Trabalhar com modelos de e-mail, página e formulário
O Dynamics 365 Customer Insights - Journeys é fornecido com uma vasta gama de modelos de e-mail estruturados profissionalmente. A maioria dos modelos inclui um esquema de colunas, um esquema de cores, conteúdo de exemplo e imagens de exemplo, enquanto outros fornecem apenas um esquema de colunas básico sem conteúdo de exemplo. Também existem modelos em branco, que não fornecem qualquer conteúdo de exemplo ou estrutura.
Modelos no Dynamics 365 Customer Insights - Journeys
Os modelos incluídos com o Dynamics 365 Customer Insights - Journeys fornecem:
- Um ponto de partida para o ajudar a trabalhar mais rapidamente.
- Esquemas avançados com base em técnicas de estrutura reativas que ajudam a tornar o conteúdo apelativo em qualquer tamanho de ecrã.
- Uma paleta de cores harmoniosas com um número de cores gerível que pode adaptar facilmente à identidade da sua organização.
- Estruturas comprovadas que foram testadas em relação a uma vasta gama de clientes Web e de e-mail para ajudar a assegurar que os modelos terão um excelente aspeto em qualquer lugar.
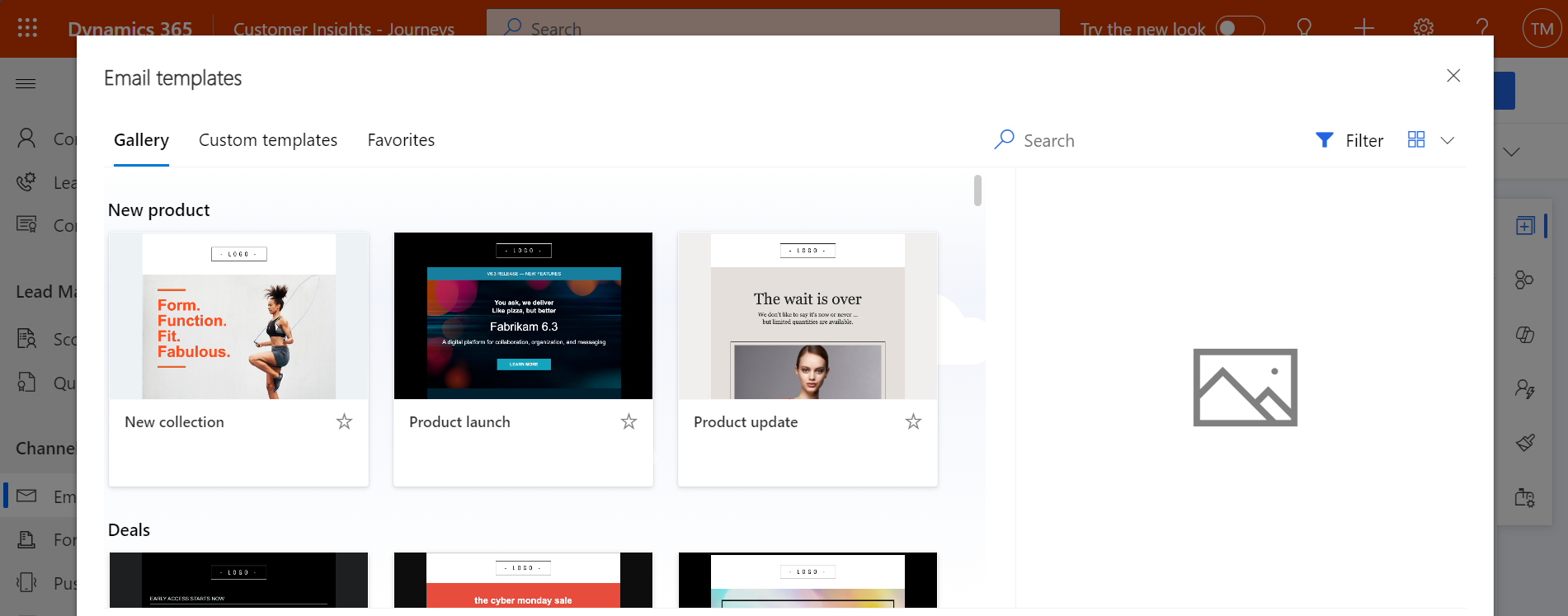
A primeira ação a tomar sempre que cria uma nova mensagem, página ou formulário é escolher um modelo. Pode facilmente trabalhar com o conteúdo e os estilos fornecidos utilizando o estruturador, mas o esquema de colunas é estabelecido de forma semipermanente pelo modelo que escolher (só pode alterá-lo utilizando o editor de código HTML).

Quando cria uma nova estrutura, o conteúdo do modelo selecionado é copiado para a mesma. A estrutura e o modelo não estão associados, pelo que quando editar a estrutura, o modelo não será alterado; do mesmo modo, as alterações futuras que efetuar num modelo não irão afetar quaisquer estruturas existentes que foram criadas ao utilizá-lo.
Pode facilmente criar modelos personalizados para corresponder às necessidades de comunicação e à identidade visual da sua organização. Pode guardar qualquer e-mail ou percurso do cliente existente como um modelo selecionando Guardar como modelo enquanto o e-mail ou o percurso estiver aberto, ou trabalhar diretamente na área de modelos relevantes para os criar de raiz. Também pode criar modelos de página e formulário, mas só pode fazê-lo criando-os na área de modelos neste caso, não são fornecidos botões Guardar como modelo, mas pode copiar/colar o HTML de uma página ou formulário existente para um novo modelo. Ao configurar um modelo, pode adicionar vários tipos de metadados (por exemplo, objetivo, estilo, tipo de mercado e otimizado para) que tornam a identificação e a localização de cada modelo mais fácil através da utilização de filtros na caixa de diálogo Selecionar um modelo, que é apresentada aos utilizadores sempre que criam uma nova estrutura de e-mail, página ou formulário.
Importante
Os modelos predefinidos são mantidos como parte da solução e poderão ser substituídos quando o Dynamics 365 Customer Insights - Journeys for atualizado. Assim, se pretender personalizar um modelo predefinido deverá guardar sempre o resultado utilizando um novo nome em vez de o guardar com o respetivo nome predefinido. De outro modo, as suas personalizações poderão ser substituídas durante a próxima atualização.
Aplicar estilos a um modelo
Todos os modelos de e-mail e página fornecidos com o Dynamics 365 Customer Insights - Journeys fornecem controlos de estilo para o ajudar a adaptá-los rapidamente às cores utilizadas pela sua organização ou campanha. As definições de estilo variam consoante o modelo que escolher. As estruturas com base num modelo em branco não fornecem controlos de estilo a menos que o utilizador (ou o personalizador de sistemas) as tenha programado para tal utilizando o markup de HTML correto.

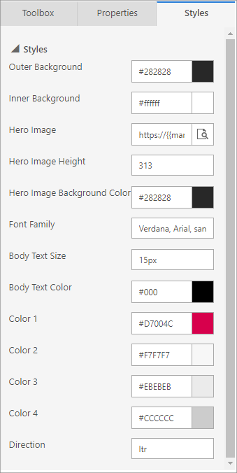
Seguem-se algumas definições de estilo comuns fornecidas pelos modelos com a sua configuração inicial:
- Fundo externo: a cor mostrada fora do conteúdo da mensagem (atrás do "papel")
- Fundo interno: a cor mostrada atrás do conteúdo da mensagem (a "cor do papel")
- Definições de imagem de destaque: a imagem de destaque, quando presente, normalmente é a maior imagem da página, geralmente localizada na parte superior da mensagem ou perto da mesma. Estas definições controlam o URL de origem da imagem e as definições de estilo que o afetam. Utilize o botão Procurar para a definição Imagem de destaque para escolher uma imagem da biblioteca de imagens do Dynamics 365 Customer Insights - Journeys.
- Definições de tipo de letra e texto do corpo: estas definições configuram opções tipográficas que se aplicam à maioria do texto na mensagem, mas normalmente não a cabeçalhos.
- Cores: uma boa estrutura gráfica não deve incluir demasiadas cores e as cores devem estar harmonizadas entre si. Regra geral, os modelos utilizam duas a quatro cores que podem ser definidas individualmente para corresponderem à sua paleta de cores preferencial. Estas cores normalmente são mapeadas para texto do cabeçalho, botões de chamada de ação, fundos de caixa de texto e limites utilizados na estrutura. As seguintes convenções de nomenclatura são normalmente utilizadas (por vezes, são fornecidas cores adicionais):
- Cor 1: botões principais
- Cor 2: botões secundários ou blocos de funcionalidades
- Cor 3: rodapé
- Direção: consoante o idioma que estiver a utilizar, irá escolher LTR (da esquerda para a direita) ou RTL (da direita para a esquerda).
As definições fornecidas para cada modelo são configuradas utilizando os atributos personalizados no HTML do modelo. Pode editar e criar os atributos conforme necessário quando personalizar ou criar os seus próprios modelos. Mais informações: Utilizar atributos personalizados para ativar as funcionalidades de estruturador em e-mails, páginas e formulários.
Adicionar etiquetas visuais a modelos
Quando estrutura um novo e-mail de marketing, página, formulário ou segmento, é apresentada primeiro uma galeria de modelos para escolha. Pode adicionar uma etiqueta visual apelativa a qualquer modelo para que a respetiva localização e identificação seja mais fácil para os outros utilizadores durante a navegação na galeria e noutras apresentações.
Ver etiquetas de modelo
Para as galerias e listas de modelos que utilizam a vista de mosaico, cada etiqueta é apresentada como uma sobreposição colorida para cada modelo relevante. Para apresentações que utilizam uma vista de grelha (vista de lista), as etiquetas são apresentadas como valores de coluna, sendo que também mostram o respetivo fundo colorido configurado.
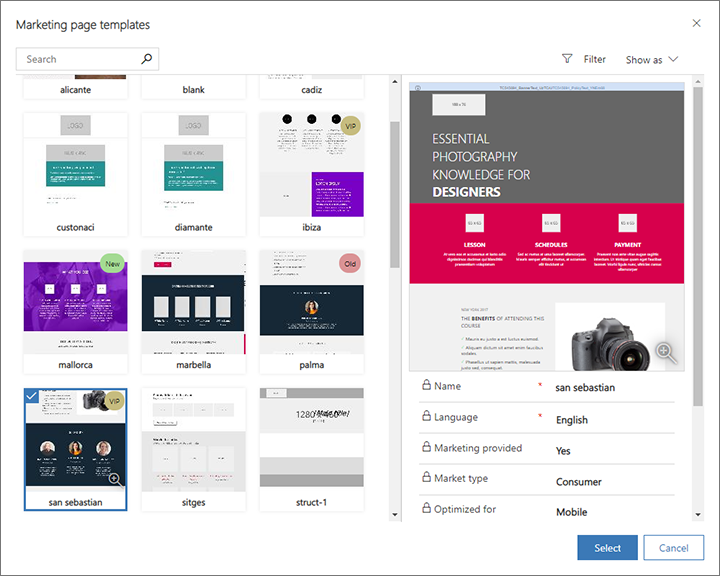
Na captura de ecrã seguinte, pode ver uma vista de mosaico dos modelos de página de marketing com as etiquetas "Novo" (verde), "Antigo" (vermelho), and "VIP" (dourado). Utilize a lista pendente Mostrar como para mudar de vistas entre Grelha (lista) e Mosaicos.

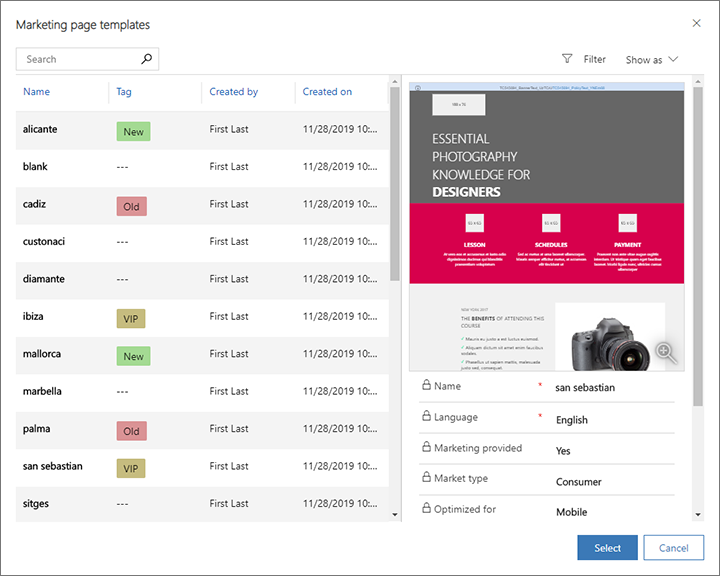
A captura de ecrã seguinte mostra a mesma coleção de modelos de página de marketing, mas com Mostrar como definido como Grelha. Neste exemplo, as etiquetas são mostradas na coluna Etiqueta.

Definir a etiqueta para cada modelo
Importante
Esta secção só se aplica ao marketing de saída.
Para atribuir uma etiqueta a um modelo, abra o modelo relevante sob o cabeçalho Marketing de saída>Modelo de marketing, abra o separador adequado e, em seguida, efetue uma seleção na lista pendente relevante. Consulte a tabela seguinte para obter detalhes sobre como tornar esta definição para vários tipos de modelo numa instância predefinida.
| Tipo de modelo | Navegação | Separador | Nome do campo (lista pendente) |
|---|---|---|---|
| Percursos de cliente | Modelos de marketing > Modelos de percurso | Geral | Etiqueta |
| E-mails de marketing | Modelos de marketing > Modelos de e-mail | Informações gerais | Etiqueta |
| Páginas de marketing | Modelos de marketing > Modelos de página | Resumo | Etiqueta |
| Formulários de marketing | Modelos de marketing > Modelos de formulário | Resumo | Etiqueta |
| Segmentos | Modelos de marketing > Modelos de segmento | Geral | Categoria |
Personalizar a seleção, o texto e as cores das etiquetas
Importante
Esta secção só se aplica ao marketing de saída.
Os personalizadores de sistemas podem criar tantas etiquetas quantas forem necessárias para cada tipo de modelo e definir o texto a apresentar e a cor de fundo para cada etiqueta. Para obter instruções sobre como efetuar estas personalizações, consulte Criar e personalizar etiquetas de modelo.
Compatibilidade e pré-visualizações de modelos de e-mail
A estruturação e a utilização de modelos HTML que são visualizados corretamente na grande variedade de clientes de e-mail em utilização hoje em dia pode ser um desafio. Leia esta secção para obter detalhes sobre os clientes suportados pelos modelos de configuração inicial, como pode pré-visualizá-los e testá-los, e outras notas especiais.
Clientes de e-mail testados
Todos os modelos de e-mail fornecidos com o Dynamics 365 Customer Insights - Journeys foram testados relativamente a uma vasta gama de clientes de e-mail disponíveis, conforme listado nas tabelas seguintes. Os modelos deverão funcionar sem falhas na maioria dos clientes modernos, mas alguns elementos da estrutura poderão deteriorar-se nos clientes mais antigos, menos utilizados.
| Clientes de Ambiente de Trabalho | Clientes Móveis | Clientes Web | Clientes Web (cont.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
4.4 Android Android 5.1 6.0 Android Aplicação Gmail IMAP Android 4.4 Aplicação Gmail Android 6.0 Aplicação Gmail iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 polegadas) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Problemas conhecidos com clientes de e-mail específicos
Os seguintes problemas conhecidos aplicam-se aos modelos de e-mail e às mensagens personalizadas incluídos na configuração inicial quando apresentados em clientes de e-mail:
- O Gmail tem um limite de tamanho de 104 KB, como tal, o markup que exceda este limite será cortado. Todos os modelos da configuração inicial são mais pequenos, por isso não devem ser afetados, a menos que tenham sido bastante personalizados.
-
O Outlook 2007 e versões mais recentes para Windows têm as seguintes limitações, apesar de estas funcionalidades ainda não serem atualmente suportadas pelo estruturador de e-mails nem utilizadas nos modelos da configuração inicial:
- Os limites à volta dos botões não são suportados.
- Os cantos arredondados poderão não ser compostos corretamente.
- As imagens de fundo não são suportadas quando têm sobreposições de texto ou botões.
- O Outlook suporta personalizações locais e plug-ins que podem afetar a forma como as mensagens são compostas. Em alguns casos, os destinatários que utilizam instalações personalizadas do Outlook poderão ver esquemas estranhos ou elementos de página repetidos. Estes efeitos não podem ser simulados pelo estruturador ou pelas pré-visualizações. Se necessário, pode utilizar os envios de teste para ver qual é o aspeto das suas estruturas em configurações específicas do Outlook.
- Os clientes de e-mail T-Online irão compor dois botões, o Botão normal e o markup VML.
- O cliente de e-mail Android 4.4 mostra apenas sensivelmente 60% da largura do modelo. Não nos foi possível verificar se o deslocamento horizontal é possível. Tanto quanto sabemos, esta situação só afeta o cliente Android nativo, não os clientes nativos incluídos com telemóveis da maior parte dos fabricantes, como a Samsung.
- Os clientes de e-mail SFR.fr apresentam uma cor de fundo para algumas ligações.
- Os clientes de e-mail do Lotus Notes têm problemas gerais de composição com os modelos.
Problemas do Litmus nas pré-visualizações da estrutura do e-mail
O Dynamics 365 Customer Insights - Journeys fornece uma pré-visualização simulada e uma pré-visualização da caixa de entrada para mensagens de e-mail. As pré-visualizações da caixa de entrada são mais precisas porque são compostas para clientes de e-mail específicos. As pré-visualizações da caixa de entrada são fornecidas pela Litmus Software, Inc., um parceiro da Microsoft. O Litmus cria as pré-visualizações compondo a sua mensagem em clientes de e-mail reais e devolvendo-lhe posteriormente uma captura de ecrã do resultado. Podem ocorrer os problemas conhecidos seguintes nas pré-visualizações da caixa de entrada.
- Rodapé em falta: por vezes, as capturas de ecrã do Litmus não captam a altura completa da mensagem.
- Não é possível deslocar-se: a pré-visualização devolvida é uma captura de ecrã estática, que poderá incluir barras de deslocamento para mensagens que estão mais altas do que o ecrã. Não é possível deslocar-se pela imagem utilizando estas barras de deslocamento.
- A mensagem está demasiado alta: por vezes, o Litmus compõe conteúdo adicional no fim da mensagem de e-mail.
- Apenas metade da mensagem é visível na pré-visualização: esta situação pode acontecer se o Litmus efetuar uma captura de ecrã antes de a mensagem estar totalmente carregada. Tente recarregar a pré-visualização. Se o problema persistir, a mensagem pode incluir conteúdo dinâmico não resolvido.
- As pré-visualizações do Outlook não refletem plug-ins personalizados: o Outlook suporta personalizações e plug-ins locais que podem, em alguns casos, afetar a forma como as mensagens são compostas. O Litmus fornece capturas de ecrã baseadas numa instalação do Outlook padrão, sem considerar o efeito dos plug-ins personalizados e de outras personalizações locais. Se necessário, pode utilizar os envios de teste para ver qual é o aspeto das suas estruturas em configurações específicas do Outlook.