Explicar o código-fonte usando Copilot no Edge
A ferramenta Sources no Microsoft Edge DevTools integram-se ao Copilot no Microsoft Edge para ajudar você a entender o código-fonte.
Ao inspecionar uma página da Web, talvez você queira mais informações sobre o código-fonte exibido na ferramenta Fontes . Ao usar o recurso Explicar essas linhas de código , você obtém mais informações sobre o código-fonte no Copilot no Edge:

Cenários com suporte
Esse recurso é para uso na janela padrão do navegador e não está disponível nos seguintes cenários:
- Navegando em uma janela InPrivate. Para obter informações sobre o InPrivate, consulte Procurar InPrivate no Microsoft Edge.
- Navegando com o Modo Kids no Microsoft Edge. Para obter informações sobre o Modo Kids, confira Saiba mais sobre o Modo Kids no Microsoft Edge.
- Usando o DevTools com um controle Do Microsoft Edge WebView2. Para obter informações sobre DevTools com aplicativos WebView2, consulte Depurar aplicativos WebView2 com o Microsoft Edge DevTools.
- Usando o DevTools em uma janela autônoma do Aplicativo Web Progressivo.
Habilitar Copilot no Edge
Para usar esse recurso de explicação, habilite Copilot no Edge:
Entre no Microsoft Edge. Consulte Entrar para sincronizar o Microsoft Edge entre dispositivos.
Verifique se o ícone Copilot (
 ) está visível no canto superior direito da barra de ferramentas do navegador. Se não for, no Microsoft Edge, selecione Configurações e muito mais (...) >Configurações>Barra lateral>Copilot e, em seguida, ative o alternância Mostrar Copilot .
) está visível no canto superior direito da barra de ferramentas do navegador. Se não for, no Microsoft Edge, selecione Configurações e muito mais (...) >Configurações>Barra lateral>Copilot e, em seguida, ative o alternância Mostrar Copilot .
Explicar o código-fonte
Para usar Copilot para explicar o código na ferramenta Fontes :
Abra uma página da Web que contém o código-fonte que você deseja explicar. Por exemplo, abra a página de demonstração de aplicativo TODO em uma nova janela ou guia.
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
Em DevTools, na Barra de Atividades, selecione a guia Fontes . Se essa guia não estiver visível, clique no botão Mais ferramentas (
 ).
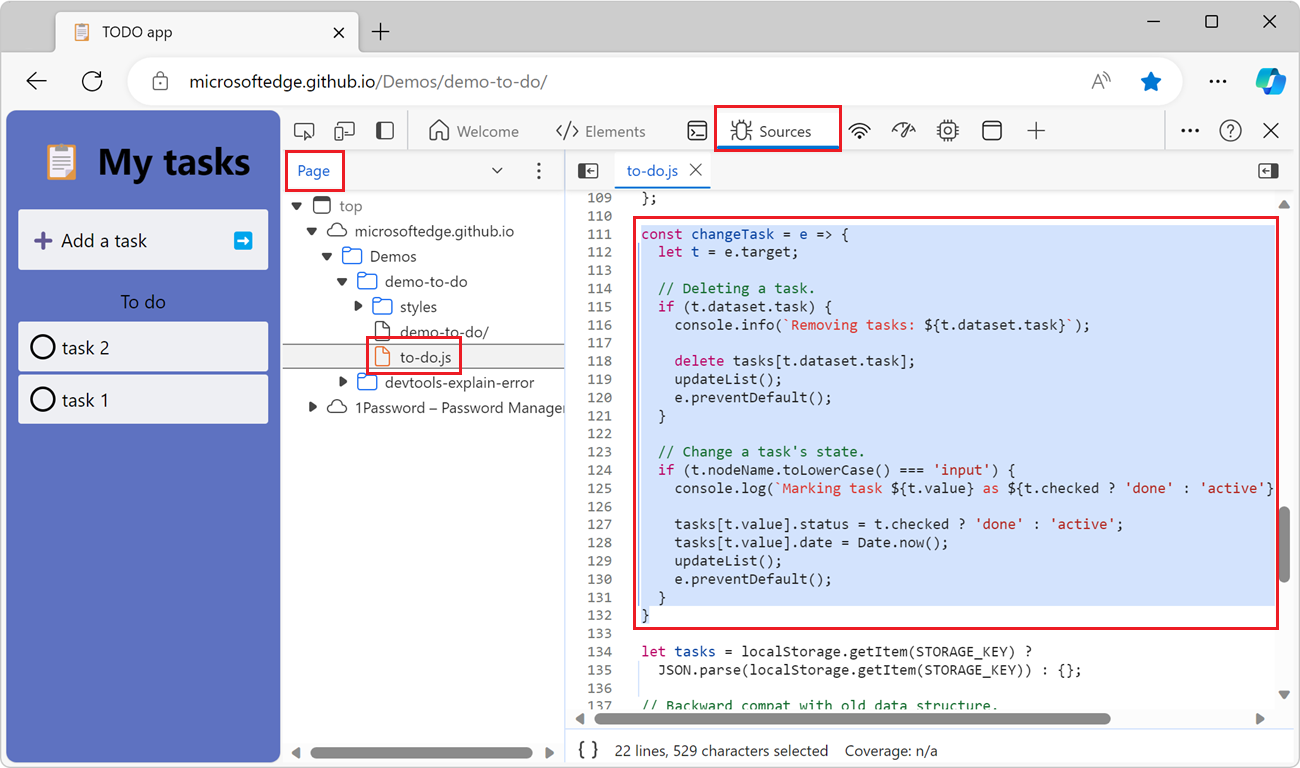
).Na guia Página na ferramenta Fontes , selecione o
to-do.jsarquivo. O código-fonte desse arquivo é exibido no painel Editor.Selecione algumas linhas de código no
to-do.jsarquivo. Por exemplo, selecione o conteúdo dachangeTaskfunção:
Clique com o botão direito do mouse no código e selecione Copilot: Explicar essas linhas de código.
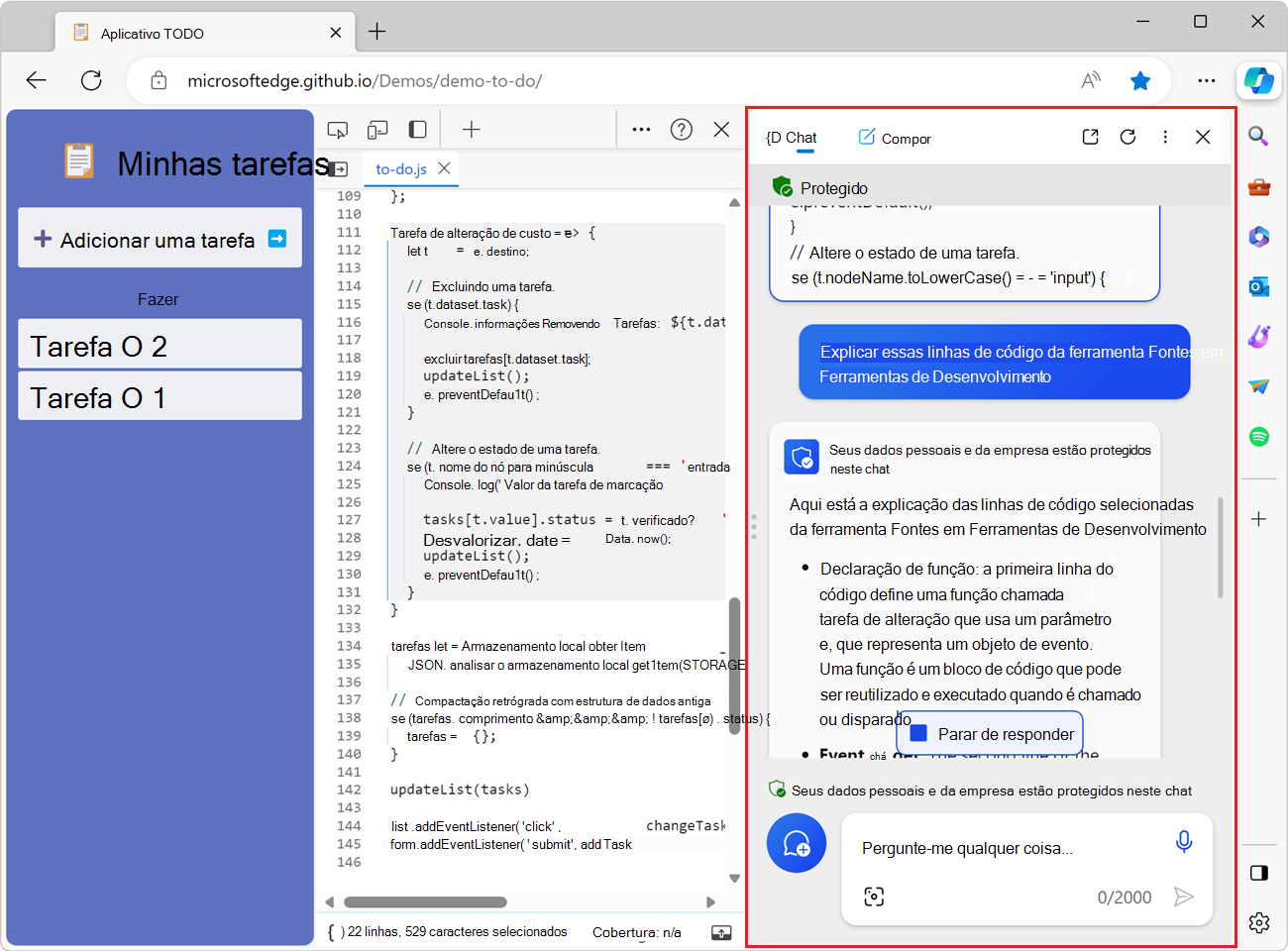
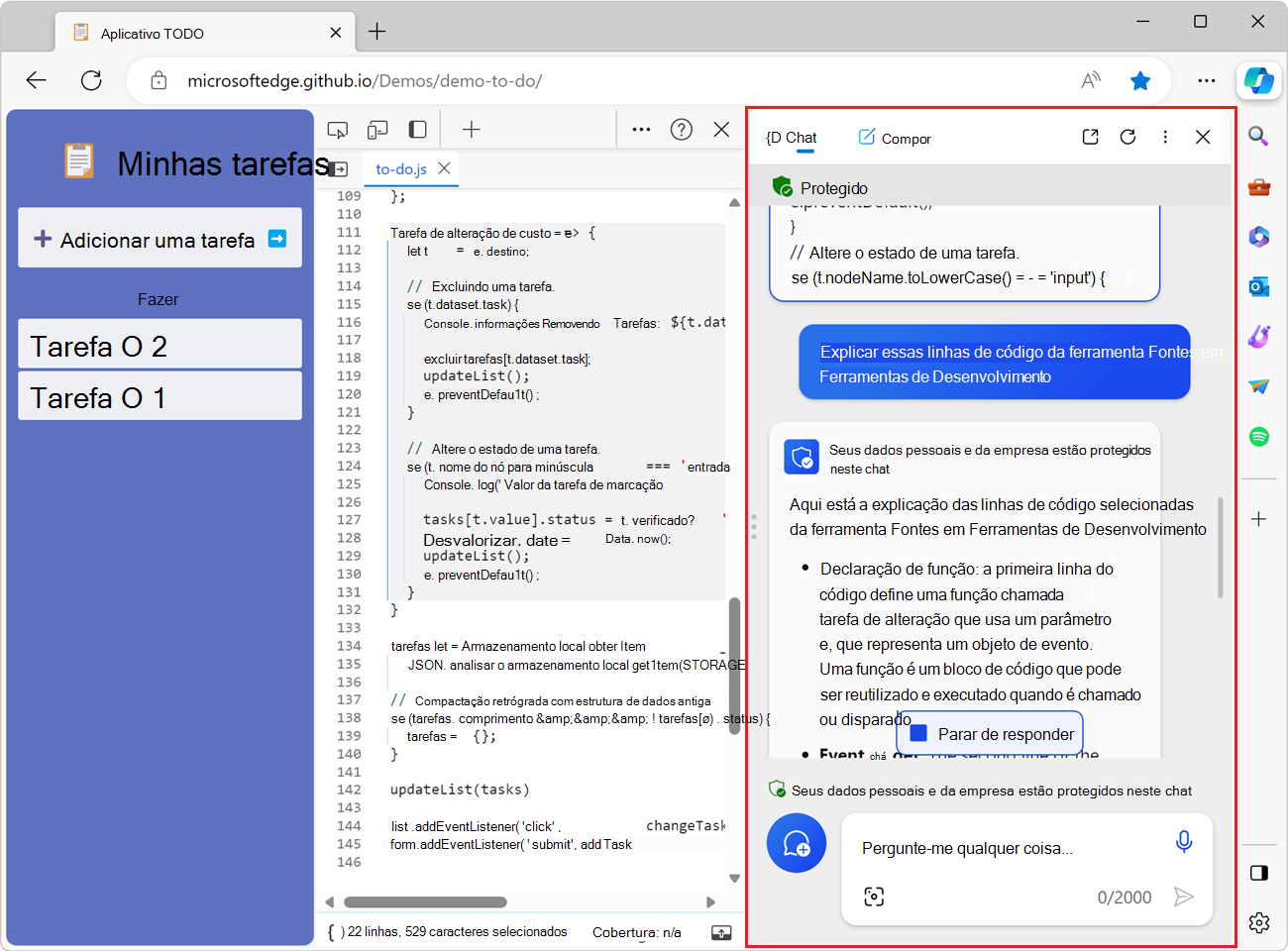
Copilot é aberto na barra lateral do Microsoft Edge, mostrando o código-fonte, um Explicar essas linhas de código da ferramenta Fontes na mensagem de solicitação de DevTools e, em seguida, uma resposta explicando o código-fonte:

Para obter mais informações sobre o código-fonte, em Copilot, insira perguntas adicionais.
Faça comentários
As respostas que o Copilot no Edge fornece quando você usa o recurso acima são geradas automaticamente, portanto, surpresas e erros são possíveis. Estamos constantemente melhorando o nível de qualidade e precisão das respostas, mas se você vir uma resposta incorreta, avise-nos adicionando um comentário em: Comentários sobre os erros de explicação e código-fonte no experimento Copilot in Edge.