Criar mapas para transformar dados em Aplicativos Lógicos do Azure com o Visual Studio Code
Aplica-se a: Aplicativos Lógicos do Azure (Padrão)
Para trocar mensagens que têm formatos XML ou JSON diferentes em um fluxo de trabalho de Aplicativos Lógicos do Azure, você precisa transformar os dados de um formato para outro, especialmente se tiver lacunas entre as estruturas de esquema de origem e de destino. A transformação de dados ajuda a preencher essas lacunas. Para essa tarefa, você precisa criar um mapa que defina a transformação entre os elementos de dados nos esquemas de origem e de destino.
Para criar e editar visualmente um mapa, você pode usar o Visual Studio Code com a extensão Azure Logic Apps (Standard) no contexto de um projeto de aplicativo lógico Standard. A ferramenta Mapeador de Dados fornece uma experiência unificada para mapeamento e transformação XSLT usando gestos de arrastar e soltar, uma biblioteca de funções pré-criada para criar expressões e uma maneira de testar manualmente os mapas que você cria e usa em seus fluxos de trabalho.
Depois de criar seu mapa, você pode chamá-lo diretamente de um fluxo de trabalho em seu projeto de aplicativo lógico ou de um fluxo de trabalho no portal do Azure. Para esta tarefa, você pode usar a ação Operações do Mapeador de Dados chamada Transformar usando XSLT do Mapeador de Dados em seu fluxo de trabalho.
Este guia de instruções mostra como criar um mapa de dados em branco, escolher seus esquemas de origem e destino, selecionar elementos de esquema para iniciar o mapeamento, criar vários mapeamentos, salvar e testar seu mapa e, em seguida, chamar o mapa de um fluxo de trabalho em seu projeto de aplicativo lógico.
Problemas conhecidos e de limitações
Atualmente, o Mapeador de Dados funciona apenas no Visual Studio Code em execução em sistemas operacionais Windows.
Atualmente, o Mapeador de Dados está disponível apenas no Visual Studio Code, não no portal do Azure, e somente em projetos de aplicativo lógico padrão, não em projetos de aplicativo lógico de consumo.
Atualmente, o Mapeador de Dados não suporta arquivos de valores separados por vírgulas (.csv).
O painel de visualização Código do Mapeador de Dados é atualmente somente leitura.
O layout do mapa e a posição do item são atualmente automáticos e somente leitura.
Para chamar mapas criados com a ferramenta Mapeador de Dados, você só pode usar a ação Operações do Mapeador de Dados chamada Transformar usando XSLT do Mapeador de Dados. Para mapas criados por qualquer outra ferramenta, use a ação Operações XML chamada Transformar XML.
Para usar os mapas criados com a ferramenta Mapeador de Dados, mas no portal do Azure, você deve adicioná-los diretamente ao recurso do aplicativo lógico Padrão.
Pré-requisitos
Visual Studio Code e a extensão Azure Logic Apps (Standard) para criar fluxos de trabalho de aplicativos lógicos padrão.
Nota
A extensão do Mapeador de Dados anteriormente separada agora é mesclada com a extensão Aplicativos Lógicos do Azure (Padrão). Para evitar conflitos, qualquer versão existente da extensão do Mapeador de Dados é removida quando você instala ou atualiza a extensão Aplicativos Lógicos do Azure (Padrão). Após a instalação ou atualização da extensão, reinicie o Visual Studio Code.
Os arquivos de esquema de origem e destino que descrevem os tipos de dados a serem transformados. Esses arquivos podem ter os seguintes formatos:
- Um arquivo de definição de esquema XML com a extensão de arquivo .xsd
- Um arquivo JavaScript Object Notation com a extensão de arquivo .json
Um projeto de aplicativo lógico padrão que inclui um fluxo de trabalho com ou sem monitoração de estado com pelo menos um gatilho. Se você não tiver um projeto, siga estas etapas no Visual Studio Code:
Conecte-se à sua conta do Azure, se ainda não o fez.
Crie uma pasta local, um projeto de aplicativo lógico padrão local e um fluxo de trabalho com ou sem monitoração de estado. Durante a criação do fluxo de trabalho, selecione Abrir na janela atual.
Exemplo de dados de entrada se quiser testar o mapa e verificar se a transformação funciona como esperado.
Para usar a função Executar XSLT, seus trechos de XSLT devem existir em arquivos que usam a extensão de nome de arquivo .xml ou .xslt. Você deve colocar seus trechos XSLT na pasta InlineXslt na estrutura de pastas do projeto local: Artifacts>DataMapper>Extensions>InlineXslt. Se essa estrutura de pastas não existir, crie as pastas ausentes.
Criar um mapa de dados
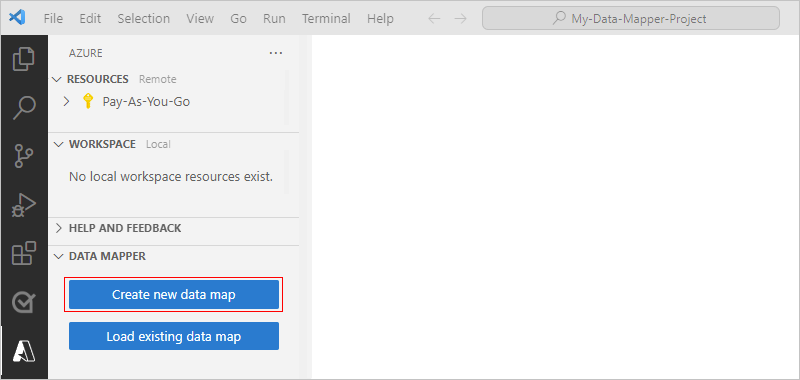
No menu esquerdo do Visual Studio Code, selecione o ícone do Azure .
No painel do Azure, na seção Mapeador de Dados, selecione Criar novo mapa de dados.

Forneça um nome para o seu mapa de dados.
Especifique seus esquemas de origem e destino seguindo estas etapas:
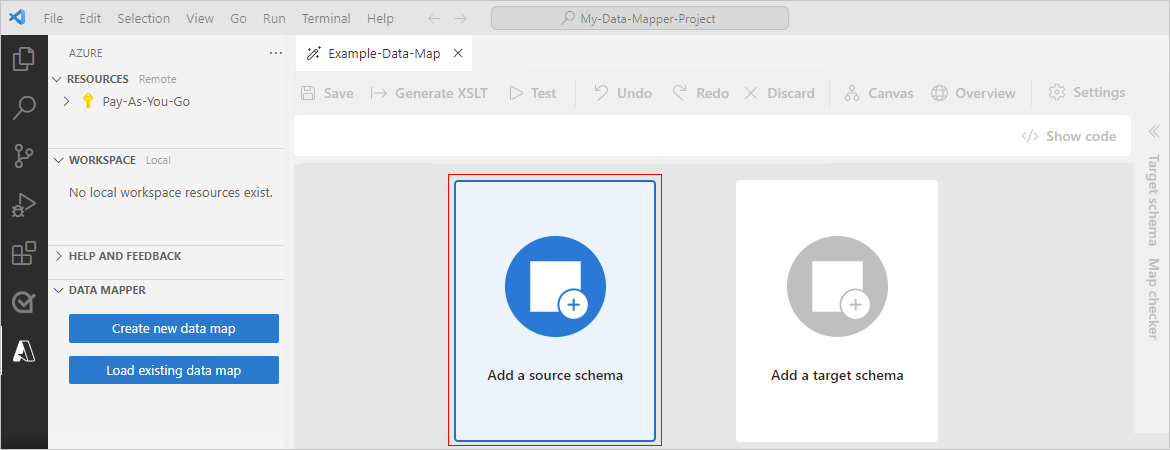
Na superfície do mapa, selecione Adicionar um esquema de origem.

No painel Configurar que se abre, selecione Adicionar nova>Procura.
Localize e selecione o arquivo de esquema de origem e, em seguida, selecione Adicionar.
Se o esquema de origem não aparecer na janela Abrir, na lista de tipos de arquivo, altere Arquivo XSD (*.xsd) para Todos os arquivos (*.*).
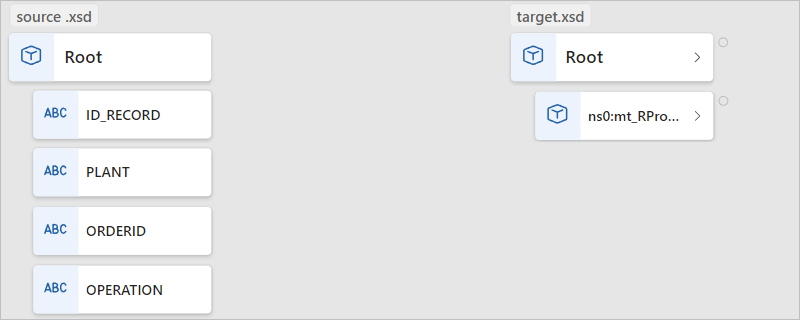
A superfície do mapa agora mostra os tipos de dados do esquema de origem. Para os exemplos neste guia,
Na superfície do mapa, selecione Adicionar um esquema de destino.
No painel Configurar que se abre, selecione Adicionar nova>Procura.
Localize e selecione o arquivo de esquema de destino e, em seguida, selecione Adicionar.
Se o esquema de destino não aparecer na janela Abrir, na lista de tipos de arquivo, altere Arquivo XSD (*.xsd) para Todos os arquivos (*.*).
A superfície do mapa agora mostra os tipos de dados do esquema de destino.
Como alternativa, você também pode adicionar seus arquivos de esquema de origem e destino localmente ao seu projeto de aplicativo lógico na pasta Esquemas de Artefatos/, para que eles apareçam no Visual Studio Code. Nesse caso, você pode especificar seu esquema de origem e destino na ferramenta Mapeador de Dados no painel Configurar selecionando Selecionar existente, em vez de Adicionar novo.
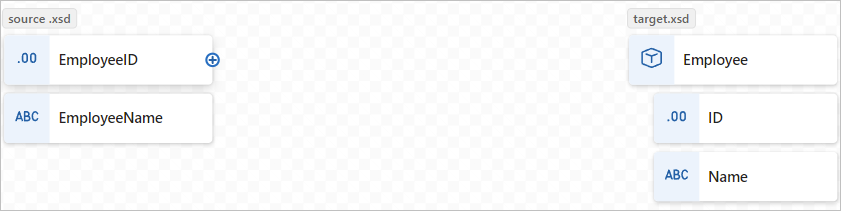
Quando terminar, o mapa será semelhante ao exemplo a seguir:

A tabela a seguir descreve os possíveis tipos de dados que podem aparecer em um esquema:
| Símbolo | Tipo | Mais informações |
|---|---|---|
| Matriz | Contém itens ou nós de itens repetidos | |
| Binário | ||
| Bool | Apenas verdadeiro ou falso | |
| Complexo | Um objeto XML com propriedades filhas, semelhante ao tipo JSON Object | |
| DateTime | ||
| Decimal | ||
| Número inteiro | Apenas números inteiros | |
| Nulo | Não é um tipo de dados, mas aparece quando existe um erro ou um tipo inválido | |
| Número | Um inteiro JSON ou decimal | |
| Objeto | Um objeto JSON com propriedades filhas, semelhante ao tipo XML complexo | |
| String |
Navegar no mapa
Para se mover pelo mapa, você tem as seguintes opções:
Para mover ao redor, arraste o ponteiro ao redor da superfície do mapa. Ou pressione e segure a roda do mouse, enquanto move o mouse ou trackball.
Depois de mover um nível para baixo no mapa, no canto inferior esquerdo do mapa, aparece uma barra de navegação onde você pode selecionar entre as seguintes opções:

Opção Gesto alternativo Reduzir o zoom Na superfície do mapa, pressione SHIFT + seleção dupla.
-ou-
Desloque-se para baixo com a roda do rato.Aumentar o zoom Na superfície do mapa, selecione duas vezes.
-ou-
Role para cima com a roda do mouse.Zoom para caber Nenhuma Mostrar (Ocultar) mini-mapa Nenhuma Para subir um nível no mapa, no caminho de trilha na parte superior do mapa, selecione um nível anterior.
Selecionar elementos de destino e origem para mapear
Na superfície do mapa, começando do lado direito, na área do esquema de destino, selecione o elemento de destino que você deseja mapear. Se o elemento desejado for filho de um elemento pai, localize e expanda primeiro o elemento pai.
Agora, no lado esquerdo, na área do esquema de origem, selecione Selecionar elemento.
Na janela Esquema de origem que aparece, selecione um ou mais elementos de origem para mostrar no mapa.
Para incluir um pai e filhos diretos, abra o menu de atalho do pai e selecione Adicionar filhos.
Para incluir um pai e todos os filhos desse pai, incluindo quaisquer subpais, abra o menu de atalho do pai de nível superior e selecione Adicionar filhos (recursivo).
Quando terminar, você pode fechar a janela do esquema de origem. Você sempre pode adicionar mais elementos de origem mais tarde. No mapa, no canto superior esquerdo, selecione Mostrar esquema de origem (
 ).
).
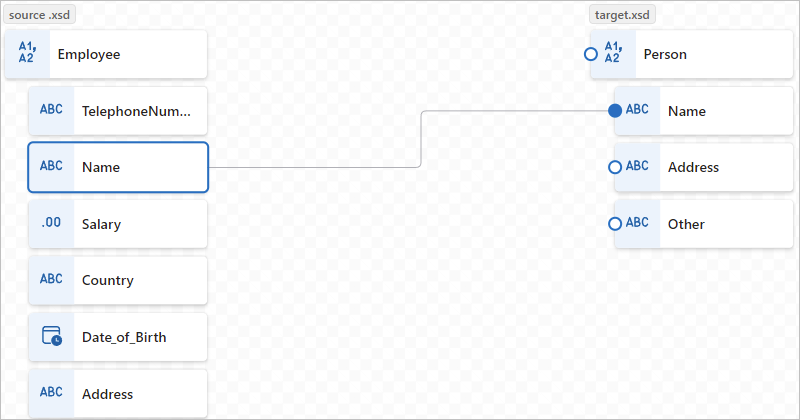
Criar um mapeamento direto entre elementos
Para uma transformação direta entre elementos com o mesmo tipo nos esquemas de origem e destino, siga estas etapas:
Para rever o que acontece no código enquanto cria o mapeamento, no canto superior direito do mapa, selecione Mostrar código.
Se ainda não o fez, no mapa, selecione os elementos de destino e, em seguida, os elementos de origem que deseja mapear.
Mova o ponteiro sobre o elemento de origem para que um círculo e um sinal de adição (+) apareçam.

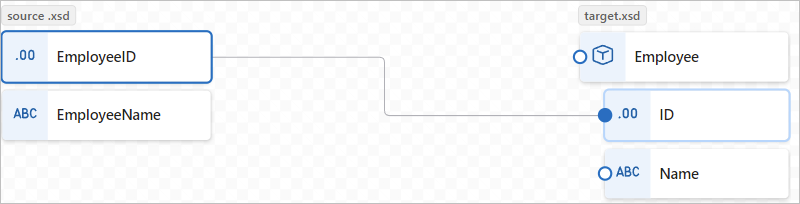
Arraste uma linha para o elemento de destino para que a linha se conecte ao círculo exibido.

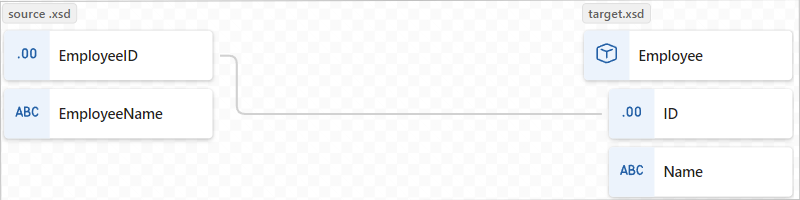
Agora você criou um mapeamento direto entre os dois elementos.

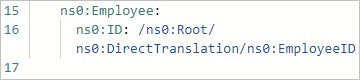
A janela de visualização de código reflete a relação de mapeamento que você criou:

Nota
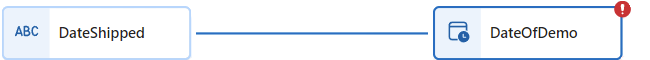
Se você criar um mapeamento entre elementos em que seus tipos de dados não coincidem, um aviso será exibido no elemento de destino, por exemplo:

Criar um mapeamento complexo entre elementos
Para uma transformação mais complexa entre elementos nos esquemas de origem e de destino, como elementos que você deseja combinar ou que têm tipos de dados diferentes, você pode usar uma ou mais funções para executar tarefas para essa transformação.
A tabela a seguir lista os grupos de funções disponíveis e funções de exemplo que você pode usar:
| Agrupar | Funções de exemplo |
|---|---|
| Coleção | Média, Contagem, Acesso Direto, Valores distintos, Filtro, Índice, Associação, Máximo, Mínimo, Reverso, Ordenar, Subsequência, Soma |
| Conversão | Até à data, Para inteiro, Para número, Para string |
| Data e hora | Adicionar dias |
| Comparação lógica | Igual, Existe, Maior, Maior ou igual, Se, Se o contrário, É nulo, É nulo, É número, É string, Menos, Menos ou igual, Lógico E, Lógico NÃO, Lógico OU, Não igual |
| Matemática | Absoluto, Adicionar, Arco Tangente, Teto, Cosseno, Divisão, Exponencial, Exponencial (base 10), Piso, Divisão inteira, Log, Log (base 10), Módulo, Multiplicar, Potência, Redondo, Seno, Raiz quadrada, Subtrair, Tangente |
| String | O código aponta para string, Concat, Contains, Ends with, Length, Lowercase, Name, Regular expression matches, Regular expression replace, Replace, Starts with, String to code-points, Substring, Substring after, Substring before, Trim, Trim left, Trim right, Uppercase |
| Utilitário | Copiar, Erro, Executar XPath, Formatar data-hora, Formatar número, Executar XSLT |
No mapa, o rótulo da função se parece com o exemplo a seguir e é codificado por cores com base no grupo de funções. No lado esquerdo do nome da função, aparece um símbolo para a função. No lado direito do nome da função, um símbolo para o tipo de dados de saída da função é exibido.

Adicionar uma função sem uma relação de mapeamento
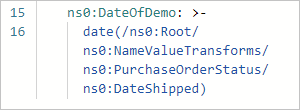
O exemplo nesta seção transforma o tipo de elemento de origem de tipo String para tipo DateTime, que corresponde ao tipo de elemento de destino. O exemplo usa a função To date , que usa uma única entrada.
Para rever o que acontece no código enquanto cria o mapeamento, no canto superior direito do mapa, selecione Mostrar código.
Se ainda não o fez, no mapa, selecione os elementos de destino e, em seguida, os elementos de origem que deseja mapear.
No canto superior esquerdo do mapa, selecione Mostrar funções (
 ).
).
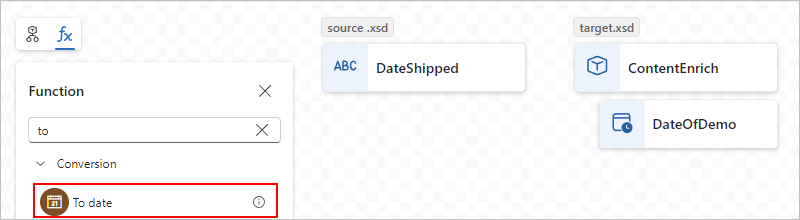
Na lista de funções que se abre, localize e selecione a função que pretende utilizar, o que adiciona a função ao mapa. Se a função não aparecer visível no mapa, tente reduzir o zoom na superfície do mapa.
Este exemplo seleciona a função Até data . Você também pode encontrar e selecionar quaisquer funções personalizadas da mesma maneira. Para obter mais informações, consulte Criar uma função personalizada.

Nota
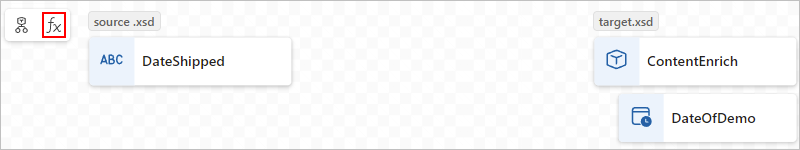
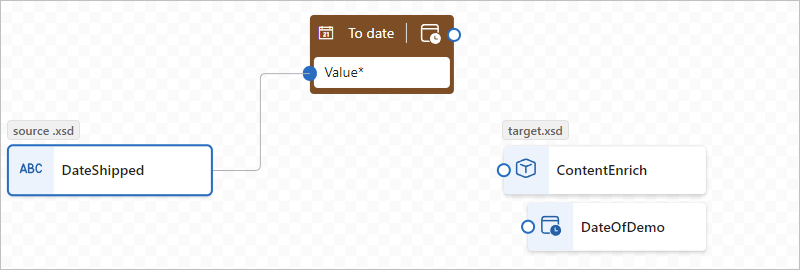
Se nenhuma linha de mapeamento existir ou for selecionada quando você adicionar uma função ao mapa, a função aparecerá no mapa, mas desconectada de quaisquer elementos ou outras funções, por exemplo:

Expanda a forma da função para exibir os detalhes e os pontos de conexão da função. Para expandir a forma da função, selecione dentro da forma.
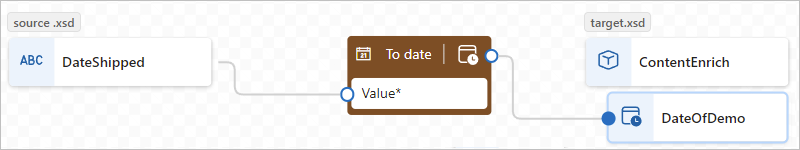
Conecte a função aos elementos de origem e destino.
Arraste e desenhe uma linha entre os elementos de origem e a borda esquerda da função. Você pode começar a partir dos elementos de origem ou da função.

Arraste e desenhe uma linha entre a borda direita da função e o elemento de destino. Você pode começar a partir do elemento de destino ou da função.

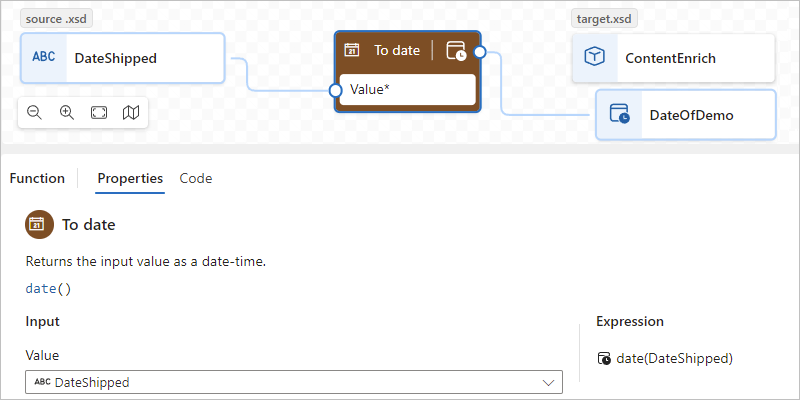
Na guia Propriedades da função, confirme ou edite a entrada a ser usada.

Para alguns tipos de dados, como matrizes, o escopo para a transformação também pode aparecer disponível. Esse escopo geralmente é o elemento imediato, como uma matriz, mas em alguns cenários, o escopo pode existir além do elemento imediato.
A janela de visualização de código reflete a relação de mapeamento que você criou:

Por exemplo, para iterar através de itens de matriz, consulte Criar um loop entre matrizes. Para executar uma tarefa quando o valor de um elemento atende a uma condição, consulte Adicionar uma condição entre elementos.
Adicionar uma função a uma relação de mapeamento existente
Quando já existe uma relação de mapeamento entre os elementos de origem e de destino, você pode adicionar a função seguindo estas etapas:
No mapa, selecione a linha para o mapeamento que você criou.
Mova o ponteiro sobre a linha selecionada e selecione o sinal de adição da função Inserir (+) que aparece, por exemplo:
Na lista de funções que se abre, localize e selecione a função que pretende utilizar.
A função aparece no mapa e é automaticamente conectada entre os elementos de origem e destino.
Adicionar uma função com várias entradas
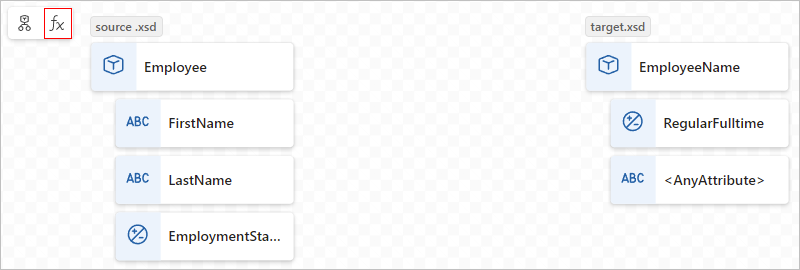
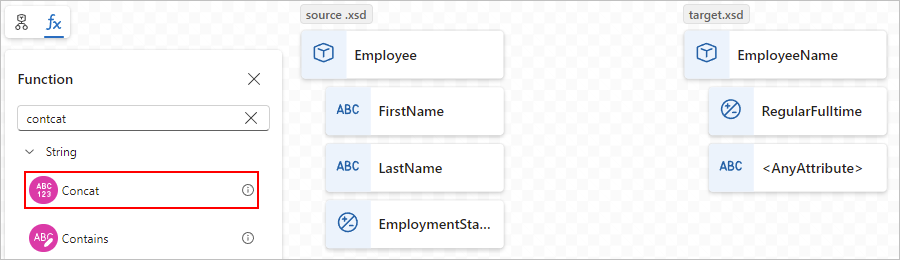
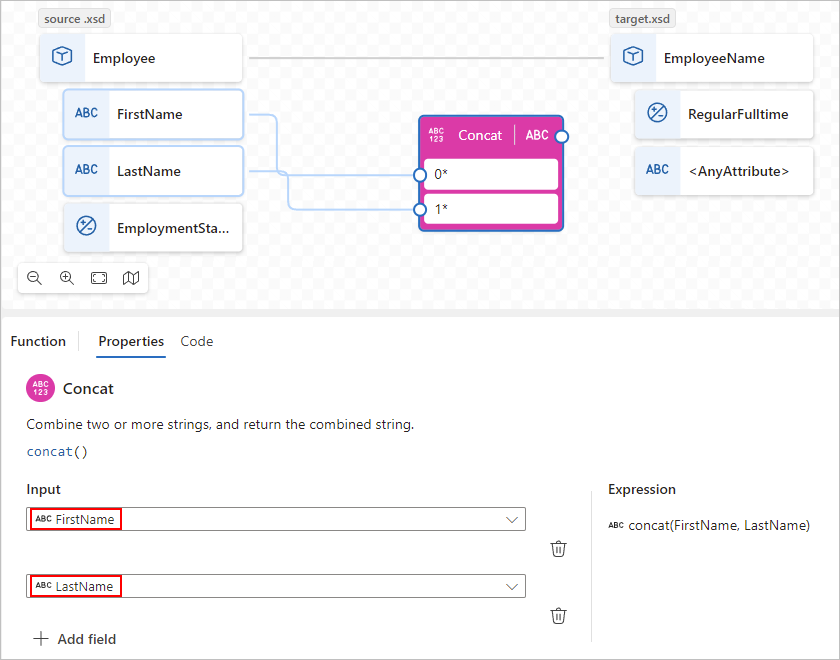
O exemplo nesta seção concatena vários tipos de elemento de origem para que você possa mapear os resultados para o tipo de elemento de destino. O exemplo usa a função Concat , que usa várias entradas.
Para rever o que acontece no código enquanto cria o mapeamento, no canto superior direito do mapa, selecione Mostrar código.
Se ainda não o fez, no mapa, selecione os elementos de destino e, em seguida, os elementos de origem que deseja mapear.
No canto superior esquerdo do mapa, selecione Mostrar funções (
 ).
).
Na lista de funções que se abre, localize e selecione a função que pretende utilizar, o que adiciona a função ao mapa. Se a função não aparecer visível no mapa, tente reduzir o zoom na superfície do mapa.
Este exemplo seleciona a função Concat :

Nota
Se nenhuma linha de mapeamento existir ou for selecionada quando você adicionar uma função ao mapa, a função aparecerá no mapa, mas desconectada de quaisquer elementos ou outras funções. Se a função requer configuração, um ponto vermelho aparece no canto superior direito da função, por exemplo:

Expanda a forma da função para exibir os detalhes e os pontos de conexão da função. Para expandir a forma da função, selecione dentro da forma.
No painel de informações da função, na guia Propriedades , em Entradas, selecione os elementos de dados de origem a serem usados como entradas.
Este exemplo seleciona os elementos de origem FirstName e LastName como entradas de função, que adicionam automaticamente as respetivas conexões no mapa.

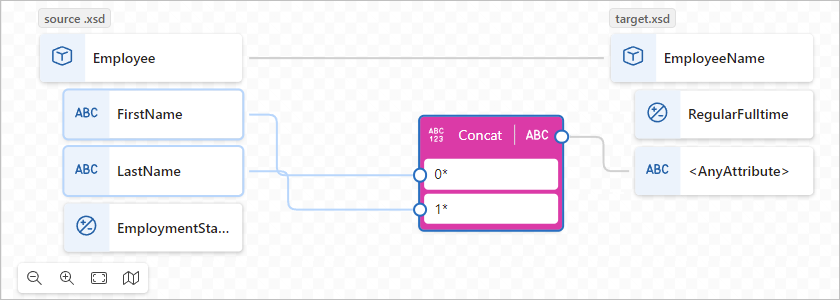
Para concluir o mapeamento, arraste e desenhe uma linha entre a borda direita da função e o elemento de destino. Você pode começar a partir do elemento de destino ou da função.

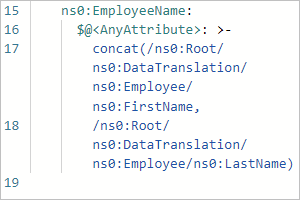
A janela de visualização de código reflete a relação de mapeamento que você criou:

Criar um loop entre matrizes
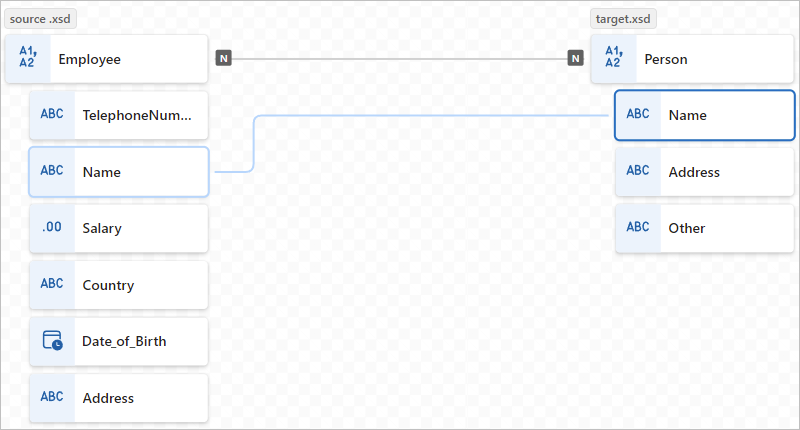
Se os esquemas de origem e destino incluírem matrizes, você poderá criar uma relação de mapeamento de loop que itere pelos itens nessas matrizes. O exemplo nesta seção percorre uma matriz de origem Employee e uma matriz de destino Person.
Para rever o que acontece no código enquanto cria o mapeamento, no canto superior direito do mapa, selecione Mostrar código.
No mapa, na área do esquema de destino, selecione o elemento da matriz de destino e os elementos do item da matriz de destino que você deseja mapear.
No mapa, na área do esquema de destino, expanda o elemento da matriz de destino e os itens da matriz.
Na área do esquema de origem, adicione o elemento de matriz de origem e os elementos de item de matriz ao mapa.
Crie um mapeamento direto entre os elementos de origem e de destino.

Quando você cria pela primeira vez uma relação de mapeamento entre um par correspondente de itens de matriz, uma relação de mapeamento é criada automaticamente no nível da matriz pai.

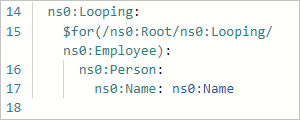
A janela de visualização de código reflete a relação de mapeamento que você criou:

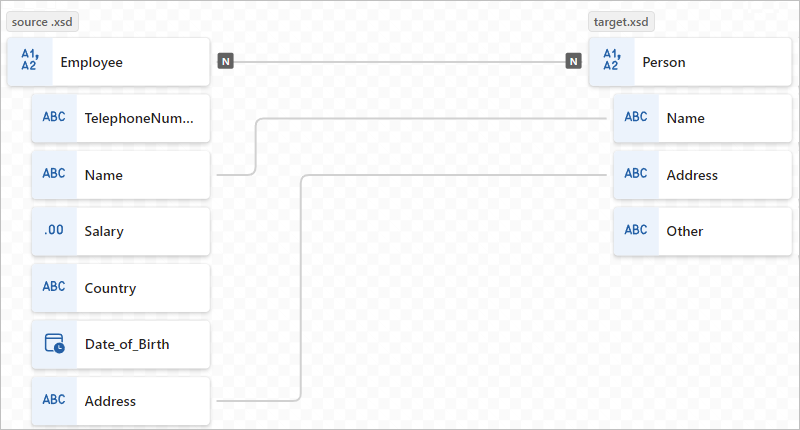
Continue mapeando os outros elementos da matriz.

Configurar uma condição e uma tarefa a serem executadas entre elementos
Para adicionar uma relação de mapeamento que avalia uma condição e executa uma tarefa quando a condição é atendida, você pode usar várias funções, como a função If, uma função de comparação como Maior e a tarefa a ser executada, como Multiplicar.
O exemplo nesta seção calcula um desconto a ser aplicado quando a quantidade de compra excede 20 itens usando as seguintes funções:
- Maior: Verifique se a quantidade de itens é maior que 20.
- Se: Verifique se a função Maior retorna true.
- Multiplicar: Calcule o desconto multiplicando o preço do item por 10% e a quantidade do item.
Para rever o que acontece no código enquanto cria o mapeamento, no canto superior direito do mapa, selecione Mostrar código.
Se ainda não o fez, no mapa, selecione os elementos de destino e, em seguida, os elementos de origem que deseja mapear.
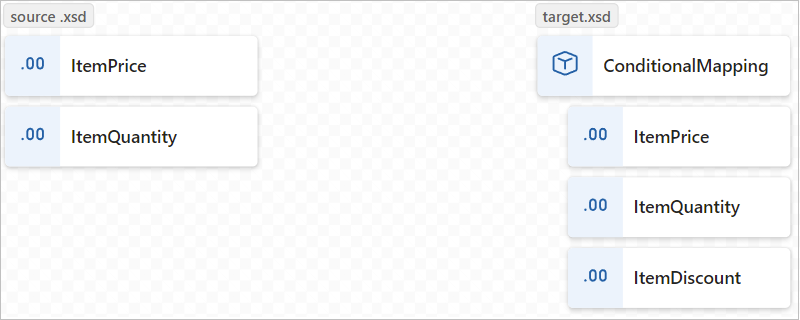
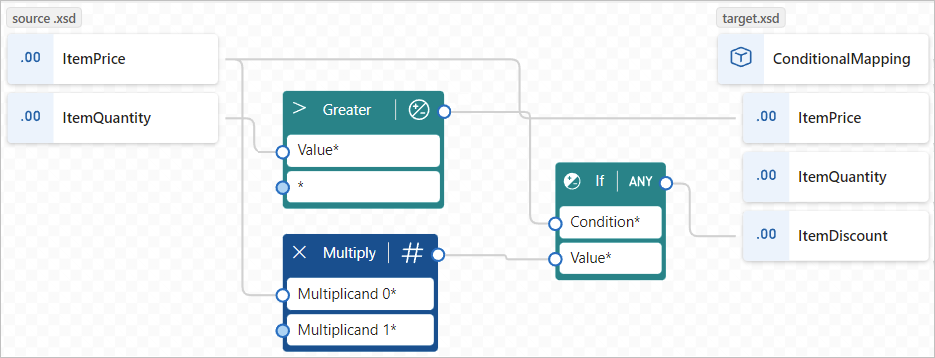
Este exemplo seleciona os seguintes elementos:

No canto superior esquerdo do mapa, selecione Mostrar funções (
 ).
).Adicione as seguintes funções ao mapa: Maior, Se e Multiplicar
Expanda todas as formas de função para mostrar os detalhes da função e os pontos de conexão.
Conecte os elementos de origem, funções e elementos de destino da seguinte maneira:
- O elemento ItemPrice do esquema de origem para o elemento ItemPrice do esquema de destino
- O elemento ItemQuantity do esquema de origem para o campo Value da função Greater
- A saída da função Maior para o campo Condição da função If
- O elemento ItemPrice do esquema de origem para o campo Multiplicand 0* da função Multiply
- A saída da função Multiplicar para o campo Valor da função If
- A saída da função If para o elemento ItemDiscount do esquema de destino
Nota
Na função If, a palavra ANY aparece à direita do nome da função, indicando que você pode atribuir o valor de saída a qualquer coisa.
Nas seguintes funções, na guia Propriedades , especifique os seguintes valores:
Function Parâmetro e valor de entrada Maior - Valor #1: O elemento de origem chamado ItemQuantity
- Valor #2: 20Multiplicar - Multiplicand #1: O elemento de origem chamado ItemPrice
- Multiplicando #2: .10Se - Condição: é-maior-que(ItemQuantity,20)
- Valor: multiplicar (ItemPrice, .10)O mapa a seguir mostra o exemplo concluído:

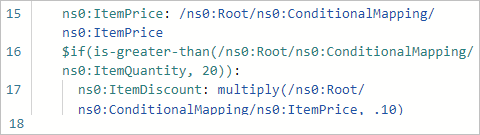
A janela de visualização de código reflete a relação de mapeamento que você criou:

Guarde o seu mapa
Quando terminar, na barra de ferramentas do mapa, selecione Guardar.
O Visual Studio Code salva seu mapa como os seguintes artefatos:
- Um <arquivo your-map-name.yml> na pasta do projeto Artifacts>MapDefinitions
- Um <arquivo your-map-name.xslt> na pasta do projeto ArtifactsMaps>
Gerar arquivo XSLT a qualquer momento
Para gerar o <arquivo your-map-name.xslt> a qualquer momento, na barra de ferramentas do mapa, selecione Gerar XSLT.
Teste o seu mapa
Para confirmar se a transformação funciona como esperado, você precisará de dados de entrada de exemplo.
Antes de testar seu mapa, certifique-se de gerar o arquivo your-map-name.xslt> mais recente.<
Na barra de ferramentas do mapa, selecione Testar.
No painel Mapa de teste, na janela Entrada, cole os dados de entrada de exemplo e selecione Testar.
O painel de teste alterna para a guia Saída e mostra o código de status e o corpo da resposta do teste.
Chame seu mapa de um fluxo de trabalho em seu projeto
No menu esquerdo do Visual Studio Code, selecione Explorer (ícone de arquivos) para exibir a estrutura do projeto do aplicativo lógico.
Expanda a pasta que tem o nome do fluxo de trabalho. No menu de atalho do arquivo workflow.json , selecione Abrir Designer.
No designer de fluxo de trabalho, siga estas etapas gerais para adicionar a ação interna Operações do Mapeador de Dados chamada Transformar usando XSLT do Mapeador de Dados.
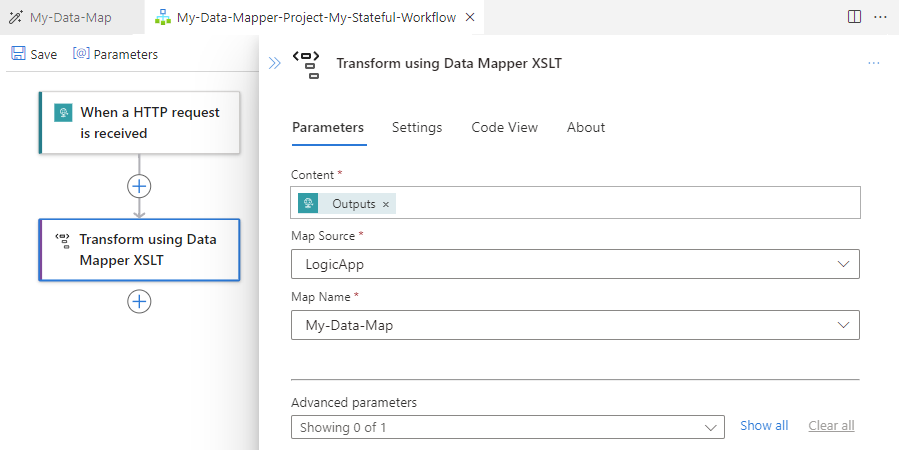
No designer, selecione a ação Transformar usando XSLT do Mapeador de Dados.
No painel de informações de ação exibido, especifique o valor Content e deixe Map Source definido como Logic App. Na lista Nome do mapa, selecione o arquivo de mapa (.xslt) que deseja usar.

Para usar a mesma ação Transformar usando XSLT do Mapeador de Dados no portal do Azure, você deve adicionar o mapa ao recurso do aplicativo lógico Padrão.
Criar uma função personalizada
Para criar sua própria função que você pode usar com a ferramenta Mapeador de Dados, siga estas etapas:
Crie um arquivo XML (.xml) que tenha um nome significativo que descreva a finalidade da sua função.
Se você tiver várias funções relacionadas, poderá usar um único arquivo para essas funções. Embora você possa usar qualquer nome de arquivo, um nome de arquivo ou categoria significativa torna suas funções mais fáceis de identificar, localizar e descobrir.
No arquivo XML, você deve usar o seguinte esquema para a definição da função:
<?xml version="1.0" encoding="utf-8"?> <xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="customfunctions"> <xs:complexType> <xs:sequence> <xs:element maxOccurs="unbounded" name="function"> <xs:complexType> <xs:sequence> <xs:element maxOccurs="unbounded" name="param"> <xs:complexType> <xs:attribute name="name" type="xs:string" use="required" /> <xs:attribute name="as" type="xs:string" use="required" /> </xs:complexType> </xs:element> <xs:any minOccurs="0" /> </xs:sequence> <xs:attribute name="name" type="xs:string" use="required" /> <xs:attribute name="as" type="xs:string" use="required" /> <xs:attribute name="description" type="xs:string" use="required" /> </xs:complexType> </xs:element> </xs:sequence> </xs:complexType> </xs:element> </xs:schema>Cada elemento XML chamado "função" implementa uma função de estilo XSLT3.0 com mais alguns atributos. A lista de funções do Mapeador de Dados inclui o nome da função, a descrição, os nomes dos parâmetros e os tipos de parâmetros.
O exemplo a seguir mostra a implementação para um arquivo SampleFunctions.xml :
<?xml version="1.0" encoding="utf-8" ?> <xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <customfunctions> <function name="age" as="xs:float" description="Returns the current age."> <param name="inputDate" as="xs:date"/> <value-of select="round(days-from-duration(current-date() - xs:date($inputDate)) div 365.25, 1)"/> </function> <function name="custom-if-then-else" as="xs:string" description="Evaluates the condition and returns corresponding value."> <param name="condition" as="xs:boolean"/> <param name="thenResult" as="xs:anyAtomicType"/> <param name="elseResult" as="xs:anyAtomicType"/> <choose> <when test="$condition"> <value-of select="$thenResult"></value-of> </when> <otherwise> <value-of select="$elseResult"></value-of> </otherwise> </choose> </function> </customfunctions>No computador local, abra a pasta do seu projeto de aplicativo lógico padrão.
Abra a pasta Artefatos e crie a seguinte estrutura de pastas, se nenhuma existir: DataMapper>Extensions>Functions.
Na pasta Funções, salve o arquivo XML da função.
Para localizar sua função personalizada na lista de funções da ferramenta Mapeador de Dados, pesquise a função ou expanda a coleção Funções personalizadas.
Próximos passos
- Para transformações de dados usando operações B2B em Aplicativos Lógicos do Azure, consulte Adicionar mapas para transformações em fluxos de trabalho com Aplicativos Lógicos do Azure
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários
