Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Observação
O Grupo de Interesse de Varejo do Dynamics 365 Commerce mudou do Yammer para o Viva Engage. Se você não tiver acesso à nova comunidade Viva Engage, preencha este formulário (https://aka.ms/JoinD365commerceVivaEngageCommunity) para ser adicionado e mantenha-se envolvido nas últimas discussões.
Este artigo aborda módulos de carrossel e descreve como adicioná-los às páginas do site no Microsoft Dynamics 365 Commerce.
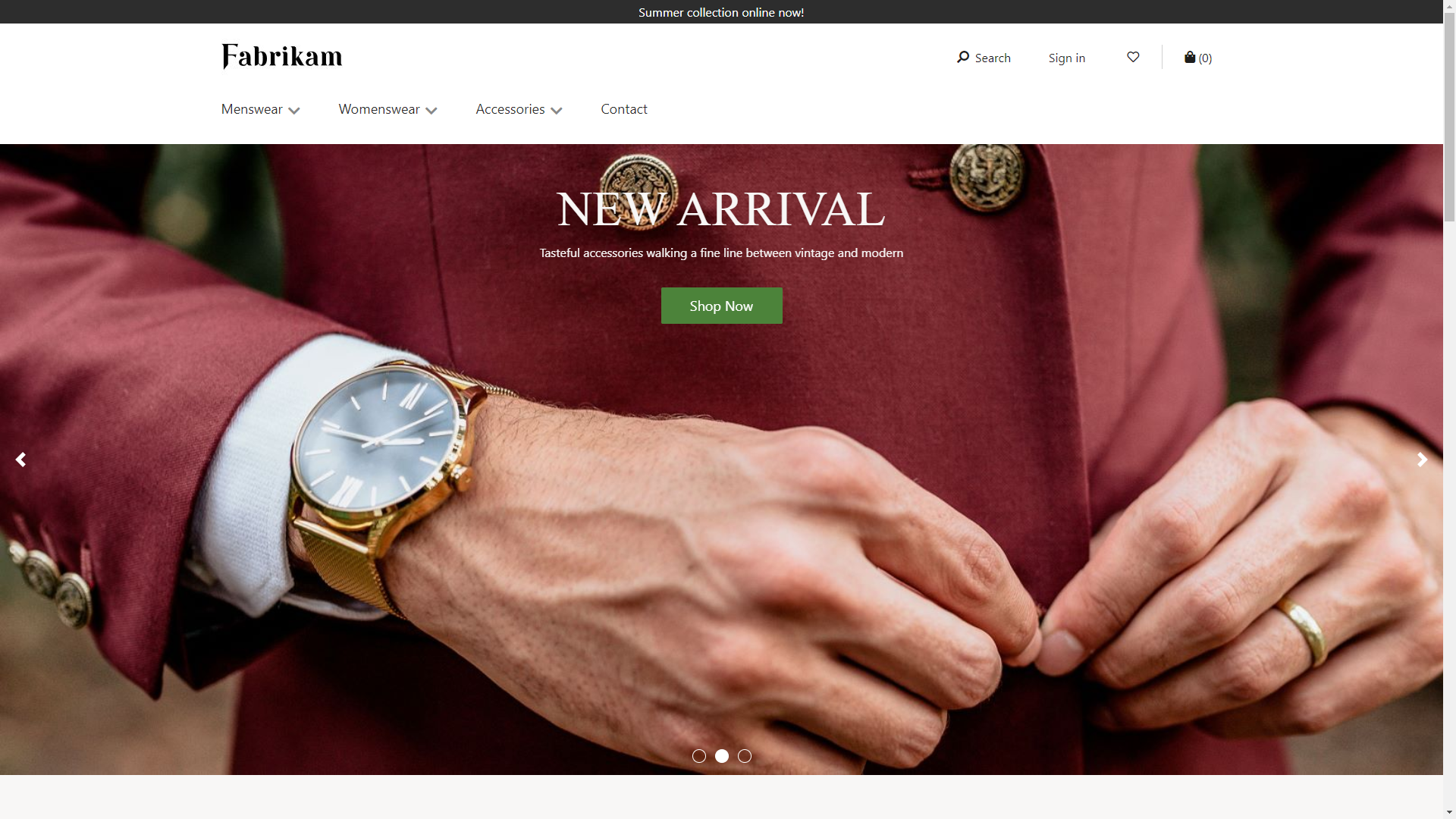
Um módulo de carrossel é utilizado para colocar vários itens promocionais (incluindo imagens ricas) em um banner de carrossel rotativo que os clientes podem percorrer. Por exemplo, um retalhista pode utilizar um módulo de carrossel numa página inicial para apresentar vários novos produtos ou promoções.
Pode adicionar módulos de bloco de conteúdo num módulo de carrossel. As propriedades do módulo de carrossel definem como esses módulos são compostos.
Exemplos de módulos de carrossel no comércio eletrónico
- Um carrossel que tem vários módulos promocionais dentro dele pode ser utilizado numa página inicial.
- Um carrossel que tem vários módulos promocionais dentro dele pode ser utilizado numa página de detalhes do produto.
- Um carrossel pode ser utilizado em qualquer página de marketing para promover várias promoções ou produtos.
A imagem a seguir mostra um exemplo de um módulo de carrossel utilizado numa página inicial. Este módulo de carrossel contém vários itens de bloco de conteúdo.

Propriedades do módulo de carrossel
| Nome da propriedade | Valor | Descrição |
|---|---|---|
| Reprodução automática | Verdadeiro ou Falso | Se o valor estiver definido como Verdadeiro, a transição entre itens dentro do carrossel ocorrerá automaticamente. Se o valor estiver definido como Falso, nenhuma transição ocorrerá a menos que o cliente use o teclado ou rato para passar de um item para o próximo. |
| Intervalo de transição de diapositivos | Um valor em segundos | O intervalo para transições entre itens. |
| Tipo de transição | Deslizar ou Desvanecer | O efeito de transição entre itens. |
| Ocultar impulsor do carrossel | Verdadeiro ou Falso | Se o valor estiver definido como Verdadeiro, o impulsor do carrossel e o indicador de sequência ficarão ocultos. |
| Permitir a dispensa do carrossel | Verdadeiro ou Falso | Se o valor estiver definido como Verdadeiro, os utilizadores poderão dispensar o carrossel. |
Adicionar um módulo de carrossel a uma página
Para adicionar um módulo de carrossel a uma nova página e definir as propriedades necessárias, siga estes passos:
- Vá para Modelos e selecione Novo para criar um novo modelo.
- Na caixa de diálogo Novo Modelo, em Nome do Modelo, introduza Modelo de carrossel e, em seguida, selecione OK.
- No espaço Corpo, adicione um módulo Página predefinida.
- Selecione Terminar edição para fazer o check-in do modelo e, em seguida, selecione Publicar para o publicar.
- Utilize o modelo de carrossel que acabou de criar para criar uma página com o nome Página de carrossel.
- No espaço Principal da nova página, adicione um módulo de contentor.
- No painel à direita, defina o valor Largura como Preencher Ecrã.
- Em Contorno da Página, adicione um módulo de carrossel ao módulo de contentor.
- Adicione um módulo de bloco de conteúdo ao módulo de carrossel. Defina as propriedades do módulo de bloco de conteúdo fornecendo o Título, a Ligação, o Esquema e outras propriedades.
- Adicione e configure outro módulo de bloco de conteúdo.
- Defina propriedades adicionais para o módulo de carrossel, conforme necessário.
- Selecione Guardar e, em seguida, selecione Pré-visualizar para pré-visualizar a página. A página deve mostrar um carrossel que tem dois módulos dentro dele (um módulo de destaque e um módulo de funcionalidade). Pode alterar propriedades adicionais para os módulos de carrossel, destaque e funcionalidade para obter o efeito desejado.
- Selecione Terminar edição para verificar a página e, em seguida, selecione Publicar para publicá-la.