Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
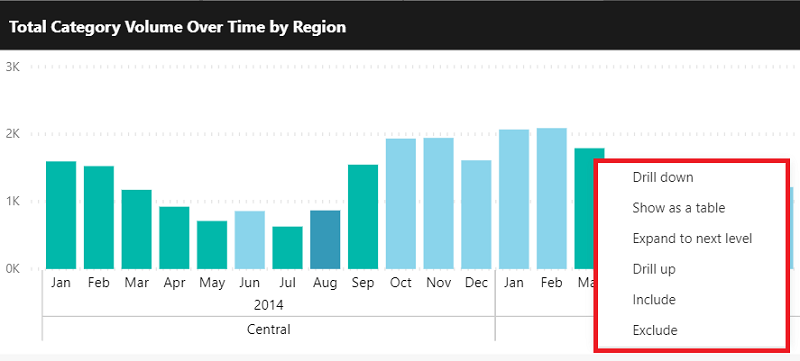
Os visuais no Power BI têm menus que permitem que os usuários do aplicativo alterem a maneira como veem seus dados. Por exemplo, usando o menu contexto
Abra o menu Contexto clicando com o botão direito do mouse em um visual ou em um ponto de dados específico em um visual.

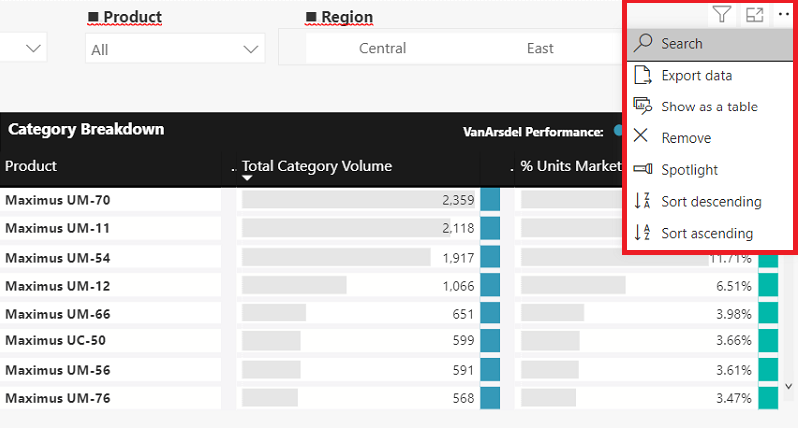
Abra o menu Opções selecionando as reticências no canto superior direito do visual.
Nota
Se o cabeçalho visual de um visual estiver oculto, as reticências não serão exibidas.

Essa API fornece uma maneira de estender esses menus, para que você adicione comandos para seus usuários e aprimore a experiência do aplicativo. Você pode personalizar ainda mais os menus ocultando ou desabilitando ações. Por exemplo, você pode ocultar o o destaque comando interno para o menu de opções.
Como modificar comandos de menu
Modifique os menus usando extensions para adicionar comandos e commands para alterar a forma como os comandos internos são exibidos.
Você pode configurar a API para trabalhar na carga do relatório (configuração de inserção) ou pode chamar o método updateSettings de relatório para atualizar os itens adicionados após o carregamento de um relatório. Consulte Definir configurações de relatório e Ocultar ou mostrar cabeçalhos visuais para saber mais.
As novas configurações de menu são aplicadas em todos os visuais do relatório. Para aplicar uma configuração a um visual específico, use Seletores.
Estender comandos de menu
Use os seguintes parâmetros para criar uma definição de comando:
- nome - O nome do comando.
-
título - O título do comando. Isso é usado como padrão, se não houver substituição dentro de
visualContextMenuevisualOptionsMenu. - ícone(opcional) – a imagem que você deseja exibir como um ícone. Ícones são apenas com suporte no menu de opções.
- estender – defina o menu que o comando estende. Você pode adicionar o comando ao menu de contexto visual , ao menu de opções visuais ou a ambos. Também é possível personalizar as propriedades em cada menu, como o título do menu ou o local do ícone.
Adicione a definição de comando à matriz de comandos no objeto extensions, que é passado para as configurações do relatório. Os comandos são uma matriz de ICommandExtension dentro de extensões, que é do tipo IExtensions.
let embedConfig = {
...
settings: {
extensions: {
commands: [...]
}
}
};
Você também deve lidar com o evento commandTriggered para o novo comando. Esse evento é disparado especificamente para o commandName.
report.on("commandTriggered", function(event) {
let commandName = event.detail.command;
...
if (commandName === "command name") {
// Handler code
}
});
Para obter mais informações sobre como lidar com eventos, consulte Como lidar com eventos.
Ícones são opcionais. Se você optar por usar um, ele deverá ser convertido em Base 64. Consulte o código a seguir para obter um exemplo de um ícone base 64 válido.
"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIAAAACACAMAAAD04JH5AAACcFBMVEUAAAAAAAAAAAAAAAA/Pz8zMzMqKiokJCQfHx8cHBwZGRkuLi4qKionJyckJCQiIiIfHx8cHBwoKCgmJiYkJCQiIiIhISEfHx8eHh4nJyclJSUkJCQjIyMiIiIgICAfHx8mJiYlJSUkJCQjIyMhISEgICAfHx8lJSUkJCQiIiIhISElJSUjIyMjIyMiIiIhISEhISElJSUkJCQjIyMiIiIhISEkJCQiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEhISEjIyMjIyMjIyMiIiIiIiIhISEjIyMiIiIhISEkJCQjIyMiIiIiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIhISEkJCQjIyMjIyMiIiIiIiIiIiIkJCQjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIiIiIjIyMjIyMjIyMiIiIiIiIiIiIjIyMjIyMjIyMjIyMiIiIiIiIiIiIiIiIhISEiIiIiIiIjIyMhISEiIiIiIiIiIiIjIyMjIyMjIyMjIyMhISEiIiIiIiIjIyMjIyMiIiIiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMhISEiIiIiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMjIyMhISEhISEhISEjIyMjIyMjIyMhISEhISEhISEiIiIjIyMjIyMjIyMhISEhISEhISEhISEjIyMjIyMjIyMjIyNZpHNAAAAAz3RSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHR4fICEiIyQmJygpKiwtMDIzNDU2Nzg5Oz0/QkVGR0hJSktMTk9QUVJTVllbXF5fYGFiY2VmZ2hpamtsbm9wcXN0dXd4eXp7fH1+f4CBg4SFhoeIiYqLjI2OkpOUl5mam5ydnp+goaKjpKapqqyusLGys7W2uru9vr/AwsTGx8jJysvNzs/Q0dLU1dbX2Nna29zd3t/g4eLj5OXm5+jp6uvs7e7v8fLz9PX29/j5+vv8/f5uCdcaAAADyklEQVQYGe3B+0NTZQAG4NftsKFotUBFY5XiBexehnbTCEtLKaVMrKhhmVciTcuszIiiMivNUrNC0RTE1KC4RyACbrDz/ksxQISxs53z7Zzz/bLnQUJCQkJCLEmedE8yhCR70j1JEDf/xT2H6/0M6Tx3cNuyW6Fb2tPbv6u+whB/3aEPCubBKGVJeSPDqKc2ZUGH7C2nVYZpKHvcCf28u5oZ2YmVLkSV/PzvjKxp523QJ3NfgNr+XueCJvf6BmrzfzwLsaXsCDC62qXQkHuR0flLJiKGJfWM7atURDD1G8b216OIJmkXdWlehHEeaaMeaqkCTdN+oU79RQizIUidjqVBw+w/qd8eB0ZxfkT9zt+BiBY00YgvHBjhrKARjVmI4M4mGrN/AoZNKKcx/3gxztQLNGorhpXSqJpUhHEepXHLMeg5GnfEgbG2U0DXHAyY300BmzHGIpUiKhVAqaKIYA5GcddSzBvABoqpduGGjRTUk+HtpaBijJjRQ1Fln1NU93Rct5vCgkEK24Fhqd2UosuDIW9SEh+G1FKScxj0IKW5FyG7Kc1OhJyhNCcxIE2lNEEPgDxKlAvgLUpUDKCcEn0G4FdKdBzAJUp0AUAbJWoB0EuJegBco0R9AOooUQeAE5SoHsABSnQGwIeU6ACATZToPQCrKVEBgGxKdA8GNFKaqwoGlFGaHxGygtIUI2SaSlmyMKiKkpzHkC2UpARDZvZRCjUTwyooxU+4biGlWI4RlZSgTsGIVZTgFdzgbqXt2lMwSiFt58NoSg1t1jARYyylzQoQ5jBt9YeCMAv6aaccjLOXNvoS46W10jYdMxBBLm2zChHto02+R2RTLtEW/82EhoeDtMMyaHqXNtgLba5KWu7sJEThbaXFOuciqpw+WisPMbxMS5Uipk9ooYMOxOQ6TsucngwdptfTIs1e6DKvjZa4cjd0uq+LFggshm6L/TSd+iwMeCZIs62FIS/RZMUwyEdTbYNhRTRRCQSsp2negZC1Ks2xFYJWqzSDD8Ly+xk3tRBxeLKHcQqsQFwe+pdxufoY4jT3MuPQcj/iln6KwmpmwQRTDlHQUQ9MobxPIZ+6YJYX/DQsWAQTLWymQR1PwFQZJ2nI2UyYbNJ+GlAxGebL76FOgUJYIruaulx+ABZJKacOX98C66zsZAzda2Cp239mVL/NgcUcr12jpsBGBdbLrqSGqrtgC+erXYyg16fALhnfcpwfZsNOT9VyjIt5sFnSujaOaH/dDfvd9HYLB7VvvhlyuPOPdAePrUmBRIobCQkJCQnx+R9iLyo0N1V+hgAAAABJRU5ErkJggg=="
O código a seguir é um exemplo de código completo para adicionar uma extensão de comando de menu.
// Get models. Models contain enums that can be used.
let models = window['powerbi-client'].models;
let embedConfiguration = {
type: 'report',
id: '5dac7a4a-4452-46b3-99f6-a25915e0fe55',
embedUrl: 'https://app.powerbi.com/reportEmbed',
tokenType: models.TokenType.Aad,
accessToken: 'e4...rf',
settings: {
...
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend: {
visualContextMenu: {
title: "context menu title",
},
visualOptionsMenu: {
title: "options menu title",
}
}
}]
}
}
};
...
// Embed the report and display it within the div container.
let report = powerbi.embed(embedContainer, embedConfiguration);
// Report.on will add an event handler to commandTriggered event which prints to console window.
report.on("commandTriggered", function (command) {
console.log(command);
});
Definir o local do item de menu
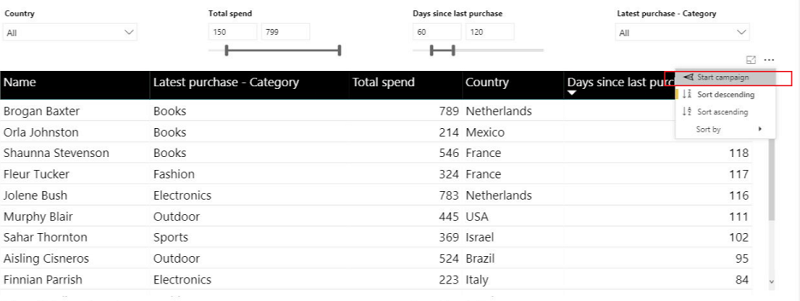
Os comandos são adicionados à parte inferior do menu por padrão. Para comandos não agrupados, você pode usar a propriedade menuLocation para selecionar se um comando é colocado na parte superior ou inferior do menu.
Nota
Ao adicionar mais de uma extensão à parte superior do menu, a última extensão adicionada estará na parte superior.

Por exemplo, o código a seguir permite que você defina a extensão de comando do menu opções na parte superior do menu e o comando de menu de contexto na parte inferior do menu.
extensions: {
commands: [{
name: "command name",
title: "command title",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEU...AAABJRU5ErkJggg==",
extend:
{
visualContextMenu: {
title: "context menu title",
menuLocation: models.MenuLocation.Bottom
},
visualOptionsMenu: {
title: "options menu title",
menuLocation: models.MenuLocation.Top
}
}
}]
}
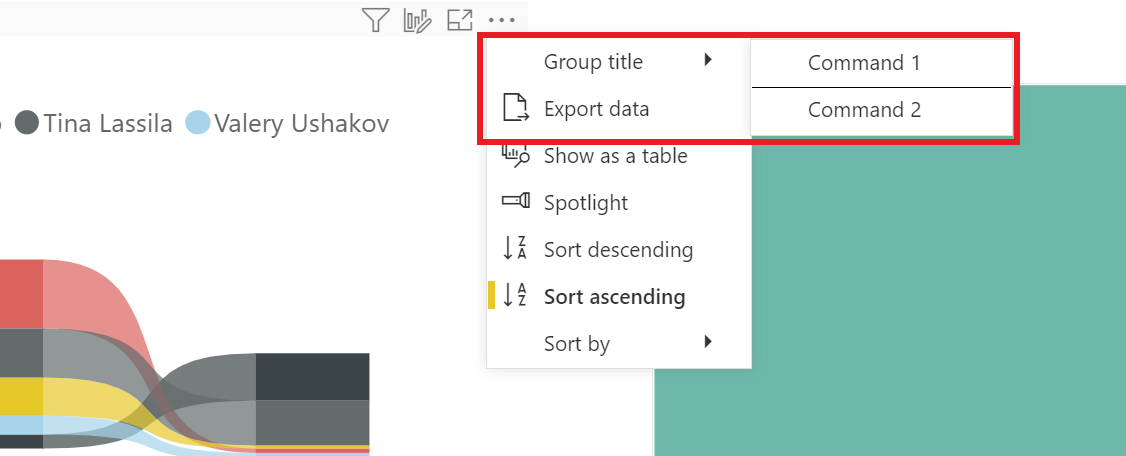
Comandos de grupo em um submenu
Você pode criar um submenu para agrupar comandos com os seguintes parâmetros:
- nome - O nome do grupo. Esse é o identificador exclusivo do grupo.
- título - O título a ser exibido no menu.
- menuLocation(opcional) – escolha se o grupo é colocado na parte superior ou inferior do menu.
A definição de grupo deve ser adicionada à matriz de grupos, que é uma matriz de IMenuGroupExtension, dentro do objeto extensions.

Se você optar por usar um valor de local de menu, Top colocará o grupo na parte superior do menu no momento da adição do primeiro comando do grupo. Se não for usado ou ao usar o valor Bottom, o grupo será adicionado na parte inferior do menu no momento da adição do primeiro comando do grupo.
Para adicionar um comando a um grupo que foi definido na matriz de grupo, adicione a propriedade groupName ao comando.
O código a seguir é um exemplo de código completo de como adicionar um submenu ao menu de opções com dois comandos dentro dele.
extensions: {
commands: [
{
name: "Command 1",
title: "Command 1",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
},
{
name: "Command 2",
title: "Command 2",
extend: {
visualOptionsMenu: {
groupName: "group-unique-identifier"
}
}
}
],
groups: [{
name: "group-unique-identifier",
title: "Group title",
menuLocation: models.MenuLocation.Top
}]
}
Personalizar comandos de menu
A exibição de comandos internos tem três modos de exibição.
- Habilitado – o comando será exibido se estiver disponível para o visual.
- desabilitado – o comando será exibido se ele estiver disponível para o visual, mas estiver esmaecido (o usuário não pode selecionar o comando).
- Oculto – O comando não aparece.
Os comandos internos disponíveis no momento são:
- copiar – Copiar valor, seleção ou visual. Disponível somente no menu de contexto (o visual só está disponível no modo de edição).
- de análise – use o modo de análise . Disponível somente no menu de contexto.
- de detalhamento – use o recurso drill through. Disponível somente no menu de contexto.
- expandCollapse – Expandir ou recolher a seleção, o nível inteiro ou a hierarquia inteira. Disponível somente no menu de contexto.
- exportData – exporte os dados usados para criar uma visualização. Disponível somente no menu de opções.
- includeExclude – Incluir ou excluir pontos de dados. Disponível somente no menu de contexto.
- remove o visual – exclua o visual. Disponível somente no menu opções no modo de edição.
- de pesquisa – alterne a opção de pesquisa para uma segmentação de dados. Disponível somente no modo de edição.
- seeData - Exibir os dados que foram usados para criar uma visualização (também conhecido como Mostrar como uma tabela).
- classificar - Classificar e selecionar a ordem de classificação dos valores por um campo de dados selecionado. Disponível somente no menu de opções.
- destaque - Destacar um visual. Disponível somente no menu de opções.
- insightsAnalysis – Exibir insights sobre o visual. Disponível somente no menu opções.
- addComment – Adicione um comentário ao visual. Disponível somente no menu opções.
- groupVisualContainers – Disponível somente no menu de contexto no modo de edição.
- resumir – exibir um resumo da visualização. Disponível somente no menu de contexto.
- clearSelection - Disponível somente no menu de contexto.
- visualCalculation – Ponto de entrada (com modelos DAX) para inserir o Modo de Edição de Cálculo Visual.
Para personalizar a exibição de comandos internos, defina e passe um objeto de comando nas configurações de inserção. Os comandos são uma matriz de ICommandsSettings.
let embedConfig = {
...
settings: {
commands: [...]
}
};
O código a seguir é um exemplo de código completo para adicionar comandos internos.
// The new settings that you want to apply to the report.
const newSettings = {
commands: [
{
spotlight: {
displayOption: models.CommandDisplayOption.Hidden,
},
drill: {
displayOption: models.CommandDisplayOption.Disabled,
}
}
]
};
// Update the settings by passing in the new settings you have configured.
await report.updateSettings(newSettings);