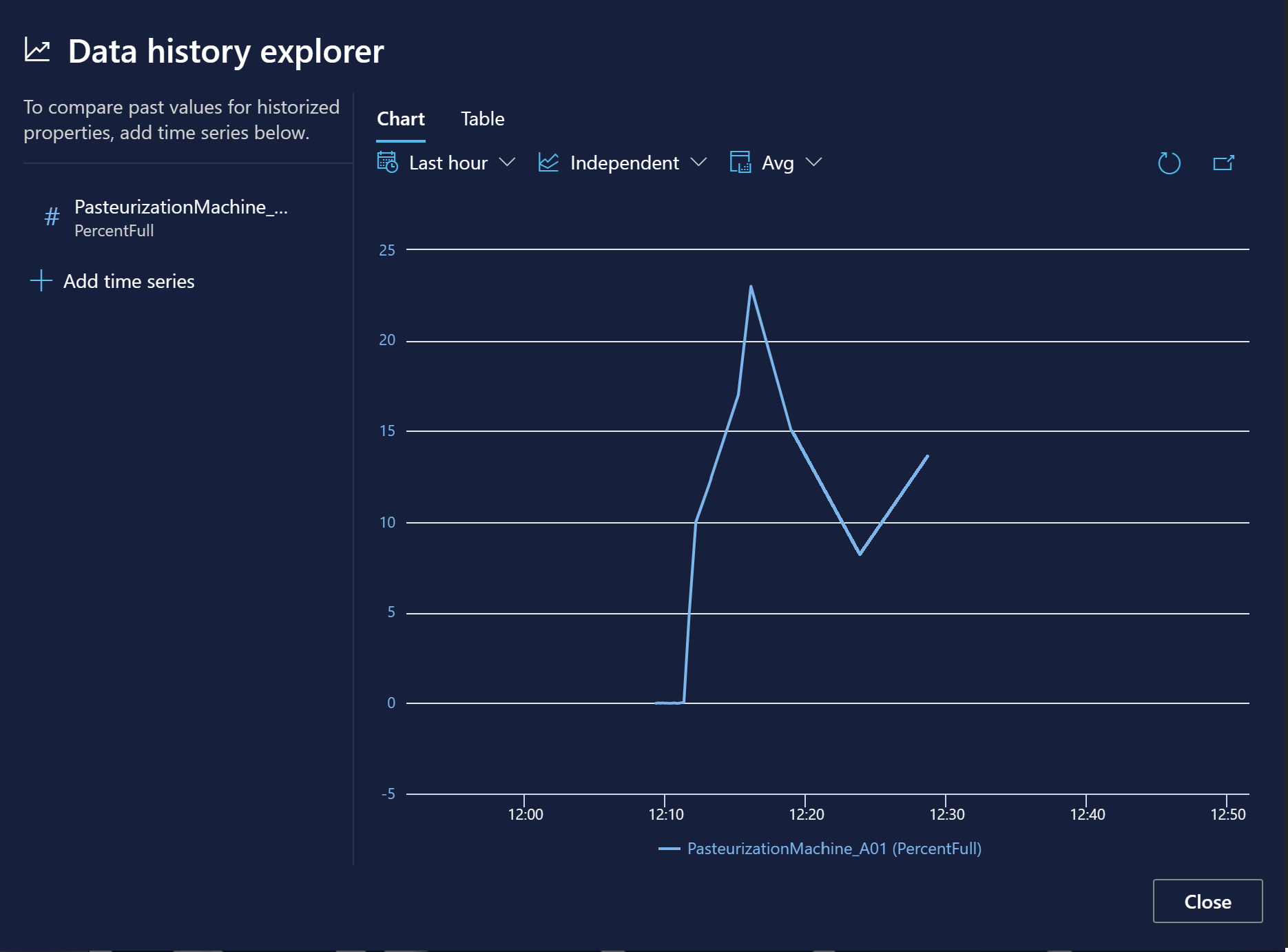
Você pode visualizar Todas as propriedades de um elemento a partir daqui, bem como seus valores ao longo do tempo se o histórico de dados estiver habilitado em sua instância. Para visualizar o histórico de propriedades, selecione o ícone Abrir histórico de dados.
Isso abrirá o explorador de histórico de dados da propriedade. Para obter mais informações sobre como usar o explorador de histórico de dados, consulte Validar e explorar propriedades historizadas.
Incorporar cenas em aplicativos personalizados
O componente visualizador também pode ser incorporado em aplicativos personalizados fora do 3D Scenes Studio, e pode trabalhar em conjunto com componentes de terceiros 3rd.
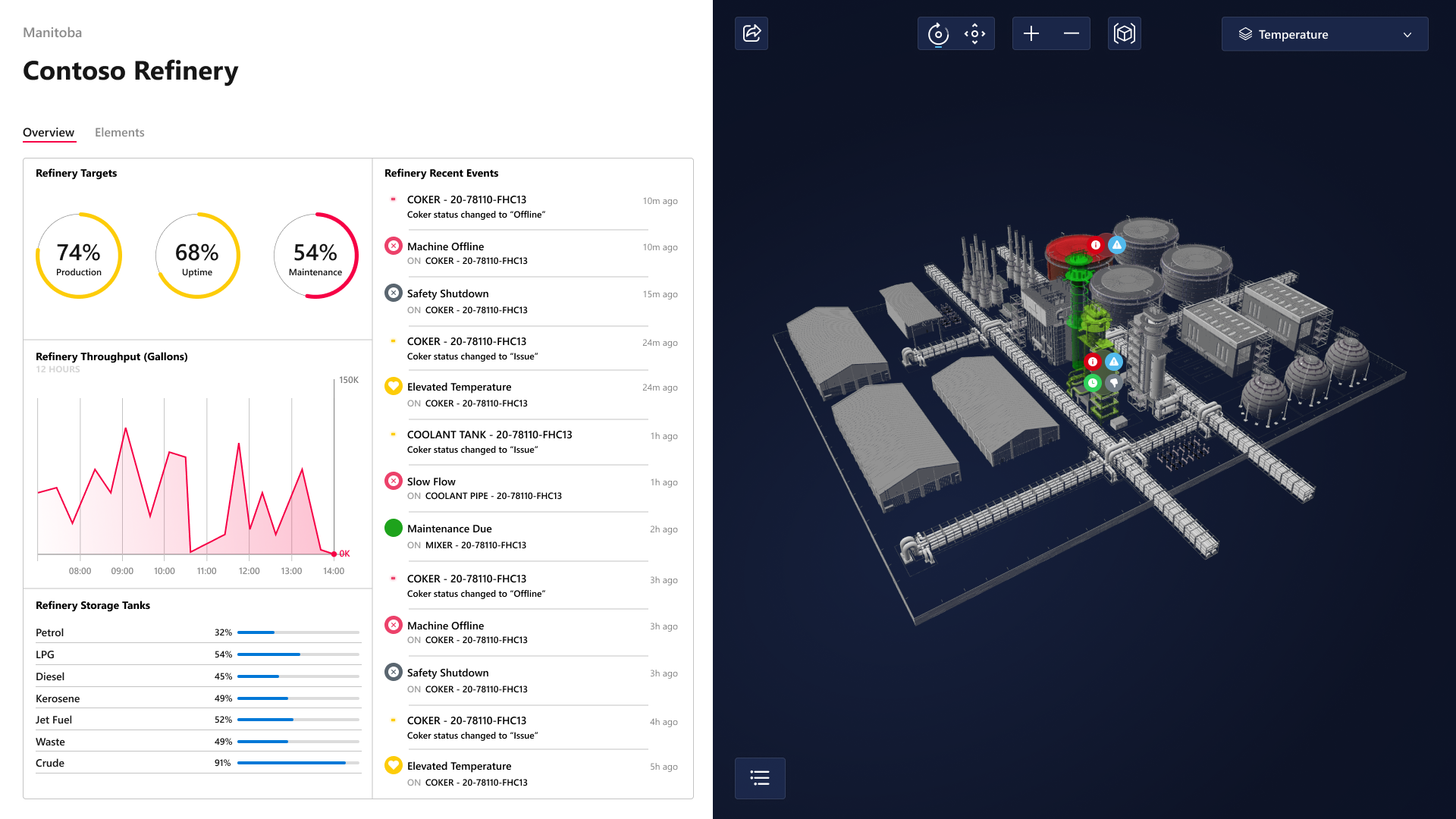
Aqui está um exemplo de como o visualizador incorporado pode parecer em um aplicativo independente:
A biblioteca de componentes de visualização 3D está disponível no GitHub, no repositório iot-cardboard-js . Esta é uma biblioteca de componentes React de código aberto para criar experiências web de Internet das Coisas (IoT).
Para obter instruções sobre como usar a biblioteca para incorporar experiências 3D em aplicativos personalizados, consulte o wiki do repositório, Embedding 3D Scenes. Você também pode usar o exemplo CRA IoT Cardboard , que implanta um modelo Create React App para a biblioteca, para começar a criar um aplicativo personalizado com um visualizador incorporado.
Adicionar elementos
Um elemento é um conjunto autodefinido de malhas 3D que está ligado a dados sobre um ou mais gémeos digitais subjacentes.
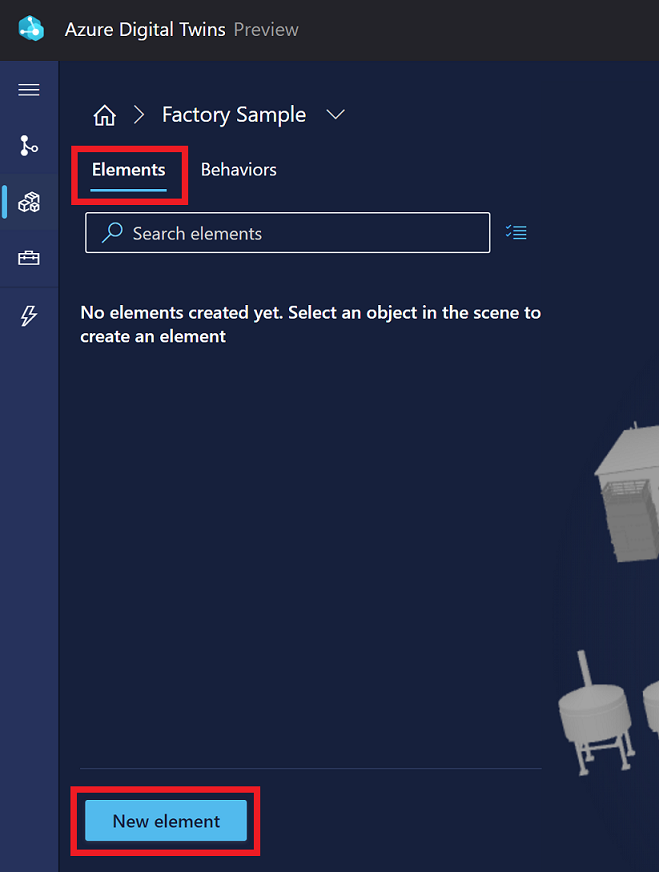
Uma maneira de criar um novo elemento é selecionar Novo elemento na guia Elementos na visualização Construir para uma cena.
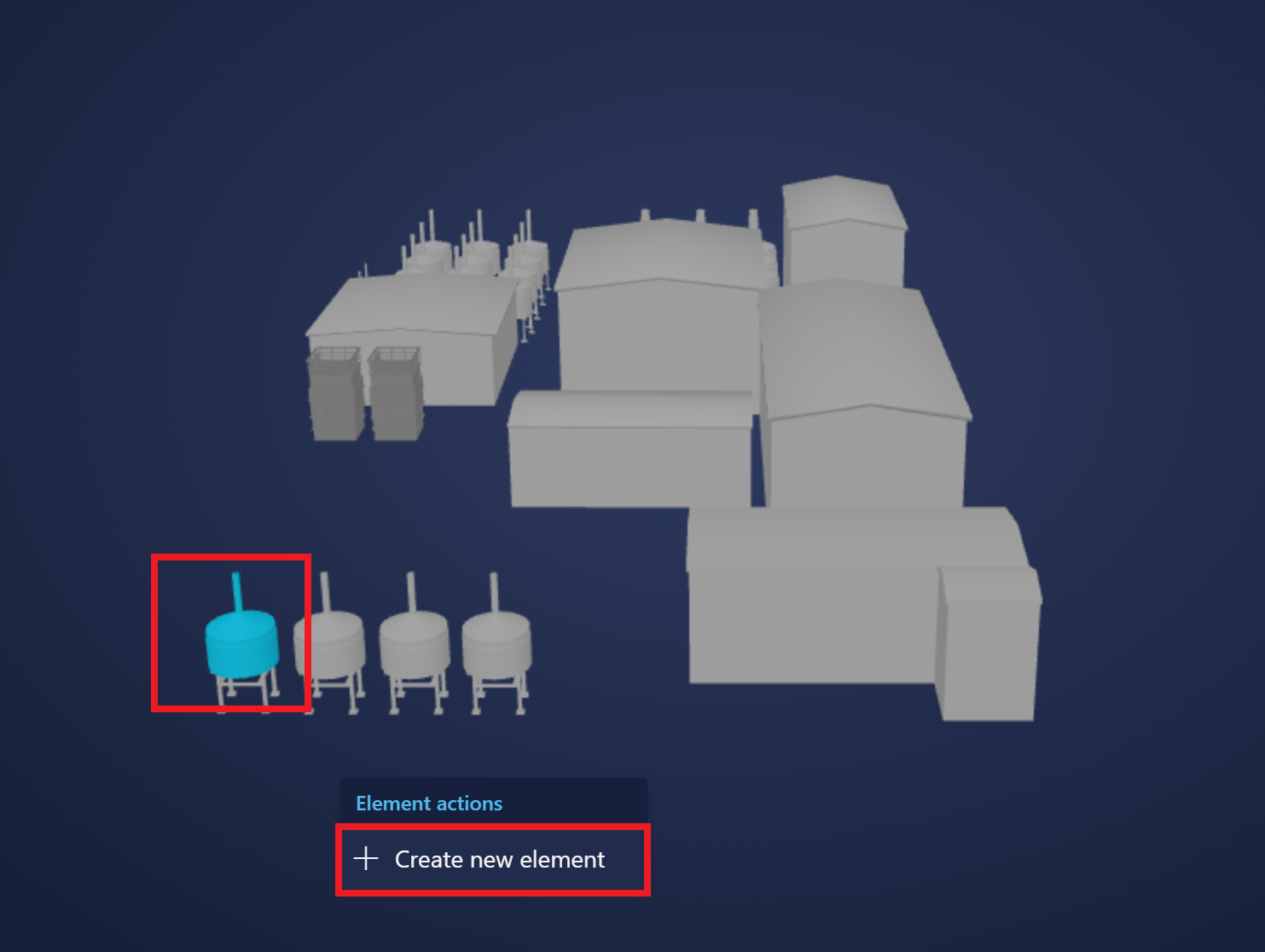
Como alternativa, você pode selecionar um componente de malha diretamente da visualização e criar um novo elemento que já esteja conectado a ele.
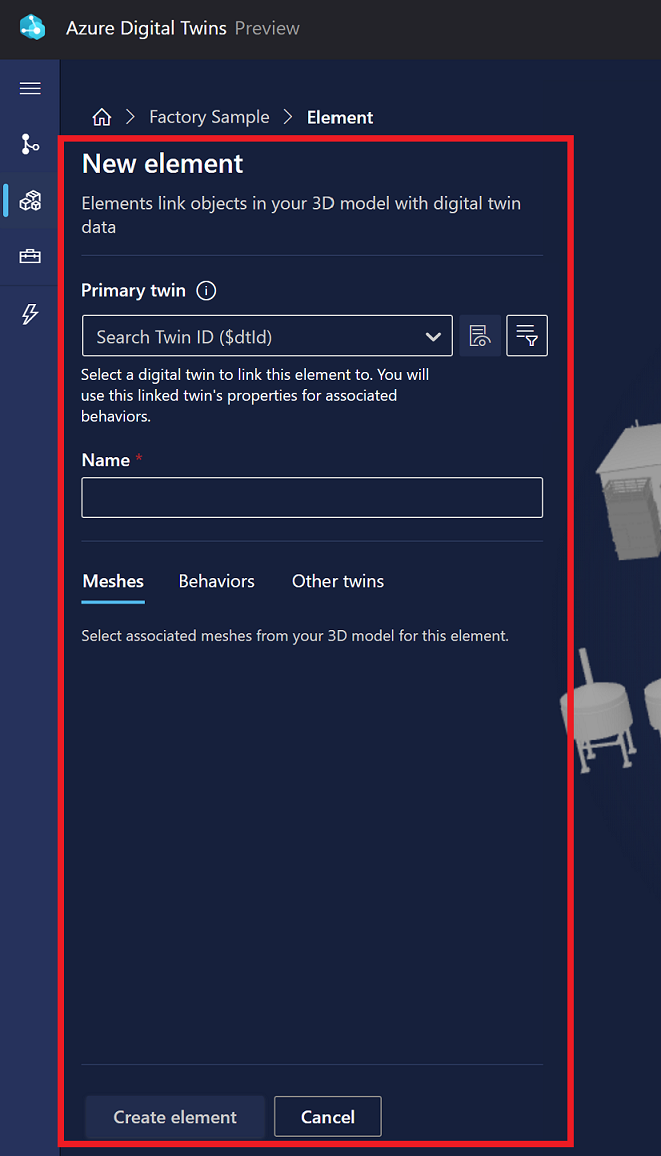
Isso abrirá o painel Novo elemento, onde você poderá preencher as informações do elemento.
Nome e gémeo primário
Um gêmeo primário é a principal contraparte de gêmeo digital para um elemento. Você conecta o elemento a um gêmeo em sua instância do Azure Digital Twins para que o elemento possa representar seu gêmeo e seus dados na visualização 3D.
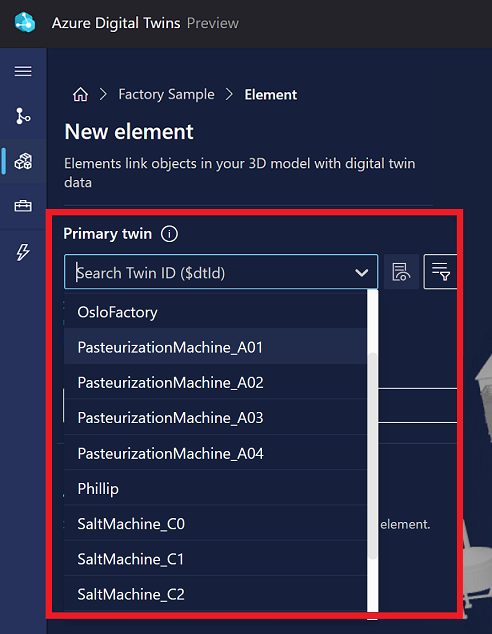
No painel Novo elemento, a lista suspensa Gêmeo primário contém nomes de todos os gêmeos na instância conectada do Azure Digital Twins. Ao lado deste campo, você pode selecionar o ícone Inspecionar propriedades para exibir os dados de gêmeos ou o ícone Pesquisa avançada de gêmeos para localizar outros gêmeos consultando valores de propriedade.
Selecione um gêmeo para vincular a este elemento. Isso aplicará automaticamente o ID do gêmeo digital ($dtId) como o nome do elemento. Você pode renomear o elemento se quiser, para torná-lo compreensível para construtores e consumidores da cena 3D.
Gorjeta
O Azure Digital Twins Explorer pode ajudá-lo a encontrar o gémeo certo para ligar a um elemento, mostrando-lhe um gráfico visual dos seus gémeos e permitindo-lhe consultar condições específicas de gémeos.
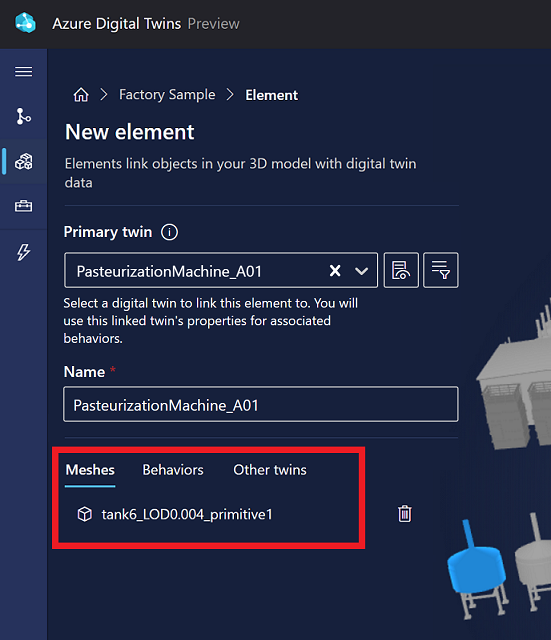
Malhas
A guia Malhas é onde você especifica quais componentes da malha visual 3D representam esse elemento.
Se você iniciou a criação de elementos selecionando uma malha na visualização, essa malha já será preenchida aqui. Você pode selecionar malhas na visualização agora para adicioná-las ao elemento.
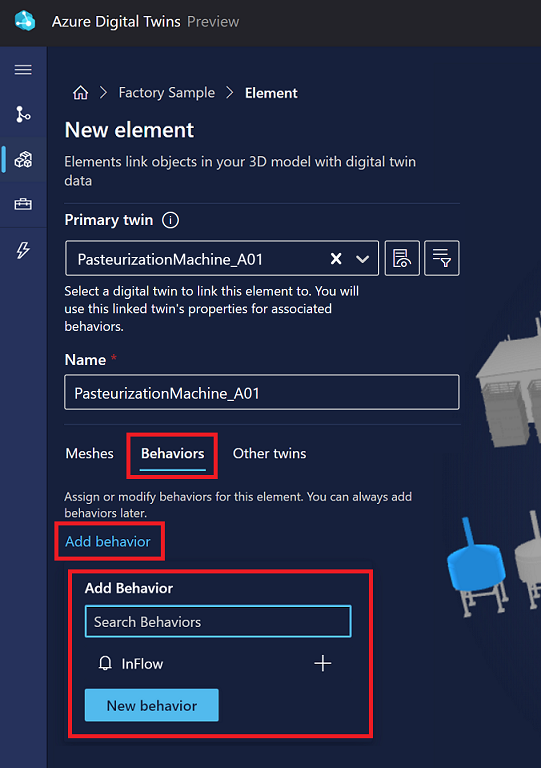
Comportamentos
Um comportamento é um cenário para a sua cena. Selecione Adicionar comportamento nesta guia. A partir daí, você pode selecionar um comportamento existente para adicioná-lo a esse elemento ou selecionar Novo comportamento para inserir o fluxo para criar um novo comportamento.
Para obter mais detalhes sobre como criar novos comportamentos, consulte Adicionar comportamentos.
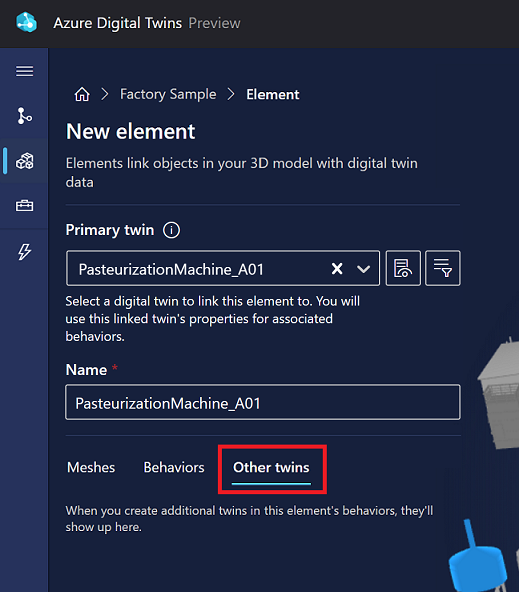
Outros gémeos
Na guia outros gêmeos, você pode adicionar fontes de dados de gêmeos digitais secundários para um elemento. Você pode adicionar outros gêmeos a um elemento se os dados no gêmeo primário não forem suficientes para definir todos os comportamentos desejados para o elemento, então você precisa acessar os dados de gêmeos adicionais.
Não é possível adicionar outros gêmeos durante a criação de novos elementos. Para obter instruções sobre como adicionar outros gêmeos, consulte Gêmeos como uma opção de comportamento.
Assim que houver outros gêmeos adicionados ao elemento, você poderá visualizá-los e modificá-los nesta guia.
Adicionar comportamentos
Um comportamento é um cenário para sua cena que aproveitará dados específicos no gêmeo digital do elemento relacionado para direcionar as visualizações do visualizador.
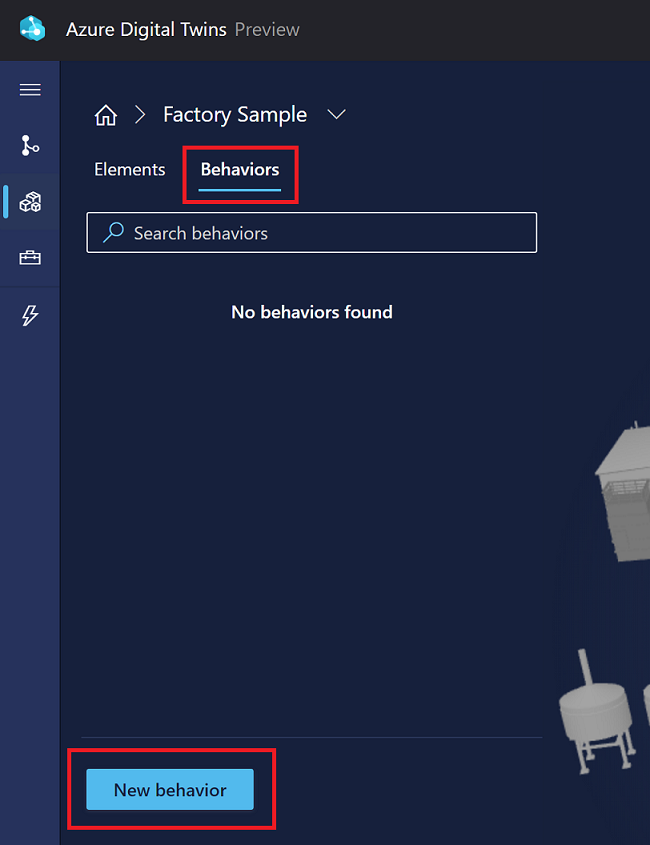
Uma maneira de criar um novo comportamento é selecionar Novo comportamento na guia Comportamentos do modo de exibição Construir para uma cena.
Como alternativa, você pode selecionar um elemento na guia Elementos e criar um novo comportamento na guia Comportamentos desse elemento.
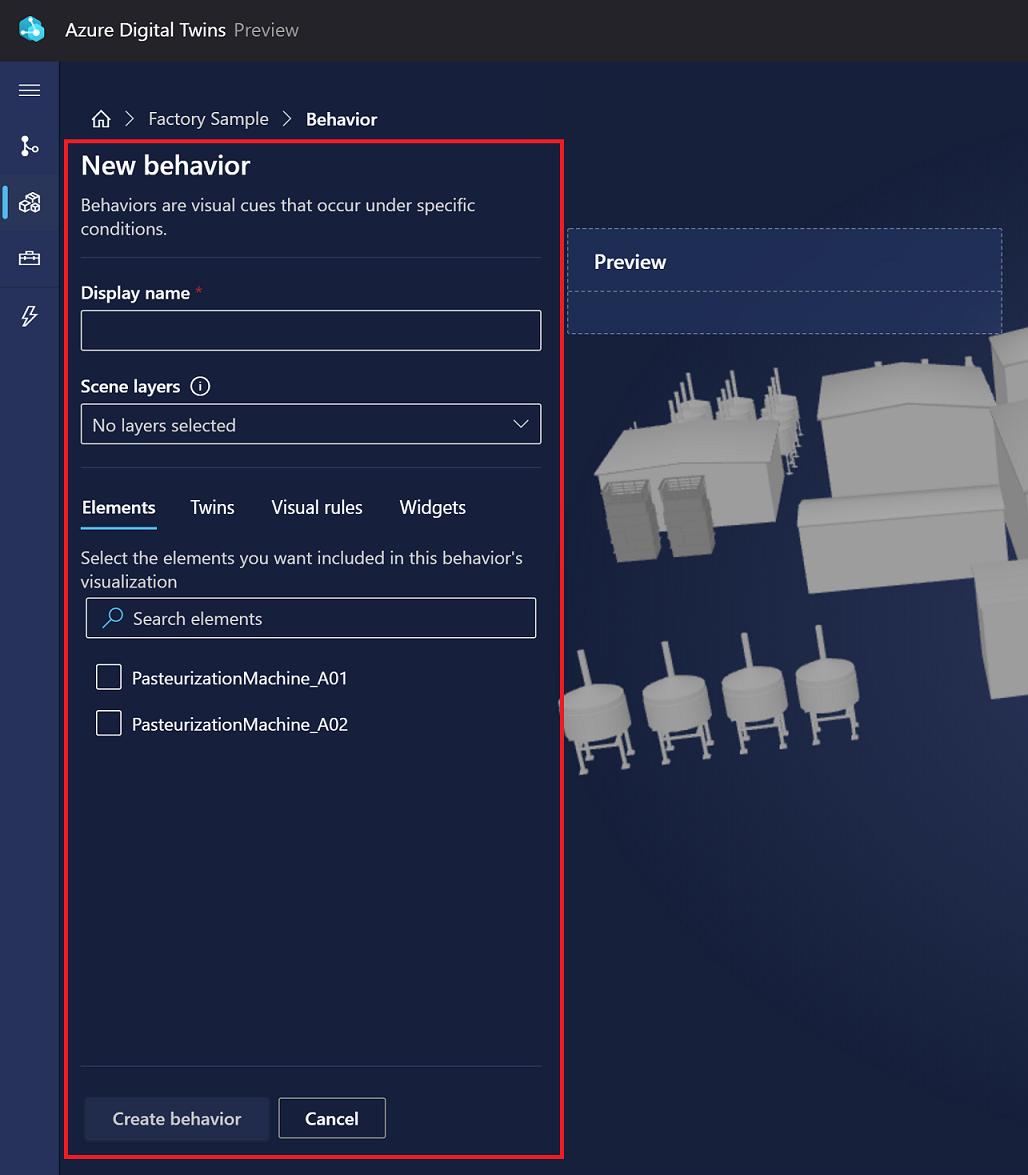
Isso abrirá o painel Novo comportamento, onde você poderá preencher as informações de comportamento.
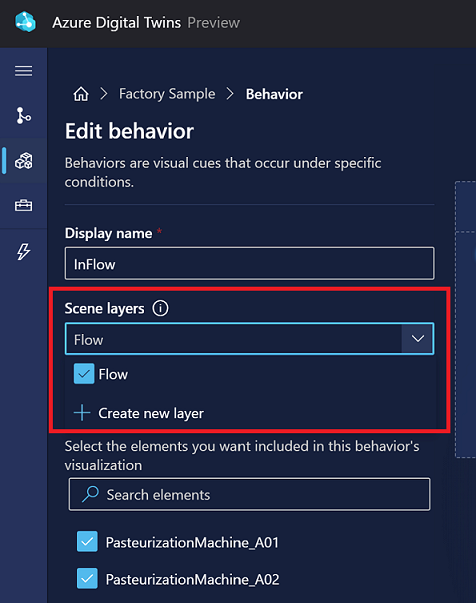
Camadas de nome e cena
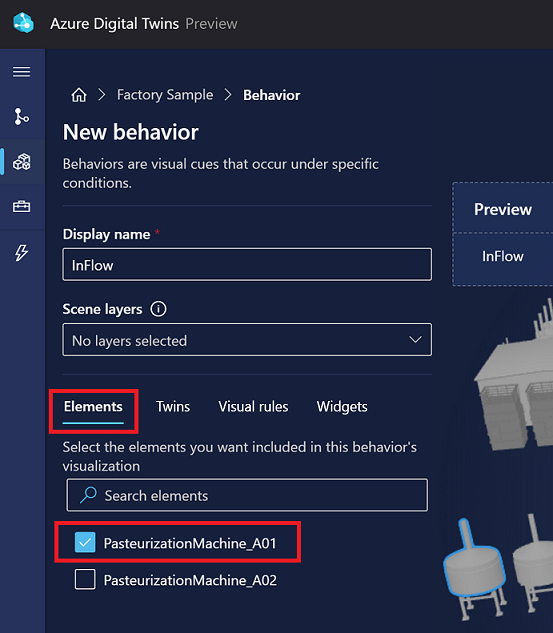
Comece escolhendo um Nome para exibição para o comportamento.
Gorjeta
Escolha um nome que fique claro para os usuários finais que visualizarão a cena, pois esse nome de comportamento será exibido como parte da visualização da cena.
Para o menu suspenso Camadas de cena, você pode adicionar esse comportamento a uma camada existente ou criar uma nova camada para ajudar a organizar esse comportamento. Para obter mais informações sobre camadas, consulte Gerenciar camadas.
Elementos
Na guia Elementos, selecione quais elementos esse comportamento deve segmentar.
Se você iniciou o processo de criação de comportamento a partir de um elemento específico, esse elemento já será selecionado aqui. Caso contrário, você pode escolher elementos aqui pela primeira vez.
Gêmeos
Na guia Gêmeos, você pode modificar o conjunto de gêmeos cujos dados estão disponíveis para esse comportamento. Isso inclui os gêmeos primários dos elementos visados e quaisquer gêmeos adicionais.
Você pode adicionar fontes de dados de gêmeo digital secundárias para um elemento. Depois de configurar outros gêmeos, você poderá usar propriedades desses gêmeos em suas expressões de comportamento para esse elemento. Você só deve adicionar outros gêmeos quando houver gêmeos adicionais com dados além do seu gêmeo principal que você deseja aproveitar em suas regras visuais e widgets para esse comportamento.
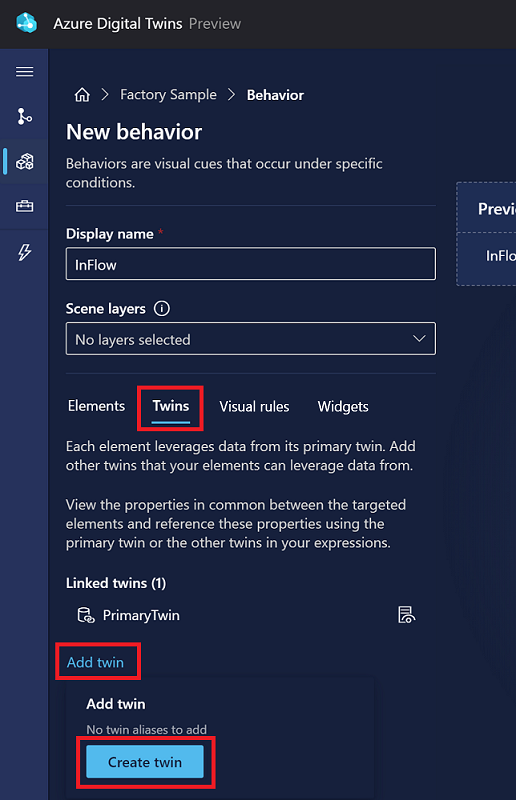
Para adicionar uma nova fonte de dados de gêmeos, selecione Adicionar gêmeo e Criar gêmeo.
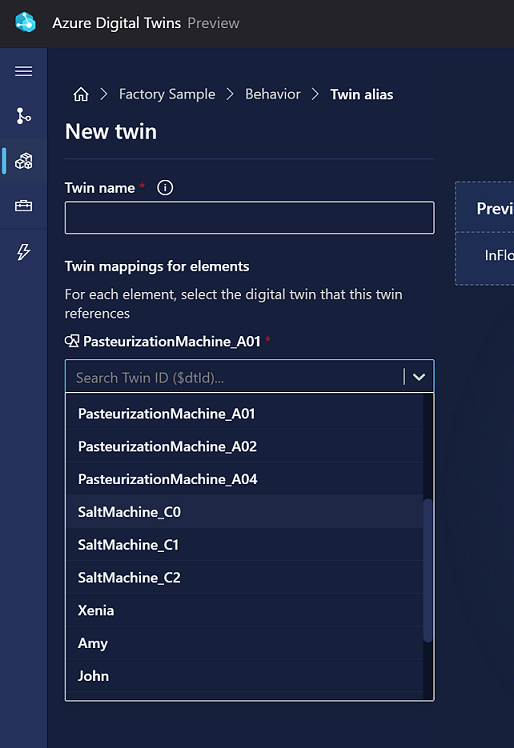
Isso abrirá um painel Novo gêmeo onde você pode nomear o gêmeo adicional e selecionar um gêmeo de sua instância do Azure Digital Twins para mapear.
Gorjeta
O Azure Digital Twins Explorer pode ajudá-lo a ver gémeos que possam estar relacionados com o gémeo principal deste elemento. Você pode consultar seu gráfico usando SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>o e, em seguida, usar o recurso de expansão de clique duplo para explorar gêmeos relacionados.
Regras visuais
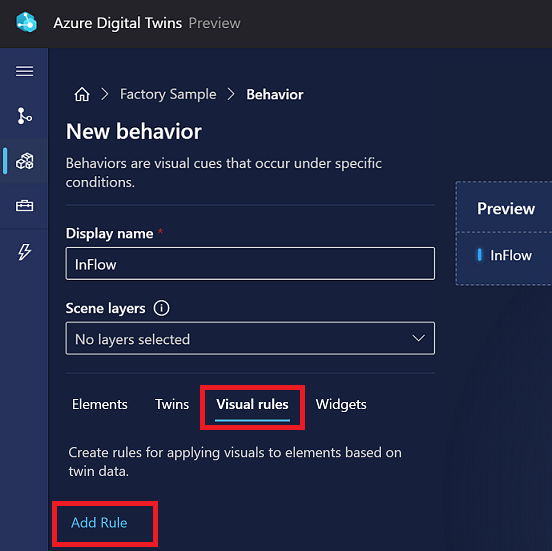
Na guia Regras visuais, você pode configurar sobreposições controladas por dados em seus elementos para indicar sua integridade ou status no visualizador.
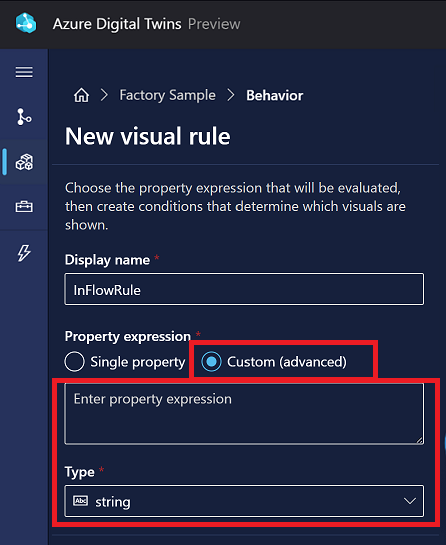
Para criar uma regra, comece selecionando Adicionar regra.
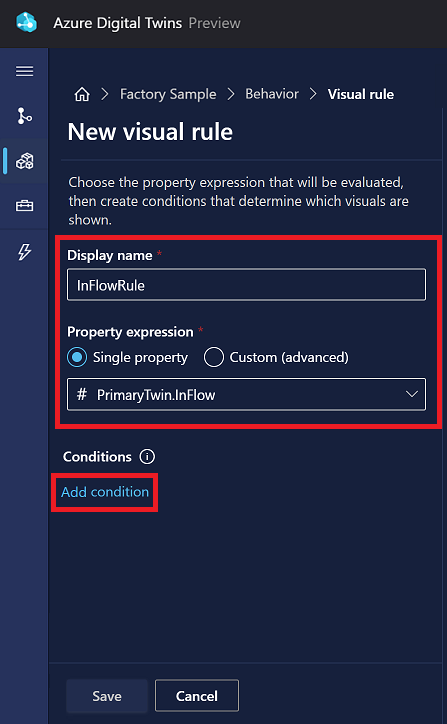
Escolha um Nome para exibição para a regra.
Em seguida, escolha se a regra depende de uma propriedade Single ou de uma expressão de propriedade Personalizada (avançada). Para uma única propriedade, você obterá uma lista suspensa de propriedades numéricas no gêmeo principal. Para Personalizado (avançado), você receberá uma caixa de texto onde poderá escrever uma expressão JavaScript personalizada usando uma ou mais propriedades. O resultado da sua expressão deve corresponder ao tipo de resultado especificado no campo Tipo . Para obter mais informações sobre como escrever expressões personalizadas, consulte Usar expressões personalizadas (avançadas).
Nota
Se você não conseguir selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo em sua instância. Por exemplo, ter valores de enum não exclusivos nos atributos de um modelo quebrará esse recurso. Se isso acontecer, revise as definições do modelo e verifique se todas as propriedades são válidas.
Depois de definir a expressão da propriedade, selecione Adicionar condição para definir os efeitos visuais condicionais.
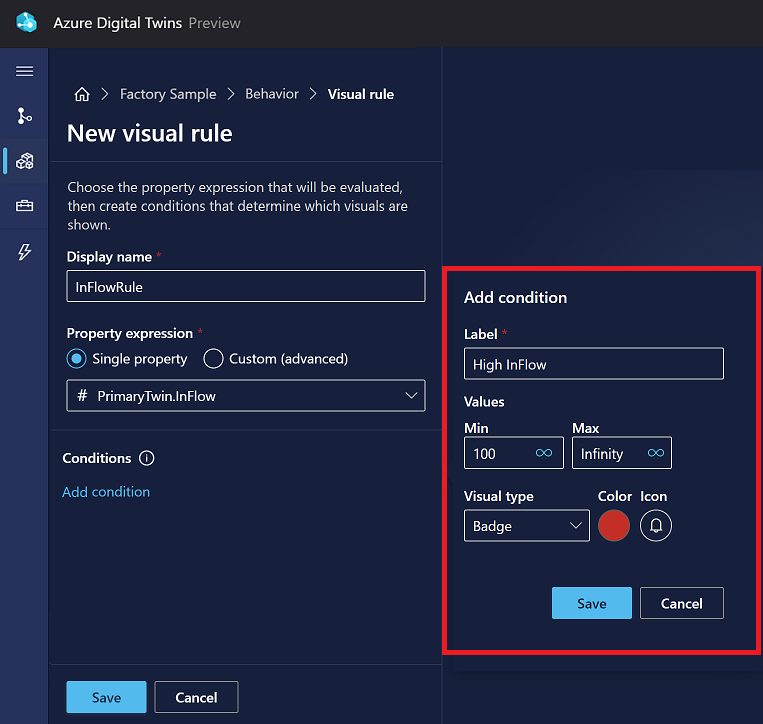
Nas opções Adicionar condição , insira um Rótulo para a condição na visualização.
Em seguida, defina os Valores para identificar os limites de valor para a condição (a seleção exata mudará dependendo do tipo de propriedade). Para propriedades numéricas, o min de cada intervalo de valores é inclusivo e o máximo é exclusivo.
Em Ações, defina o que acontece na visualização da cena quando a condição é atendida. Você pode usar Coloração de malha para controlar a cor da expressão de propriedade no visualizador ou Emblema para exibir um selo de uma determinada cor e ícone quando a condição para a expressão de propriedade for atendida.
Quando tiver terminado, selecione Guardar.
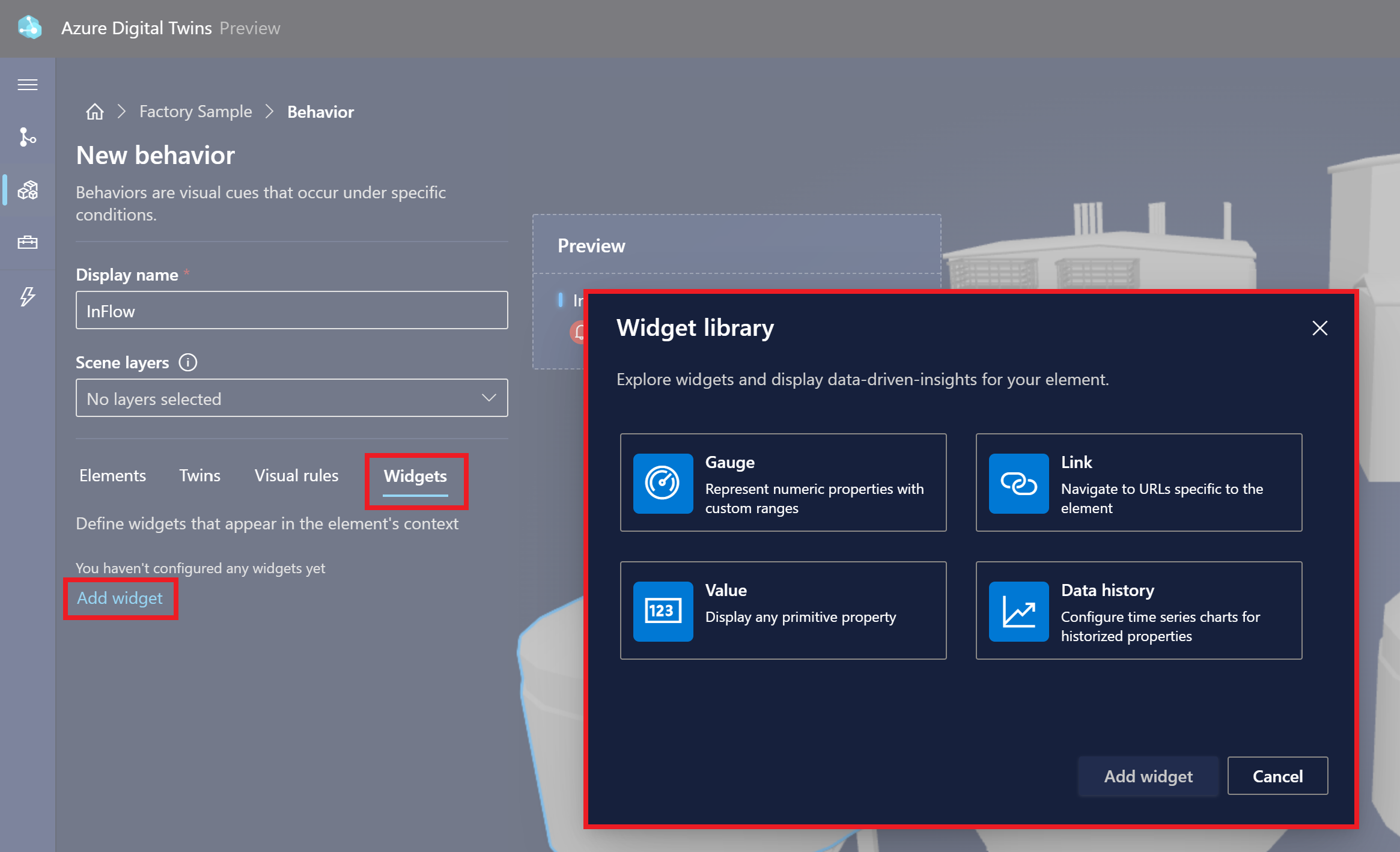
Widgets
Os widgets são gerenciados na guia Widgets . Os widgets são elementos visuais orientados por dados que fornecem contexto e dados adicionais, para ajudá-lo a entender o cenário que o comportamento representa. Configurar widgets irá ajudá-lo a garantir que os dados certos são detetáveis quando uma determinada condição está ativa.
Selecione Adicionar widget para abrir a biblioteca de widgets, onde você pode selecionar entre diferentes tipos de widgets disponíveis.
Aqui estão os tipos de widget que você pode criar:
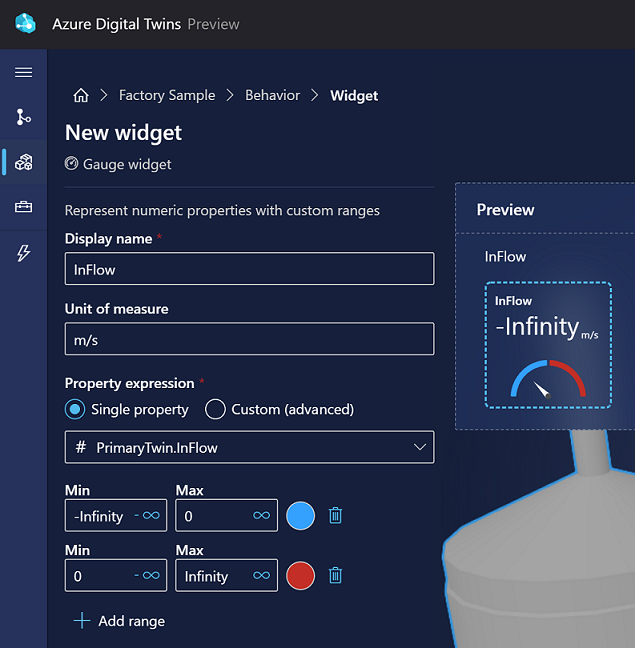
Medidor: Para representar pontos de dados numéricos visualmente
Insira um Nome para exibição e uma Unidade de medida e escolha se o medidor reflete uma propriedade única ou uma expressão de propriedade personalizada (avançada). Para uma única propriedade, você obterá uma lista suspensa de propriedades numéricas no gêmeo principal. Para Personalizado (avançado), você receberá uma caixa de texto onde poderá escrever uma expressão JavaScript personalizada usando uma ou mais propriedades. A expressão deve ter um resultado numérico. Para obter mais informações sobre como escrever expressões personalizadas, consulte Usar expressões personalizadas (avançadas).
Depois de definir a expressão da propriedade, defina os intervalos de valores para que apareçam em determinadas cores no medidor. O min de cada intervalo de valores é inclusivo e o máximo é exclusivo.
Nota
Se você não conseguir selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo em sua instância. Por exemplo, ter valores de enum não exclusivos nos atributos de um modelo quebrará esse recurso. Se isso acontecer, revise as definições do modelo e verifique se todas as propriedades são válidas.
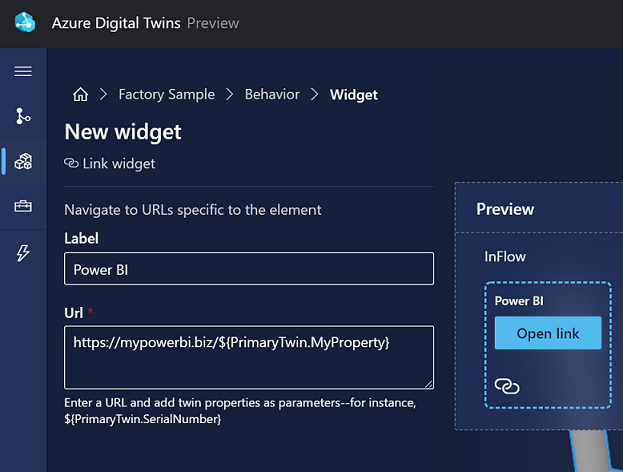
Link: Para incluir conteúdo referenciado externamente através de um URL vinculado
Insira um rótulo e um URL de destino.
Os URLs de link também podem incluir expressões de cálculo com esta sintaxe:
${<calculation-expression>}. A captura de tela acima contém uma expressão para acessar uma propriedade do gêmeo primário. As expressões serão computadas e exibidas dinamicamente no visualizador.Valor: Para exibir diretamente valores de propriedade gêmea
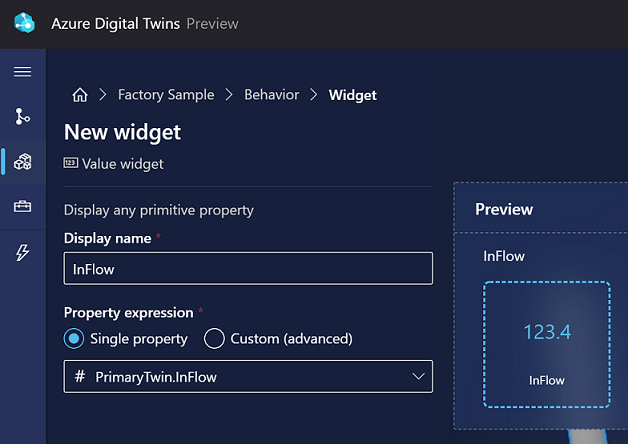
Insira um Nome para exibição e selecione uma expressão de propriedade que você deseja exibir. Isso pode ser uma propriedade Single do gêmeo primário ou uma expressão de propriedade personalizada (avançada). As expressões personalizadas devem ser expressões JavaScript usando uma ou mais propriedades do gêmeo, e você selecionará qual tipo de resultado a expressão produzirá. Se sua expressão de propriedade personalizada gerar uma cadeia de caracteres, você também poderá usar a sintaxe literal do modelo JavaScript para incluir uma expressão dinâmica na saída da cadeia de caracteres. Formate a expressão dinâmica com esta sintaxe:
${<calculation-expression>}. Em seguida, envolva toda a saída da cadeia de caracteres com backticks (`). Para obter mais informações sobre como escrever expressões personalizadas, consulte Usar expressões personalizadas (avançadas).Nota
Se você não conseguir selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo em sua instância. Por exemplo, ter valores de enum não exclusivos nos atributos de um modelo quebrará esse recurso. Se isso acontecer, revise as definições do modelo e verifique se todas as propriedades são válidas.
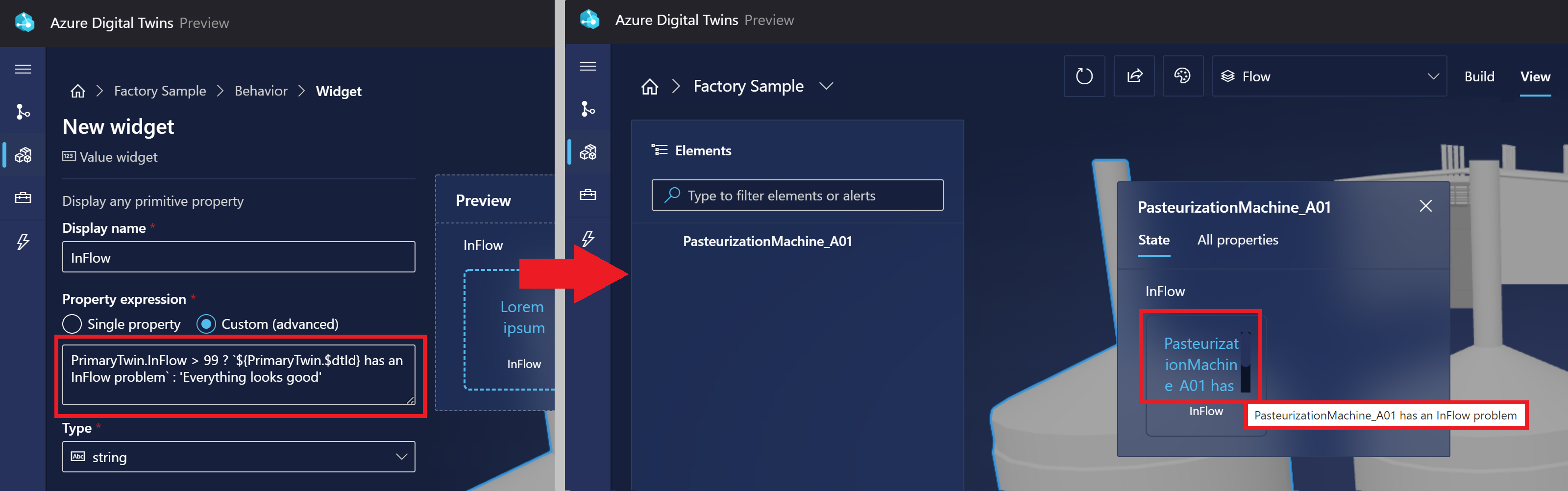
Abaixo está um exemplo de um widget de valor que verifica se o valor do gêmeo
InFlowprimário excede 99. Em caso afirmativo, ele produz uma string com uma expressão contendo o .$dtIdCaso contrário, não haverá expressão na saída, portanto, nenhum backtick é necessário.Aqui está a expressão de valor:
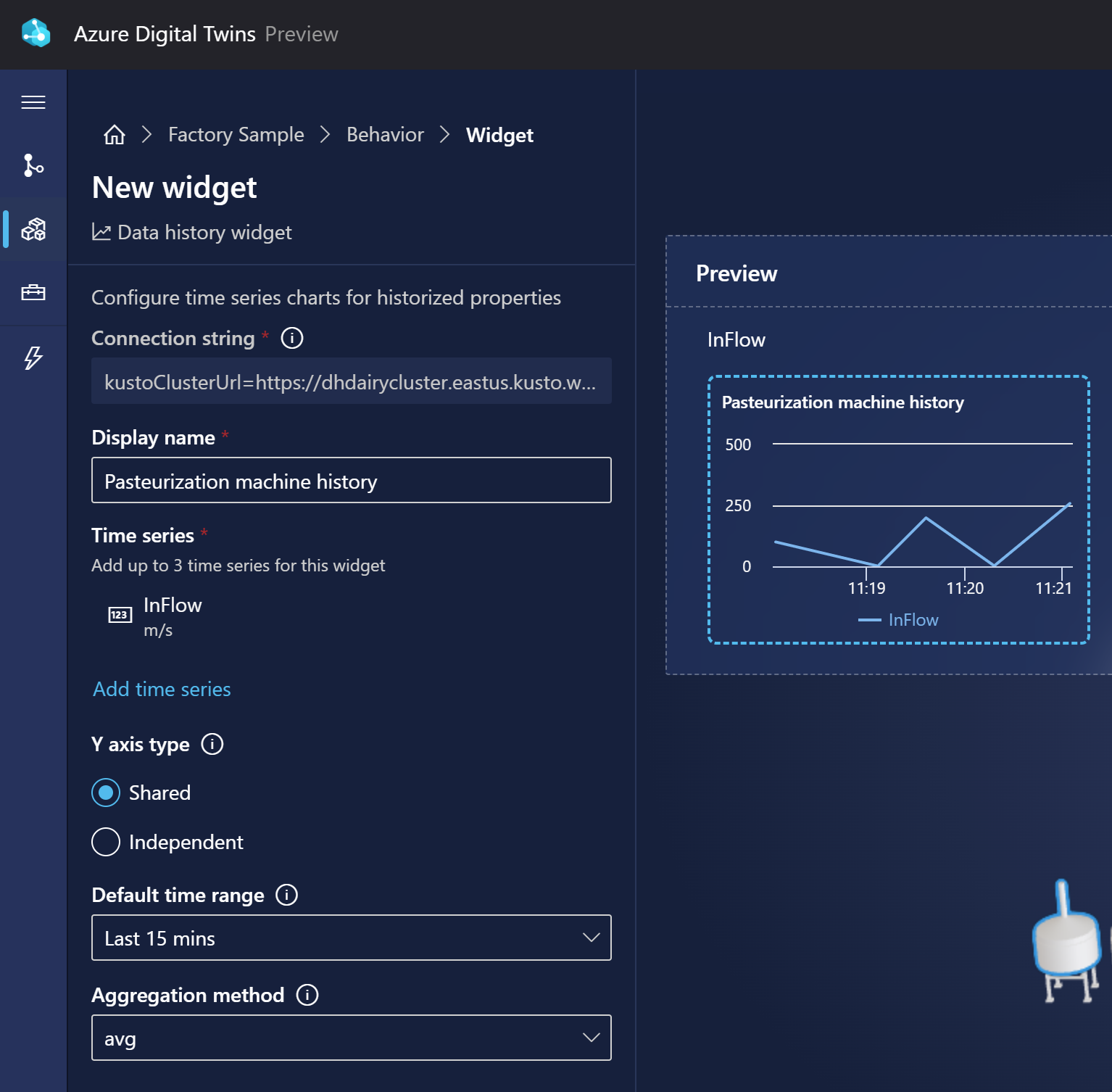
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. O resultado calculado da expressão (o$dtId) será mostrado no widget no visualizador.Histórico de dados: para exibir valores de propriedade ao longo do tempo. Este widget funciona com a funcionalidade de histórico de dados dos Gêmeos Digitais do Azure, pelo que só está disponível se tiver ativado o histórico de dados para a instância que está a ser utilizada nesta cena 3D. Assim que existir uma conexão de histórico de dados para a instância, você poderá exibir esses dados com esse widget.
O widget preencherá o campo Cadeia de conexão automaticamente, direcionando dados na instância do Azure Data Explorer que já está conectada a essa instância do Azure Digital Twins.
Insira um Nome para exibição e adicione um ou mais conjuntos de dados de séries temporais com base nas propriedades do gêmeo primário. Você também pode personalizar como os dados da série temporal aparecem no gráfico do widget.
Nota
Se você não conseguir selecionar uma propriedade na lista suspensa porque a lista não está respondendo, isso pode significar que há um erro em algum modelo em sua instância. Por exemplo, ter valores de enum não exclusivos nos atributos de um modelo quebrará esse recurso. Se isso acontecer, revise as definições do modelo e verifique se todas as propriedades são válidas.
Usar expressões personalizadas (avançadas)
Ao definir regras visuais e widgets em seus comportamentos, convém usar expressões personalizadas para definir uma condição de propriedade.
Essas expressões usam a linguagem JavaScript e permitem que você use uma ou mais propriedades de gêmeos associados para definir a lógica personalizada. O resultado da sua expressão deve corresponder ao tipo de resultado especificado no campo Tipo .
O gráfico a seguir indica quais operadores JavaScript são suportados em expressões personalizadas do 3D Scenes Studio.
| Tipo de operador | Suportado? |
|---|---|
| Operadores de atribuição | Não |
| Operadores de comparação | Sim |
| Operadores aritméticos | Sim |
| Operadores bit-a-bit | Sim |
| Operadores lógicos | Sim |
| Operadores de cadeias | Sim |
| Operador condicional (ternário) | Sim |
| Operador de comando | Não |
| Operadores unários | Não |
| Operadores relacionais | Não |
Gerenciar camadas
Você pode criar camadas em sua cena para ajudar a organizar seus comportamentos. As camadas agem como tags nos comportamentos, permitindo que você defina quais comportamentos precisam ser vistos juntos, criando visualizações personalizadas da cena para diferentes funções ou tarefas.
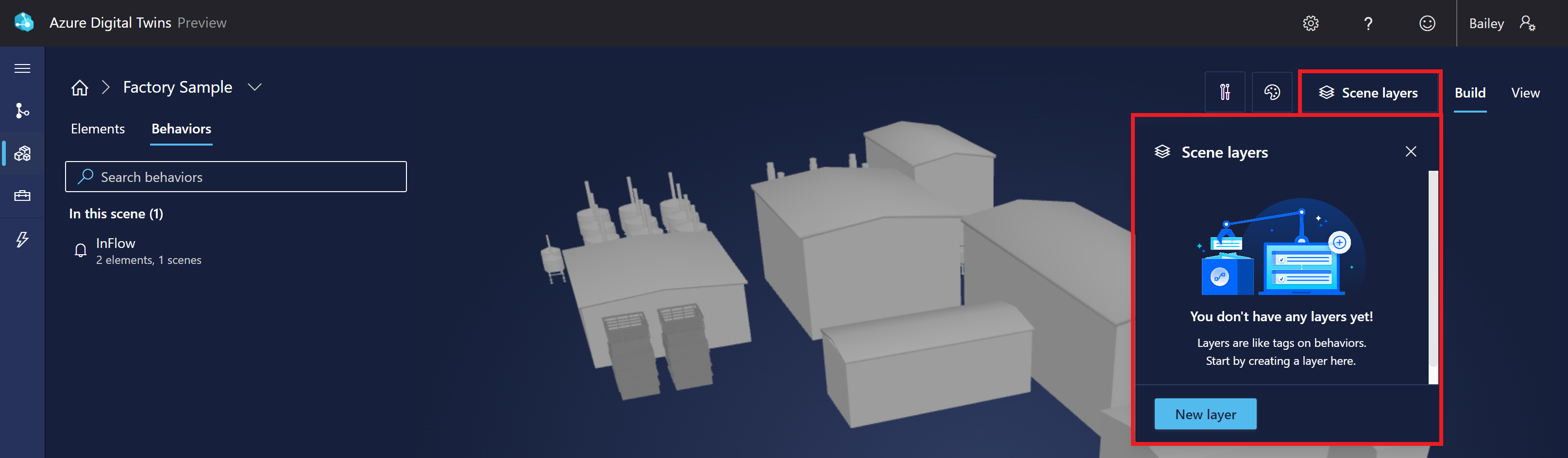
Uma maneira de criar camadas é usar o botão Camadas de cena no modo de exibição Construir para uma cena.
Selecionar Nova camada solicitará que você insira um nome para a nova camada que deseja criar.
Como alternativa, você pode criar camadas ao criar ou modificar um comportamento. O painel de comportamento também é onde você pode adicionar o comportamento a uma camada que você já criou.
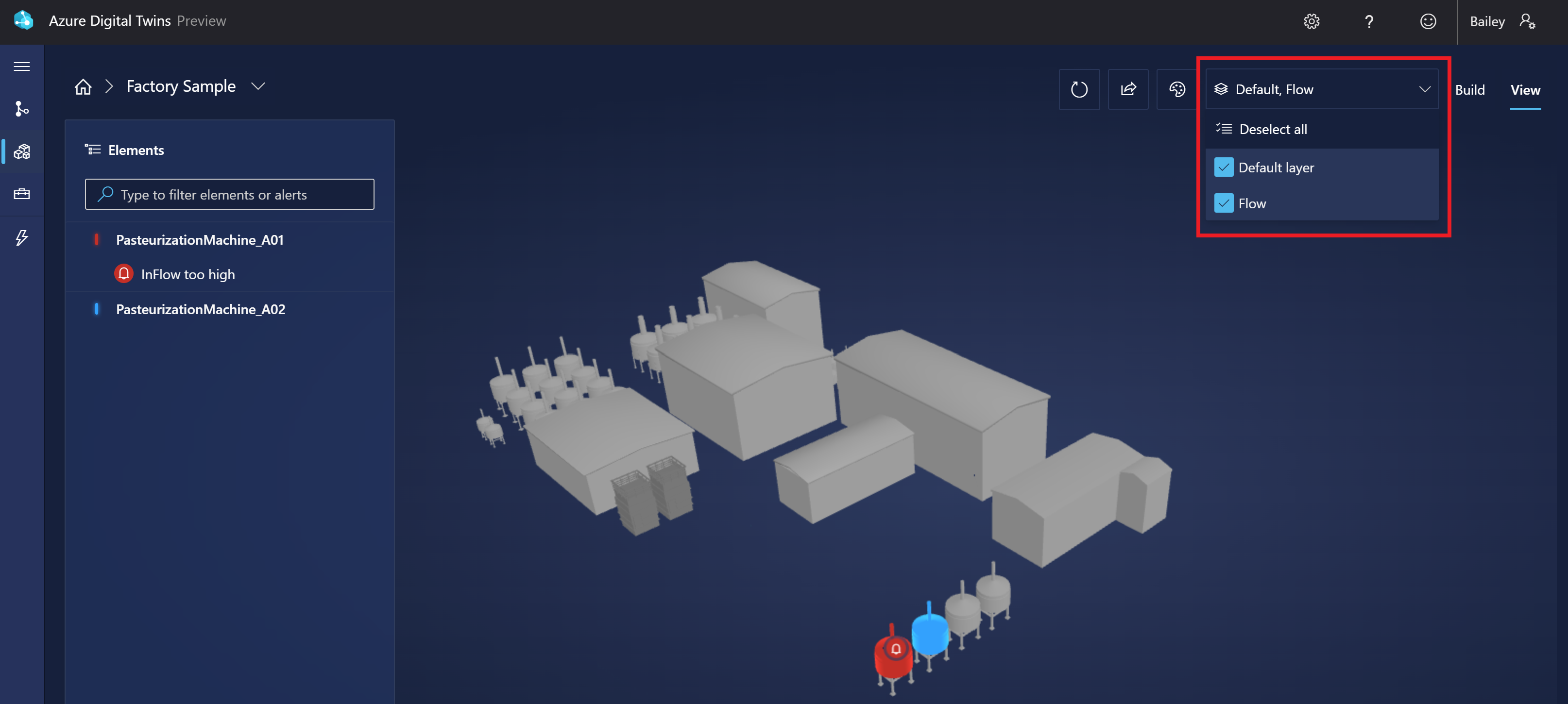
Ao observar sua cena no visualizador, você pode usar o botão Selecionar camadas para escolher quais camadas aparecem na visualização. Os comportamentos que não fazem parte de nenhuma camada são agrupados em Camada padrão.
Configurar taxa de atualização mínima
Você pode configurar manualmente a taxa de atualização mínima para o visualizador de cenas 3D, para exercer algum controle sobre a frequência com que os dados são extraídos e o impacto resultante no desempenho. Você pode configurar a taxa de atualização mínima para ser entre 10 segundos e uma hora.
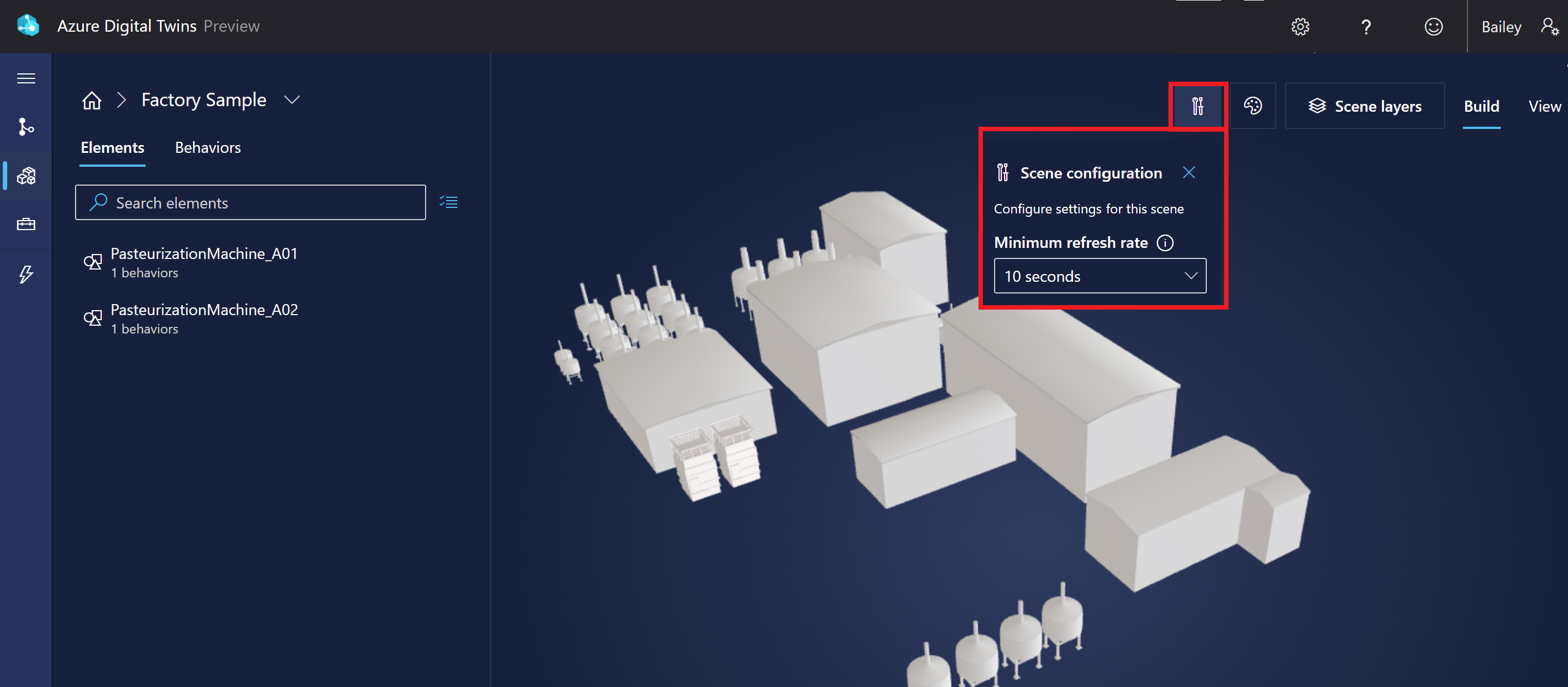
No construtor de uma cena, selecione o botão Configuração da cena .
Use a lista suspensa para selecionar uma opção de taxa de atualização.
Ao observar a cena no visualizador, você pode passar o mouse sobre o botão Atualizar para ver a configuração da taxa de atualização e a hora da última atualização. Você também pode selecioná-lo para atualizar a cena manualmente.
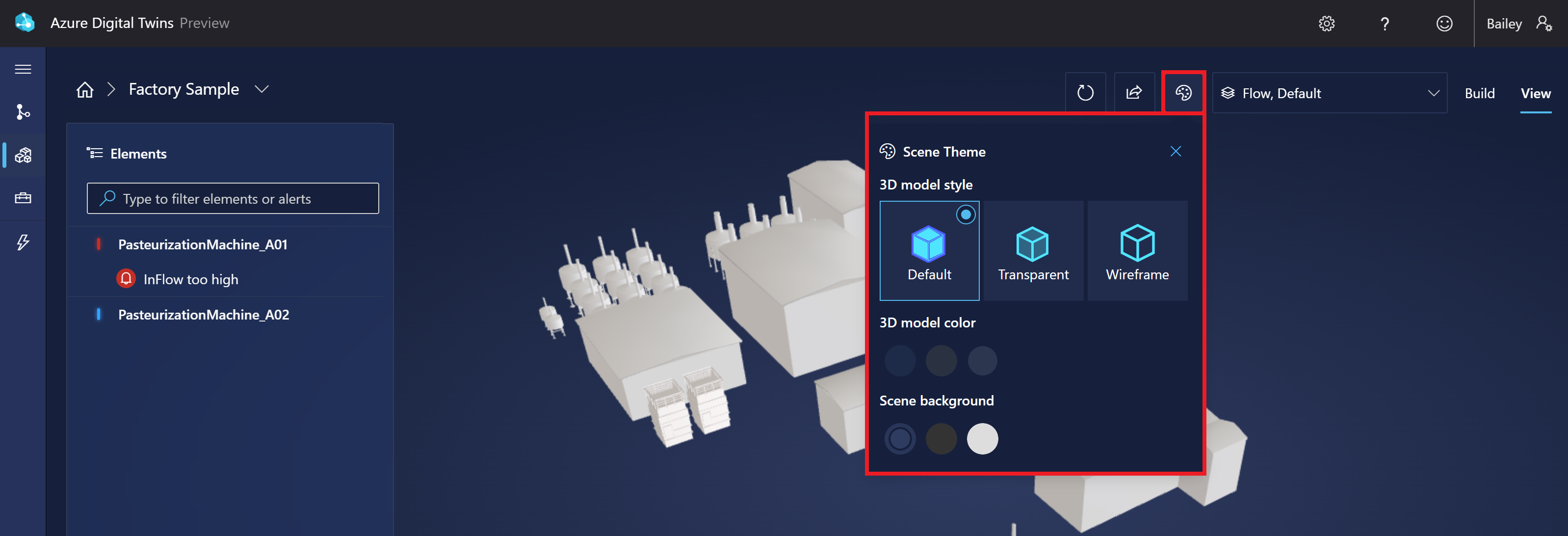
Modificar tema
No construtor ou visualizador de uma cena, selecione o ícone Tema para alterar o estilo, as cores do objeto e a cor do plano de fundo da exibição.
Partilhe o seu ambiente
Um ambiente do 3D Scenes Studio é formado a partir de um emparelhamento exclusivo de uma instância do Azure Digital Twins e um contêiner de armazenamento do Azure. Você pode compartilhar todo o seu ambiente com alguém, incluindo todas as suas cenas, ou compartilhar uma cena específica.
Para compartilhar seu ambiente com outra pessoa, comece dando a ela as seguintes permissões para seus recursos:
- Acesso ao Leitor de Dados do Azure Digital Twins (ou superior) na instância do Azure Digital Twins
- Acesso (ou superior) do Storage Blob Data Reader ao contêiner de armazenamento
- O Storage Blob Data Reader permitirá que eles visualizem suas cenas.
- O Proprietário de Dados de Blob de Armazenamento ou o Contribuidor de Dados de Blob de Armazenamento permitirá que eles editem suas cenas.
Em seguida, siga as instruções no restante desta seção para compartilhar todo o seu ambiente ou uma cena específica.
Compartilhar ambiente geral
Depois que alguém tiver as permissões necessárias, há duas maneiras de dar a ela acesso a todo o seu ambiente. Você pode fazer uma das seguintes coisas:
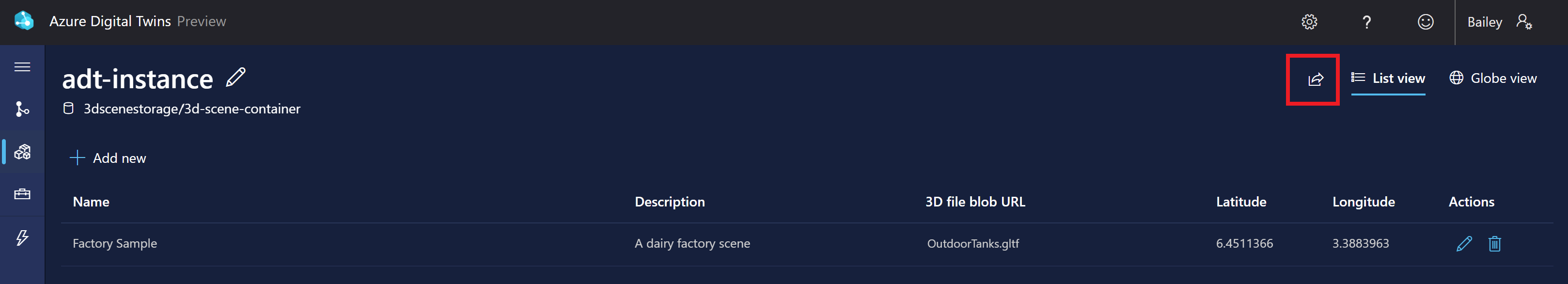
Use o botão Compartilhar na página inicial do 3D Scenes Studio para copiar o URL do seu ambiente do 3D Scenes Studio. (A URL inclui as URLs da instância do Azure Digital Twins e do contêiner de armazenamento.)

Compartilhe-o com o destinatário, que pode colar esse URL diretamente em seu navegador para se conectar ao seu ambiente.
Partilhe o URL da sua instância do Azure Digital Twins e o URL do seu contentor de armazenamento do Azure que utilizou ao inicializar o seu ambiente do 3D Scenes Studio. O destinatário pode acessar o 3D Scenes Studio e inicializá-lo com esses mesmos valores de URL para se conectar ao mesmo ambiente.
Depois disso, o destinatário pode ver e interagir com suas cenas no estúdio.
Partilhar uma cena específica
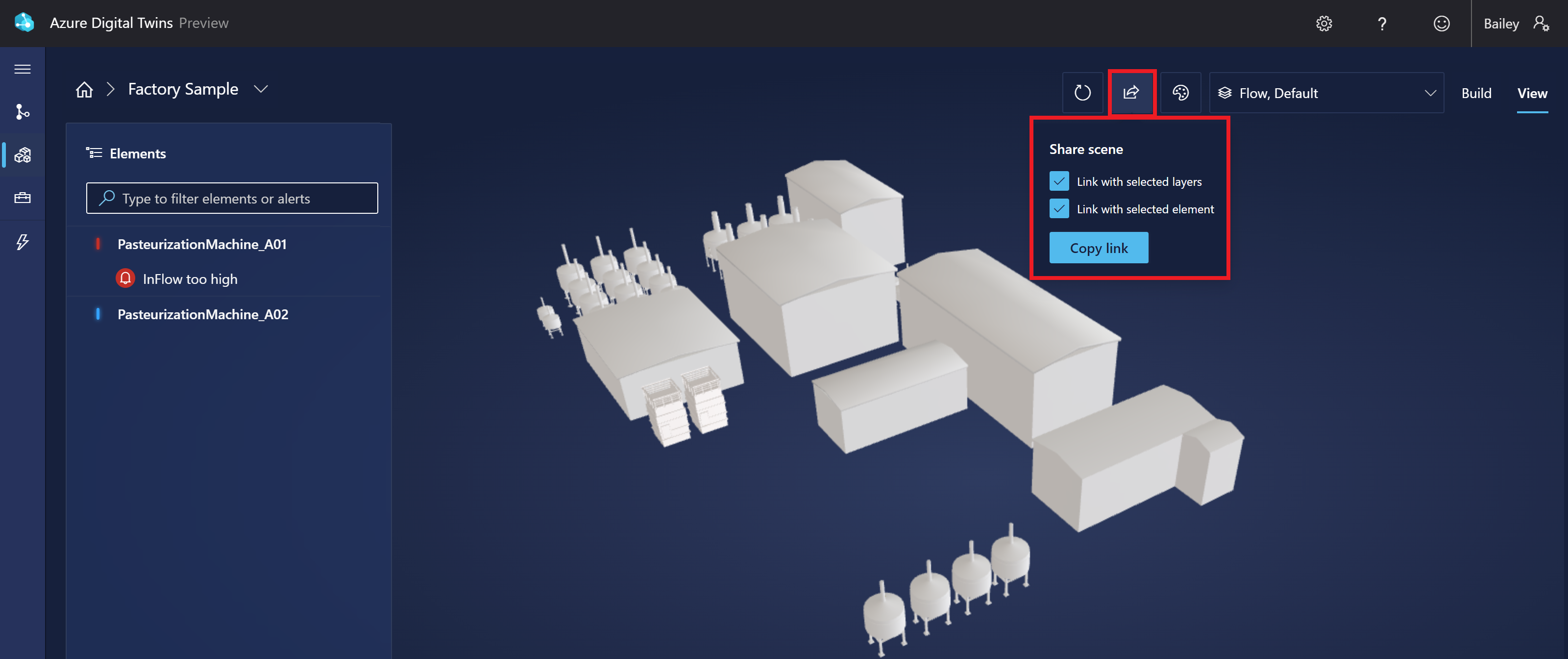
Você também pode compartilhar seu ambiente com um link diretamente para uma cena específica. Para partilhar uma cena específica, abra-a no modo de visualização .
Use o ícone Compartilhar cena para gerar um link para sua cena. Você pode escolher se deseja vincular para preservar suas seleções atuais de camadas e elementos.
Quando o destinatário cola esse URL em seu navegador, a cena especificada será aberta no visualizador, com todas as camadas ou elementos escolhidos selecionados.
Nota
Quando uma cena é compartilhada com alguém dessa forma, o destinatário também poderá sair dessa cena e visualizar outras cenas em seu ambiente, se desejar.
Próximos passos
Experimente o 3D Scenes Studio com um cenário de exemplo em Introdução ao 3D Scenes Studio.
Ou visualize seu gráfico de Gêmeos Digitais do Azure de forma diferente usando o Azure Digital Twins Explorer.