Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Aplica-se a:  Inquilinos da força de trabalho
Inquilinos da força de trabalho  Inquilinos externos (saiba mais)
Inquilinos externos (saiba mais)
Neste início rápido, você usará um aplicativo de exemplo para aprender a adicionar autenticação a um aplicativo da área de trabalho. O aplicativo de exemplo permite que os usuários entrem e saiam e usa a Microsoft Authentication Library (MSAL) para manipular a autenticação.
Antes de começar, use o selecionador Escolha um tipo de inquilino na parte superior desta página para selecionar o tipo de inquilino. Microsoft Entra ID fornece duas configurações de locatário, força de trabalho e externo. Uma configuração de locatário da força de trabalho é para seus funcionários, aplicativos internos e outros recursos organizacionais. Um locatário externo é para as aplicações focadas no cliente.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Se ainda não tiver uma, Crie uma conta gratuitamente.
- Essa conta do Azure deve ter permissões para gerenciar aplicativos. Qualquer uma das seguintes funções do Microsoft Entra inclui as permissões necessárias:
- Administrador de aplicativos
- Desenvolvedor de aplicativos
- Um membro da força de trabalho. Você pode usar seu diretório padrão ou configurar um novo locatário.
- Registre um novo aplicativo no centro de administração do Microsoft Entra, configurado para Contas somente neste diretório organizacional. Consulte Registar uma candidatura para obter mais detalhes. Registre os seguintes valores na página Visão geral do aplicativo para uso posterior:
- ID da aplicação (cliente)
- ID do diretório (inquilino)
- Adicione os seguintes URIs de redirecionamento usando a configuração da plataforma de aplicativos móveis e de desktop . Consulte Como adicionar um URI de redirecionamento em seu aplicativo para obter mais detalhes.
-
Redirecionar URI:
http://localhost
-
Redirecionar URI:
- Node.js
- Visual Studio Code ou outro editor de código
Faça o download do projeto de exemplo
Observação
O exemplo de Electron fornecido neste tutorial foi especificamente projetado para trabalhar com o MSAL-node. MSAL-browser não é suportado em aplicações Electron. Certifique-se de concluir as etapas a seguir para configurar seu projeto corretamente.
Para clonar o exemplo, abra um prompt de comando e navegue até onde deseja criar o projeto e digite o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-javascript-nodejs-desktop.gitBaixe o arquivo .zip. Extraia-o para um caminho de arquivo onde o comprimento do nome é inferior a 260 caracteres.
Configurar o projeto
No editor de códigos, abra o arquivo ms-identity-javascript-nodejs-desktop-main/App/authConfig.js . Substitua o valor da seguinte forma:
| Variável | Descrição | Exemplo(s) |
|---|---|---|
Enter_the_Cloud_Instance_Id_Here |
A instância de nuvem do Azure na qual seu aplicativo está registrado |
https://login.microsoftonline.com/ (inclua a barra final) |
Enter_the_Tenant_Info_Here |
ID do locatário ou domínio primário |
contoso.microsoft.com ou aaaabbbb-0000-cccc-1111-dddd2222eeee |
Enter_the_Application_Id_Here |
ID de cliente da aplicação que registou | 00001111-aaaa-2222-bbbb-3333cccc4444 |
Enter_the_Graph_Endpoint_Here |
A instância de nuvem da API do Microsoft Graph que seu aplicativo chamará |
https://graph.microsoft.com/ (inclua a barra final) |
Seu arquivo deve ser semelhante ao abaixo:
const AAD_ENDPOINT_HOST = "https://login.microsoftonline.com/"; // include the trailing slash
const msalConfig = {
auth: {
clientId: "00001111-aaaa-2222-bbbb-3333cccc4444",
authority: `${AAD_ENDPOINT_HOST}/aaaabbbb-0000-cccc-1111-dddd2222eeee`,
},
system: {
loggerOptions: {
loggerCallback(loglevel, message, containsPii) {
console.log(message);
},
piiLoggingEnabled: false,
logLevel: LogLevel.Verbose,
}
}
}
const GRAPH_ENDPOINT_HOST = "https://graph.microsoft.com/"; // include the trailing slash
const protectedResources = {
graphMe: {
endpoint: `${GRAPH_ENDPOINT_HOST}v1.0/me`,
scopes: ["User.Read"],
}
};
module.exports = {
msalConfig: msalConfig,
protectedResources: protectedResources,
};
Execute o aplicativo
Você precisará instalar as dependências deste exemplo uma vez:
cd ms-identity-javascript-nodejs-desktop-main npm installEm seguida, execute o aplicativo via prompt de comando ou console:
npm startSelecione Iniciar sessão para iniciar o processo de início de sessão.
Na primeira vez que iniciar sessão, ser-lhe-á pedido que forneça o seu consentimento para permitir que a aplicação inicie sessão e aceda ao seu perfil. Depois de iniciar sessão com êxito, será redirecionado de volta para a aplicação.
Próximo passo
Para saber mais sobre o desenvolvimento de aplicativos de desktop Electron com o MSAL Node, consulte o tutorial:
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Se ainda não tiver uma, Crie uma conta gratuitamente.
- Essa conta do Azure deve ter permissões para gerenciar aplicativos. Qualquer uma das seguintes funções do Microsoft Entra inclui as permissões necessárias:
- Administrador de aplicativos
- Desenvolvedor de aplicativos
- Administrador de aplicativos na nuvem
- Um inquilino externo. Para criar um, escolha um dos seguintes métodos:
- (Recomendado) Use a extensão de Identificação Externa do Microsoft Entra para configurar um locatário externo diretamente no Visual Studio Code
- Criar um novo inquilino externo no Microsoft Entra admin center
- Um fluxo de usuários. Para obter mais informações, consulte criar fluxos de autoatendimento para registro de usuários em aplicações em inquilinos externos. Esse fluxo de usuário pode ser usado para vários aplicativos.
- Registre um novo aplicativo no centro de administração do Microsoft Entra, configurado para Contas somente neste diretório organizacional. Consulte Registar uma candidatura para obter mais detalhes. Registre os seguintes valores na página Visão geral do aplicativo para uso posterior:
- ID da aplicação (cliente)
- ID do diretório (inquilino)
- Adicione seu aplicativo ao fluxo de usuários
- Adicione os seguintes URIs de redirecionamento usando a configuração da plataforma de aplicativos móveis e de desktop . Consulte Como adicionar um URI de redirecionamento em seu aplicativo para obter mais detalhes.
-
Redirecionar URI:
http://localhost
-
Redirecionar URI:
- Node.js
- Visual Studio Code ou outro editor de código*
Faça o download do projeto de exemplo
Observação
O exemplo de Electron fornecido neste tutorial foi especificamente projetado para trabalhar com o MSAL-node. MSAL-browser não é suportado em aplicações Electron. Certifique-se de concluir as etapas a seguir para configurar seu projeto corretamente.
Para obter o código de exemplo do aplicativo da área de trabalho, baixe o arquivo .zip ou clone o aplicativo Web de exemplo do GitHub executando o seguinte comando:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.git
Se você optar por baixar o arquivo .zip, extraia o arquivo de aplicativo de exemplo para uma pasta onde o comprimento total do caminho é de 260 ou menos caracteres.
Instalar dependências do projeto
Abra uma janela do console e mude para o diretório que contém o aplicativo de exemplo Electron:
cd 1-Authentication\3-sign-in-electron\AppExecute os seguintes comandos para instalar as dependências do aplicativo:
npm install && npm update
Configurar o aplicativo Web de exemplo
No editor de códigos, abra o arquivo
App\authConfig.js.Encontre o espaço reservado:
Enter_the_Application_Id_Heree substitua-o pelo ID do cliente da aplicação que registou anteriormente.Enter_the_Tenant_Subdomain_Heree substitua-o pelo subdomínio Directory (locatário). Por exemplo, se o domínio principal do inquilino forcontoso.onmicrosoft.com, usecontoso. Se não tiver o nome do locatário, veja como aceder aos detalhes do locatário.
Executar e testar o aplicativo Web de exemplo
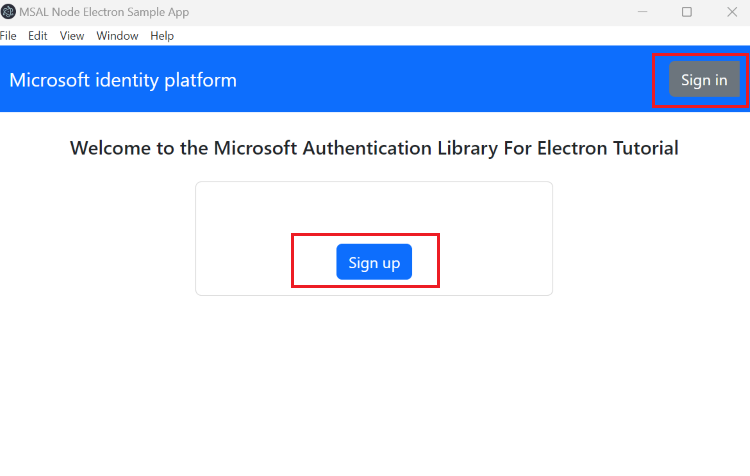
Agora você pode testar o aplicativo de desktop Electron de exemplo. Depois de executar o aplicativo, a janela do aplicativo da área de trabalho aparece automaticamente:
No seu terminal, execute o seguinte comando:
npm start
Na janela da área de trabalho exibida, selecione o botão Entrar ou Inscrever-se. Abre-se uma janela do browser e ser-lhe-á pedido para iniciar sessão.
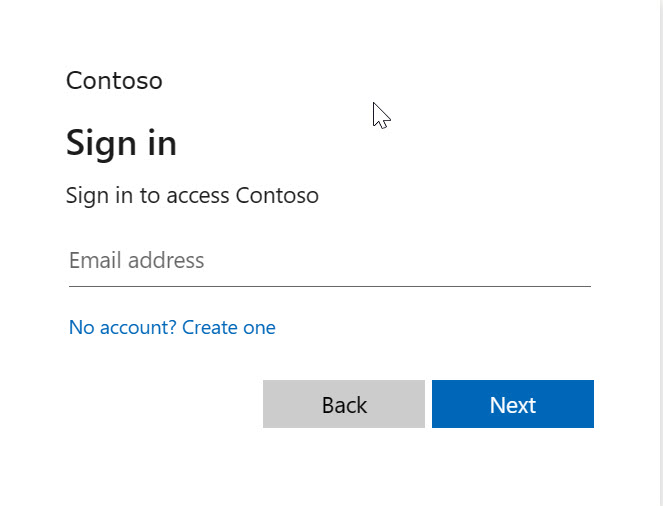
Na página de início de sessão do browser, escreva o seu endereço de e-mail , selecione Seguinte, escreva a sua palavra-passe e, em seguida, selecione Iniciar sessão. Se você não tiver uma conta, selecione Sem conta? Crie um link, que inicia o fluxo de inscrição.
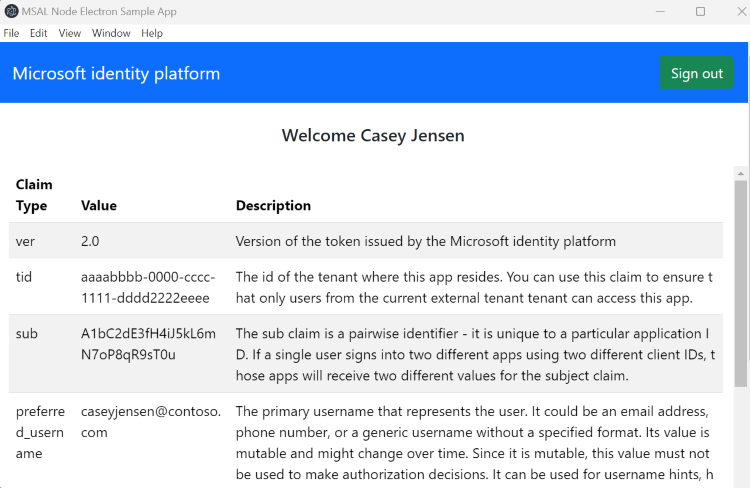
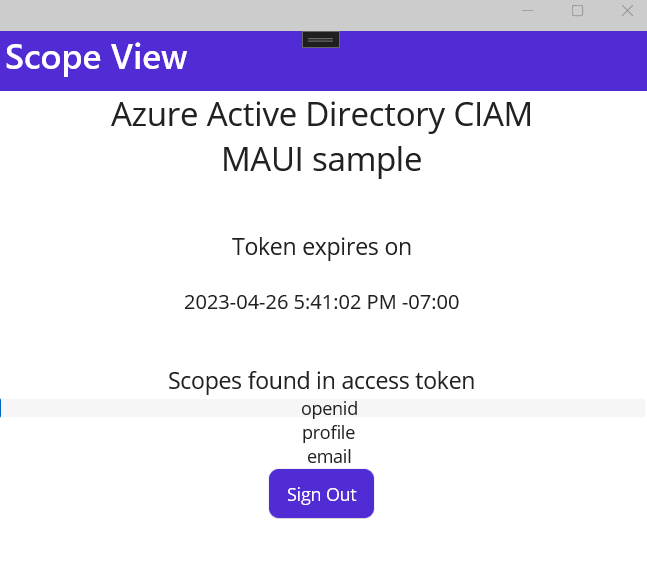
Se você escolher a opção de inscrição, depois de preencher seu e-mail, senha única, nova senha e mais detalhes da conta, você conclui todo o fluxo de inscrição. Você verá uma página semelhante à captura de tela a seguir. Você verá uma página semelhante se escolher a opção de login. A página exibe declarações de ID de token.