Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Várias funcionalidades de DevTools marcar para suporte de teclado e leitor de ecrã. Utilizar a ferramenta Inspecionar para marcar a acessibilidade de cada elemento de página individualmente pode tornar-se bastante morosa. Uma forma alternativa de marcar uma página Web é utilizar a Árvore de Acessibilidade. A Árvore de Acessibilidade indica as informações que a página fornece à tecnologia de apoio, como leitores de ecrã.
A Árvore de Acessibilidade é um subconjunto da árvore DOM, que contém elementos da árvore DOM que são relevantes e úteis para apresentar os conteúdos de uma página num leitor de ecrã. A Árvore de Acessibilidade está no separador Acessibilidade da ferramenta Elementos (perto do separador Estilos ).
Para explorar com a Árvore de Acessibilidade:
Abra a página Web de demonstração de teste de acessibilidade numa nova janela ou separador.
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
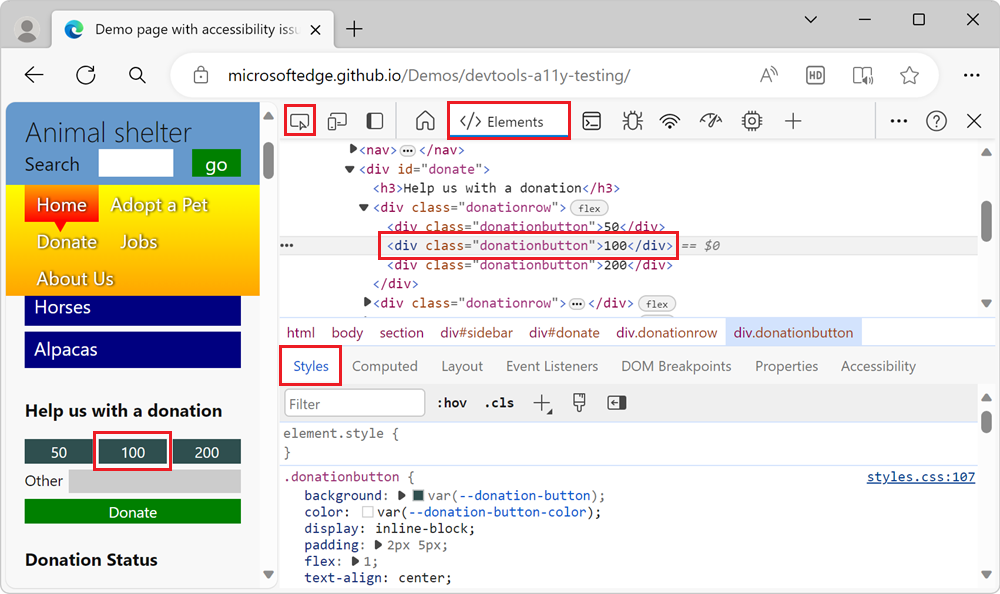
Selecione o botão Inspecionar (
 ) no canto superior esquerdo de DevTools para que o botão esteja realçado (azul).
) no canto superior esquerdo de DevTools para que o botão esteja realçado (azul).Na página Web composta, na secção Doação , paire o cursor sobre o botão 100 . É apresentada a sobreposição da ferramenta Inspecionar .
Na página Web composta, clique no botão 100 . Em DevTools, é apresentada a ferramenta Elementos . A árvore DOM mostra o
<div class="donationbutton">100</div>elemento para o botão 100 . O painel Estilos mostra as regras CSS que se aplicam ao elemento .
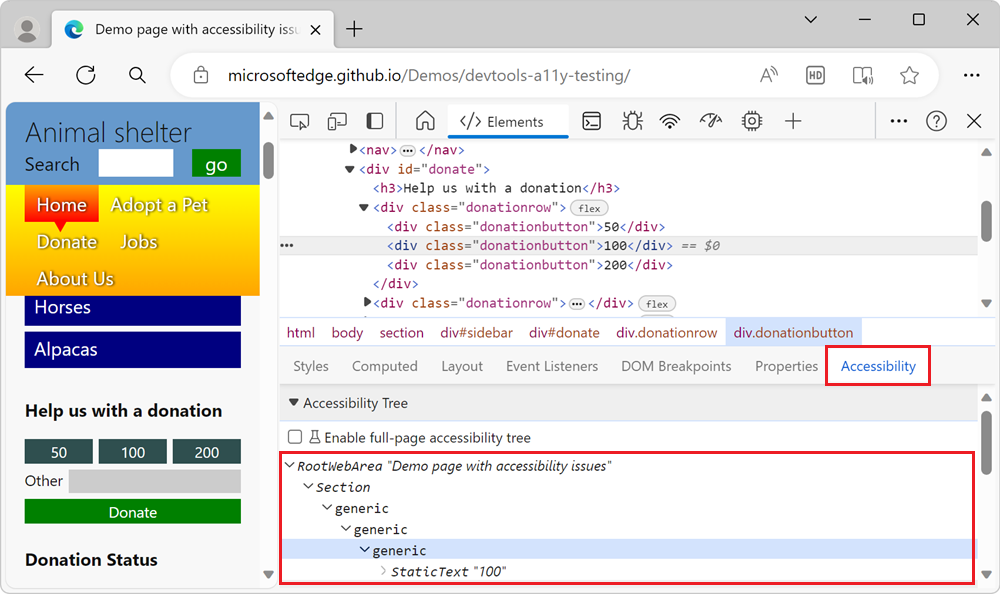
À direita do separador Estilos , selecione o separador Acessibilidade . A Árvore de Acessibilidade do elemento é apresentada e expandida:

Qualquer elemento na árvore que não tenha um nome ou que tenha uma função de generic (como o <div class="donationbutton">100</div> elemento) é um problema, porque esse elemento não estará disponível para utilizadores de teclado ou para utilizadores que estejam a utilizar tecnologia de apoio.