Substituição do estado hierárquico
Em muitos casos, é necessário alterar dinamicamente a aparência de partes de um modelo, por exemplo, ocultando subgráficos ou alternando peças para renderização transparente. Alterar os materiais de cada parte envolvida não é prático, pois requer iteração em todo o gráfico de cena e gerenciar a clonagem e atribuição de material em cada nó.
Para realizar esse caso de uso com a menor sobrecarga possível, use o HierarchicalStateOverrideComponent. Este componente implementa atualizações de estado hierárquico em ramificações arbitrárias do gráfico de cena. Isso significa que um estado pode ser definido em qualquer nível no gráfico de cena e ele escorre pela hierarquia até ser substituído por um novo estado ou aplicado a um objeto folha.
Como exemplo, considere o modelo de um carro e você quer mudar o carro inteiro para ser transparente, exceto para a parte interna do motor. Este caso de uso envolve apenas duas instâncias do componente:
- O primeiro componente é atribuído ao nó raiz do modelo e ativa a renderização transparente para todo o carro.
- O segundo componente é atribuído ao nó raiz do mecanismo e substitui o estado novamente desativando explicitamente o modo transparente.
Nota
As nuvens de pontos não expõem um gráfico de cena completo (consulte as diferenças de tipo de malha), portanto, atribuir uma substituição hierárquica à entidade raiz de um modelo de nuvem de pontos aplicará o estado à nuvem de pontos completa. Além disso, alguns recursos de substituição de estado não são suportados para nuvens de pontos, conforme mencionado na respetiva seção.
Funcionalidades
O conjunto fixo de estados que podem ser substituídos são:
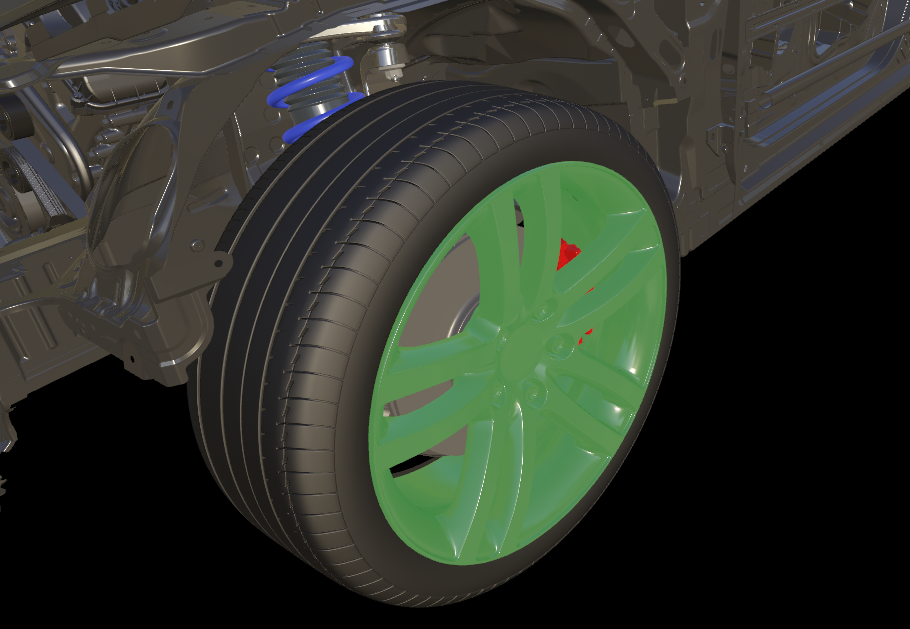
Hidden: As respetivas malhas no gráfico de cena estão ocultas ou mostradas.Tint color: Um objeto renderizado pode ser colorido com sua cor de tonalidade individual e peso de tonalidade. A imagem abaixo mostra a cor tingindo o aro de uma roda.
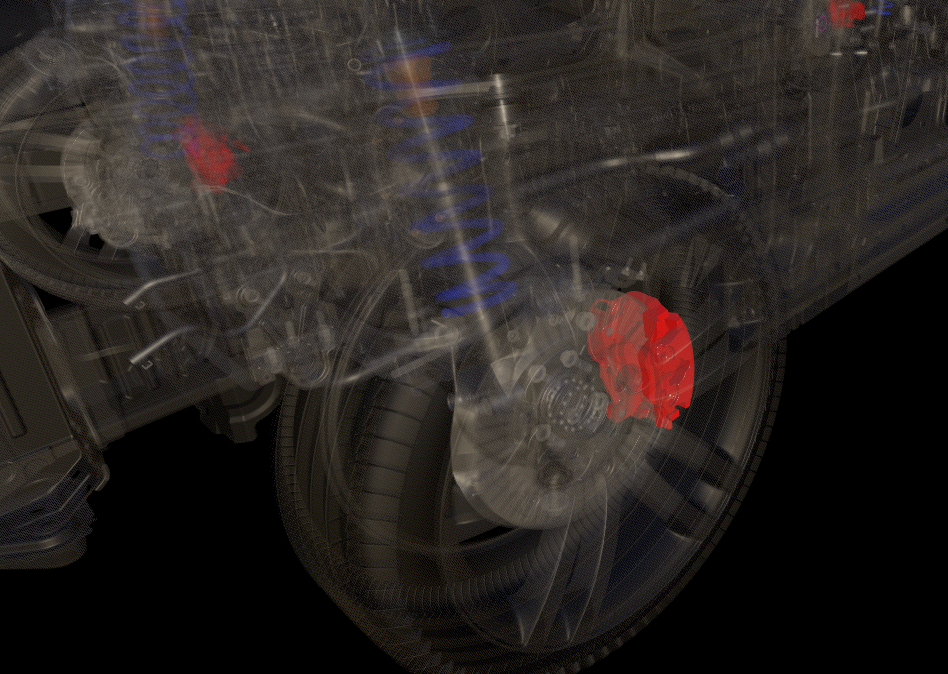
See-through: A geometria é processada de forma semitransparente, por exemplo, para revelar as partes internas de um objeto. A imagem a seguir mostra todo o carro sendo renderizado no modo transparente, exceto pela pinça de freio vermelha:
Importante
O efeito de visualização só funciona quando o modo de renderização TileBasedComposition é usado.
Nota
O efeito de visualização é ignorado para nuvens de pontos.
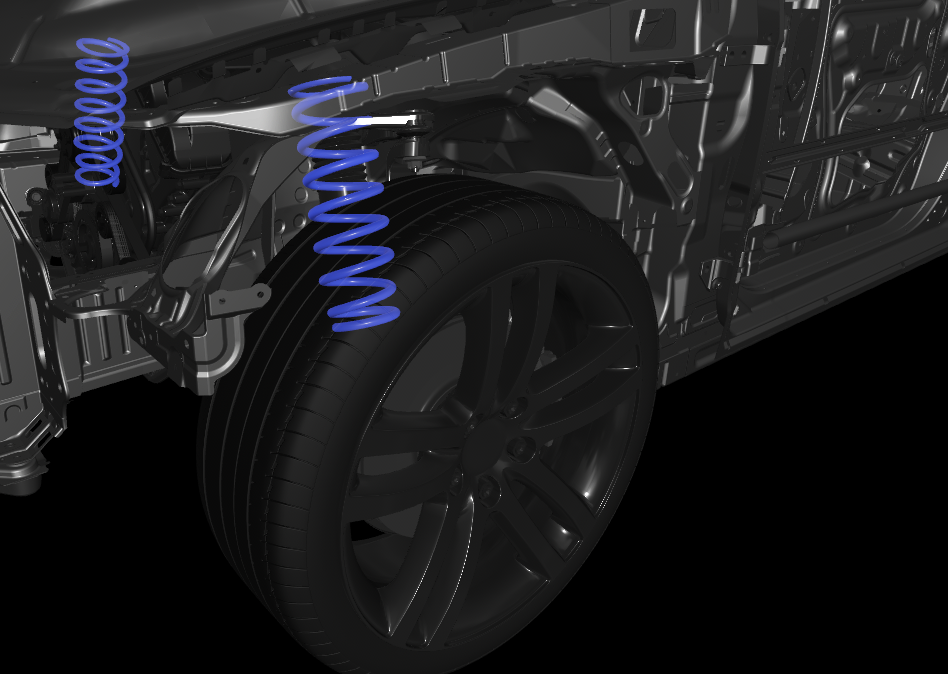
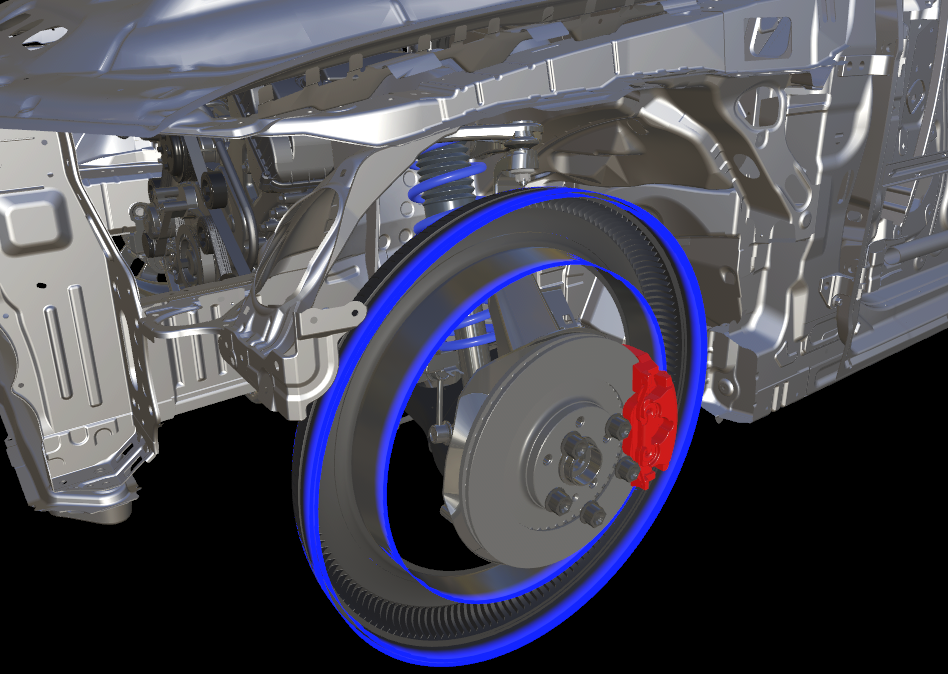
Shell: A geometria é renderizada como uma casca transparente e dessaturada. Este modo permite desvanecer partes não importantes de uma cena, mantendo ao mesmo tempo uma sensação de forma e posicionamento relativo. Para alterar a aparência da renderização do shell, use o estado ShellRenderingSettings . Veja na imagem a seguir o modelo do carro sendo totalmente renderizado com concha, exceto para as molas azuis:
Importante
O efeito shell só funciona quando o modo de renderização TileBasedComposition é usado.
Nota
O efeito shell é ignorado para nuvens de pontos.
Selected: A geometria é renderizada com um contorno de seleção.
Nota
A renderização da estrutura de tópicos de seleção é ignorada para nuvens de pontos.
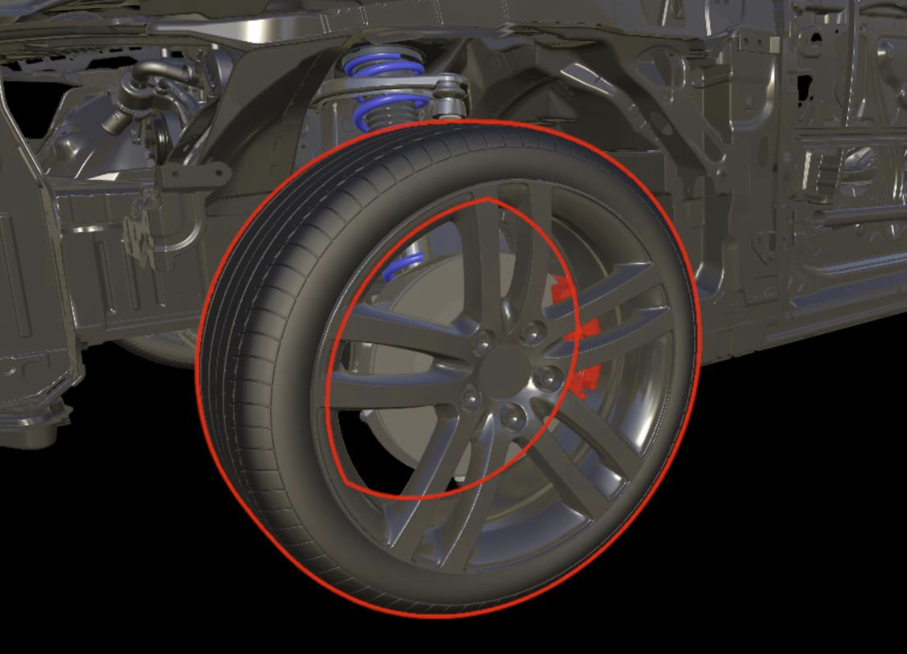
DisableCollision: A geometria está isenta de consultas espaciais. AHiddenbandeira não afeta a bandeira do estado de colisão, por isso essas duas bandeiras geralmente são colocadas juntas.TransparencyWritesDepth: Ativa a escrita de profundidade eSee-throughas transparências de material na árvore de cena da entidade do componente. Usando esse sinalizador,See-throughas transparências podem ter a escrita em profundidade habilitada ou desabilitada em uma subárvore, mesmo queTransparencyWritesDepthseja forçada globalmente. Para transparência material, o sinalizador se comporta de forma inclusiva, ou seja, seTransparencyWritesDepthfor habilitado com substituição, globalmente forçado ou por meio dos sinalizadores do material, a escrita em profundidade será habilitada para objetos renderizados com esse material.UseCutPlaneFilterMask: Use uma máscara de bit de filtro individual para controlar a seleção do plano de corte. Esse sinalizador determina se a máscara de filtro individual deve ser usada ou herdada de seu pai. A própria máscara de bits do filtro é definida através daCutPlaneFilterMaskpropriedade. Para obter informações detalhadas sobre como funciona a filtragem, consulte o parágrafo Planos de corte seletivo. Veja o exemplo a seguir, onde apenas o pneu e o aro são cortados, enquanto o resto da cena permanece inalterado.
UseOverrideMaterial: Se ativado, o material armazenado éOverrideMaterialusado para renderizar a geometria com esse material. É uma maneira eficiente de mudar a renderização de peças de modelo maiores para um material dedicado sem realmente trocar materiais de peças individuais. Os materiais de cor podem substituir os materiais PBR e vice-versa. No entanto, deve ser garantido que o modelo fornece fluxos de vértice obrigatórios, por exemplo, o vértice normal no caso de o material substituído ser um material PBR. Além disso, substitui essa alternância na transparência, só funciona de forma confiável no modo de renderização TileBasedComposition.Nota
O material de substituição é ignorado para nuvens de pontos.
Gorjeta
Como alternativa para desativar as consultas de visibilidade e espaciais para um subgráfico completo, o enabled estado de um objeto de jogo pode ser alternado. Se uma hierarquia estiver desativada, ela terá preferência sobre qualquer HierarchicalStateOverrideComponent.
Substituições hierárquicas
O HierarchicalStateOverrideComponent pode ser anexado em vários níveis de uma hierarquia de objetos. Como só pode haver um componente de cada tipo em uma entidade, cada HierarchicalStateOverrideComponent um gerencia os estados para oculto, transparente, selecionado, tonalidade de cor e colisão.
Portanto, cada estado pode ser definido como um de:
ForceOn- o estado está habilitado para todas as malhas dentro e abaixo deste nóForceOff- o estado está desativado para todas as malhas sobre e abaixo deste nóInheritFromParent- o estado não é afetado por este componente de substituição
Você pode alterar estados diretamente ou através da SetState função:
HierarchicalStateOverrideComponent component = ...;
// set one state directly
component.HiddenState = HierarchicalEnableState.ForceOn;
// set a state with the SetState function
component.SetState(HierarchicalStates.SeeThrough, HierarchicalEnableState.InheritFromParent);
// set multiple states at once with the SetState function
component.SetState(HierarchicalStates.Hidden | HierarchicalStates.DisableCollision, HierarchicalEnableState.ForceOff);
ApiHandle<HierarchicalStateOverrideComponent> component = ...;
// set one state directly
component->SetHiddenState(HierarchicalEnableState::ForceOn);
// or: set a state with the SetState function
component->SetState(HierarchicalStates::SeeThrough, HierarchicalEnableState::InheritFromParent);
// set multiple states at once with the SetState function
component->SetState(
(HierarchicalStates)((int32_t)HierarchicalStates::Hidden | (int32_t)HierarchicalStates::DisableCollision), HierarchicalEnableState::ForceOff);
Cor da tonalidade
A tint color substituição é um pouco especial, pois há um estado on/off/inherit e uma propriedade tint color. A parte alfa da cor da tonalidade define o peso do efeito de tonalidade: Se definido como 0,0, nenhuma cor de tonalidade é visível e, se definido como 1,0, o objeto é renderizado com cor de tonalidade pura. Para valores intermediários, a cor final é misturada com a cor da tonalidade. A cor da tonalidade pode ser alterada por quadro para obter uma animação de cores.
Considerações de desempenho
Uma instância por si só não adiciona muita sobrecarga de tempo de HierarchicalStateOverrideComponent execução. No entanto, é sempre uma boa prática manter o número de componentes ativos baixo. Por exemplo, ao implementar um sistema de seleção que destaca o objeto selecionado, é recomendável excluir o componente quando o realce for removido. Manter os componentes por perto com recursos neutros pode se somar rapidamente.
A renderização transparente coloca mais carga de trabalho nas GPUs do servidor do que a renderização padrão. Se grandes partes do gráfico de cena forem mudadas para ver, com muitas camadas de geometria sendo visíveis, isso pode se tornar um gargalo de desempenho. O mesmo é válido para objetos com contornos de seleção e para renderização de shell.
Documentação da API
Próximos passos
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários