Modelos dos Hubs de Notificação
Os modelos permitem que uma aplicação cliente especifique o formato exato das notificações que pretende receber. Ao utilizar modelos, uma aplicação pode ter vários benefícios diferentes, incluindo o seguinte:
- Um back-end agnóstico de plataforma
- Notificações personalizadas
- Independência da versão do cliente
- Localização fácil
Esta secção fornece dois exemplos aprofundados de como utilizar modelos para enviar notificações agnósticas de plataforma direcionadas para todos os seus dispositivos em todas as plataformas e personalizar notificações de difusão para cada dispositivo.
Utilizar modelos entre plataformas
A forma padrão de enviar notificações push é enviar, para cada notificação que vai ser enviada, um payload específico para serviços de notificação da plataforma (WNS, APNS). Por exemplo, para enviar um alerta para APNS, o payload é um objeto JSON do seguinte formulário:
{"aps": {"alert" : "Hello!" }}
Para enviar uma mensagem de alerta semelhante numa aplicação da Loja Windows, o payload XML é o seguinte:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">Hello!</text>
</binding>
</visual>
</toast>
Pode criar payloads semelhantes para plataformas MPNS (Windows Phone) e FCM (Android).
Este requisito força o back-end da aplicação a produzir payloads diferentes para cada plataforma e torna efetivamente o back-end responsável por parte da camada de apresentação da aplicação. Algumas preocupações incluem localização e esquemas gráficos (especialmente para aplicações da Loja Windows que incluem notificações para vários tipos de mosaicos).
A funcionalidade de modelo Hubs de Notificação permite que uma aplicação cliente crie registos especiais, denominados registos de modelos, que incluem, além do conjunto de etiquetas, um modelo. A funcionalidade de modelo Hubs de Notificação permite que uma aplicação cliente associe dispositivos a modelos, quer esteja a trabalhar com instalações (preferenciais) ou registos. Tendo em conta os exemplos de payload anteriores, a única informação independente da plataforma é a mensagem de alerta real (Olá!). Um modelo é um conjunto de instruções para o hub de notificação sobre como formatar uma mensagem independente da plataforma para o registo dessa aplicação cliente específica. No exemplo anterior, a mensagem independente da plataforma é uma única propriedade: message = Hello!.
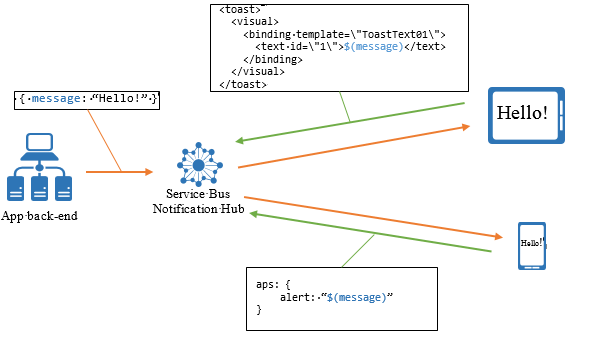
A figura seguinte ilustra o processo:

O modelo para o registo da aplicação cliente iOS é o seguinte:
{"aps": {"alert": "$(message)"}}
O modelo correspondente para a aplicação cliente da Loja Windows é:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">$(message)</text>
</binding>
</visual>
</toast>
Repare que a mensagem real é substituída pela expressão $(message). Esta expressão instrui o hub de notificação, sempre que envia uma mensagem para este registo específico, para criar uma mensagem que a segue e insere o valor comum.
Se estiver a trabalhar com o modelo de instalação, a chave de instalação "modelos" contém um JSON de vários modelos. Se estiver a trabalhar com o modelo de registo, a aplicação cliente pode criar vários registos para utilizar vários modelos; por exemplo, um modelo para mensagens de alerta e um modelo para atualizações de mosaicos. As aplicações cliente também podem misturar registos nativos (registos sem modelo) e registos de modelos.
O hub de notificação envia uma notificação para cada modelo sem considerar se pertencem à mesma aplicação cliente. Este comportamento pode ser utilizado para traduzir notificações independentes da plataforma em mais notificações. Por exemplo, a mesma mensagem independente da plataforma para o hub de notificação pode ser traduzida de forma totalmente integrada num alerta de alerta e numa atualização de mosaico, sem exigir que o back-end tenha em atenção. Algumas plataformas (por exemplo, iOS) poderão fechar várias notificações para o mesmo dispositivo se forem enviadas num curto espaço de tempo.
Utilizar modelos para personalização
Outra vantagem da utilização de modelos é a capacidade de utilizar Os Hubs de Notificação para efetuar a personalização por registo de notificações. Por exemplo, considere uma aplicação meteorológica que apresenta um mosaico com as condições meteorológicas numa localização específica. Um utilizador pode escolher entre graus Celsius ou Fahrenheit e uma previsão de um ou cinco dias. Através de modelos, cada instalação de aplicações cliente pode registar-se no formato necessário (1 dia Celsius, Fahrenheit de 1 dia, 5 dias Celsius, 5 dias Fahrenheit) e fazer com que o back-end envie uma única mensagem que contenha todas as informações necessárias para preencher esses modelos (por exemplo, uma previsão de cinco dias com graus Celsius e Fahrenheit).
O modelo para a previsão de um dia com temperaturas Celsius é o seguinte:
<tile>
<visual>
<binding template="TileWideSmallImageAndText04">
<image id="1" src="$(day1_image)" alt="alt text"/>
<text id="1">Seattle, WA</text>
<text id="2">$(day1_tempC)</text>
</binding>
</visual>
</tile>
A mensagem enviada para o hub de notificação contém todas as seguintes propriedades:
| day1_image | day2_image | day3_image | day4_image | day5_image |
|---|---|---|---|---|
| day1_tempC | day2_tempC | day3_tempC | day4_tempC | day5_tempC |
| day1_tempF | day2_tempF | day3_tempF | day4_tempF | day5_tempF |
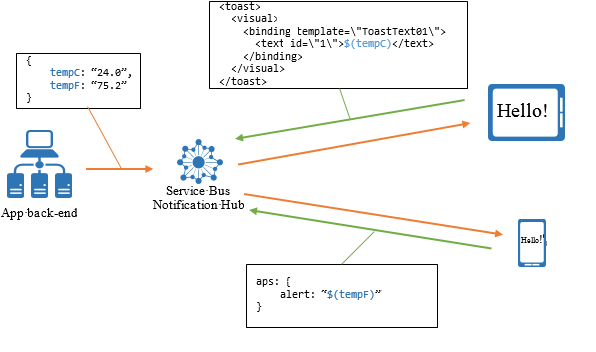
Ao utilizar este padrão, o back-end só envia uma única mensagem sem ter de armazenar opções de personalização específicas para os utilizadores da aplicação. A figura seguinte ilustra este cenário:

Como registar modelos
Para se registar com modelos com o modelo de instalação (preferencial) ou o modelo de registo, veja Gestão de registos.
Linguagem de expressão de modelo
Os modelos estão limitados a formatos de documentoS XML ou JSON. Além disso, só pode colocar expressões em locais específicos; por exemplo, atributos de nós ou valores para XML, valores de propriedade de cadeia para JSON.
A tabela seguinte mostra o idioma permitido nos modelos:
| Expressão | Descrição |
|---|---|
| $(prop) | Referência a uma propriedade de evento com o nome especificado. Os nomes das propriedades não são sensíveis a maiúsculas e minúsculas. Esta expressão é resolvida no valor de texto da propriedade ou numa cadeia vazia se a propriedade não estiver presente. |
| $(prop, n) | Tal como acima, mas o texto é explicitamente recortado em n carateres, por exemplo $(título, 20) corta o conteúdo da propriedade de título a 20 carateres. |
| . (prop, n) | Tal como acima, mas o texto é sufixo com três pontos à medida que é recortado. O tamanho total da cadeia recortada e do sufixo não excede n carateres. (título, 20) com uma propriedade de entrada de "Esta é a linha de título" resulta em Este é o título... |
| %(prop) | Semelhante a $(name), exceto que o resultado está codificado com URI. |
| #(prop) | Utilizado em modelos JSON (por exemplo, para modelos iOS e Android). Esta função funciona exatamente da mesma que "$(prop)" especificada anteriormente, exceto quando utilizada em modelos JSON (por exemplo, modelos da Apple). Neste caso, se esta função não estiver rodeada de "{','}" (por exemplo, 'myJsonProperty': '#(nome)') e for avaliada como um número no formato JavaScript, por exemplo, regexp: (0|( [1-9] [0-9]*))(.[ 0-9]+)? ((e| E)(+|-)? [0-9]+)?, em seguida, o JSON de saída é um número. Por exemplo, "distintivo: '#(nome)' torna-se 'distintivo' : 40 (e não '40'). |
| "texto" ou "texto" | Um literal. Os literais contêm texto arbitrário entre aspas individuais ou duplas. |
| expr1 + expr2 | O operador de concatenação junta duas expressões numa única cadeia. |
As expressões podem ser qualquer um dos formulários anteriores.
Ao utilizar a concatenação, toda a expressão tem de estar rodeada de {}. Por exemplo, {$(prop) + ‘ - ’ + $(prop2)}.
Por exemplo, o modelo seguinte não é um modelo XML válido:
<tile>
<visual>
<binding $(property)>
<text id="1">Seattle, WA</text>
</binding>
</visual>
</tile>
Conforme explicado anteriormente, ao utilizar a concatenação, as expressões têm de ser encapsuladas em parênteses encaracolados. Por exemplo:
<tile>
<visual>
<binding template="ToastText01">
<text id="1">{'Hi, ' + $(name)}</text>
</binding>
</visual>
</tile>