Verificar a acessibilidade de todos os estados de elementos
Verifique a acessibilidade de todos os estados de elementos, como contraste de cor de texto durante o hover estado. A ferramenta Inspecionar relata problemas de acessibilidade para um estado por vez. Para marcar acessibilidade dos vários estados de elementos, na guia Estilos, use a seção :hov (Estado do Elemento de Alternância) do painel Estilos, conforme descrito neste artigo.
Primeiro mostramos por que a simulação de estado é necessária ao usar a ferramenta Inspecionar e, em seguida, mostramos como usar a simulação de estado.
Verificando o contraste de cores de texto no estado padrão
Para marcar o contraste de cores de texto de elementos individuais em uma página da Web, use a sobreposição de página da ferramenta Inspecionar:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
Clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).
) no canto superior esquerdo do DevTools para que o botão seja realçado (azul).Passe o mouse sobre elementos na página da Web renderizada. A sobreposição de informações da ferramenta Inspecionar é exibida, mostrando informações sobre o elemento sob o ponteiro do mouse.
Se as informações de contraste estiverem disponíveis, a sobreposição Inspecionar mostrará a taxa de contraste e um item de caixa de seleção. Um ícone de marca de marcar verde indica que há contraste suficiente e um ícone de alerta amarelo indica que não há contraste suficiente.
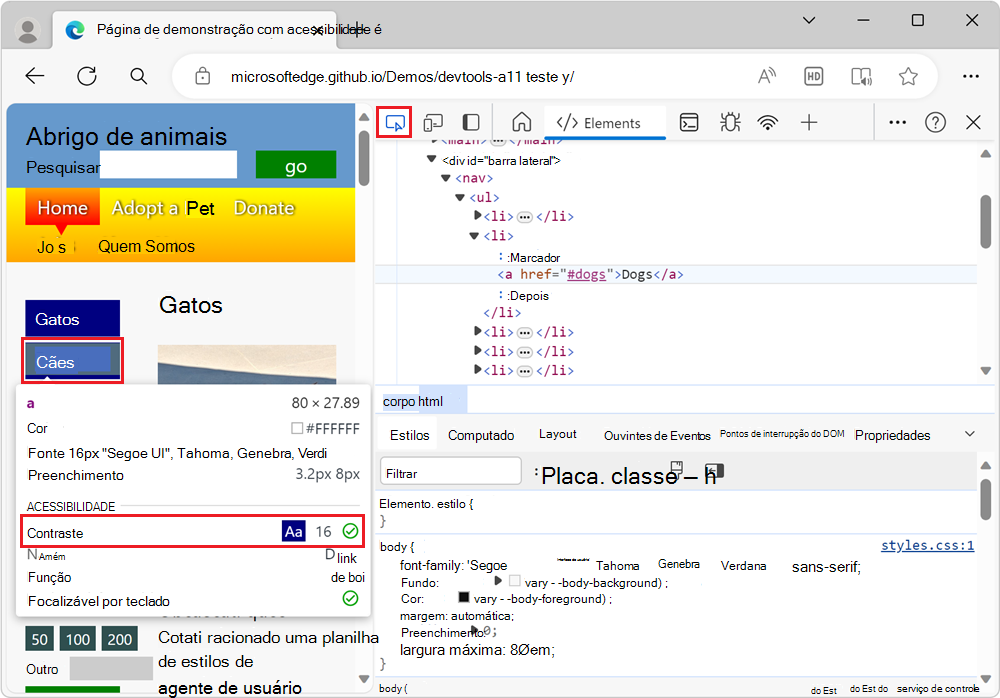
Por exemplo, os links no menu de navegação da barra lateral têm contraste suficiente, conforme mostrado na sobreposição Inspecionar :

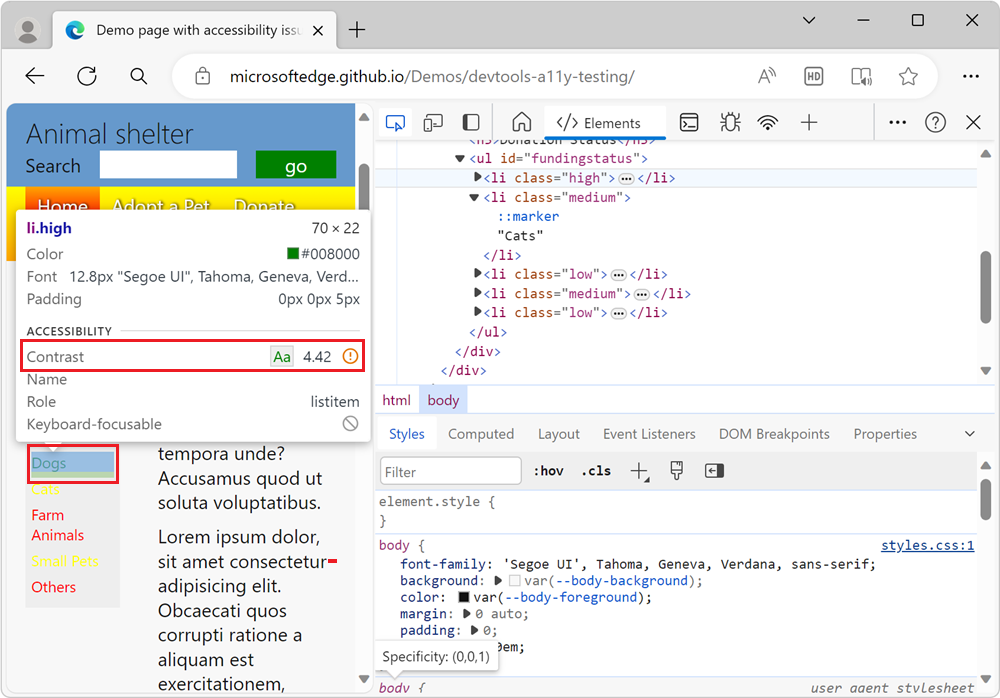
O item da lista cães verdes na seção Doação status não tem contraste suficiente e, portanto, é sinalizado por um aviso na sobreposição Inspecionar:

Passar o mouse quando a ferramenta Inspecionar está ativa não mostra o contraste de cor de texto para o estado de hover
A sobreposição de informações da ferramenta Inspecionar representa apenas um único estado. Os elementos na página podem ter estados diferentes, todos os quais precisam ser testados. Por exemplo, quando você passa o ponteiro do mouse sobre o menu da página de demonstração de teste de acessibilidade, os itens do menu mudam de cor.
Primeiro, confirme se suas animações são executadas ao não usar a ferramenta Inspecionar:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
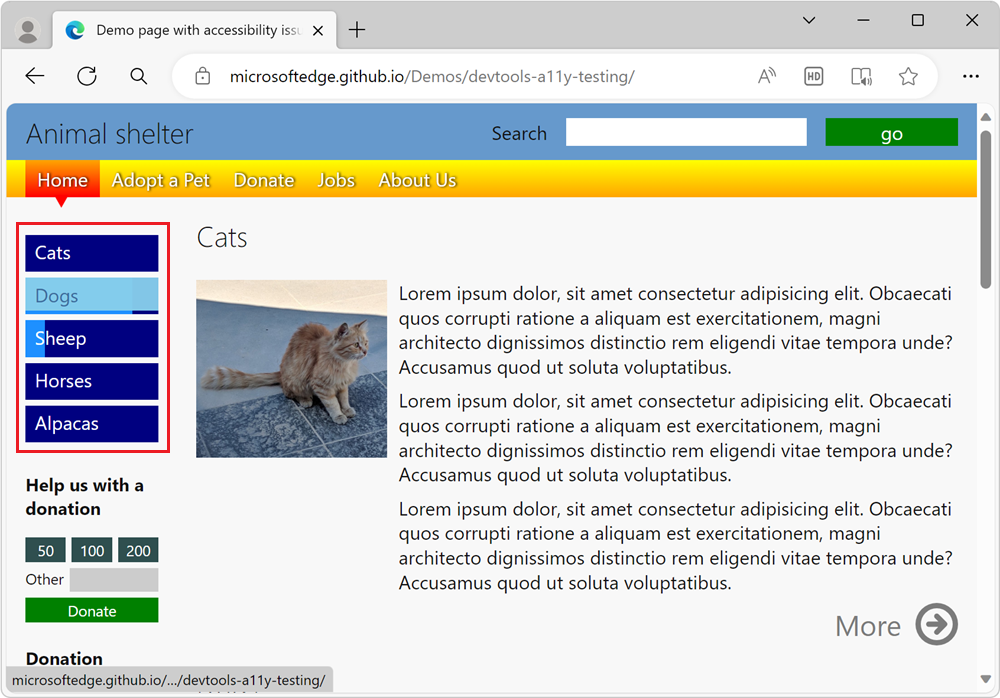
Passe o mouse sobre os itens de menu azul no menu de navegação da barra lateral. A cor do item do menu é animada no mouse:

Em seguida, confirme se suas animações não são executadas ao usar a ferramenta Inspecionar:
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Clique no botão Inspecionar ferramenta (
 ) no canto superior esquerdo do DevTools.
) no canto superior esquerdo do DevTools.Na página da Web renderizada, passe o mouse sobre os links azuis no menu de navegação da barra lateral. As animações para os itens de menu não são executadas. Em vez disso, os itens de menu são exibidos usando realce de cor para a sobreposição da caixa flexbox.
Ao usar a ferramenta Inspecionar , você não pode alcançar o
hoverestado em elementos para testar a taxa de contraste de texto, pois ohoverestado em seus estilos não é disparado.
Verificar o contraste de texto suficiente dessa forma não é suficiente, pois os elementos na página podem ter estados diferentes.
Usar simulação de estado para simular o estado do mouse de um item de menu animado
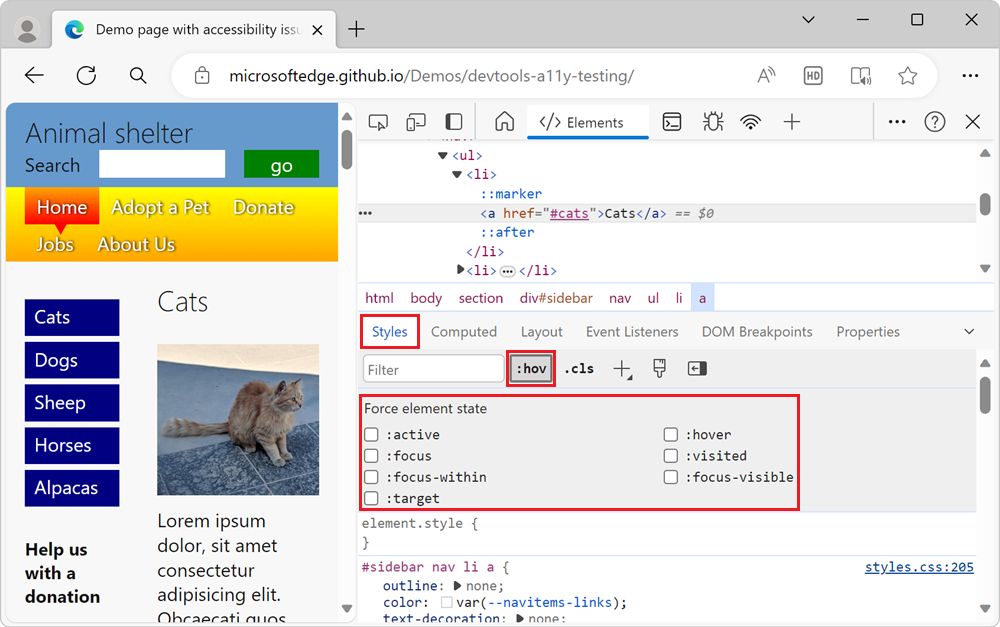
Quando a ferramenta Inspecionar estiver ativa, em vez de passar o mouse sobre um elemento animado, você precisará simular o estado do item de menu. Para simular o estado de um item de menu, use a simulação de estado no painel Estilos . O painel Estilos tem um botão :hov (Toggle Element State), que exibe um grupo de caixas de seleção rotuladas estado do elemento Force.
Para ativar o estado de mouse ao usar a ferramenta Inspecionar:
Abra a página da Web de demonstração de teste de acessibilidade em uma nova janela ou guia.
Clique com o botão direito do mouse em qualquer lugar da página da Web e selecione Inspecionar. Ou pressione F12. O DevTools é aberto ao lado da página da Web.
Clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul).
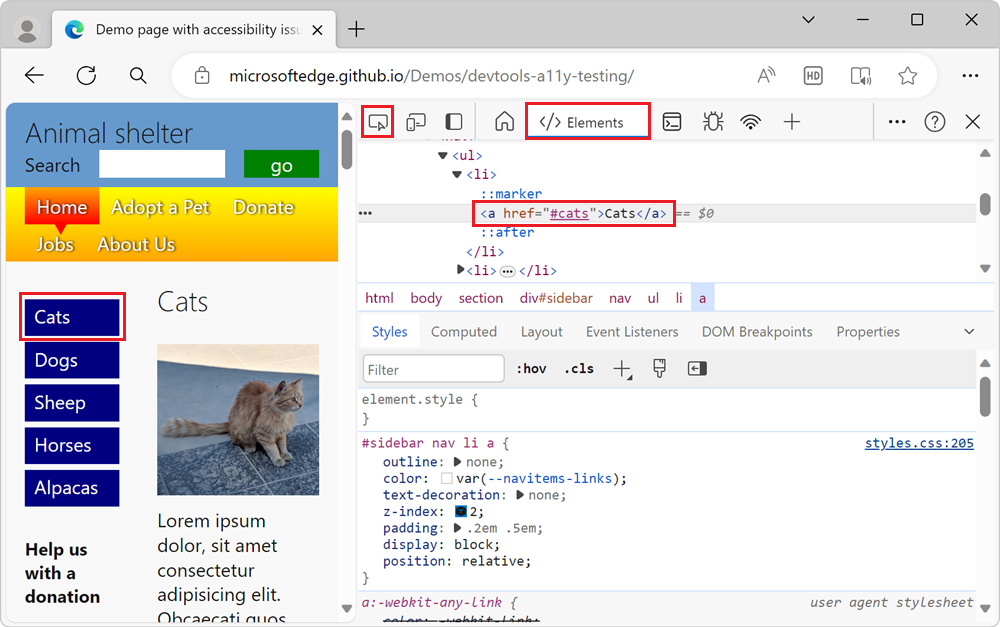
) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul).Na página da Web renderizada, clique no link gatos azuis no menu de navegação da barra lateral. A ferramenta Elementos é aberta, com o elemento
<a href="#cats">Cats</a>selecionado:
No painel Estilos , clique no botão Toggle Element State (:hov). A seção Caixas de seleção estado do elemento Force é exibida:

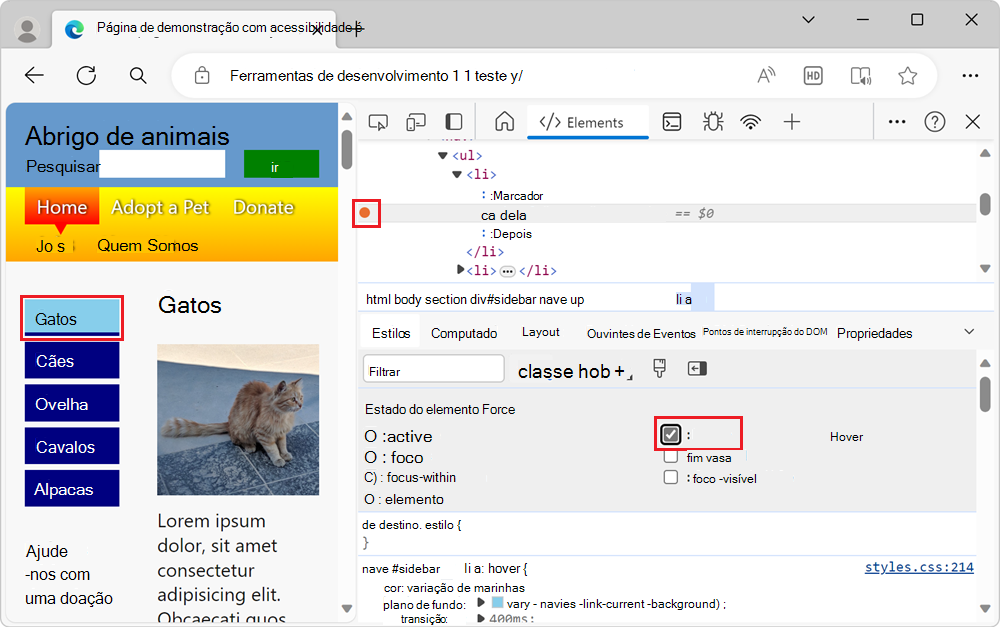
Clique na caixa de seleção :hover . No DOM, à esquerda do elemento
<a href="#cats">Cats</a>, um ponto amarelo é exibido, indicando que o elemento tem um estado simulado. O item de menu Cats agora aparece na página da Web como se o ponteiro estivesse pairando sobre ele, e qualquer animação que esteja no item do menu pode ser executada:
Verificar o contraste do elemento ao passar o mouse sobre ele
Depois que o estado simulado for aplicado, você poderá usar a ferramenta Inspecionar novamente para marcar o contraste do elemento quando o usuário passa o mouse sobre ele, da seguinte maneira:
Continuando por cima, clique no botão Inspecionar (
 ) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul).
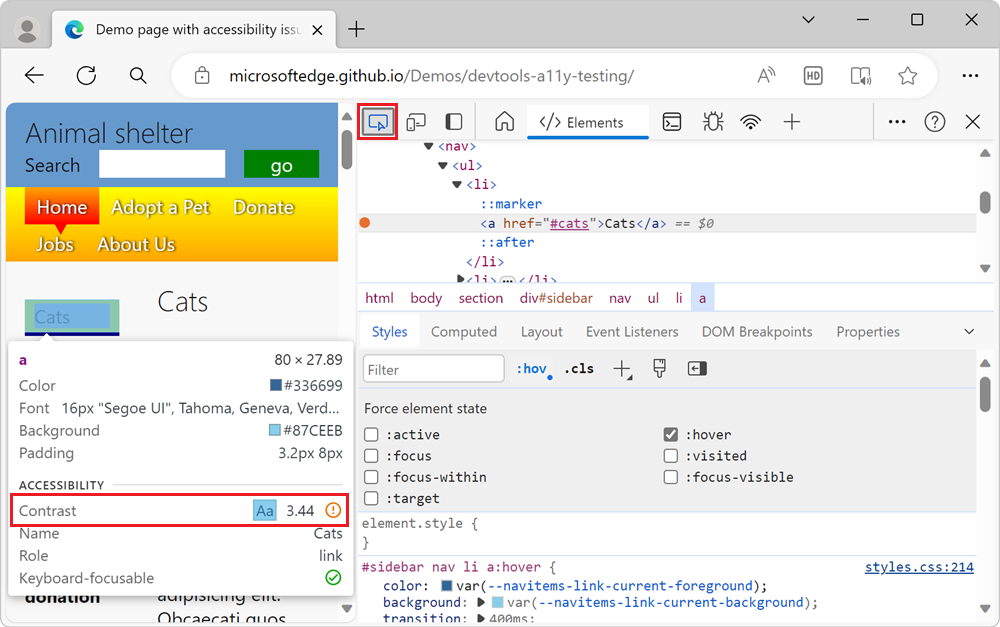
) no canto superior esquerdo do DevTools para que o ícone seja realçado (azul).Passe o mouse sobre o link gatos azuis no menu de navegação da barra lateral. O link agora é azul claro, devido ao estado de hover simulado. A sobreposição de informações da ferramenta Inspecionar é exibida, mostrando um ponto de exclamação laranja na linha Contraste , indicando que o contraste não é alto o suficiente:

A simulação de estado também é uma boa maneira de marcar se você considerou diferentes necessidades do usuário, como as necessidades dos usuários de teclado. Usando as caixas de seleção estado do elemento Force, você pode simular o :focus estado e marcar se elementos focalizáveis forem alterados para indicar que eles têm foco. A falta de um indicador quando um elemento tem foco é um problema de acessibilidade. Para saber mais, confira Analisar a falta de indicação do foco do teclado.