Introdução ao Armazenamento de Blobs do Azure e JavaScript
Este artigo mostra como se conectar ao Armazenamento de Blobs do Azure usando a biblioteca de cliente do Armazenamento de Blobs do Azure v12 para JavaScript. Uma vez conectado, seu código pode operar em contêineres, blobs e recursos do serviço de Armazenamento de Blobs.
Os trechos de código de exemplo estão disponíveis no GitHub como arquivos executáveis do Node.js.
Pacote de referência | da API (npm) | Exemplos de | código-fonte | da biblioteca Dar feedback
Pré-requisitos
- Subscrição do Azure - crie uma gratuitamente
- Conta de armazenamento do Azure - criar uma conta de armazenamento
- Nó.js LTS
- Para aplicativos cliente (navegador), você precisa de ferramentas de agregação.
Configure o seu projeto
Abra um prompt de comando e mude para a pasta do projeto. Altere
YOUR-DIRECTORYpara o nome da pasta:cd YOUR-DIRECTORYSe você ainda não tiver um
package.jsonarquivo em seu diretório, inicialize o projeto para criar o arquivo:npm init -yInstale a biblioteca de cliente do Armazenamento de Blobs do Azure para JavaScript:
npm install @azure/storage-blobSe você quiser usar conexões sem senha usando a ID do Microsoft Entra, instale a biblioteca de cliente do Azure Identity para JavaScript:
npm install @azure/identity
Autorize o acesso e conecte-se ao Armazenamento de Blobs
O Microsoft Entra ID fornece a conexão mais segura gerenciando a identidade da conexão (identidade gerenciada). Esta funcionalidade sem palavra-passe permite-lhe desenvolver uma aplicação que não requer quaisquer segredos (chaves ou cadeias de ligação) armazenados no código.
Configurar o acesso de identidade à nuvem do Azure
Para se conectar ao Azure sem senhas, você precisa configurar uma identidade do Azure ou usar uma identidade existente. Depois que a identidade estiver configurada, certifique-se de atribuir as funções apropriadas à identidade.
Para autorizar o acesso sem senha com o Microsoft Entra ID, você precisará usar uma credencial do Azure. O tipo de credencial de que você precisa depende de onde seu aplicativo é executado. Use esta tabela como um guia.
| Ambiente | Método |
|---|---|
| Ambiente de programador | Visual Studio Code |
| Ambiente de programador | Principal de serviço |
| Aplicações alojadas no Azure | Configuração de aplicativos hospedados no Azure |
| No local | Configuração do aplicativo local |
Configurar funções de conta de armazenamento
Seu recurso de armazenamento precisa ter uma ou mais das seguintes funções do Azure RBAC atribuídas ao recurso de identidade com o qual você planeja se conectar. Configure as funções de Armazenamento do Azure para cada identidade criada na etapa anterior: nuvem do Azure, desenvolvimento local, local.
Depois de concluir a configuração, cada identidade precisa de pelo menos uma das funções apropriadas:
Uma função de acesso a dados - como:
- Leitor de Dados do Armazenamento de Blobs
- Contribuinte de Dados do Armazenamento de Blobs
Uma função de recurso - como:
- Leitor
- Contribuinte
Compilar a aplicação
À medida que você cria seu aplicativo, seu código interage principalmente com três tipos de recursos:
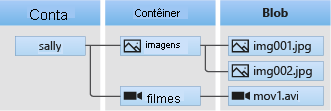
- A conta de armazenamento, que é o namespace de nível superior exclusivo para seus dados de Armazenamento do Azure.
- Contêineres, que organizam os dados de blob em sua conta de armazenamento.
- Blobs, que armazenam dados não estruturados, como texto e dados binários.
O diagrama seguinte mostra a relação entre estes recursos.

Cada tipo de recurso é representado por um ou mais clientes JavaScript associados:
| Classe | Descrição |
|---|---|
| BlobServiceClient | Representa o ponto de extremidade de Armazenamento de Blob para sua conta de armazenamento. |
| ContainerClient | Permite manipular contêineres de Armazenamento do Azure e seus blobs. |
| BlobClient | Permite manipular blobs de Armazenamento do Azure. |
Criar um objeto BlobServiceClient
O objeto BlobServiceClient é o objeto superior no SDK. Este cliente permite que você manipule o serviço, contêineres e blobs.
Depois que suas funções de identidade da conta de armazenamento do Azure e seu ambiente local estiverem configurados, crie um arquivo JavaScript que inclua o @azure/identity pacote. Crie uma credencial, como DefaultAzureCredential, para implementar conexões sem senha ao Armazenamento de Blob. Use essa credencial para autenticar com um objeto BlobServiceClient .
// connect-with-default-azure-credential.js
const { BlobServiceClient } = require('@azure/storage-blob');
const { DefaultAzureCredential } = require('@azure/identity');
require('dotenv').config()
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error('Azure Storage accountName not found');
const blobServiceClient = new BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
new DefaultAzureCredential()
);
async function main(){
const containerName = 'REPLACE-WITH-EXISTING-CONTAINER-NAME';
const blobName = 'REPLACE-WITH-EXISTING-BLOB-NAME';
const timestamp = Date.now();
const fileName = `my-new-file-${timestamp}.txt`;
// create container client
const containerClient = await blobServiceClient.getContainerClient(containerName);
// create blob client
const blobClient = await containerClient.getBlockBlobClient(blobName);
// download file
await blobClient.downloadToFile(fileName);
console.log(`${fileName} downloaded`);
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(`error: ${ex.message}`));
O dotenv pacote é usado para ler o nome da conta de armazenamento de um .env arquivo. Esse arquivo não deve ser verificado no controle do código-fonte. Se você usar uma entidade de serviço local como parte de sua configuração DefaultAzureCredential, todas as informações de segurança dessa credencial também entrarão no .env arquivo.
Se você planeja implantar o aplicativo em servidores e clientes que são executados fora do Azure, crie uma das credenciais que atenda às suas necessidades.
Criar um objeto ContainerClient
Você pode criar o objeto ContainerClient a partir do BlobServiceClient ou diretamente.
Criar objeto ContainerClient a partir de BlobServiceClient
Crie o objeto ContainerClient a partir do BlobServiceClient.
// Azure Storage dependency
const {
StorageSharedKeyCredential,
BlobServiceClient,
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
// Create BlobServiceClient
const blobServiceClient = new BlobServiceClient(
`${baseUrl}`,
sharedKeyCredential
);
async function main() {
try {
// Create container client
const containerClient = await blobServiceClient.getContainerClient(
containerName
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Criar ContainerClient diretamente
// Azure Storage dependency
const {
ContainerClient
} = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Unique container name
const timeStamp = Date.now();
const containerName = `test`;
async function main() {
try {
// create container client from DefaultAzureCredential
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
new DefaultAzureCredential()
);
// do something with containerClient...
let i = 1;
// List blobs in container
for await (const blob of containerClient.listBlobsFlat()) {
console.log(`Blob ${i++}: ${blob.name}`);
}
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
O dotenv pacote é usado para ler o nome da conta de armazenamento de um .env arquivo. Esse arquivo não deve ser verificado no controle do código-fonte.
Criar um objeto BlobClient
Você pode criar qualquer um dos objetos BlobClient, listados abaixo, a partir de um ContainerClient ou diretamente.
Lista de clientes Blob:
Criar objeto BlobClient a partir de ContainerClient
// Azure Storage dependency
const {
StorageSharedKeyCredential,
ContainerClient
} = require("@azure/storage-blob");
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure Storage resource key
const accountKey = process.env.AZURE_STORAGE_ACCOUNT_KEY;
if (!accountKey) throw Error("Azure Storage accountKey not found");
// Create credential
const sharedKeyCredential = new StorageSharedKeyCredential(
accountName,
accountKey
);
const baseUrl = `https://${accountName}.blob.core.windows.net`;
const containerName = `my-container`;
const blobName = `my-blob`;
// Create ContainerClient
const containerClient = new ContainerClient(
`${baseUrl}/${containerName}`,
sharedKeyCredential
);
async function main() {
try {
// Create BlobClient object
const blobClient = containerClient.getBlobClient(blobName);
// do something with blobClient...
const properties = await blobClient.getProperties();
console.log(`Blob ${blobName} properties:`);
// get BlockBlobClient from blobClient
const blockBlobClient = blobClient.getBlockBlobClient();
// do something with blockBlobClient...
const downloadResponse = await blockBlobClient.download(0);
} catch (err) {
console.log(err);
throw err;
}
}
main()
.then(() => console.log(`done`))
.catch((ex) => console.log(ex.message));
Criar BlobClient diretamente
// Azure Storage dependency
const { BlockBlobClient } = require("@azure/storage-blob");
// Azure authentication for credential dependency
const { DefaultAzureCredential } = require('@azure/identity');
// For development environment - include environment variables from .env
require("dotenv").config();
// Azure Storage resource name
const accountName = process.env.AZURE_STORAGE_ACCOUNT_NAME;
if (!accountName) throw Error("Azure Storage accountName not found");
// Azure SDK needs base URL
const baseUrl = `https://${accountName}.blob.core.windows.net`;
// Container must exist prior to running this script
const containerName = `test`;
// Random blob name and contents
const timeStamp = Date.now();
const blobName = `${timeStamp}-my-blob.txt`;
const fileContentsAsString = "Hello there.";
async function main(){
// Create a client that can authenticate with Azure Active Directory
const client = new BlockBlobClient(
`${baseUrl}/${containerName}/${blobName}`,
new DefaultAzureCredential()
);
// Get file url - available before contents are uploaded
console.log(`blob.url: ${client.url}`);
// Upload file contents
const result = await client.upload(fileContentsAsString, fileContentsAsString.length);
// Get results
return result;
}
main().then((result) => console.log(result)).catch((ex) => console.log(ex.message));
/*
Response looks like this:
{
etag: '"0x8DAD247F1F4896E"',
lastModified: 2022-11-29T20:26:07.000Z,
contentMD5: <Buffer 9d 6a 29 63 87 20 77 db 67 4a 27 a3 9c 49 2e 61>,
clientRequestId: 'a07fdd1f-5937-44c7-984f-0699a48a05c0',
requestId: '3580e726-201e-0045-1a30-0474f6000000',
version: '2021-04-10',
date: 2022-11-29T20:26:06.000Z,
isServerEncrypted: true,
'content-length': '0',
server: 'Windows-Azure-Blob/1.0 Microsoft-HTTPAPI/2.0',
'x-ms-content-crc64': 'BLv7vb1ONT8=',
body: undefined
}
*/
O dotenv pacote é usado para ler o nome da conta de armazenamento de um .env arquivo. Esse arquivo não deve ser verificado no controle do código-fonte.