Otimizar estilos CSS com a ferramenta visão geral do CSS
A ferramenta de visão geral do CSS captura uma visão geral do código CSS usado em uma página da Web e exibe um relatório sobre as cores, fontes e consultas de mídia usadas. A ferramenta também identifica possíveis problemas de contraste de cores e problemas de declarações CSS não usadas.
Abrir a ferramenta visão geral do CSS
Para abrir a ferramenta visão geral do CSS :
Navegue até o aplicativo de demonstração de lista TODO no Microsoft Edge ou para sua própria página da Web.
Abra DevTools pressionando F12 ou Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS).
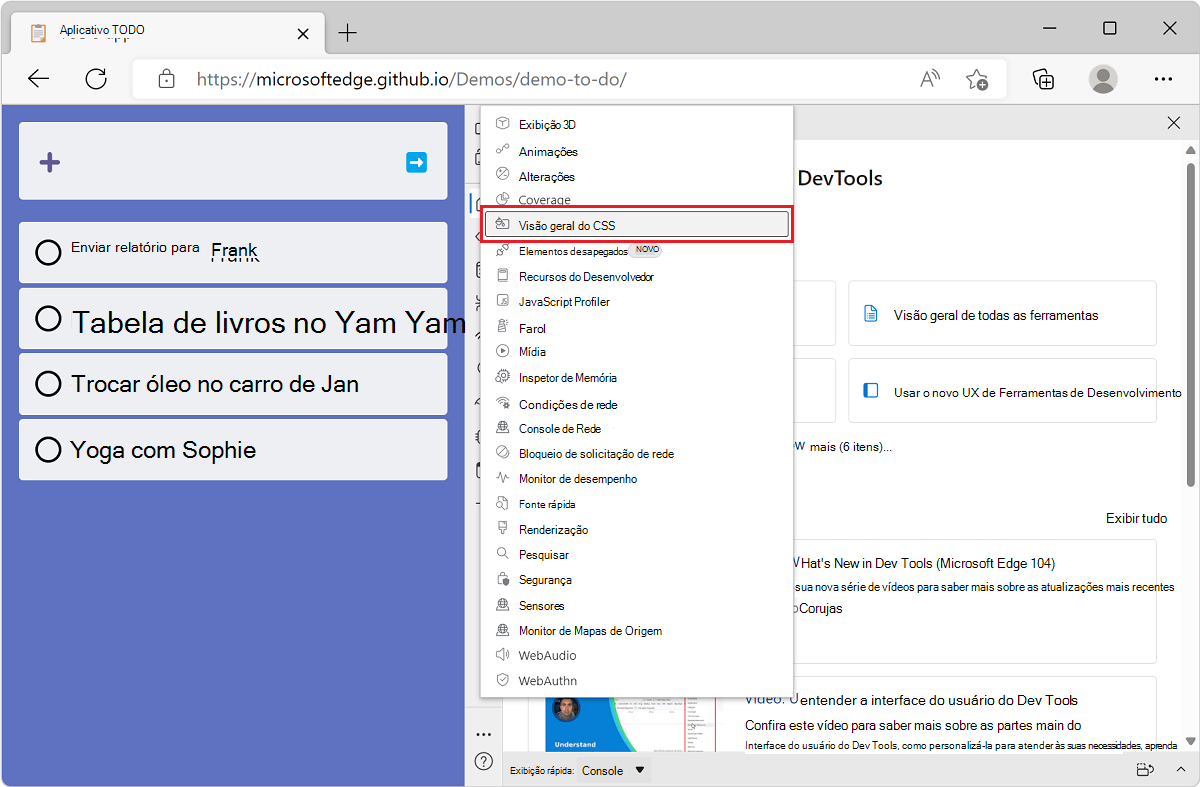
Na barra de ferramentas main, clique em Mais Ferramentas e selecione Visão geral do CSS na lista.

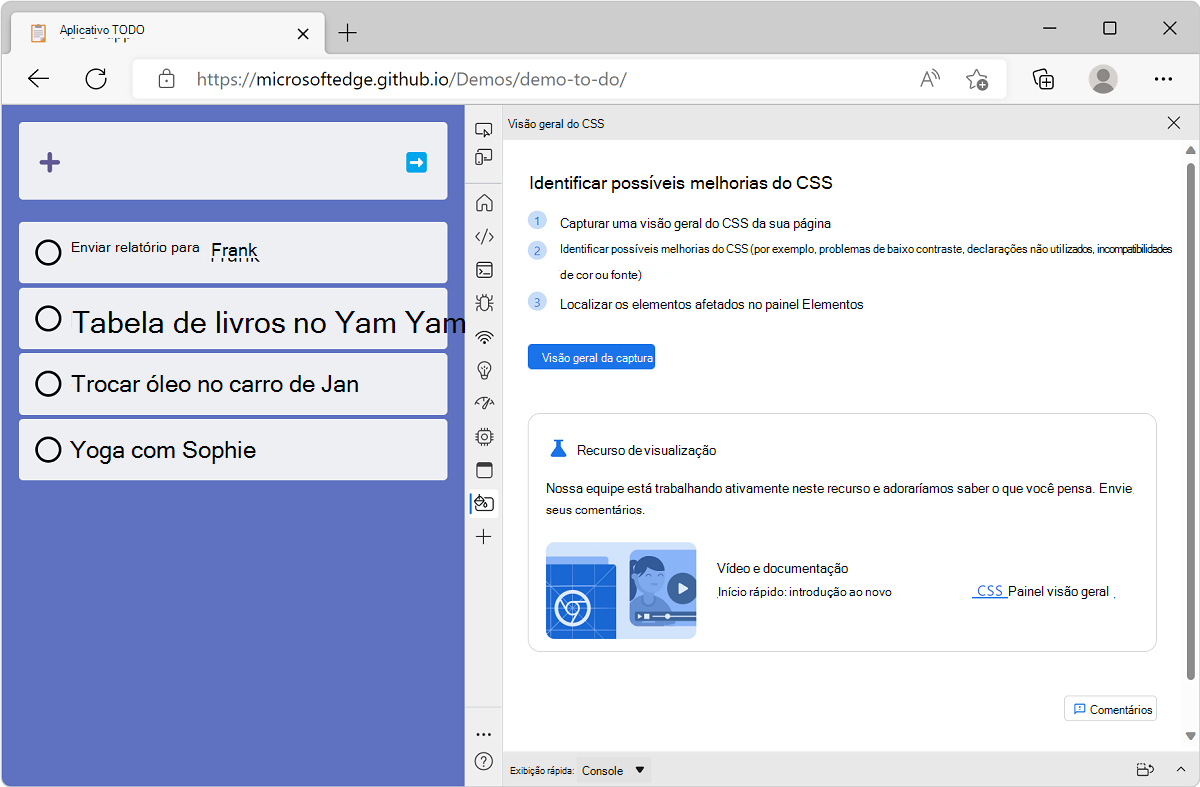
A ferramenta visão geral do CSS abre e mostra uma tela de boas-vindas.

Capturar um relatório de visão geral do CSS
Comece a usar a ferramenta capturando um novo relatório. Clique em Visão geral de captura, o relatório de visão geral é exibido.

Se você fizer alterações na página da Web e quiser exibir um novo relatório, clique em Limpar visão geral e, em seguida, capture uma nova visão geral.

Entender o relatório
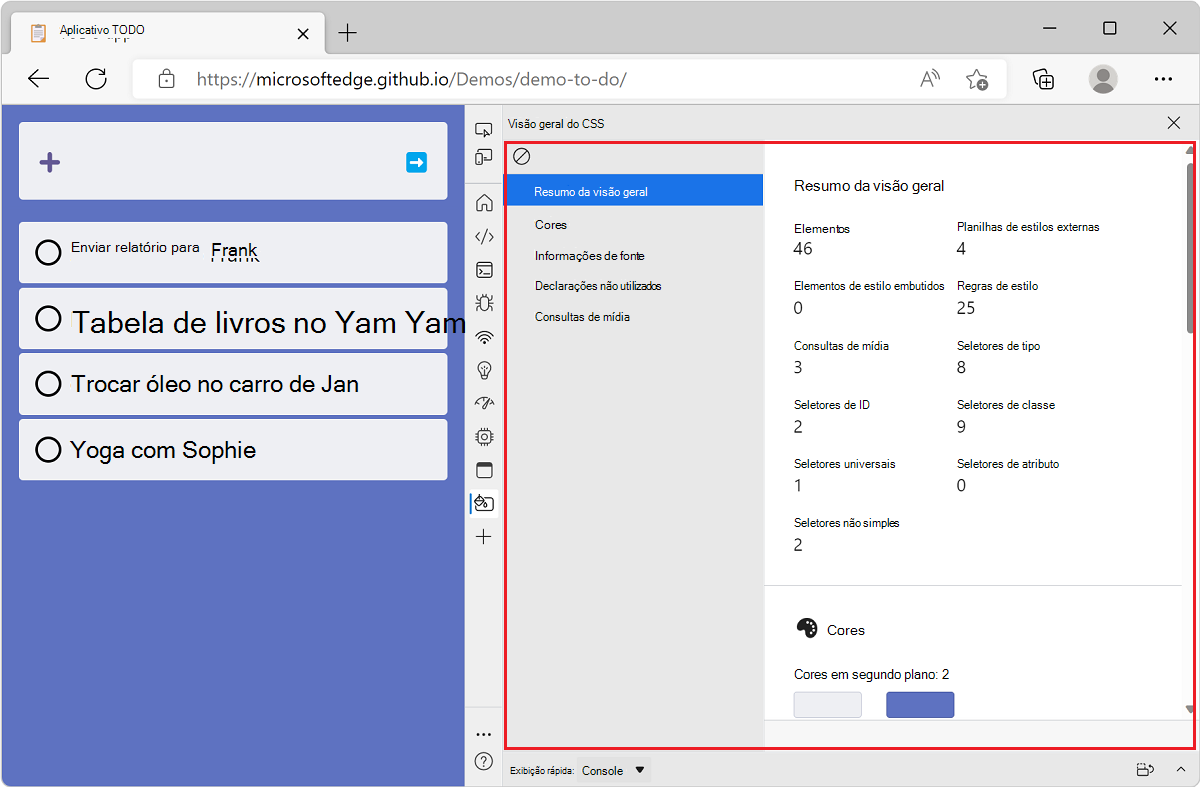
O relatório de visão geral do CSS contém informações organizadas em várias seções:
- Resumo da visão geral: estatísticas sobre as principais regras do CSS, seletores e consultas de mídia na página.
- Cores: cores usadas na página.
- Informações de fonte: Lista de fontes na página.
- Declarações não utilizados: Lista de declarações CSS não utilizados.
- Consultas de mídia: Lista de consultas de mídia.
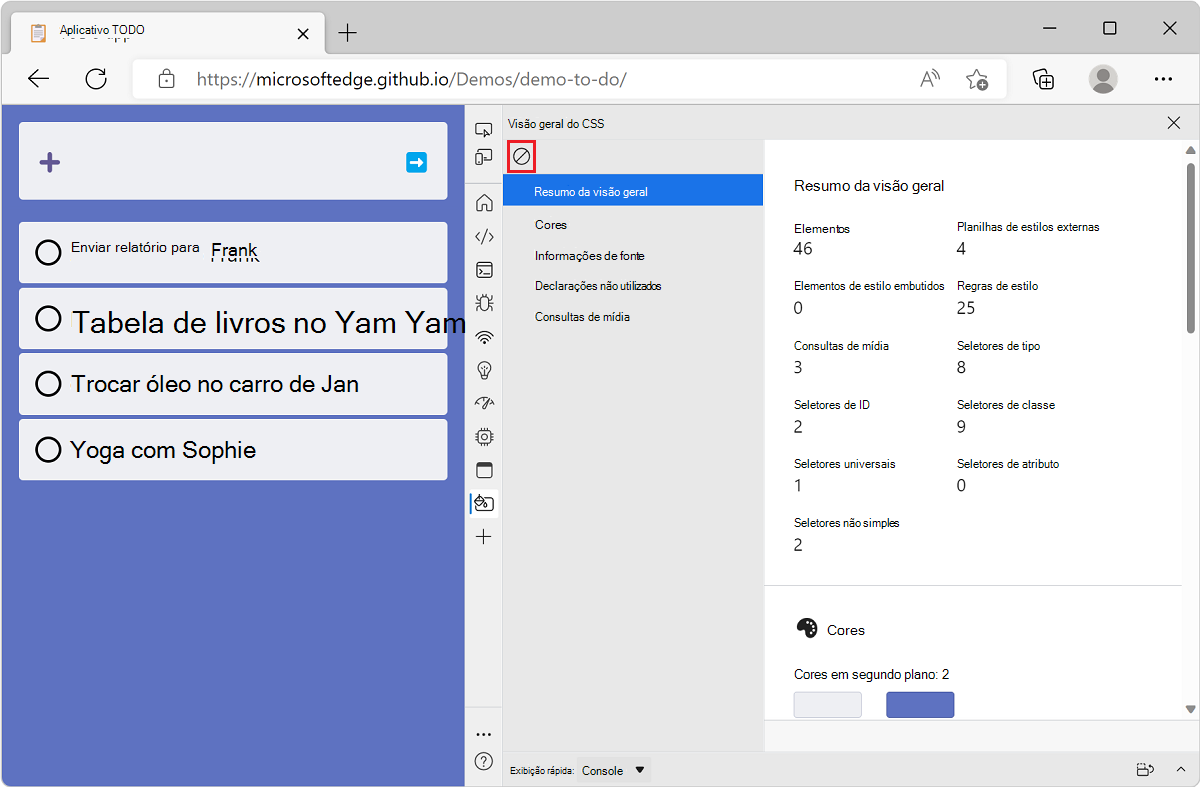
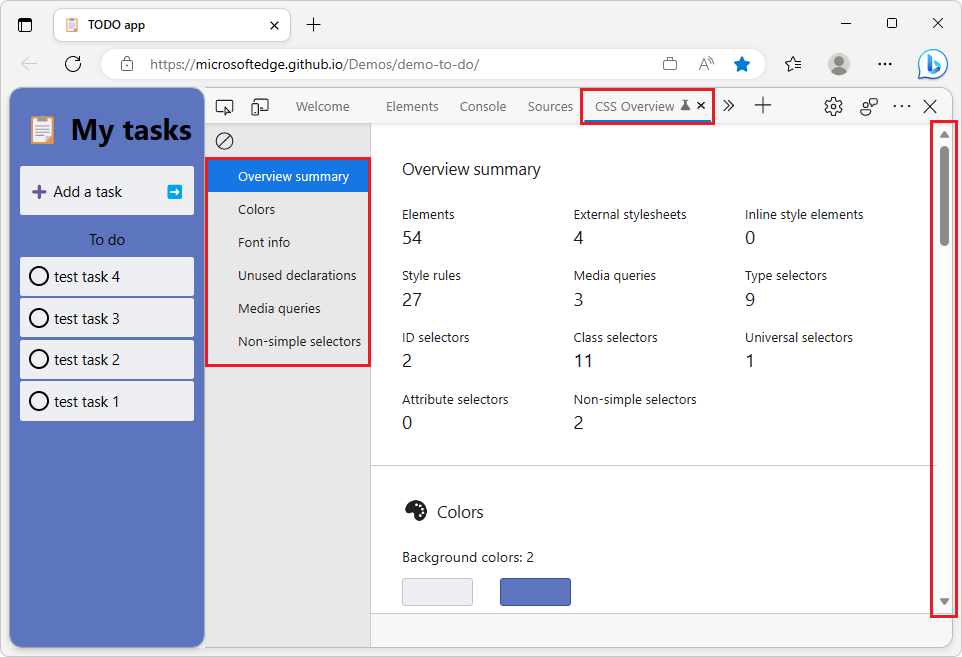
Para exibir as seções do relatório, use a barra de rolagem ou clique nas seções na barra lateral:

Resumo da visão geral
A seção resumo de visão geral do relatório de visão geral do CSS é útil para obter uma visão geral rápida do código CSS. Ele fornece o número de planilhas de estilos externas e embutidas, o número de regras CSS, o número de seletores e seus vários tipos e o número de consultas de mídia.
Isso pode ser usado para avaliar o volume e a consistência da base de código do CSS em uma determinada página da Web. Por exemplo, se você decidiu usar apenas seletores de classe, a seção Resumo tornará rápido detectar outros tipos de seletores, como ID ou atributo.
Seção Cores
A seção Cores do relatório de visão geral do CSS lista todas as cores usadas na página da Web e as agrupa por categorias de plano de fundo, texto, preenchimento e borda.
Isso pode ser útil para descobrir casos quando várias cores semelhantes são usadas em vez de uma cor comum. As propriedades personalizadas do CSS (também conhecidas como variáveis CSS) podem ser usadas para evitar a repetição de cores em um arquivo CSS e, portanto, evitar esse problema. Saiba mais sobre variáveis CSS no MDN.
A seção Cores também contém uma lista de problemas de contraste de cores na página. Confira Exibir elementos com problemas de contraste de cor, abaixo.
Seção Informações de fonte
A seção Informações de fonte do relatório de visão geral do CSS lista todas as famílias de fontes usadas na página da Web e fornece detalhes sobre quais tamanhos, pesos e alturas de linha são usados para cada um.
Ao projetar uma página da Web, o uso de configurações de tipografia consistentes pode ajudar a alcançar um resultado mais esteticamente agradável. A seção Informações de fonte pode ser útil para detectar quando muitas fontes ou estilos de fonte diferentes são usados.
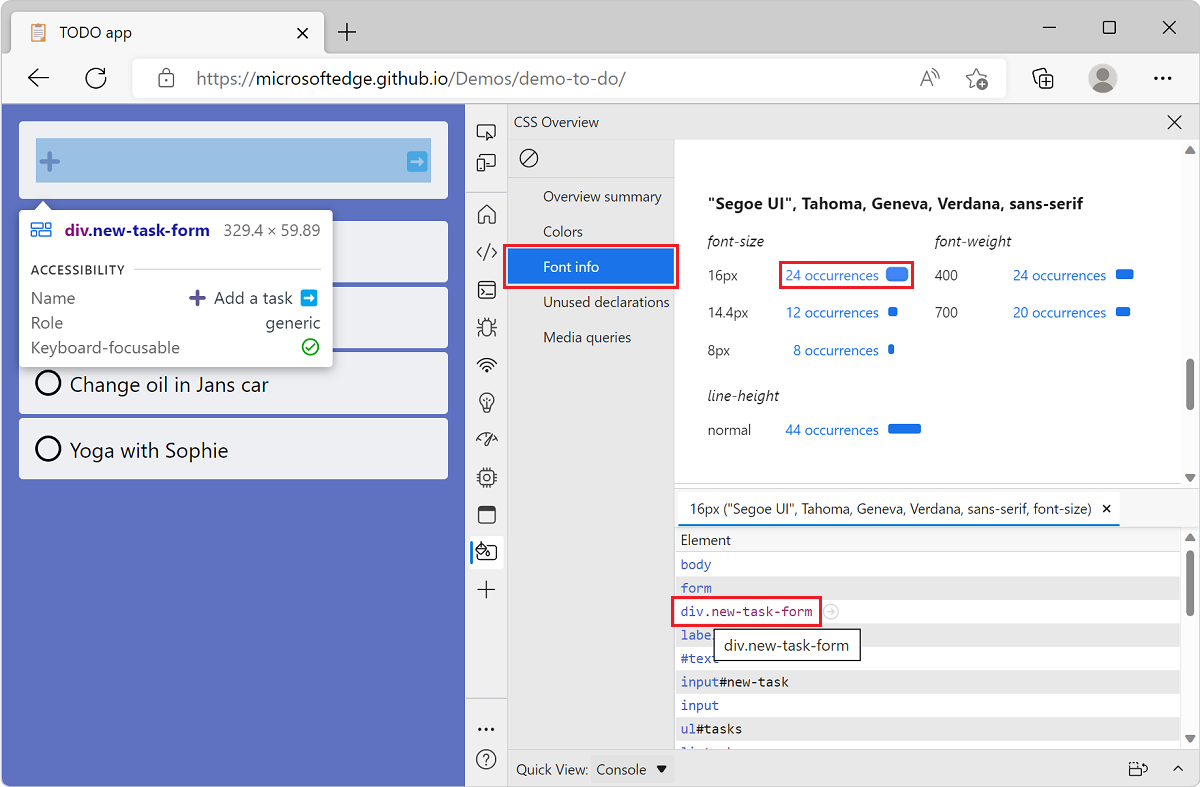
Cada fonte na seção Informações de fonte contém links para os elementos DOM aos quais se aplicam. Para revelar os elementos a que uma determinada fonte se aplica:
No relatório de visão geral, clique em Informações de fonte na barra lateral para rolar até a seção relevante do relatório.
Encontre a família de fontes e o tamanho, peso ou altura da linha em que você está interessado.
Clique no link Ocorrências X ao lado dele para revelar a lista de elementos.
Mova o mouse sobre os elementos da lista para realçá-los na página renderizada.

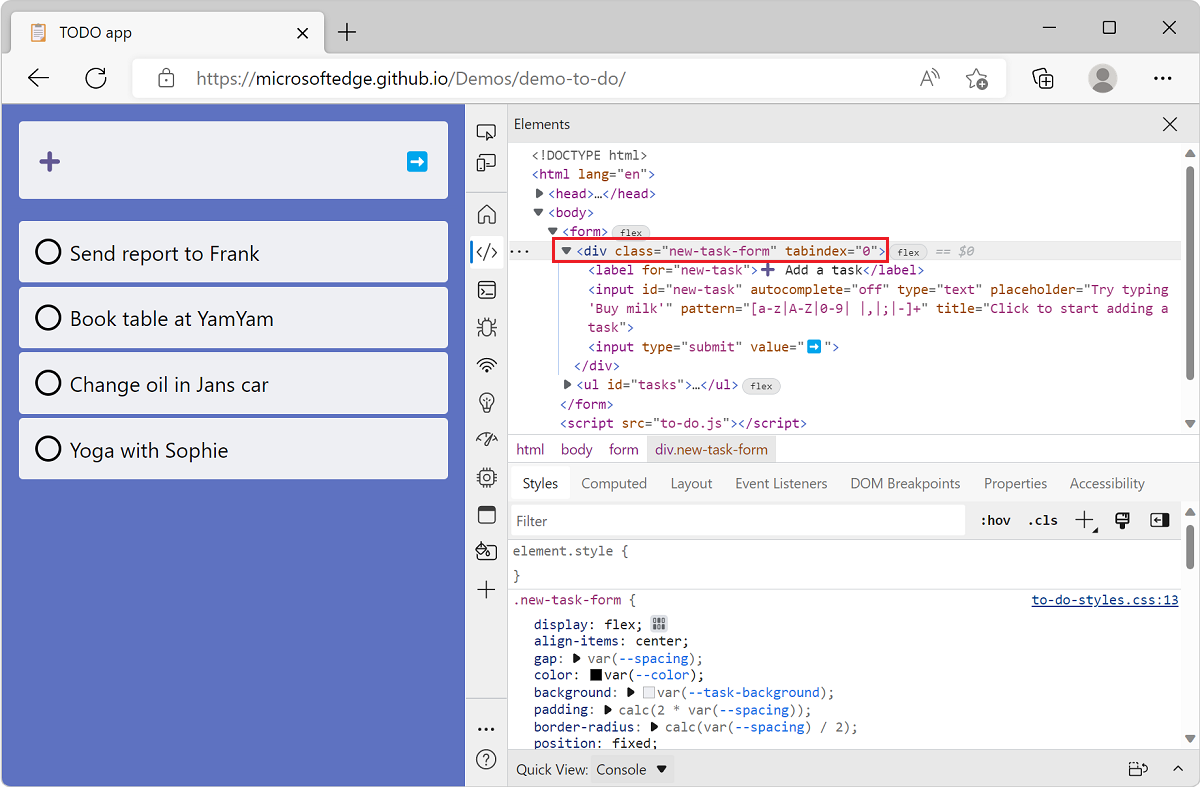
Clique em um elemento para abrir automaticamente a ferramenta Elementos com esse elemento selecionado.

Declarações não utilizados
A seção declarações não utilizados do relatório de visão geral do CSS lista algumas das declarações do CSS que não têm efeito sobre seus elementos de destino.
As declarações CSS são pares de chave/valor, como top: 42px. As declarações CSS estão contidas nas regras do CSS e as regras visam elementos específicos na página da Web. Dependendo de outros estilos aplicados a um elemento, uma declaração CSS pode não ter qualquer efeito.
Como exemplo, a top: 42px declaração não terá nenhum efeito se o elemento que ele visa não estiver posicionado com position: absolute ou position: relative por exemplo.
Esses casos podem ser difíceis de encontrar e a seção Declarações não utilizados ajuda listando alguns deles. Observe que nem todos os casos possíveis estão listados. Por enquanto, os seguintes casos são relatados:
- Quando as
toppropriedades ,right,bottomouleftsão usadas em elementos posicionados estaticamente. - Quando as
widthpropriedades ouheightsão usadas em elementos embutidos. - Quando a
vertical-alignpropriedade é usada em elementos que não estão embutidos ou células de tabela.
Consultas de mídia
A seção Consultas de mídia do relatório de visão geral do CSS lista as consultas de mídia do CSS encontradas na página da Web.
As consultas de mídia CSS podem ser usadas para aplicar estilos específicos dependendo do tipo de mídia (por exemplo print ou screen) ou dependendo do tamanho do viewport. Isso geralmente é usado para fazer com que as páginas da Web respondam ao espaço disponível.
Quando uma base de código CSS se torna complexa, manter o controle de todas as consultas de mídia do CSS pode ser difícil. A seção Consultas de mídia torna isso mais fácil. Cada consulta de mídia na seção também contém um link para o arquivo CSS no qual ele é definido. Para revelar esse arquivo:
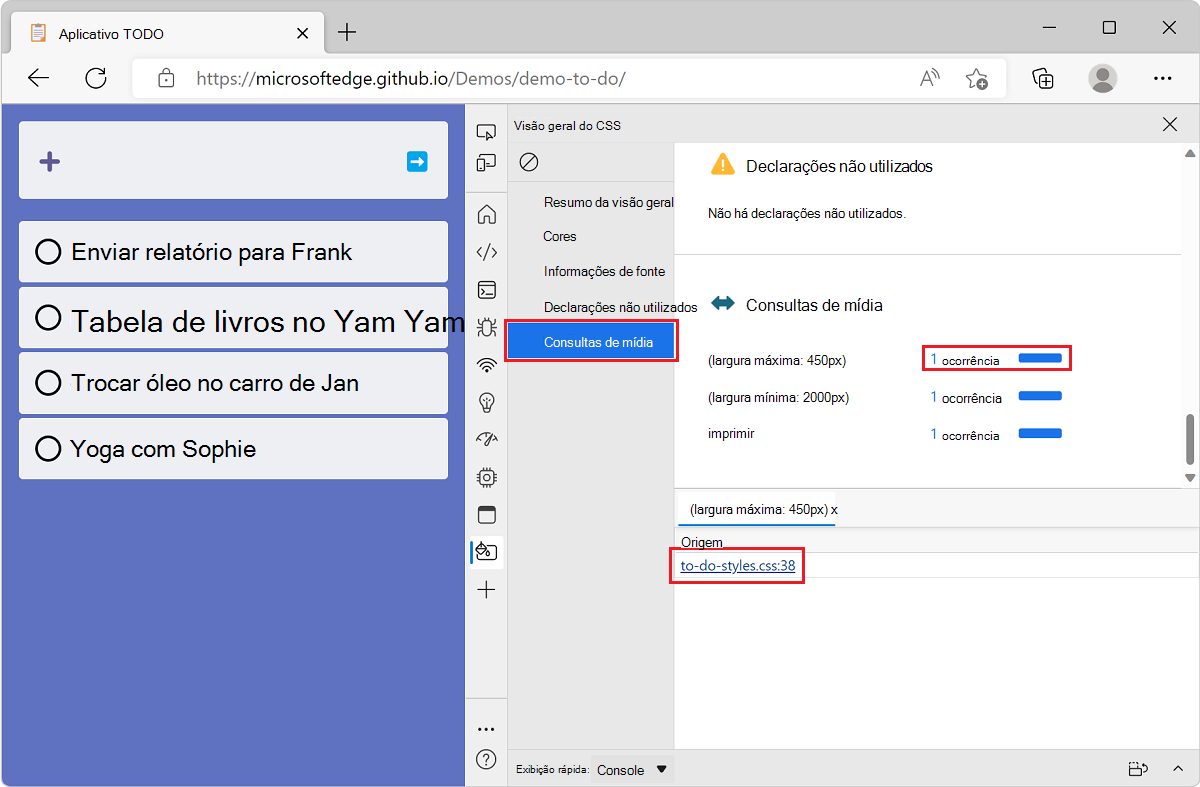
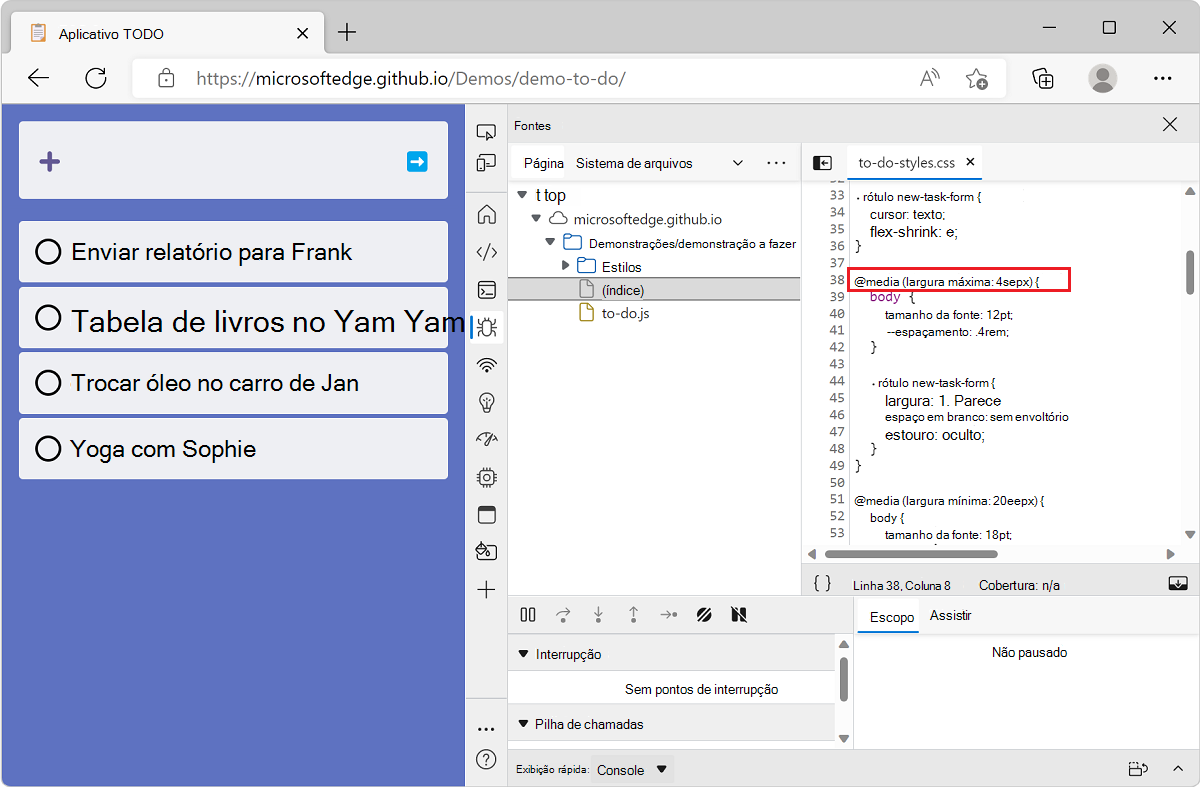
No relatório de visão geral, clique em Consultas de mídia na barra lateral para rolar até a seção relevante do relatório.
No relatório, localize a consulta de mídia na qual você está interessado.
Clique no link ocorrências X ao lado dele para revelar os arquivos correspondentes.

Clique em um dos arquivos para abrir automaticamente a ferramenta Fontes com esse arquivo aberto.

Seletores não simples
A seção Seletores não simples do relatório de visão geral do CSS lista os seletores não simples do CSS encontrados na página da Web.
No CSS, seletores simples são seletores com apenas um único componente (por exemplo, um seletor único id ou seletor de tipo). Esses seletores não são combinados com outros componentes seletores ou combinadores. Todos os seletores básicos, atributos e pseudo-classes individuais e pseudo-elementos são seletores simples.
Seletores não simples são mais complicados e tendem a corresponder a mais elementos, potencialmente resultando em eventos de estilos de recalculação de longa execução na ferramenta Desempenho . Você pode tentar alterar esses seletores para que eles sejam mais específicos e correspondam a menos elementos, reduzindo o tempo que o navegador leva para calcular estilos nos seguintes casos:
- Quando os elementos são adicionados ou removidos do DOM.
- Quando os atributos de um elemento são alterados, como
classouid. - Quando ocorre a entrada do usuário, como uma movimentação de mouse ou uma alteração de foco, que pode afetar
:hoveras regras.
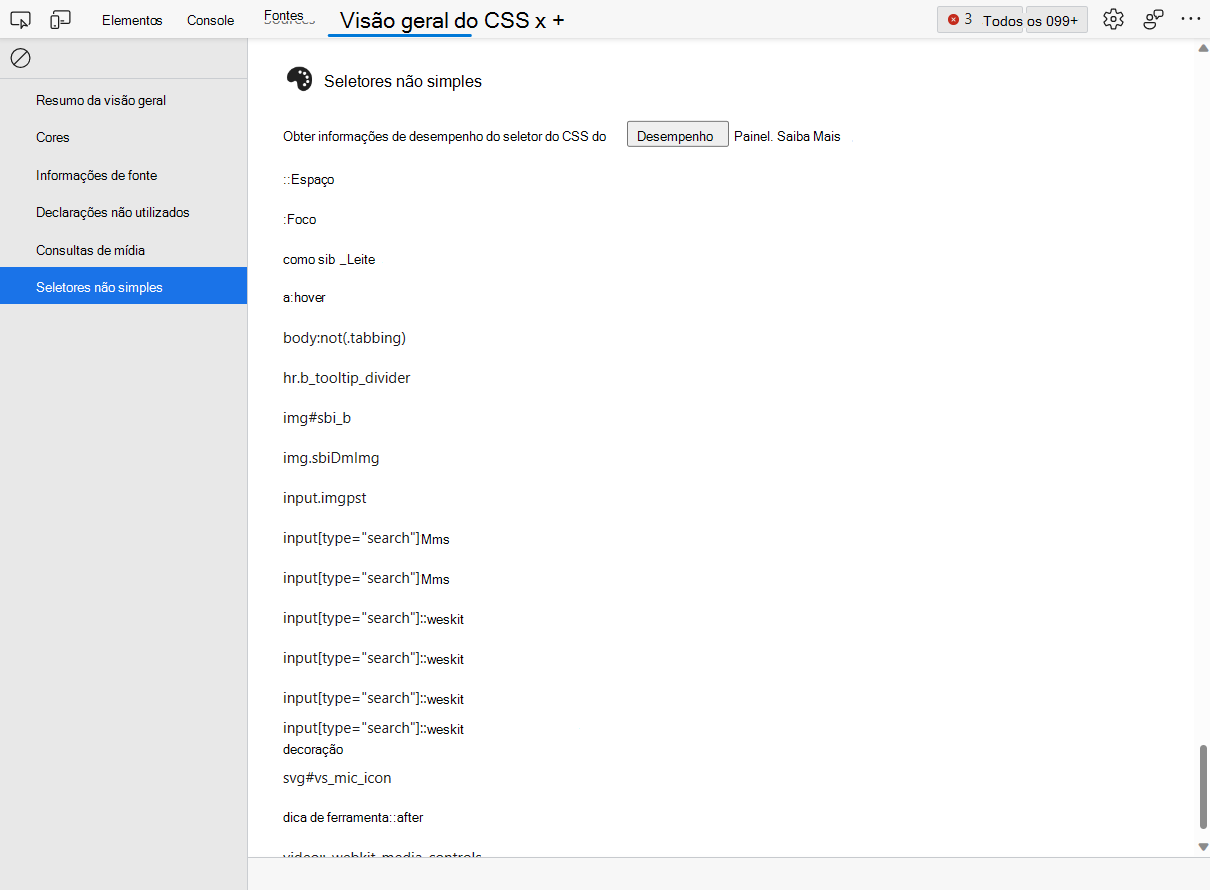
Para ver a lista de seletores não simples, no relatório de visão geral, clique em Seletores não simples na barra lateral para rolar até a seção relevante do relatório:

A partir daqui, você pode analisar ainda mais o impacto de suas alterações e o desempenho do seletor individual usando o recurso Estatísticas do Seletor na ferramenta Desempenho .
Confira também
- Estrutura de um seletor em seletores CSS.
- Analisar o desempenho do seletor do CSS durante eventos de estilo recalculado
Exibir elementos com problemas de contraste de cor
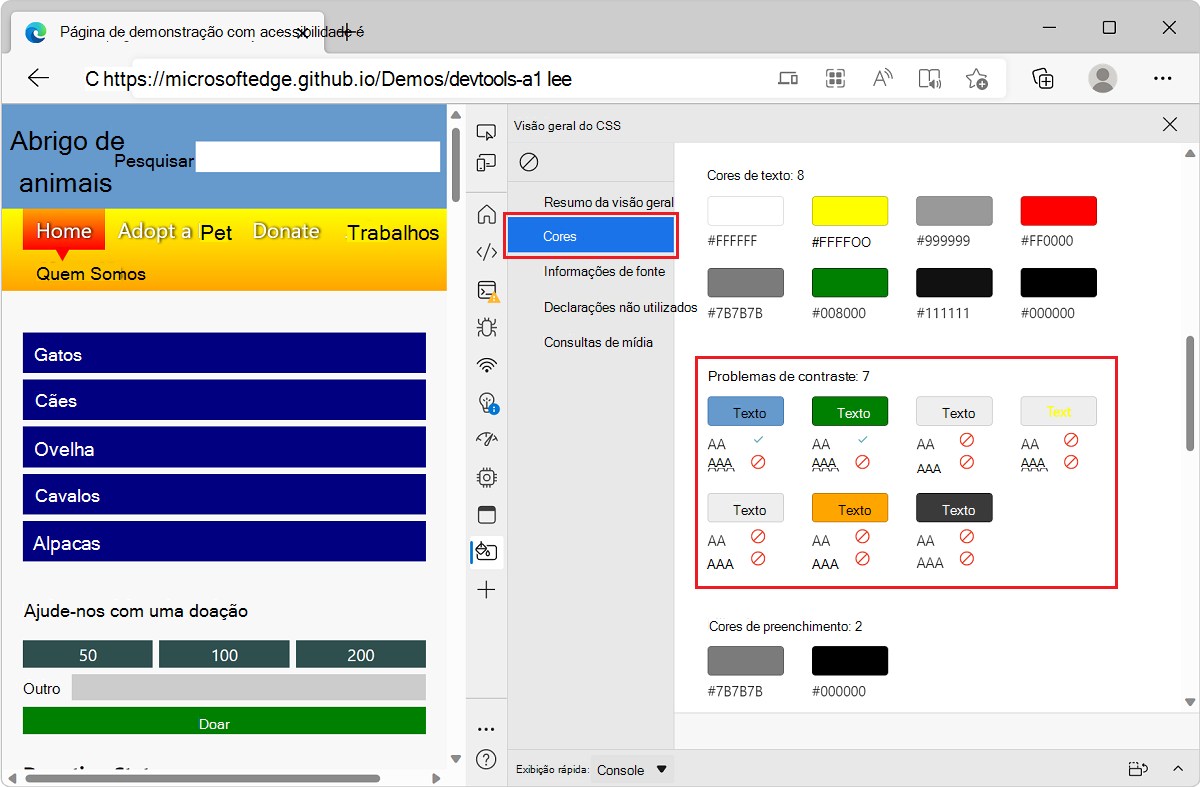
A seção Cores do relatório de visão geral também pode ser usada para encontrar problemas de contraste de cor em uma página da Web. Se a página da Web atual contiver elementos em que o contraste entre a cor da fonte e a cor do plano de fundo for insuficiente, a sub-seção Problemas de Contraste será exibida.
Para encontrar problemas de contraste de cor:
Navegue até o site de demonstração do Abrigo de Animais , que tem problemas de contraste de cores, no Microsoft Edge. Ou navegue até seu próprio site.
Abra DevTools pressionando Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS).
Na barra de ferramentas main, clique em Mais Ferramentas e selecione Visão geral do CSS na lista.
Na ferramenta Visão geral do CSS , clique em Visão geral de captura e clique em Cores na barra lateral do relatório de visão geral.
Role para baixo até a sub-seção Problemas de contraste para exibir todos os problemas.

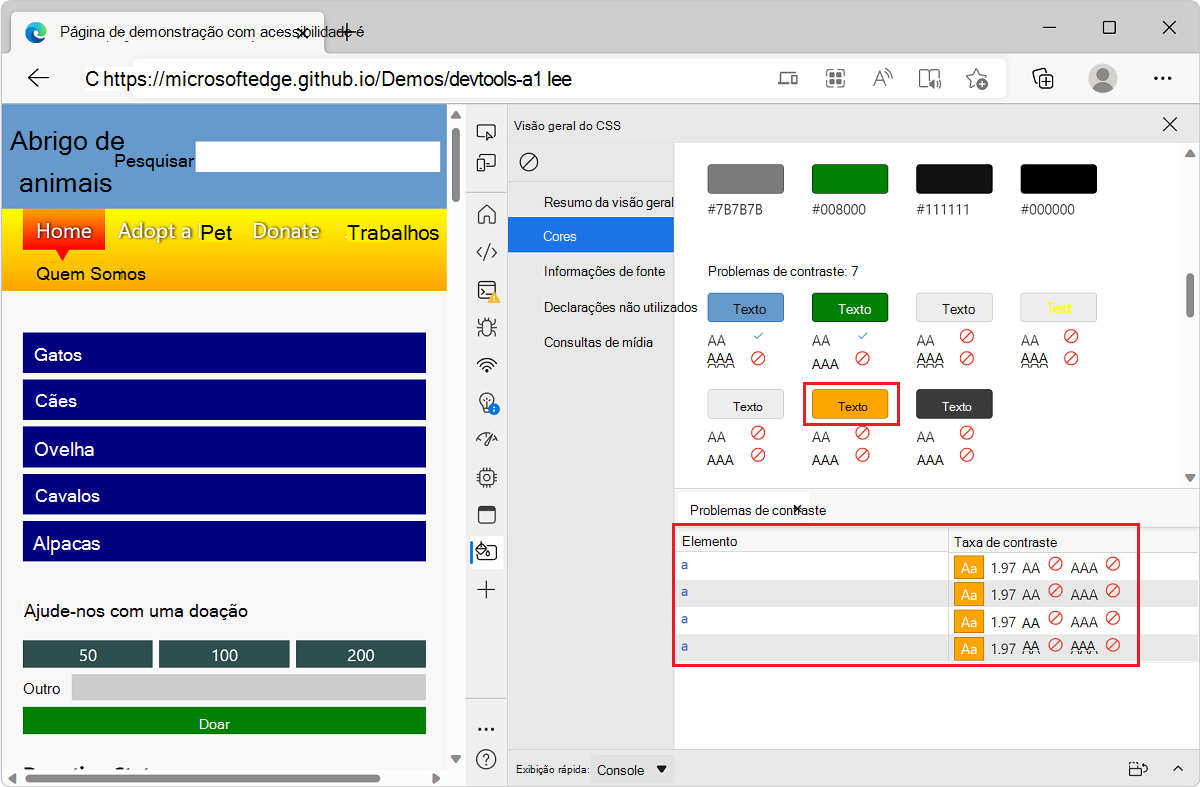
Para exibir os elementos que têm um problema de contraste de cor específico, escolha o problema que você deseja corrigir e clique em Texto. Os elementos correspondentes estão listados.

Para abrir o elemento correspondente na ferramenta Elementos , clique em um elemento na lista.

Para ajudar a corrigir problemas de contraste, marcar a seção Contraste de texto dos recursos de DevTools de teste de acessibilidade.