Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Neste início rápido, você usa o assistente Criar aplicativo de demonstração no portal do Azure para gerar um aplicativo Web baixável no estilo "localhost" que é executado em um navegador. Dependendo de como você o configurar, o aplicativo gerado estará operacional no primeiro uso, com uma conexão somente leitura ao vivo para um índice em seu serviço de pesquisa. Um aplicativo padrão pode incluir uma barra de pesquisa, área de resultados, filtros da barra lateral e suporte a digitação.
Um aplicativo de demonstração pode ajudá-lo a visualizar como um índice funcionará em um aplicativo cliente, mas não se destina a cenários de produção. Os aplicativos de produção devem incluir segurança, tratamento de erros e lógica de hospedagem que o aplicativo de demonstração não fornece.
Pré-requisitos
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
Um serviço Azure AI Search. Crie um serviço ou encontre um serviço existente na sua subscrição atual. Para este início rápido, você pode usar um serviço gratuito.
Microsoft Edge (versão mais recente) ou Google Chrome.
Um índice de pesquisa para usar como base do seu aplicativo gerado.
Este guia de início rápido usa o índice de amostra de hotéis. Para criar o índice, execute o assistente de importação de dados, selecione os dados de exemplo incorporados e percorra o assistente usando todos os valores predefinidos.

Quando o índice estiver pronto para uso, passe para a próxima etapa.
Iniciar o assistente
Entre no portal do Azure com sua conta do Azure e encontre seu serviço de pesquisa.
Em >Pesquisa
Selecione hotels-sample-index.
Na página de índice, na parte superior, selecione Criar aplicativo de demonstração para iniciar o assistente.
Na primeira página do assistente, selecione Ativar compartilhamento de recursos entre origens (CORS) para adicionar suporte a CORS à sua definição de índice. Esta etapa é opcional, mas seu aplicativo Web local não se conectará ao índice remoto sem ele.

Configurar resultados da pesquisa
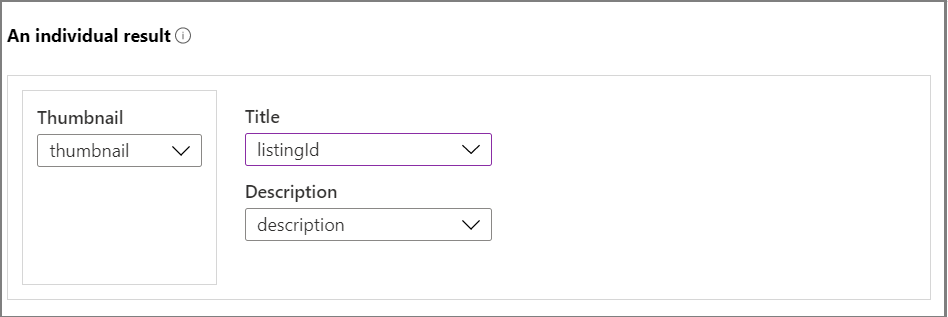
O assistente fornece um layout básico para resultados de pesquisa renderizados que inclui espaço para uma imagem em miniatura, um título e uma descrição. Apoiar cada um desses elementos é um campo no seu índice que fornece os dados.
Saltar miniatura porque este índice não tem imagens, mas se tiveres um campo de índice preenchido com URLs que conduzam a imagens disponíveis publicamente, deves especificar esse campo para a área de miniatura. Se o seu índice não tiver URLs de imagem, deixe este campo em branco.
Em Título, escolha um campo que transmita a singularidade de cada documento. Neste exemplo, o Nome do Hotel é uma seleção razoável.
Em Descrição, escolha um campo que forneça detalhes que possam ajudar alguém a decidir se deseja detalhar esse documento específico. Neste exemplo, a Descrição é um bom candidato.
Adicionar uma barra lateral
O serviço de pesquisa suporta navegação facetada, que muitas vezes é renderizada como uma barra lateral. As facetas são baseadas em campos filtráveis e facetable, conforme expresso no esquema de índice.
No Azure AI Search, a navegação facetada é uma experiência de filtragem cumulativa. Dentro de uma categoria, selecionar vários filtros expande os resultados (por exemplo, selecionar Seattle e Bellevue dentro da cidade). Em todas as categorias, a seleção de vários filtros reduz os resultados.
Gorjeta
Você pode exibir atributos de campos na guia Campos do índice no portal do Azure. Os campos marcados como filtráveis e faceiros podem ser usados na barra lateral
No assistente, selecione a guia Barra lateral na parte superior da página. Você verá uma lista de todos os campos atribuídos como filtráveis e faceiros no índice.
Remova alguns dos campos para encurtar a barra lateral para que você não tenha rolagem no aplicativo concluído.
Adicionar sugestões
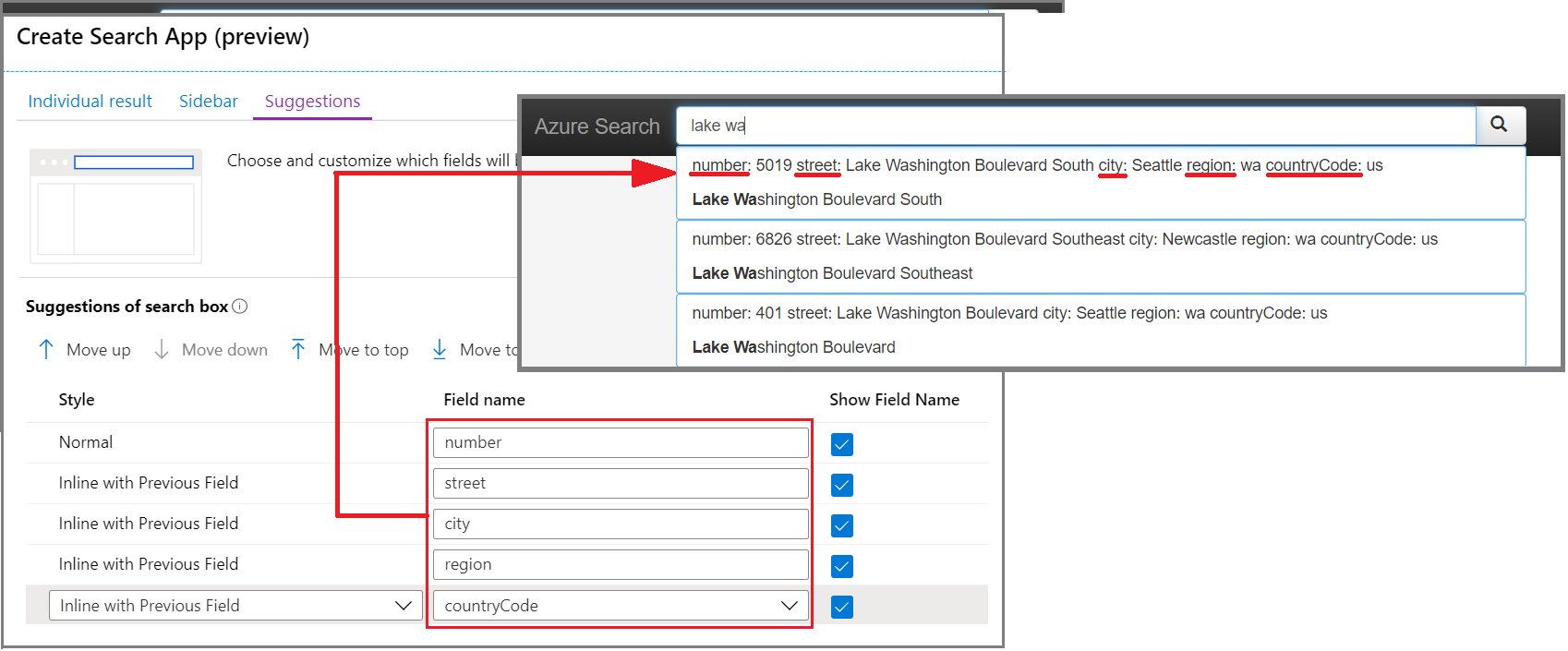
As sugestões referem-se a prompts de consulta automatizados anexados à caixa de pesquisa. O aplicativo de demonstração suporta sugestões que fornecem uma lista suspensa de possíveis documentos correspondentes com base em entradas parciais de texto.
Nesta página, selecione os campos para os quais as consultas sugeridas são fornecidas. Você deve escolher campos de cadeia de caracteres mais curtos. Evite campos detalhados, como descrições.
A captura de tela a seguir mostra a página de sugestões, justaposta a uma página renderizada no aplicativo. Você pode ver como as seleções de campo são usadas e como "Mostrar nome do campo" é usado para incluir ou excluir rótulos na sugestão.
Criar, baixar e executar
Selecione Criar aplicativo de demonstração na parte inferior da página para gerar o arquivo HTML.
Quando solicitado, selecione Baixar seu aplicativo para baixar o arquivo.
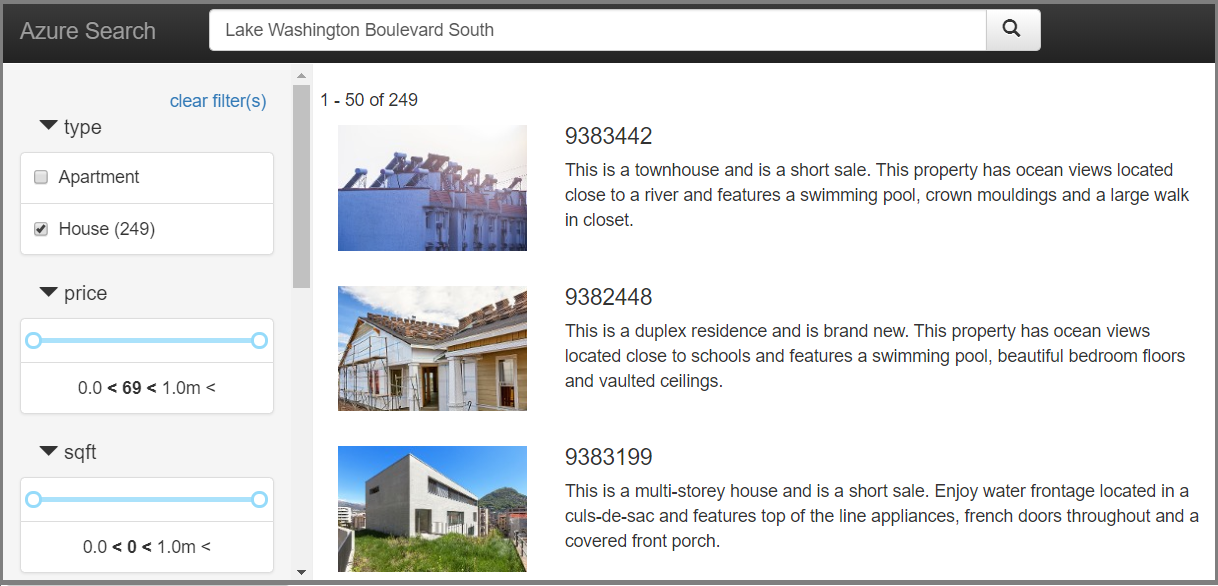
Abra o arquivo e selecione o botão Pesquisar . Essa ação executa uma consulta, que pode ser uma consulta vazia (
*) que retorna um conjunto de resultados arbitrário. A página deve ser semelhante à captura de tela a seguir.Insira um termo e use filtros para restringir os resultados. Se não vir as consultas sugeridas, verifique as definições do navegador ou experimente um navegador diferente.
Clean up resources (Limpar recursos)
Ao trabalhar na sua própria subscrição, recomendamos que verifique, depois de concluir um projeto, se ainda vai precisar dos recursos que criou. Os recursos que deixar em execução podem custar dinheiro. Pode eliminar recursos individualmente ou eliminar o grupo de recursos para eliminar todo o conjunto de recursos.
Você pode localizar e gerenciar recursos no portal do Azure, usando o link Todos os recursos ou Grupos de recursos no painel de navegação esquerdo.
Lembre-se de que um serviço gratuito é limitado a três índices, indexadores e fontes de dados. Você pode excluir itens individuais no portal do Azure para permanecer abaixo do limite.
Próximo passo
O aplicativo de demonstração é útil para prototipagem porque você pode simular uma experiência do usuário final sem escrever nenhum JavaScript ou código front-end. À medida que se aproxima da prova de conceito no seu próprio projeto, reveja os exemplos de código completo que imitam mais de perto uma aplicação do mundo real.