Tutorial: Configurar uma CDN para Aplicativos Web Estáticos do Azure
Ao adicionar o Azure Front Door como a CDN para seu aplicativo Web estático, você se beneficia de um ponto de entrada seguro para entrega rápida de seus aplicativos Web.
Com os Static Web Apps, você tem duas opções para integrar com o Azure Front Door. Você pode adicionar o Azure Front Door ao seu aplicativo Web estático habilitando a borda de nível empresarial, uma integração gerenciada do Azure Front Door com Static Web Apps. Como alternativa, você pode configurar um recurso do Azure Front Door manualmente na frente do seu aplicativo Web estático.
Considere as vantagens abaixo para determinar qual opção melhor se adapta às suas necessidades.
A borda de nível empresarial oferece:
- Zero alterações de configuração
- Sem tempo de inatividade
- Certificações SSL gerenciadas automaticamente e domínios personalizados
Uma configuração manual do Azure Front Door oferece controle total sobre a configuração da CDN, incluindo a chance de:
- Limitar a origem do tráfego por origem
- Adicionar um firewall de aplicativo Web (WAF)
- Encaminhe entre vários aplicativos
- Usar recursos mais avançados do Azure Front Door
Neste tutorial, você aprenderá a adicionar o Azure Front Door ao seu aplicativo Web estático.
Pré-requisitos
- Domínio personalizado configurado para seu aplicativo Web estático com um tempo de vida (TTL) definido para menos de 48 horas.
- Um aplicativo implantado com os Aplicativos Web Estáticos do Azure que usa o plano de hospedagem Padrão.
Habilite a borda de nível empresarial no recurso Aplicativos Web estáticos
Aceda à sua aplicação Web estática no portal do Azure.
Selecione Borda de nível empresarial no menu à esquerda.
Marque a caixa Ativar borda de nível empresarial.
Selecione Guardar.
Selecione OK para confirmar a gravação.
Ativar esse recurso incorre em custos extras.
Pré-requisitos
- Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente
- Um site de Aplicativos Web Estáticos do Azure. Crie seu primeiro aplicativo Web estático
- Planos Azure Static Web Apps Standard e Azure Front Door Standard / Premium. Para obter mais informações, consulte Preços de aplicativos Web estáticos
- Considere o uso de borda de nível empresarial para carregamentos de página mais rápidos, segurança aprimorada e confiabilidade otimizada para aplicativos globais.
Criar uma porta de entrada do Azure
Inicie sessão no portal do Azure.
Na home page ou no menu do Azure, selecione + Criar um recurso. Procure perfis Front Door e CDN e, em seguida, selecione Create>Front Door e CDN profiles.
Na página Comparar ofertas, selecione Criação rápida e, em seguida, selecione Continuar para criar uma porta da frente.
Na página Criar um perfil de porta da frente, insira ou selecione as seguintes configurações.
Definição Value Subscrição Selecione a subscrição do Azure. Grupo de recursos Introduza um nome de grupo de recursos. Esse nome geralmente é o mesmo nome de grupo usado pelo seu aplicativo Web estático. Localização do grupo de recursos Se você criar um novo grupo de recursos, insira o local mais próximo de você. Nome Digite my-static-web-app-front-door. Escalão de serviço selecione Standard. Nome do ponto final Introduza um nome exclusivo para o seu anfitrião Front Door. Tipo de origem Selecione Aplicativo Web estático. Nome do anfitrião de origem Selecione o nome do host do seu aplicativo Web estático na lista suspensa. Colocação em cache Marque a caixa de seleção Ativar cache . Comportamento da colocação em cache de cadeias de consulta Selecione Usar cadeia de caracteres de consulta Compressão Selecione Ativar compactação Política de WAF Selecione Criar nova ou selecione uma política existente do Web Application Firewall na lista suspensa se quiser habilitar esse recurso. Nota
Ao criar um perfil do Azure Front Door, você deve selecionar uma origem da mesma assinatura na qual o Front Door foi criado.
Selecione Rever + criar e, em seguida, selecione Criar. O processo de criação pode levar alguns minutos para ser concluído.
Após a conclusão da implementação, selecione Ir para recurso.
Desativar cache para fluxo de trabalho de autenticação
Nota
As ações de expiração do cache, cadeia de caracteres de consulta da chave de cache e substituição do grupo de origem foram preteridas. Essas ações ainda podem funcionar normalmente, mas seu conjunto de regras não pode ser alterado. Substitua essas substituições por novas ações de substituição de configuração de rota antes de alterar o conjunto de regras.
Adicione as seguintes configurações para desativar as políticas de cache do Front Door de tentar armazenar em cache páginas relacionadas à autenticação e autorização.
Adicionar uma condição
Na porta da frente, em Configurações, selecione Conjunto de regras.
Selecione Adicionar.
Na caixa de texto Nome do conjunto de regras, insira Segurança.
Na caixa de texto Nome da regra, digite NoCacheAuthRequests.
Selecione Adicionar uma condição.
Selecione Caminho da solicitação.
Selecione a lista suspensa Operador e, em seguida , Começa com.
Selecione o link Editar acima da caixa de texto Valor .
Introduza
/.authna caixa de texto e, em seguida, selecione Atualizar.Selecione nenhuma opção na lista suspensa Transformação de cadeia de caracteres.
Adicionar uma ação
Selecione a lista suspensa Adicionar uma ação .
Selecione Substituição de configuração de rota.
Selecione Desativado na lista suspensa Cache .
Selecione Guardar.
Associar regra a um ponto de extremidade
Agora que a regra foi criada, aplique-a a um ponto de extremidade da Front Door.
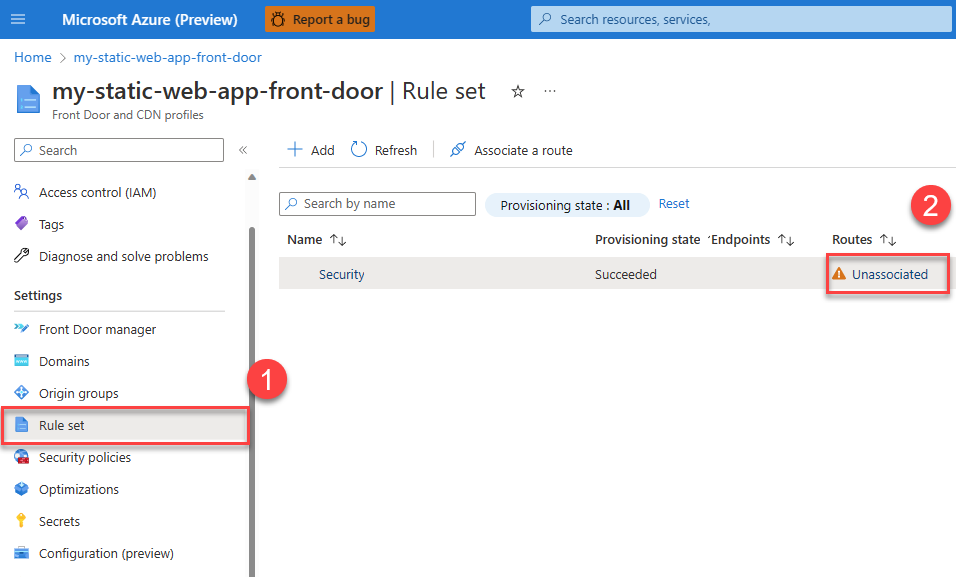
Na porta da frente, selecione Conjunto de regras e, em seguida, o link Não associado .

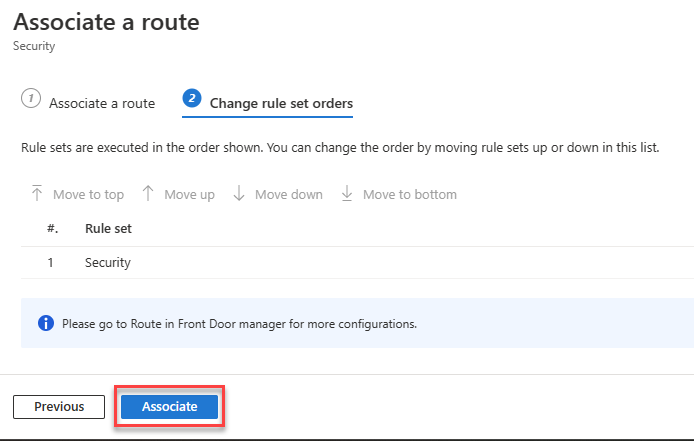
Selecione o nome do ponto de extremidade ao qual você deseja aplicar a regra de cache e selecione Avançar.
Selecione Associar.

Copiar ID da porta da frente
Use as etapas a seguir para copiar o identificador exclusivo da instância do Front Door.
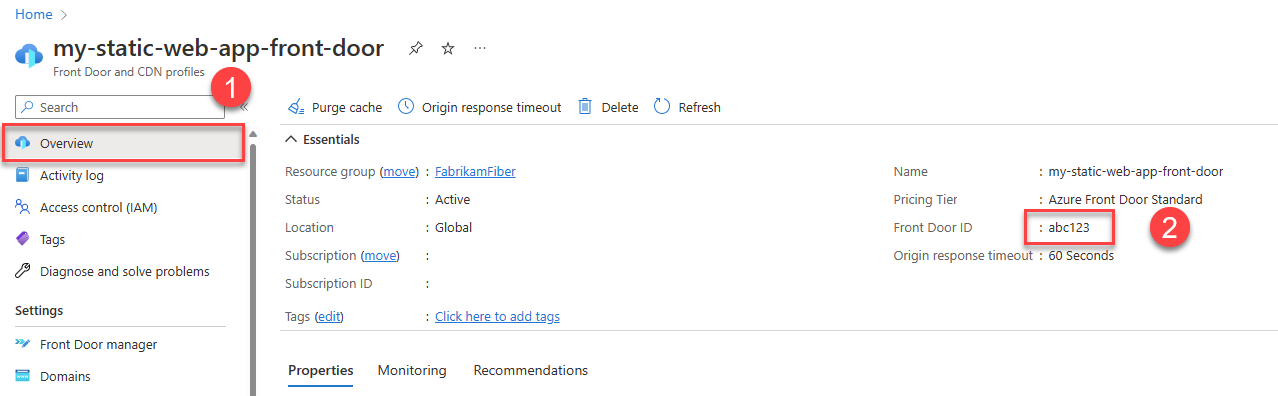
Na sua porta da frente, selecione o link Visão geral na navegação à esquerda.
Copie o valor rotulado Front Door ID e cole-o em um arquivo para uso posterior.

Atualizar a configuração estática do aplicativo Web
Para concluir a integração com o Front Door, você precisa atualizar o arquivo de configuração do aplicativo para executar as seguintes funções:
- Restrinja o tráfego para o seu site apenas através da Front Door
- Restrinja o tráfego para o seu site apenas a partir da instância do Front Door
- Definir quais domínios podem acessar seu site
- Desativar o cache para rotas seguras
Abra o arquivo de staticwebapp.config.json do seu site e faça as seguintes alterações.
Restrinja o tráfego para usar apenas o Front Door adicionando a seguinte seção ao arquivo de configuração:
"networking": { "allowedIpRanges": ["AzureFrontDoor.Backend"] }Para definir quais instâncias e domínios do Azure Front Door podem acessar seu site, adicione a
forwardingGatewayseção ."forwardingGateway": { "requiredHeaders": { "X-Azure-FDID" : "<YOUR-FRONT-DOOR-ID>" }, "allowedForwardedHosts": [ "my-sitename.azurefd.net" ] }Primeiro, configure seu aplicativo para permitir apenas o tráfego de sua instância do Front Door. Em cada solicitação de back-end, o Front Door adiciona automaticamente um
X-Azure-FDIDcabeçalho que contém seu ID de instância do Front Door. Ao configurar seu aplicativo Web estático para exigir esse cabeçalho, ele restringe o tráfego exclusivamente à sua instância do Front Door.forwardingGatewayNa seção do arquivo de configuração, adicione arequiredHeadersseção e defina oX-Azure-FDIDcabeçalho. Substitua<YOUR-FRONT-DOOR-ID>pelo ID da porta da frente que você reservou anteriormente.Em seguida, adicione o nome do host da Porta da Frente do Azure (não o nome de host dos Aplicativos Web Estáticos do Azure) à
allowedForwardedHostsmatriz. Se você tiver domínios personalizados configurados em sua instância do Front Door, também os inclua nesta lista.Neste exemplo, substitua
my-sitename.azurefd.netpelo nome de host da Porta da Frente do Azure para seu site.Para todas as rotas seguras em seu aplicativo, desabilite o cache do Azure Front Door adicionando
"Cache-Control": "no-store"à definição de cabeçalho de rota.{ ... "routes": [ { "route": "/members", "allowedRoles": ["authenticated", "members"], "headers": { "Cache-Control": "no-store" } } ] ... }
Com essa configuração, seu site não está mais disponível por meio do nome de host gerado *.azurestaticapps.net , mas exclusivamente por meio dos nomes de host configurados em sua instância do Front Door.
Considerações
Domínios personalizados: agora que o Front Door está gerenciando seu site, você não usa mais o recurso de domínio personalizado do Azure Static Web Apps. O Azure Front Door tem um processo separado para adicionar um domínio personalizado. Consulte Adicionar um domínio personalizado à sua porta da frente. Ao adicionar um domínio personalizado ao Front Door, você precisará atualizar o arquivo de configuração do aplicativo Web estático para incluí-lo na
allowedForwardedHostslista.Estatísticas de tráfego: por padrão, o Azure Front Door configura testes de integridade que podem afetar suas estatísticas de tráfego. Talvez você queira editar os valores padrão para as sondas de integridade.
Servindo versões antigas: quando você implanta atualizações em arquivos existentes em seu aplicativo Web estático, o Azure Front Door pode continuar a fornecer versões mais antigas de seus arquivos até que seu tempo de vida expire. Limpe o cache da Porta da Frente do Azure para os caminhos afetados para garantir que os arquivos mais recentes sejam servidos.
Clean up resources (Limpar recursos)
Se você não quiser mais usar os recursos criados neste tutorial, exclua os Aplicativos Web Estáticos do Azure e as instâncias do Azure Front Door.