Personalizar visuais do Painel em Tempo Real (visualização)
Os Painéis em Tempo Real são uma coleção de blocos que apresentam uma representação visual suportada por uma consulta Kusto Query Language (KQL) subjacente. Este artigo explica como editar as visualizações e consultas de um bloco Painel em Tempo Real e fornece uma visão geral das propriedades de personalização específicas para cada tipo de visualização.
Importante
Este recurso está em pré-visualização.
Todas as visualizações que podem ser criadas no contexto do operador de renderização, juntamente com os visuais específicos do painel, estão disponíveis em Painéis em Tempo Real.
Pré-requisitos
- Um espaço de trabalho com uma capacidade habilitada para Microsoft Fabric
- Permissões de editor em um painel em tempo real
Personalizar um mosaico do painel
Para fazer alterações no seu painel:
No menu superior, selecione Visualização e alterne para o modo de edição .
No mosaico que pretende personalizar, selecione o ícone Editar . Edite a consulta subjacente ou as propriedades de visualização.
Para salvar as alterações e retornar ao painel, selecione Aplicar alterações.
Propriedades de personalização
A tabela a seguir descreve as propriedades de personalização disponíveis, categorizadas alfabeticamente por seção, e especifica quais elementos visuais suportam a propriedade fornecida.
| Secção | Propriedade | Description | Tipos visuais |
|---|---|---|---|
| Cores | Paleta de cores | Determina o conjunto de cores a ser usado para o mapa de calor. | Heatmap |
| Formatação condicional | Ocultar ou Mostrar | Uma opção de alternância para desativar ou ativar a formatação condicional. Para obter mais informações, consulte Aplicar formatação condicional. | Gráfico de anomalias, Gráfico de área, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Tabela, Gráfico de tempo |
| Dados | Colunas Y | As colunas que fornecem dados para o eixo vertical. | Gráfico de anomalias, Gráfico de área, Gráfico de barras, Gráfico de colunas, Gráfico de linhas, Gráfico de dispersão, Gráfico de tempo |
| Coluna X | A coluna que fornece dados para o eixo horizontal. | Gráfico de anomalias, Gráfico de área, Gráfico de barras, Gráfico de colunas, Gráfico de linhas, Gráfico de dispersão, Gráfico de tempo | |
| Colunas da série | As colunas usadas para categorizar dados em diferentes séries. | Gráfico de anomalias, Gráfico de área, Gráfico de barras, Gráfico de colunas, Gráfico de linhas, Gráfico de dispersão, Gráfico de tempo | |
| Coluna Categoria | A coluna que determina as categorias de dados. | Gráfico de funil, Mapa de calor, Gráfico de pizza | |
| Coluna do rótulo | Atribui rótulos a cada slot usando a coluna designada. | Multi Estat | |
| Coluna Valor | A coluna que fornece dados para a visualização. | Gráfico de funil, Multi stat | |
| Valor | A coluna numérica que serve como variável primária para o mapa de calor. | Heatmap | |
| Coluna numérica | A coluna que fornece o valor numérico para a categoria de dados. | Gráfico circular | |
| Definir localização por | Determina o método usado para definir o local: Infer, Latitude e longitude ou Geo point. | Mapa | |
| Opções de apresentação | Encomendar por | Como ordenar os resultados no gráfico: Nome, Tamanho ou Nenhum. | Gráfico circular |
| Topo N | Opção para mostrar apenas seções para os n valores superiores no gráfico. | Gráfico circular | |
| General (Geral) | Orientação do ecrã | Determina a orientação do ecrã: Horizontal ou Vertical. | Multi Estat |
| Tamanho do texto | Determina o tamanho do texto: Recomendado, Pequeno ou Grande. | Multi Stat, Stat | |
| Formato visual | Determina o formato do gráfico. Para gráficos de área, barra e coluna, o formato pode ser padrão, empilhado ou empilhado 100%. Para gráficos de pizza, o formato pode ser pizza ou rosca. | Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Gráfico circular | |
| Esquema | Configuração do slot | Personaliza o layout da grade com opções que variam de 1 coluna por 1 linha (1 slot) a 5 colunas por 5 linhas (25 slots). | Multi Estat |
| Legenda | Ocultar ou Mostrar | Oculta ou mostra uma legenda explicando a série de dados no gráfico. | Gráfico de anomalias, Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Gráfico de tempo |
| Tamanho | Ocultar ou Mostrar | Alterna o dimensionamento para os pontos do mapa ativados ou desativados. | Mapa |
| Coluna Tamanho | A coluna usada para determinar o tamanho do ponto do mapa. | Mapa | |
| URLs | Aplicar link na coluna | Quando ativado, selecionar um valor nesta coluna direciona para o URL especificado na coluna URL. | Tabela |
| Coluna URL | A coluna que contém valores de URL. | Tabela | |
| Eixo X | Etiqueta | Define um rótulo personalizado para o eixo horizontal. | Gráfico de anomalias, Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Gráfico de tempo |
| Valor da linha vertical | Especifica um valor no eixo horizontal para linhas de referência verticais. | Gráfico de anomalias, Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Gráfico de tempo | |
| Escala do eixo X | Ajusta a escala do eixo horizontal para linear ou logarítmica. | Gráfico de anomalias, Gráfico de área, Gráfico de barras, Multi Stat, Gráfico de dispersão, Tabela, Gráfico de tempo | |
| Eixo Y | Etiqueta | Define um rótulo personalizado para o eixo vertical. | Gráfico de anomalias, Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Gráfico de tempo |
| Valor máximo | Define o valor máximo no eixo vertical. | Gráfico de anomalias, Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Gráfico de tempo | |
| Valor mínimo | Define o valor mínimo no eixo vertical. | Gráfico de anomalias, Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Gráfico de tempo | |
| Linhas de referência | Marca um valor no gráfico como uma linha de referência para orientação visual. | Gráfico de anomalias, Gráfico de áreas, Gráfico de barras, Gráfico de colunas, Multi-estatística, Gráfico de dispersão, Gráfico de tempo |
Incorporar imagens
Você pode incorporar imagens nos blocos do painel usando o texto Markdown.
Para obter mais informações sobre o GitHub Flavored Markdown, consulte GitHub Flavored Markdown Spec.
Abra um painel em tempo real.
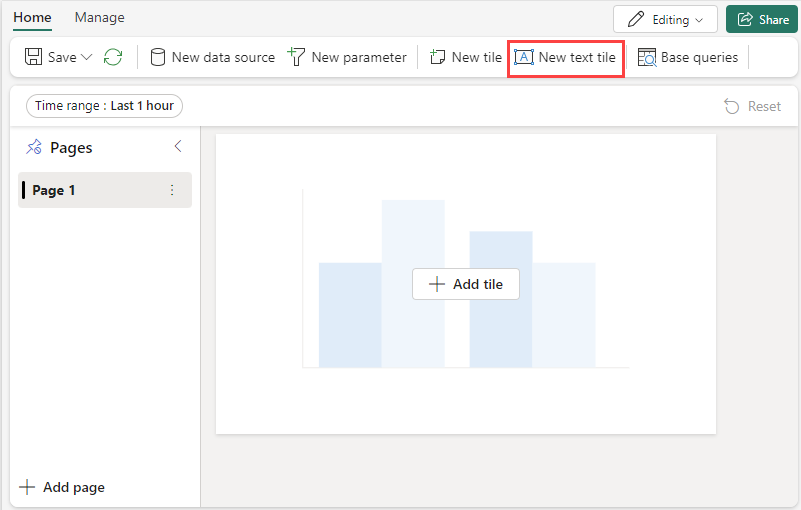
No menu superior, selecione Novo bloco de texto para abrir um bloco de texto.

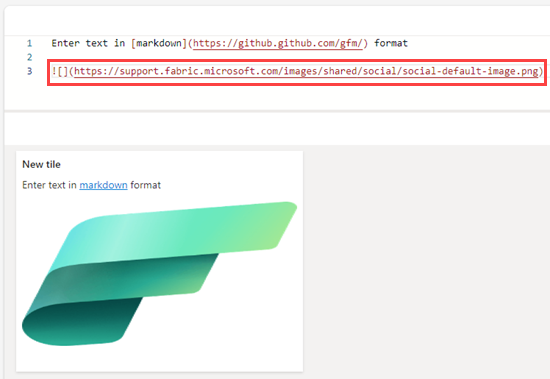
No painel de consulta, cole a URL de uma imagem localizada em um serviço de hospedagem de imagem usando a seguinte sintaxe:
A imagem é renderizada na visualização do bloco.

No menu superior, selecione Aplicar alterações para salvar o bloco.
Para obter mais informações sobre a sintaxe da imagem no GitHub Flavored Markdown, consulte Imagens.
Conteúdos relacionados
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários