Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Este artigo fornece uma referência alfabética para escrever Markdown para o Microsoft Learn.
A Markdown é uma linguagem de markup simples com sintaxe de formatação de texto simples. A plataforma Microsoft Learn suporta Markdown compatível com CommonMark analisado através do motor de análise Markdig . O Microsoft Learn também suporta extensões de Markdown personalizadas que fornecem conteúdos mais avançados no site do Microsoft Learn.
Pode utilizar qualquer editor de texto para escrever Markdown, mas recomendamos o Visual Studio Code com o Pacote de Criação do Learn. O Pacote de Criação do Learn fornece ferramentas de edição e funcionalidades de pré-visualização que lhe permitem ver como serão os seus artigos quando forem compostos no Microsoft Learn.
Alertas (Nota, Sugestão, Importante, Atenção, Aviso)
Os alertas são uma extensão markdown para criar aspas de bloco que são compostas no Microsoft Learn com cores e ícones que indicam o significado do conteúdo.
Evite notas, sugestões e caixas importantes. Os leitores tendem a ignorá-los. É melhor colocar essa informação diretamente no texto do artigo.
Se precisar de utilizar alertas, limite-os a um ou dois por artigo. Várias notas nunca devem estar próximas umas das outras num artigo.
São suportados os seguintes tipos de alertas:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Estes alertas têm o seguinte aspeto no Microsoft Learn:
Nota
Information the user should notice even if skimming.
Dica
Optional information to help a user be more successful.
Importante
Essential information required for user success.
Atenção
Negative potential consequences of an action.
Aviso
Dangerous certain consequences of an action.
Parênteses angulares
Se utilizar parênteses angulares no texto no seu ficheiro (por exemplo, para denotar um marcador de posição), tem de codificar manualmente os parênteses angulares. Caso contrário, o Markdown assumirá que se destinam a ser utilizados como uma etiqueta de HTML.
Por exemplo, codificar <script name> como <script name> ou \<script name>.
Os parênteses angulares não têm de ser escapados em texto formatado como código inline ou em blocos de código.
Apóstrofes e aspas
Se copiar do Word para um editor de Markdown, o texto poderá conter aspas ou apóstrofes (curvos) “inteligentes”. Estes carateres precisam de ser codificados ou alterados para apóstrofes ou aspas normais. Caso contrário, acabará com elementos como este quando o ficheiro for publicado: It’s
Veja a seguir as codificações para as versões “inteligentes” destes sinais de pontuação:
- Aspa esquerda (abertura):
“ - Aspa direita (fecho):
” - Apóstrofe ou plica direita (fecho):
’ - Plica esquerda de abertura (raramente utilizada):
‘
Dica
Para evitar carateres "inteligentes" nos seus ficheiros Markdown, confie na funcionalidade de substituição de aspas inteligentes do Learn Authoring Pack. Para obter mais informações, veja Substituição de aspas inteligentes.
Trechos em bloco
Os trechos em bloco são criados com o caráter >:
> This is a blockquote. It is usually rendered indented and with a different background color.
O exemplo anterior é composto da seguinte forma:
Isto é um bloqueio. Normalmente, é composto com avanço e com uma cor de fundo diferente.
Texto a negrito e em itálico
Para formatar texto como negrito, coloque-o entre dois asteriscos:
This text is **bold**.
Para formatar texto como itálico, coloque-o num único asterisco:
This text is *italic*.
Para formatar texto como negrito e itálico, coloque-o entre três asteriscos:
This text is both ***bold and italic***.
Para obter orientações sobre quando utilizar texto a negrito e itálico, veja diretrizes de formatação de texto.
Fragmentos de código
Learn Markdown suporta a colocação de fragmentos de código inline numa frase e como um bloco "vedado" separado entre frases. Para obter mais informações, veja Como adicionar código aos documentos.
Colunas
A extensão Markdown de colunas dá aos autores a capacidade de adicionar esquemas de conteúdo baseados em colunas mais flexíveis e poderosos do que as tabelas markdown básicas, que só são adequadas para dados tabulares verdadeiros. Pode adicionar até quatro colunas e utilizar o atributo opcional span para intercalar duas ou mais colunas.
Embora a extensão de colunas ainda funcione, já não a recomendamos para criar esquemas personalizados. Descobrimos que muitos esquemas de colunas personalizados têm problemas de acessibilidade ou violam as diretrizes de estilo. Não crie esquemas personalizados. Utilize as funcionalidades padrão do Microsoft Learn.
A sintaxe das colunas é a seguinte:
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
As colunas devem conter apenas Markdown básico, incluindo imagens. Os cabeçalhos, tabelas, separadores e outras estruturas complexas não devem ser incluídos. Uma linha não pode ter conteúdo fora da coluna.
Por exemplo, o markdown seguinte cria uma coluna que abrange duas larguras de coluna e uma coluna padrão (sem span) :
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Isto é composto da seguinte forma:
Esta é uma coluna de 2 span com muito texto.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Esta é uma coluna de span único com uma imagem na mesma.

Comentários
O Microsoft Learn suporta comentários HTML se tiver de comentar secções do seu artigo:
<!--- Here's my comment --->
Aviso
Não coloque informações privadas ou confidenciais em comentários HTML. O Microsoft Learn transporta comentários HTML para o HTML publicado que se torna público. Embora os comentários HTML sejam invisíveis aos olhos do leitor, são expostos no HTML por baixo.
Títulos
O Microsoft Learn suporta seis níveis de cabeçalhos markdown:
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Tem de existir um espaço entre o último
#e o texto do cabeçalho. - Cada ficheiro Markdown tem de ter um e apenas um cabeçalho H1.
- O cabeçalho H1 tem de ser o primeiro conteúdo no ficheiro após o bloco de metadados YML.
- Os cabeçalhos H2 aparecem automaticamente no menu de navegação à direita do ficheiro publicado. Os cabeçalhos de nível inferior não são apresentados, pelo que utilize o H2s estrategicamente para ajudar os leitores a navegar nos seus conteúdos.
- Os cabeçalhos HTML, como
<h1>, não são recomendados e, em alguns casos, causarão avisos de compilação. - Pode ligar a cabeçalhos individuais num ficheiro através de ligações de marcador.
HTML
Embora o Markdown suporte HTML inline, o HTML não é recomendado para publicação no Microsoft Learn e, exceto para uma lista limitada de valores, causará erros ou avisos de compilação.
Imagens
Por predefinição, são suportados os seguintes tipos de ficheiros de imagens:
- .jpg
- .png
Para suportar outros tipos de imagem, como .gif, tem de adicioná-los como recursos em docfx.json:
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Imagens conceptuais padrão (Markdown predefinida)
A sintaxe markdown básica para incorporar uma imagem é:

Example:

<alt text> é uma descrição breve da imagem e <folder path> é um caminho relativo para a imagem. A utilização de texto alternativo é obrigatória para leitores de ecrã de pessoas com dificuldades visuais. Também é útil se existir um erro no site em que a imagem não pode ser composta.
Os sublinhados em texto alternativo não são compostos corretamente, a menos que os escape ao prefixá-los com uma barra invertida (\_). No entanto, não copie os nomes de ficheiros para utilização como texto alternativo. Por exemplo, em vez disso:

Escreva o seguinte:

Imagens conceptuais padrão (Learn Markdown)
A extensão personalizada :::image::: no Microsoft Learn suporta imagens padrão, imagens complexas e ícones.
Para imagens padrão, a sintaxe markdown mais antiga continuará a funcionar, mas a nova extensão é recomendada porque suporta funcionalidades mais avançadas, como especificar um âmbito de localização diferente do tópico principal. Outras funcionalidades avançadas, como selecionar a partir da galeria de imagens partilhadas em vez de especificar uma imagem local, estarão disponíveis no futuro. A nova sintaxe é a seguinte:
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Se type="content" (a predefinição), ambos source e alt-text forem necessários.
Imagens complexas com descrições longas
Também pode utilizar esta extensão para adicionar uma imagem com uma descrição longa que é lida pelos leitores de ecrã, mas que não é composta visualmente na página publicada. As descrições longas são um requisito de acessibilidade para imagens complexas, como gráficos. A sintaxe é a seguinte:
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Se type="complex", source, alt-text, , for necessária uma descrição longa e a :::image-end::: etiqueta for necessária.
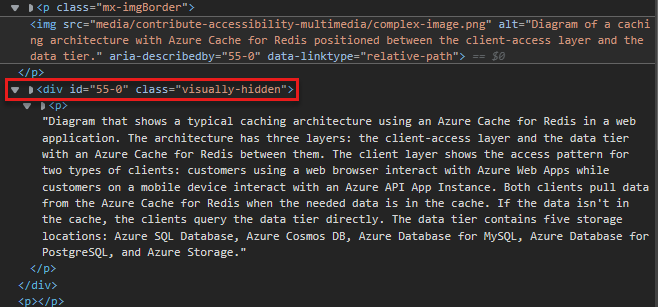
Quando as alterações estiverem em pré-visualização ou publicadas, pode verificar se a descrição longa existe ao clicar com o botão direito do rato na imagem e selecionar Inspecionar (quando utilizar o browser Microsoft Edge, embora outros browsers tenham funcionalidades semelhantes). Esta ação leva-o à origem da imagem no código HTML, por baixo do qual encontrará uma classe visualmente oculta . Expanda o menu pendente desta classe e encontrará a sua descrição longa:

Limites automáticos
A :::image::: extensão também suporta a border propriedade, que adiciona automaticamente um limite cinzento de 1 pixel à volta da sua imagem. A border propriedade é true por predefinição para content e complex imagens, pelo que obterá o limite automaticamente, a menos que adicione explicitamente a propriedade com um valor de false. A border propriedade é false por predefinição para icon imagens.
A border propriedade é a forma recomendada de adicionar um limite. Não crie os seus próprios limites manualmente.
Especificar o âmbito do loc
Por vezes, o âmbito de localização de uma imagem é diferente do do artigo ou módulo que o contém. Isto pode causar uma má experiência global: por exemplo, se uma captura de ecrã de um produto for localizada acidentalmente num idioma em que o produto não está disponível. Para evitar esta situação, pode especificar o atributo opcional loc-scope em imagens de tipos content e complex, e é necessário para capturas de ecrã que mostrem um produto com um âmbito de localização diferente do artigo ou módulo que o contém.
Ícones
A extensão de imagem suporta ícones, que são imagens decorativas e não devem ter texto alternativo. A sintaxe dos ícones é:
:::image type="icon" source="<folderPath>":::
Se type="icon", source deve ser especificado, mas alt-text não deve ser.
Por border predefinição, a propriedade é false para ícones. Se a sua imagem decorativa exigir o limite de imagem padrão, adicione border="true" explicitamente à :::image::: etiqueta.
Ficheiros Markdown incluídos
Quando os ficheiros markdown têm de ser repetidos em vários artigos, pode utilizar um ficheiro de inclusão. A funcionalidade inclui instruções para o Microsoft Learn substituir a referência pelos conteúdos do ficheiro de inclusão no momento da compilação. Pode utilizar inclui das seguintes formas:
- Inline: reutilizar um fragmento de texto comum inline com dentro de uma frase.
- Bloco: reutilize um ficheiro Markdown completo como um bloco, aninhado numa secção de um artigo.
Um ficheiro inline ou de inclusão de blocos é um ficheiro Markdown (.md). Este ficheiro pode conter qualquer Markdown válido. Normalmente, os ficheiros de inclusão estão localizados num subdiretório comum, incluindo , na raiz do repositório. Quando o artigo é publicado, o ficheiro incluído é perfeitamente integrado no mesmo.
Inclui sintaxe
A inclusão de blocos está na sua própria linha:
[!INCLUDE [<title>](<filepath>)]
A inclusão inline está dentro de uma linha:
Text before [!INCLUDE [<title>](<filepath>)] and after.
Onde <title> está o nome do ficheiro e <filepath> é o caminho relativo para o ficheiro.
INCLUDE tem de ser capitalizado e tem de haver um espaço antes do <title>.
Eis os requisitos e considerações para ficheiros de inclusão:
- Utilize inclusões de blocos para quantidades significativas de conteúdo: um ou dois parágrafos, um procedimento partilhado ou uma secção partilhada. Não os utilize para nada menor que uma frase.
- Os inclui não serão compostos na vista composta pelo GitHub do seu artigo porque dependem das extensões do Microsoft Learn. Serão compostas apenas após a publicação.
- Escreva todo o texto num ficheiro de inclusão em frases ou expressões completas que não dependam do texto anterior ou seguinte no artigo que referencia a inclusão. Ignorar esta documentação de orientação cria uma cadeia de carateres não traduzível no artigo.
- Não incorporar incluir ficheiros dentro de outros ficheiros de inclusão.
-
/Includesas pastas são excluídas da compilação. Por conseguinte, as imagens armazenadas em/includespastas e referenciadas em ficheiros incluídos não serão apresentadas nos conteúdos publicados. Armazene imagens numa/mediapasta fora da/includespasta. - Assim como com artigos normais, não partilhe multimédia entre ficheiros de inclusão. Utilize um ficheiro separado com um nome exclusivo para cada inclusão e artigo. Armazene o ficheiro de multimédia na pasta de multimédia associada à inclusão.
- Não utilize uma inclusão como o único conteúdo de um artigo. As inclusões destinam-se a complementar o conteúdo no resto do artigo.
Avanço
Em Markdown, os espaços antes do primeiro caráter de uma linha determinam o alinhamento da linha em relação às linhas anteriores. O avanço influencia especialmente as listas numeradas e com marcas para compor vários níveis de aninhamento num formato hierárquico ou hierárquico.
Para avançar texto para alinhar com um parágrafo anterior ou um item numa lista numerada ou com marcas, utilize espaços.
Os dois exemplos seguintes mostram como os parágrafos com avanço são compostos com base na respetiva relação com outros parágrafos.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
O exemplo acima é composto como:
Este é um exemplo de lista numerada (um espaço após o período anterior à letra T).
Esta frase tem um avanço de três espaços.
This code block is indented three spaces.
Este é um exemplo de lista com marcas (um espaço após a marca antes da letra T).
Esta frase tem dois espaços com avanço.
Dica
Esta sugestão tem dois espaços com avanço.
Trata-se de uma marca de segundo nível (com avanço de dois espaços, com um espaço após a marca antes da letra T).
Esta frase tem quatro espaços.
Este bloco de cotações tem quatro espaços com avanço.
Ligações
Para obter informações sobre sintaxe para ligações, consulte Utilizar ligações na documentação.
Listas (Numerada, com Marcas e de Verificação)
Lista numerada
Para criar uma lista numerada, pode utilizar todos os 1s. Os números são compostos por ordem ascendente como uma lista sequencial quando publicados. Para aumentar a legibilidade de origem, pode incrementar as suas listas manualmente.
Não utilize letras em listas, incluindo listas aninhadas. Não são compostos corretamente quando publicados no Microsoft Learn. As listas aninhadas que utilizam números serão compostas como letras minúsculas quando forem publicadas. Por exemplo:
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Isto é composto da seguinte forma:
- This is
- a parent numbered list
- and this is
- a nested numbered list
- (fin)
Lista com marcas
Para criar uma lista com marcas, utilize - ou * siga um espaço no início de cada linha:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Isto é composto da seguinte forma:
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Independentemente da sintaxe que utilizar, - ou *, utilize-a de forma consistente num artigo.
Lista de Verificação
As listas de verificação estão disponíveis para utilização no Microsoft Learn através de uma extensão Markdown personalizada:
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Este exemplo é composto no Microsoft Learn da seguinte forma:
- Item da lista 1
- List item 2
- Item da lista 3
Utilize listas de verificação no início ou no fim de um artigo para resumir conteúdos do tipo "O que irá aprender" ou "O que aprendeu". Não adicione listas de verificação aleatórias aos seus artigos.
Ação de passo seguinte
Pode utilizar uma extensão personalizada para adicionar um botão de ação de passo seguinte às páginas do Microsoft Learn.
A sintaxe é a seguinte:
> [!div class="nextstepaction"]
> [button text](link to topic)
Por exemplo:
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Isto é composto da seguinte forma:
Pode utilizar qualquer ligação suportada numa ação de passo seguinte, incluindo uma ligação Markdown para outra página Web. Na maioria dos casos, a ligação de ação seguinte será uma ligação relativa para outro ficheiro no mesmo conjunto de documentos.
Cadeias não localizadas
Pode utilizar a extensão Markdown personalizada no-loc para identificar cadeias de conteúdo que pretende que o processo de localização ignore.
Todas as cadeias destacadas serão sensíveis às maiúsculas e minúsculas; ou seja, a cadeia tem de corresponder exatamente a ser ignorada para localização.
Para marcar uma cadeia individual como não localizável, utilize esta sintaxe:
:::no-loc text="String":::
Por exemplo, no seguinte, apenas a instância única de Document será ignorada durante o processo de localização:
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Nota
Utilize \ para escapar a carateres especiais:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Também pode utilizar metadados no cabeçalho YAML para marcar todas as instâncias de uma cadeia no ficheiro Markdown atual como não localizáveis:
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Nota
Os metadados no-loc não são suportados como metadados globais no ficheiro docfx.json . O pipeline de localização não lê o ficheiro docfx.json , pelo que os metadados no-loc têm de ser adicionados a cada ficheiro de origem individual.
No exemplo seguinte, tanto nos metadados title como no cabeçalho Markdown, a palavra Document será ignorada durante o processo de localização.
Nos metadados description e no conteúdo principal de Markdown, a palavra document é localizada, porque não começa com um maiúscula D.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Seletores
Os seletores são elementos de IU que permitem ao utilizador alternar entre vários tipos do mesmo artigo. São utilizados em alguns conjuntos de documentos para abordar as diferenças na implementação entre tecnologias ou plataformas. Normalmente, os seletores são mais aplicáveis aos conteúdos da nossa plataforma móvel para programadores.
Uma vez que o mesmo Markdown do seletor é apresentado em cada ficheiro de artigo que utiliza o seletor, recomendamos que coloque o seletor do seu artigo num ficheiro de inclusão. Em seguida, pode referenciar esse ficheiro de inclusão em todos os ficheiros do seu artigo que utilizam o mesmo seletor.
Existem dois tipos de seletores: um seletor único e um seletor múltiplo.
Seletor único
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
Será composto da seguinte forma:
Seletor múltiplo
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
Será composto da seguinte forma:
Inferior à linha e superior à linha
Só deve utilizar inferior à linha ou superior à linha quando for necessário para a precisão técnica, como ao escrever sobre fórmulas matemáticas. Não os utilize para estilos não padrão, como notas de rodapé.
Para inferior à linha e superior à linha, utilize HTML:
Hello <sub>This is subscript!</sub>
Isto é composto da seguinte forma:
Olá , isto é inferior à linha!
Goodbye <sup>This is superscript!</sup>
Isto é composto da seguinte forma:
Adeus Isto é superior à linha!
Tables
A forma mais fácil de criar uma tabela em Markdown é através de barras verticais e hífenes. Para criar uma tabela padrão com um cabeçalho, siga a primeira linha tracejada:
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Isto é composto da seguinte forma:
| This is | a simple | table header |
|---|---|---|
| table | dados | aqui |
| it doesn't | actually | have to line up nicely! |
Pode alinhar as colunas com dois pontos:
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Isto é composto da seguinte forma:
| Fun | Com | Tables |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| 100 USD | 100 USD | 100 USD |
| 10 € | 10 € | 10 € |
| $1 | $1 | $1 |
Dica
A Extensão de Criação do Learn para VS Code facilita a adição de tabelas Markdown básicas!
Também pode utilizar um gerador de tabelas online.
Quebras de linha dentro de palavras em qualquer célula de tabela
As palavras longas numa tabela markdown podem fazer com que a tabela se expanda para a navegação correta e se torne ilegível. Pode resolvê-lo ao permitir que a composição insira automaticamente quebras de linha dentro das palavras quando necessário. Molde a tabela com a classe personalizada [!div class="mx-tdBreakAll"].
Segue-se uma amostra de Markdown de uma tabela com três linhas que serão moldadas por uma div com o nome de classe mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Será composta de seguinte forma:
| Name | Syntax | Obrigatório para uma instalação automática? | Description |
|---|---|---|---|
| Quiet | /quiet | Yes | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | No | Suprime quaisquer tentativas de reinício. Por predefinição, a IU irá pedir confirmação antes do reinício. |
| Help | /help | No | Fornece ajuda e referência rápida. Displays the correct use of the setup command, including a list of all options and behaviors. |
Quebras de linha nas palavras nas células da tabela de segunda coluna
Poderá querer que as quebras de linha sejam inseridas automaticamente nas palavras apenas na segunda coluna de uma tabela. Para limitar as quebras à segunda coluna, aplique a classe mx-tdCol2BreakAll utilizando a sintaxe do div wrapper, conforme mostrado anteriormente.
Larguras de coluna inconsistentes entre tabelas
Poderá reparar que as larguras das colunas das tabelas nos seus artigos parecem estranhas ou inconsistentes. Este comportamento ocorre porque o comprimento do texto nas células determina o esquema da tabela. Infelizmente, não há forma de controlar a forma como as tabelas são compostas. Esta é uma limitação de Markdown. Apesar de parecer mais agradável ter a largura das colunas da tabela consistente, isto também teria algumas desvantagens:
- Intercalar código HTML com o Markdown torna os tópicos mais complicados e desencoraja as contribuições da comunidade.
- Uma tabela que faça parecer boa para um tamanho de ecrã específico pode acabar por parecer ilegível com diferentes tamanhos de ecrã, uma vez que impede a composição reativa.
Tabelas de matriz de dados
Uma tabela de matriz de dados tem um cabeçalho e uma primeira coluna ponderada, criando uma matriz com uma célula vazia no canto superior esquerdo. O Microsoft Learn tem Markdown personalizado para tabelas de matriz de dados:
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
O exemplo é composto como:
| Cabeçalho 1 | Cabeçalho 2 | |
|---|---|---|
| Primeira coluna A | Célula 1A | Célula 2A |
| Primeira coluna B | Célula 1B | Célula 2B |
Todas as entradas na primeira coluna têm de ter o estilo negrito (**bold**); caso contrário, as tabelas não serão acessíveis para leitores de ecrã ou válidas para o Microsoft Learn.
Dica
O Pacote de Criação do Learn para VS Code inclui uma função para converter uma tabela Markdown normal numa tabela de matriz de dados. Basta selecionar a tabela, clicar com o botão direito do rato e selecionar Converter em tabela de matriz de dados.
Tabelas HTML
As tabelas HTML não são recomendadas para o Microsoft Learn. Não são legíveis por humanos na origem, que é um princípio-chave de Markdown.