Descrição geral de modelos e esquemas
Este artigo fornece uma descrição geral dos modelos e esquemas no Microsoft Dynamics 365 Commerce.
Os modelos são um elemento fundamental do modelo da página do Microsoft Dynamics 365 Commerce. Se o seu objetivo é maximizar a eficiência e a consistência dos fluxos de trabalho de criação de sites, é importante que saiba como tirar partido dos modelos para o seu site. As decisões antecipadas sobre a estrutura do modelo são importantes e podem afetar significativamente o custo e a agilidade das atualizações diárias, sazonais e de todo o site da marca. Os modelos bem estruturados também têm outras vantagens. Por exemplo, ajudam a melhorar as classificações de otimização do motor de busca (SEO) em todo o site e a minimizar a contagem de erros.
Uma boa maneira de começar a trabalhar com modelos é compreender as vantagens funcionais dos modelos e esquemas, as diferenças entre eles e a hierarquia.
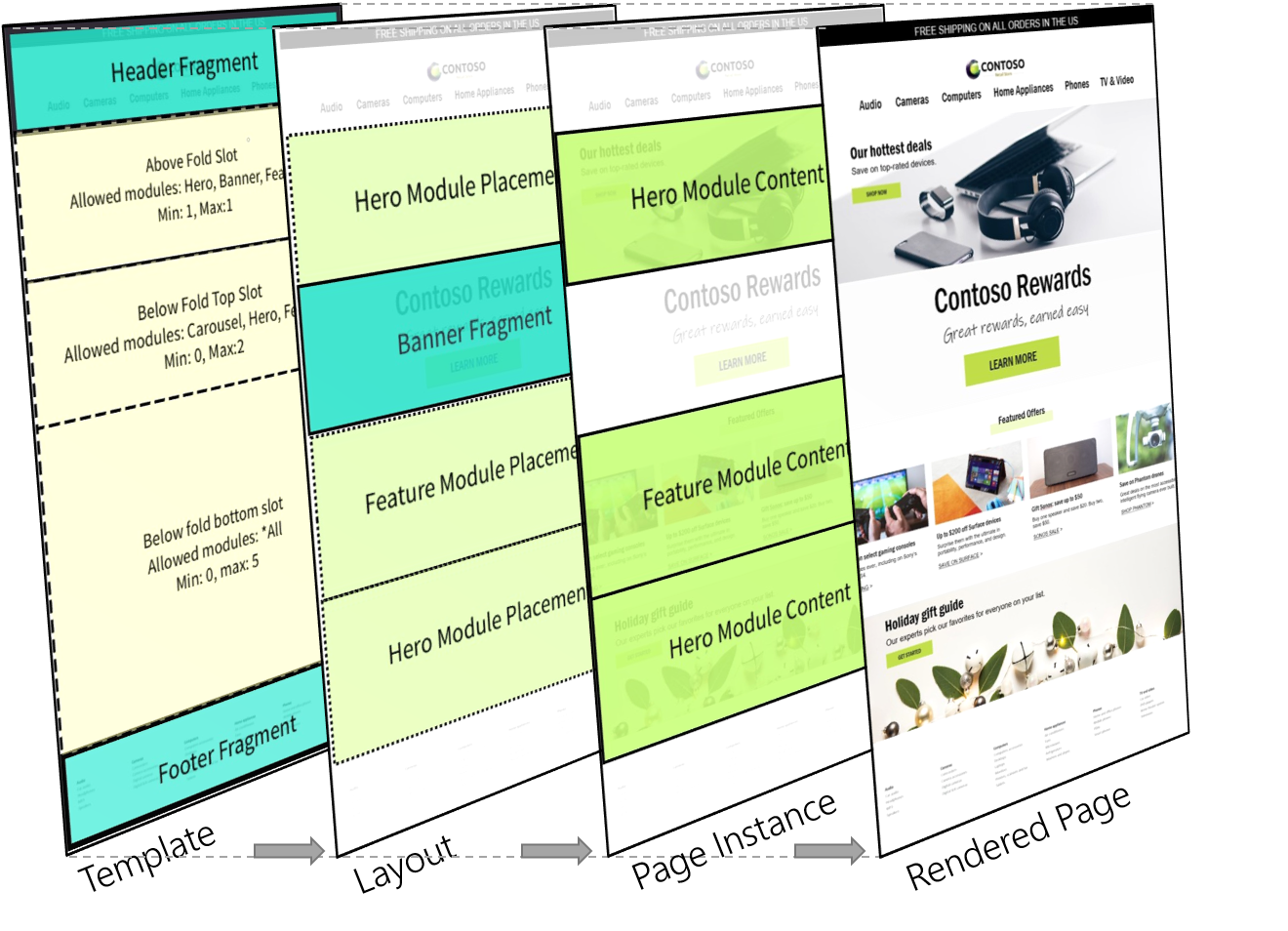
A ilustração seguinte mostra a hierarquia do modelo da página subjacente a uma página Web composta.

| Entidade | Função básica |
|---|---|
| Modelo | Os modelos definem as opções do módulo e a estrutura básica para um conjunto de esquemas e instâncias de página. |
| Esquema | Os esquemas definem a seleção final e a disposição dos módulos para uma página ou um conjunto de páginas. |
| Instância da página | As instâncias de página definem os dados e o conteúdo de páginas específicas. |
Modelos
Os modelos estão no topo da hierarquia do modelo de página do Dynamics 365 Commerce e representam um importante passo inicial para a configuração do site. Conceptualmente, os modelos ajudam a controlar a consistência numa família de esquemas e páginas subordinados, definindo a estrutura de base e as opções de criação para fluxos de trabalho de criação de esquemas e páginas a jusante. Os modelos podem ajudar a simplificar o processo de criação de conteúdos através de elementos predefinidos e geridos centralmente (como cabeçalhos e rodapés) e fluxos de criação guiados que ajudam a garantir que as escolhas de configuração do módulo estão de acordo com a marca.
Controlo da consistência
Quando concebe um modelo, a maior decisão de negócio que tem de tomar é o grau de controlo que o modelo deve ter sobre o processo de criação da página. Um modelo que deixa tudo em aberto para uma criação a jusante é o tipo de modelo mais fácil de criar, mas pode ter consequências a longo prazo para a manutenção das páginas que são criadas a partir dele. Um modelo bem escrito fornece orientação e uma experiência de criação simplificada, mas também dá flexibilidade suficiente aos criadores para que possam concluir a sua tarefa. Todos estes aspetos dependem do nível de controlo que o modelo impõe.
Os modelos podem ajudar os criadores de conteúdos a serem mais eficientes e a manterem-se fiéis à marca das seguintes formas:
- Limitar os módulos que podem ser utilizados numa página.
- Sugerir opções de módulo e configuração predefinidas.
- Fazer explicitamente algumas escolhas de módulos e configurações que são controladas ao nível do modelo. Este processo também é conhecido como bloqueio de uma definição.
O exemplo seguinte mostra como pode ser configurado um modelo básico (modelo X):
- Todos os esquemas subordinados do modelo X devem ter um contentor de cabeçalho, um contentor de corpo e um contentor de rodapé.
- No modelo X, a configuração do contentor do cabeçalho está bloqueada e só pode ser alterada no próprio modelo X. Todos os esquemas e páginas subordinados têm sempre este cabeçalho.
- O contentor do corpo requer pelo menos um módulo e até um máximo de dez módulos. Estes módulos são definidos por esquemas e páginas a jusante.
- Para o contentor do corpo, estão disponíveis os módulos de destaque, funcionalidades, carrossel e banner.
- Um contentor de rodapé é configurado no modelo X, mas pode ser substituído por esquemas e páginas a jusante.
O modelo deste exemplo define uma estrutura simples e um conjunto de opções para os criadores de conteúdos a jusante. Note que algumas partes de uma página (neste caso, o cabeçalho) estão totalmente definidas e bloqueadas no modelo e não podem ser alteradas pelos criadores a jusante. Outras partes (neste caso, o corpo) podem ser definidas pelos criadores a jusante no âmbito de orientações específicas (neste caso, um número mínimo e um número máximo de módulos de tipos específicos). E outras partes (neste caso, o rodapé) são definidas no modelo, mas podem ser substituídas por criadores a jusante.
Um passo inicial importante para os administradores do site e da marca é determinar o equilíbrio correto entre restrição e flexibilidade para os criadores de esquemas e páginas subordinados. Quando são utilizados modelos, este equilíbrio é completamente configurável. Afeta o facto de os elementos da página serem atualizados centralmente (bloqueados no modelo) ou deixados para níveis subordinados individuais que estão mais abaixo na hierarquia da página.
Relação entre as predefinições do modelo e o conteúdo da página
A principal função de um modelo é simplificar a experiência de criação de módulos quando uma página é criada. Mesmo quando as predefinições do módulo estão definidas, ou mesmo bloqueadas, num modelo, não há mais nenhuma ligação de dados das configurações do módulo de uma página para as predefinições do modelo, exceto quando a página é editada. Os modelos controlam a experiência de criação da estrutura da página e, após a criação de uma página, as predefinições do modelo deixam de estar ligadas ao conteúdo localizável dessa página. Por outras palavras, as predefinições do módulo que são definidas num modelo controlam a experiência de criação das páginas subordinadas. Não controlam o conteúdo dessas páginas depois de estas terem sido criadas e editadas.
A única exceção ao comportamento descrito anteriormente ocorre quando um fragmento é adicionado a um modelo. Os fragmentos podem ser utilizados para adicionar ou editar dinamicamente conteúdo localizável em todas as páginas subordinadas de um modelo ou esquema em qualquer altura, mesmo depois de terem sido criadas muitas páginas a partir de um determinado modelo. É uma melhor prática utilizar fragmentos em modelos e esquemas sempre que o conteúdo localizável deva ser adicionado, removido ou editado dinamicamente em todas as páginas subordinadas. Por exemplo, os fragmentos devem ser utilizados para cabeçalhos, rodapés, metadados/scripts comuns ou qualquer outro conteúdo que deva ser editável centralmente e igual em todas as páginas subordinadas. Os fragmentos fornecem uma forma de utilizar modelos e esquemas para controlar o conteúdo em todas as páginas subordinadas.
Para começar a utilizar modelos, consulte Trabalhar com modelos.
Esquemas
Os esquemas são o nível seguinte na hierarquia do modelo de página, abaixo dos modelos. Enquanto um modelo define todos os módulos permitidos para uma página, um esquema é uma seleção e disposição explícitas dos módulos. As páginas são o nível seguinte na hierarquia do modelo de página, abaixo dos esquemas. Definem o conteúdo localizado para os módulos que são selecionados no esquema.
O exemplo seguinte baseia-se no exemplo de modelo da secção anterior e mostra como pode ser configurado um esquema básico:
O modelo principal do esquema requer que o contentor do corpo tenha entre um e dez módulos. Estes módulos podem ser apenas módulos de destaque, funcionalidades, carrossel e banner. Por conseguinte, o esquema pode definir a seguinte seleção e disposição dos módulos:
- O primeiro módulo no contentor do corpo é um módulo de banner e é seguido por um módulo de destaque e dois módulos de funcionalidades.
- O primeiro módulo de funcionalidades está alinhado à esquerda e o segundo módulo de funcionalidades está alinhado à direita.
Apesar de um rodapé predefinido ser herdado do modelo principal, o criador do modelo deixou o rodapé desbloqueado. Por conseguinte, o esquema pode substituí-lo definindo um fragmento de rodapé diferente.
O esquema neste exemplo define a disposição final dos módulos para as páginas subordinadas. Tal como um modelo, um esquema pode definir propriedades de módulo predefinidas ou bloqueadas que serão sempre herdadas pelas páginas subordinadas (por exemplo, o alinhamento dos módulos de funcionalidades). O conteúdo ou os dados reais de cada módulo do esquema são definidos mais abaixo na hierarquia, em cada instância da página subordinada. Uma distinção importante aqui é que os esquemas não contêm diretamente conteúdo localizável, ao contrário das suas páginas subordinadas. A principal função do esquema é definir a disposição final e a configuração predefinida dos módulos para as suas páginas subordinadas.
Esta hierarquia é poderosa por duas razões. Em primeiro lugar, os esquemas que partilham o mesmo modelo principal são tratadas como compatíveis para cenários de mudança de esquema. Por conseguinte, o esquema de qualquer página pode ser alterado para outro esquema a partir da mesma hierarquia de modelos, sem que seja necessário criar novamente o conteúdo ao nível da página. Pode tirar partido desta capacidade para fazer atualizações de design sazonais, experimentar ou fazer uma remodelação permanente do site. Em segundo lugar, os esquemas proporcionam outra forma de modificar centralmente elementos partilhados para um grupo de páginas sem ser necessário atualizar as páginas individuais. Por exemplo, se uma categoria de produto tiver 1000 páginas que partilham o mesmo esquema, os módulos podem ser reordenados no esquema e esta alteração refletir-se-á imediatamente em todas as 1000 páginas subordinadas.
Ao compreender esta hierarquia, pode fornecer uma estrutura de site ágil e eficiente que ajuda a poupar custos, é dimensionável e produz melhores resultados à medida que o site evolui ao longo do tempo.
Esquemas predefinidos e personalizados
Os esquemas do seu site podem ser predefinidos ou personalizados:
- Os esquemas predefinidos permitem um fluxo de trabalho de criação de páginas em que todos os módulos já estão selecionados e dispostos, sendo apenas necessária a introdução de dados. Esta abordagem pode ajudar a poupar tempo quando é necessário criar muitas páginas com os mesmos requisitos de esquema. Os esquemas predefinidos têm uma relação de um para muitos com as suas páginas subordinadas. Assim, um único esquema predefinido pode ser utilizado para controlar centralmente a disposição dos módulos para centenas ou milhares de páginas subordinadas.
- Os esquemas personalizados são essencialmente esquemas de uso único que são incorporados numa página. Não são expostos como uma opção quando são criadas outras páginas novas ou em cenários de mudança de esquema. A vantagem desta abordagem é que um criador pode fazer experiências criando uma página que utiliza um esquema personalizado. Depois, se o criador quiser reutilizar o esquema para outras páginas, este pode ser facilmente convertido num esquema predefinido. O novo esquema predefinido é então exposto como uma opção em fluxos de trabalho de criação de páginas e em cenários de mudança de esquema para páginas da mesma hierarquia de modelos. Por outro lado, os esquemas predefinidos podem ser ramificados em esquemas personalizados. Desta forma, um criador pode separar uma página do esquema predefinido e criar um novo esquema personalizado de utilização única. (Este novo esquema personalizado ainda está vinculado a quaisquer restrições no modelo principal).
O esquema predefinido e os esquemas personalizados são editados em diferentes partes do conjunto de ferramentas de criação. Uma vez que os esquemas personalizados não dependem de outras páginas, são editados diretamente no editor de páginas. Neste caso, a existência de um esquema é, em grande parte, transparente para o utilizador e é exposta apenas nas propriedades ao nível da página e através das ações para opções de esquemas. No entanto, como as alterações a esquemas predefinidos podem afetar muitas páginas subordinadas, devem ser editadas no editor de esquemas, onde as ações de publicação consideram o impacto total a jusante nas páginas subordinadas.
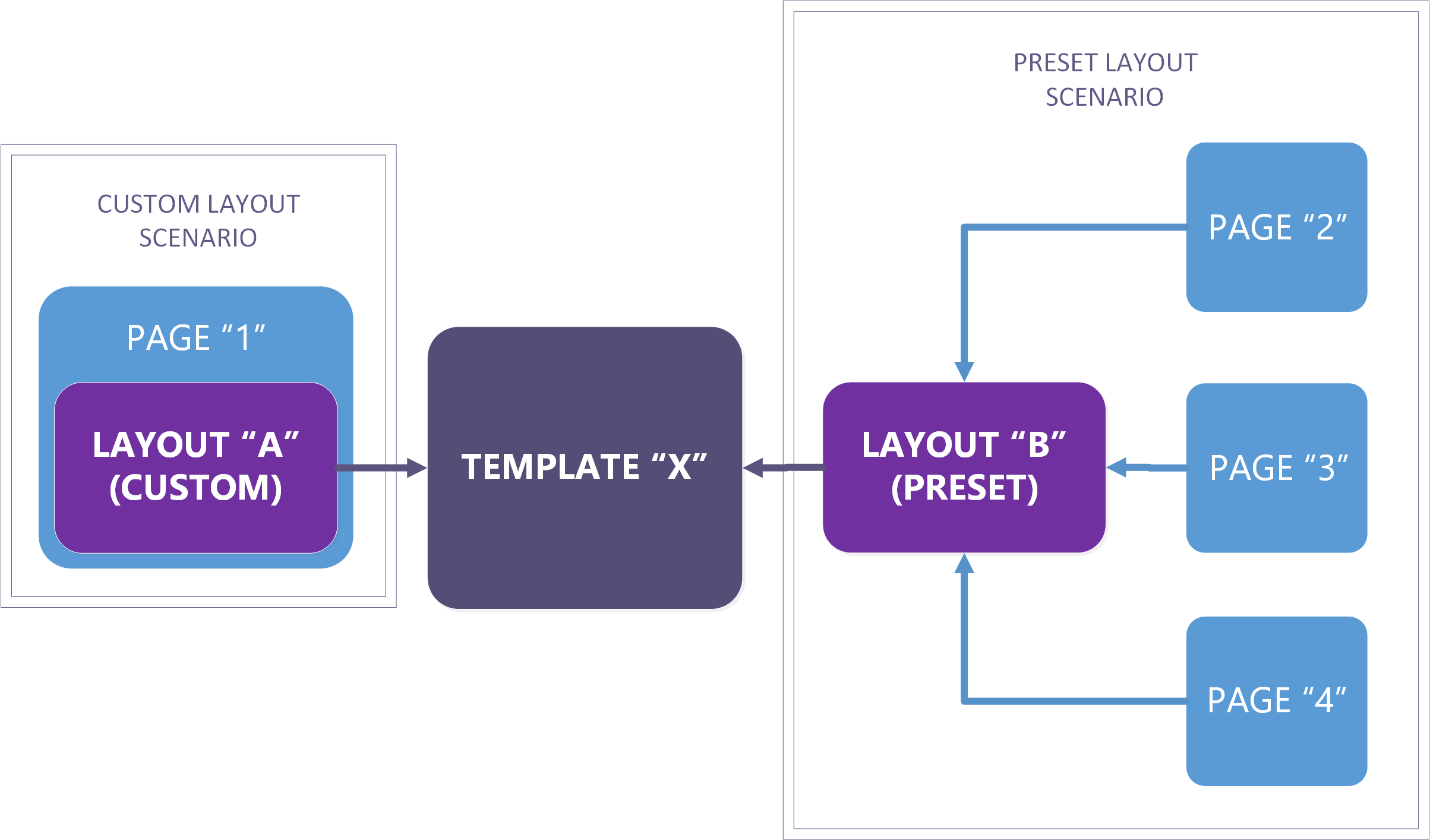
A ilustração seguinte mostra cenários para esquemas predefinidos e personalizados.

Para começar a utilizar esquemas predefinidos, consulte Trabalhar com esquemas predefinidos.