Personalizar listas de conteúdo em e-mails
As listas são uma forma comum de organizar informações para melhorar a legibilidade. Os exemplos incluem uma lista de sessões num evento, uma lista de produtos ou uma lista de permissões de serviço. O Customer Insights – Journey facilita a criação de listas e a personaliza-as para incluir apenas as informações relevantes para o destinatário de um modo fácil de analisar e a partir do qual agir.
Configurar uma lista
Digamos que pretende criar um e-mail com uma lista de produtos que o cliente tem. Siga os passos abaixo:
Crie um marcador de posição e selecione a tabela que pretende utilizar para a lista.
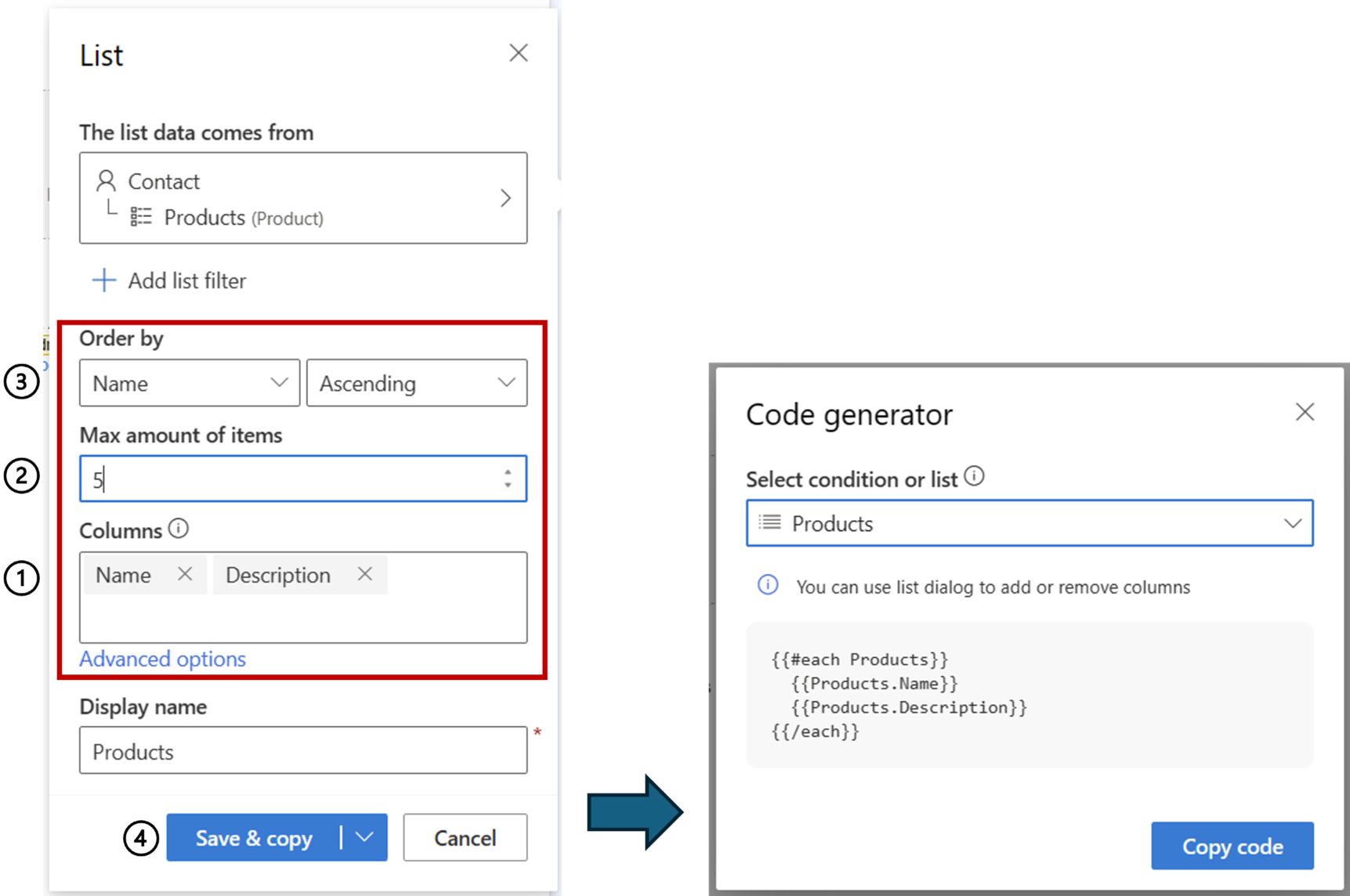
Em seguida, adicione quaisquer atributos (colunas) que pretenda apresentar como o conteúdo repetido na lista (1). Também pode especificar quantos itens pretende que sejam apresentados (2) e o atributo pelo qual pretende ordenar a lista (3). Depois de configurar a lista conforme pretendido, selecione o botão Guardar e copiar para guardar a lista e aceder ao gerador de códigos que fornece o código que deve copiar.
Selecione Copiar código e, em seguida, insira-o no estruturador de e-mails onde pretende que esta lista seja incluída:
As instruções de listas permitem-lhe formatar e apresentar conteúdo repetido para uma determinada tabela. Pode adicionar o código necessário para criar estas declarações no estruturador ou na vista HTML. Em seguida, pode utilizar o diálogo do marcador de posição para especificar a lista a ser avaliada, incluindo o número de linhas a apresentar e a sua ordem de apresentação.
{{#each Products}} {{Products.Name}} {{Products.Description}} {{/each}}Se estiver a adicionar código ao HTML, certifique-se de que coloca comentários em torno das linhas {{#each}} e {{/each}}.
<!-- {{#each Products}} --> {{Products.Name}} {{Products.Description}} <!-- {{/each}} -->
Personalização de listas – selecione itens a incluir com um filtro de lista
Por vezes, ao criar uma lista num e-mail, gostaria de incluir apenas itens que reúnem determinadas condições. Por exemplo, um e-mail de confirmação sobre o envio de uma encomenda só deve incluir os itens presentes nesse envio e excluir os itens que estão na mesma encomenda, mas não no envio. Do mesmo modo, numa newsletter mensal, poderá pretender incluir apenas os eventos agendados para ocorrerem nos próximos 30 dias. Isto é conseguido através da definição de um filtro de lista, que é essencialmente uma condição definida ao nível da lista aplicada a cada item da lista para decidir se o item deve ser incluído.
Para filtrar uma lista, selecione uma lista que já tenha criado num e-mail e seleciona +Adicionar filtro de lista.
Neste exemplo, o e-mail contém uma lista de produtos. Estamos a aplicar um filtro para incluir apenas os produtos "Ativos" de momento. Se não adicionar um filtro a esta lista, a lista completa será incluída no e-mail (sujeito ao número máximo de itens especificados). Neste caso, a lista incluiria todos os produtos, independentemente do respetivo estado.
A instrução condicional pode incluir uma condição, para filtragem simples ou muitas condições para filtragem complexa.
Nota
O código gerado para a lista não é alterado, uma vez que a condição de filtro é armazenada na definição da lista e não é necessária como código inline.
Personalização de listas – formatação de data/hora, tabelas relacionadas e condições na lista
É possível obter muita personalização com listas simples com filtros. No entanto, não está limitado apenas a estes tipos de personalização. Esta secção descreve as capacidades adicionais disponíveis para criar listas avançadas e mais personalizadas. Para aceder a estas capacidades, selecione a ligação Opção avançada.
Depois de selecionar "Opção avançada", a interface da aplicação muda para uma versão mais avançada que permite muitas capacidades avançadas.
Quando as capacidades avançadas estão ativadas:
- As colunas já selecionadas são apresentadas como marcadores de posição de texto dinâmicos. Isto permite definir valores predefinidos e especificar formatos de data/hora.
- A adição de colunas é realizada através da opção Adicionar coluna que permite o máximo poder e flexibilidade de seleção de uma origem de dados para um texto dinâmico (por exemplo, percurso para uma tabela relacionada).
- Pode adicionar condições ao nível do item.
Listar colunas como texto dinâmico
No modo padrão, só é possível selecionar colunas de lista a partir da lista de atributos da origem de dados (no exemplo acima, só estão disponíveis atributos da tabela "Produto" para seleção como colunas de lista). No modo avançado, as colunas são apresentadas como texto dinâmico, pelo que toda a flexibilidade e capacidades fornecidas com o Texto dinâmico ficam disponíveis, conforme mostrado abaixo.
Para além dos atributos, é possível selecionar tabelas relacionadas para obter informações adicionais. Neste exemplo, vamos adicionar uma coluna de lista que adiciona a data de início da lista de preços predefinida a cada produto.
Nota
Ao selecionar uma tabela relacionada, só é possível utilizar as tabelas relacionadas através de relações 1-para-1 ou muitos-para-um. As tabelas relacionadas através das relações muitos-para-muitos ou um-para-muitos não são suportadas na coluna de lista (são suportadas para texto dinâmico).
Pode especificar um valor predefinido quando faltam dados a um item de lista.
Se o item de dados for do tipo data/hora, pode especificar o formato de apresentação para o mesmo.
Condição numa lista
Os filtros de lista descritos anteriormente controlam se um item de lista deve ser incluído. As condições numa lista aplicam-se a itens de lista e são úteis para incluir anotações ou conteúdo adicionais quando o item da lista incluído satisfaz determinados critérios. Por exemplo, a lista de produtos poderá ter alguns produtos especiais num determinada aspeto – poderão ser novos, em breve serão descontinuados, só estarão disponíveis após uma determinada data, etc. As condições dentro da lista podem ser utilizadas para adicionar tais avisos e anotações. Ao editar o HTML, pode até adicionar ligações clicáveis ou chamada de ação (por exemplo, botões), se for necessário.
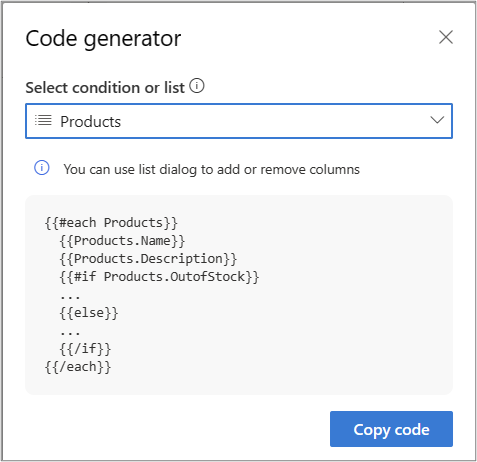
Eis um exemplo que define uma condição para verificar se o produto a ser incluído na lista está esgotado:
Quando tais condições são definidas, o código de lista é atualizado para fornecer um modelo de trabalho básico para personalizar, conforme necessário:

Por exemplo, podemos adicionar a anotação "Esgotado" ao item de lista. Esta anotação só será incluída se a condição for verdadeira para o item de lista.
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.OutofStock}}
**Out of stock**
{{/if}}
{{/each}}
Por predefinição, o gerador de códigos inclui uma parte “else” que pode manter ou remover, conforme necessário. Se definir várias condições, o gerador de códigos inclui-as como condições separadas (uma instrução "if" por condição). Pode alterar o código para criar condições "if" aninhadas, conforme necessário.
Eis um exemplo onde foi definida uma condição adicional "LowStock" quando as quantidades são inferiores a 10. Para anotar corretamente para stock baixo vs. esgotado, a instrução "if" tem de ser aninhada conforme mostrado abaixo:
{{#each Products}}
{{Products.Name}}
{{Products.Description}}
{{#if Products.LowStock}}
{{#if Products.OutofStock}}
**Out of stock**
{{else}}
**Low stock – order soon**
{{/if}}
{{/each}}